本文主要是介绍Flex 布局教程:语法篇,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
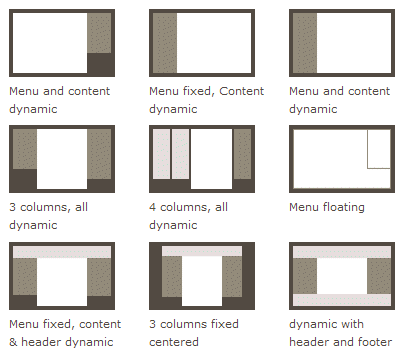
网页布局(layout)是 CSS 的一个重点应用。

布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。

20
这篇关于Flex 布局教程:语法篇的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
本文主要是介绍Flex 布局教程:语法篇,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
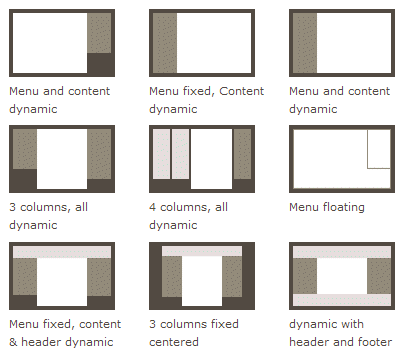
网页布局(layout)是 CSS 的一个重点应用。

布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。

20
这篇关于Flex 布局教程:语法篇的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
http://www.chinasem.cn/article/1089856。
23002807@qq.com