本文主要是介绍CSS vertical-align的深入理解(二)之text-top篇,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=861
一、上集内容简单提要
上集内容“我对CSS vertical-align的一些理解与认识(一)”要追溯到差不多一个月以前了,主要是了解了下vertical-align的一些属性,并简单讲述了自己对vertical-align属性的一些理解。vertical-align是个相当复杂与精深的属性,所理解的一些内容多少会有不准确之处,例如之前我认为inline属性的元素对vertical-align属性是不感冒的,但是在同行的提醒下,我自己一测试,发现完全不是之前自己所想的,就算是很单纯的inline水平的元素都支持vertical-align属性的。所以自己有必要对vertical-align的认识重新梳理,整理成文。本集内容主要讲讲我对在一般情况下vertical-align其作用的理解,以及vertical-align相关的对齐问题,以及浮动为何可以破坏vertical-align属性。
二、我对不同浏览器解析vertical-align属性的理解
在上集中,在最后提供的实例中,vertical-align:middle实际上应该是与后面的文字是独立的,毫无关联,就是说vertical-align无论是什么,都不影响文字在box中的位置(IE6/7对vertical-align理解与现代浏览器有差异)。但是在实际情况下,行高可能会小于inline-block或是类似于inline-block属性的元素的content area的高度,此时vertical-align对文字的影响似乎是显而易见的,那么这种影响是如果实现的呢?这就是本段的重点。
1. 我对vertical-align文字对齐相关属性的理解
vertical-align属性可以说是CSS中兼容性最糟糕的属性之一了。比如说与文字相关的vertical-align属性,vertical-align:text-top;和vertical-align:text-bottom属性,这两个属性的解释IE浏览器(IE6-8)和现代浏览器是不一样的两个派别。到底哪种表现是正确的,这是不能随便做定论的。无论实现的机制如何,若能实现类似的效果表现,其实都可以说是正确的。在一般的使用条件下,例如小图标+文字,vertical-align:text-top这类文字对齐类属性在不同浏览器下的差异是较小的,这很难让我们去思考与理解这些差异在什么地方。但是,如果我们将测试的元素进行简化与放大,那么差异显而易见,也更利于我们思考其中的原因所在。

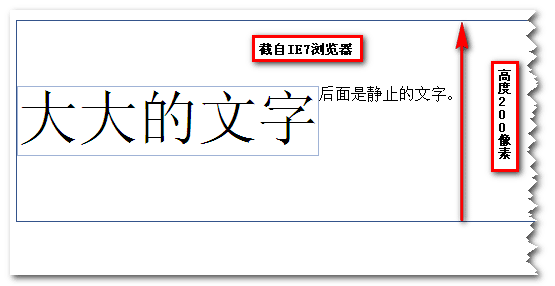
<div style="line-height:200px; border:1px solid #34538b;"><span style="font-size:60px; border:1px solid #a0b3d6; vertical-align:text-top;">大大的文字</span>后面是静止的文字。 </div>
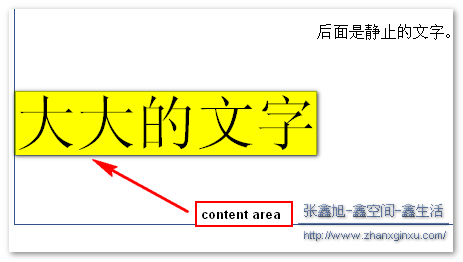
当line-height作为唯一的高度来源,且远远大于content area高度的时候(只与字体大小相关),此时我们可以喝直观的看到不同浏览器下的表现。上面代码很简单,一个行高200像素的div,里面有一个带有vertical-align:top属性的字体大60像素的inline水平的行内元素,边框只是便于观看识别留下的。
在展示不同浏览器下的表现之前,您可以先按照自己的理解想想会是什么样的表现。
说实话,以我之前纯粹的所谓想象经验式的理解,应该是后面的文字与大号文字的顶部对齐,事实是如何呢?看下面的IE阵营和现代浏览器阵营下的表现截图:


