direction专题
当flex-direction: column时,设置flex:1不生效解决办法
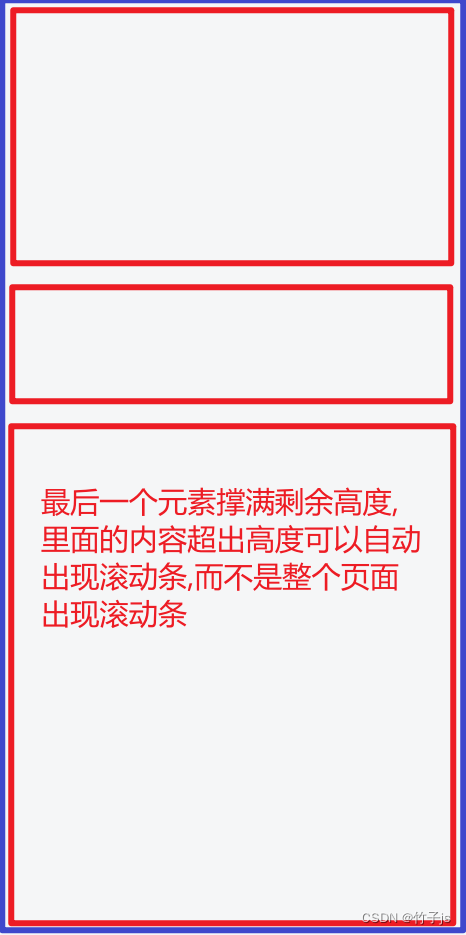
当需求是: 页面纵向排列,且最后一个元素撑满剩余高度 flex:1在横向排列时是可以的,但是纵向排列会失效,此时需要给最后一个子元素设置align-self: stretch;即可撑满剩余高度 <div class="father"><div class="child child1"></div><div class="child child2"></div><div class="ch
CSS3 animation-direction 属性
CSS3 animation-direction 属性 定义和用法 animation-direction 属性定义是否循环交替反向播放动画。 **注意:**如果动画被设置为只播放一次,该属性将不起作用。 默认值:normal继承:否可动画化:否。请参阅 可动画化(animatable)。版本:CSS3JavaScript 语法:object.style.animationDirectio
go | channel direction、channel sync、channelbuffer
go 中的管道通信 管道通信直连,管道的特点就是单工,一方只能接受/发送 package mainimport ("fmt")func ping(pings chan<- string, msg string){pings <- msg}/*函数pong中 参数pings 是一个接收通道(只能从管道接收数据)参数pongs 是一个发送通道(只能发送数据给管道)<- 在最前头
gpio_direction_output 和 gpio_set_value之间的使用关系
gpio_set_value(port_num,0/1) 一般只是在这个GPIO口的寄存器上写上某个值,至于这个端口是否设置为输出,它就管不了! 而gpio_direction_output (port_num,0/1),在某个GPIO口写上某个值之后,还会把这个端口设置为输出模式。 因此,有人也许就会建议,把gpio_set_value这个函数直接去掉不用,是否可以,显然是可以的。
Unity类银河恶魔城学习记录4-4 4-5 P57-58 On Hit Impactp- Attack‘direction fix源代码
Alex教程每一P的教程原代码加上我自己的理解初步理解写的注释,可供学习Alex教程的人参考 此代码仅为较上一P有所改变的代码 【Unity教程】从0编程制作类银河恶魔城游戏_哔哩哔哩_bilibili Entity.cs using System.Collections;using System.Collections.Generic;using UnityEngine;publi
Excel 横向导出 direction=“RIGHT“ excel横向输出 字段 这是批注
direction=“RIGHT” excel横向输出 字段 添加链接描述 这是地址 <!--excel模板导出--><dependency><groupId>org.jxls</groupId><artifactId>jxls</artifactId><version>2.4.5</version></dependency><dependency><!-- 可以使用poi的实现也可以用j
SAR-Net: Multi-scale Direction-aware SAR Network via Global Information Fusion
Q: 这篇论文试图解决什么问题? A: 这篇论文试图解决使用合成孔径雷达(SAR)图像进行物体检测时的两个主要问题:1) 如何有效地整合局部和全局信息,特别是方向感知特征;2) 如何处理SAR图像中物体的多尺度和方向特性,特别是在复杂的背景下准确确定飞机或船只的方向和位置。为了解决这些问题,论文提出了一种名为SAR-Net的新框架,它包含两个关键创新:Unity Compensation Mec
字典(direction),title函数
# 字典的元素是一个键值对,与C++STL容器中的map容器相似 # 添加或者修改字典中的元素值(原来没有该元素就是添加,反之则修改 # 可以删除字典中的元素 # 遍历字典的所有键值对: # 遍历字典的所有键:# 遍历字典的所有值: # Python中的title()方法是用于将字符串中每个单词的首字母大写的方法。 # 如果只有一个变量并且不用其他方法用for循环遍历字典,那么这个变
css中的direction实现文本排版布局次序颠倒️
css中的这个direction平时我还是很少用的,直到出现了这种情况…… 上图: 公司的产品原型设计,要求超出部分前面显示省略号…… 最开始的第一反应竟然是js,OMG,我不允许自己有这种邪恶的想法!! 带着这种不甘心,去google了一下,网上大部分说的都是后面显示省略号,但是,哎,还真有前面显示的~~~~~ 方法如下: .text {overflow: hidden;text-ove
StyleCLIP global direction详解
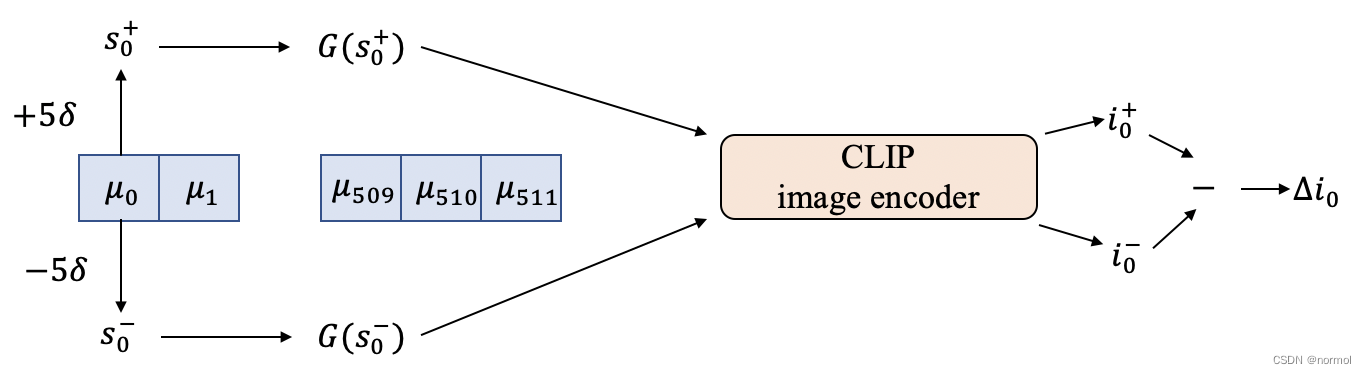
StyleCLIP中global direction的实现原理 前言第一阶段:预计算生成latents计算均值与标准差计算 Δ i \Delta i Δi 第二阶段:计算与文本的对应关系 前言 基于的假设: CLIP中虽然图像特征与文本特征不存在一一对应的关系,但相同的语义下,图像特征的变化方向与文本特征的变化方向是一致的,如下图右侧的man,woman所示 核心观点: 可以将s
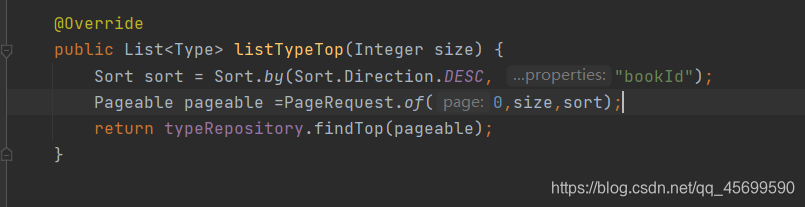
‘Sort(org.springframework.data.domain.Sort.Direction, java.util.List<java.lang.String>)‘ 在 ‘org.spri
今天跟着网上的视频做项目遇到了一个一直报错的代码,如下: 报错代码: @Overridepublic List<Type> listTypeTop(Integer size) {Sort sort = new Sort(Sort.Direction.DESC,"blogs.size");Pageable pageable = new PageRequest(0,size,sort);retu