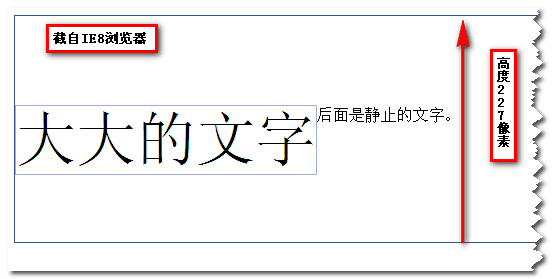
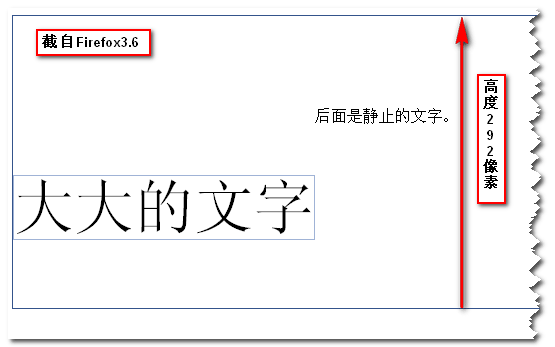
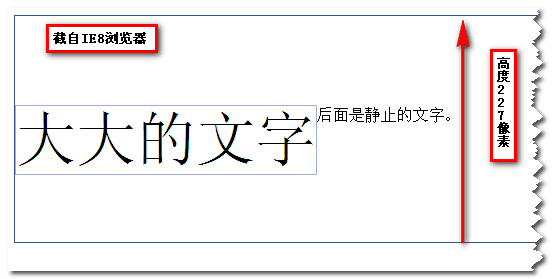
对比IE7浏览器和IE8浏览器下的表现我们可以看到,就文字的垂直对齐方面,两者是一样的,这也很符合自己以往对vertical-align:text-top的形象化的了解,也就是文字顶部对齐,看IE浏览器下就是文字顶部对齐的,后面的文字的顶部就与前面大号文字的顶部的文字对齐。所不同的就是IE8浏览器的外部div的高度被撑开了27像素,差不多是1/2个文字大小的高度。下面看看两个代表性的现代浏览器下的样式表现(Firefox3.6&Chrome5):


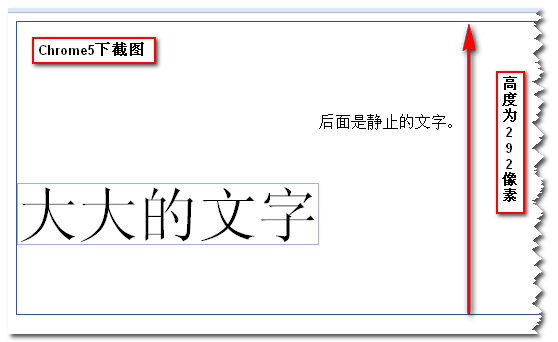
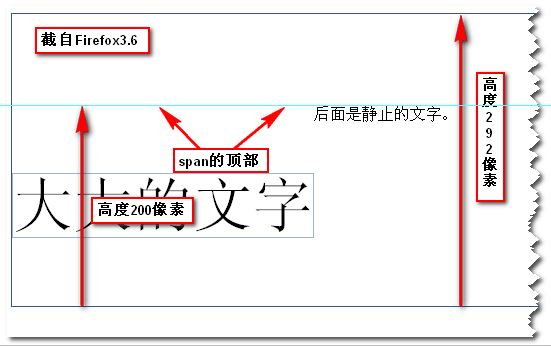
经过我的仔细对比,Firefox3.6下的页面表现欲Chrome5浏览器下的是一模一样的,不仅如此,还与Opera浏览器也是表现一致。于是,就单纯从页面表现上来看,出现了两个阵营,不太和谐的IE阵营以及高度一致的现代浏览器阵营。但是究竟孰是孰非呢?这需要慢慢说来!
就表象而言
text-topaligns the top of the box with the top of the parent element’s font
翻译过来就是:让当前box的顶部与父元素的文字的顶部对齐
所以我们只要恰准了box的顶部以及父元素文字的顶部,就可以知道这类表现是怎么回事,哪种表现更加符合其本身的定义。
当前box的顶部
在本实例中,当前box是包裹着“大大的文字”的这5个文字的span标签,那么这个标签的顶部在哪里呢?按照我对inline box模型的理解,这个标签的顶部应该是在——见下图标注:

上图中蓝色的参考线就是这个span box的顶部。如果您了解line box模型,这个不难理解。line box中重要的几个概念是:content area,inline box(以及匿名inline box),以及由inline boxes组成的line box。

2. 每个inline属性的标签外部都有一个inline box,这个inline box是看不见的,这个看不见的inline box扮演者重要的角色,此box与CSS中的line-height属性相互配合构成了元素高度堆叠的基础。以我的理解,inline box的高度纯粹就是有元素的line-height或是继承的line-height值决定的。例如本实例中,父div的line-height为200像素,自然,含“大大的文字”的span标签所在的inline box的高度就是200像素,换句话说,这个含有vertical-align:text-top属性的span标签的实际高度是200像素。
4. span标签外部不可见的inline box以及文字所在的匿名inline box共同组成了line box,line box也是不可见的,每行文字有且仅一个line box,line box的高度有其内部的一系列的inline boxes高度共同决定,由内部的inline boxes的上下最大绝对差值决定的。例如本实例红,在现代浏览器下,外部div的高度之所以会被撑开,是内部两个inline boxes共同作用的结果。
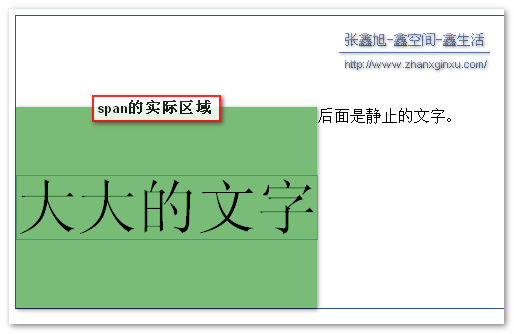
所以结合上面的简单分析,本实例中含有vertical-align:tetx-top属性的span标签实际的box区域应该如下图半透明绿色区域:

父标签的文字顶部
具体什么是“父元素的字体”我也不是很清楚,这是个很虚的概念,我甚至怀疑这本身就是个抽象出来的概念,例如一个div中两个inline水平的标签,一个vertical-align:text-top另外一个vertical-align”text-bottom,那么哪个才是这里的“父元素的字体”呢?我更加倾向于将这个“父元素的字体”解释为,假设父标签中有个很单纯的文字,指无标签,无嵌套的文字,所有属性纯粹继承的文字(即使这个文字根本不存在),那么这个文字就是这里所指的“父元素的字体”。zxx://难以搜到相关资料,上述观点都是自己推测的,仅供参考
在本实例中,正好“后面是静止的文字。”这段文字字符是纯粹的文字,属性完全继承的文字,则“父元素字体的顶部”就可以认为是这段文字的顶部了。
所以,综上所述,实际占据200像素的span标签要与后面的“纯粹文字”顶部对齐,没有办法,这个span标签只好下移,下移的距离为92像素,这个92像素时如何来的呢?很简单:后面的文字实际也占据200像素的高度,其中本身文字大小16像素,也就是文字的content area占据16像素的高度,如果span标签与文字垂直中线对齐,则下移为100像素,但是由于是顶线对齐,于是要少掉1/2个文字高度,也就是8像素,于是span标签下移了92像素。
具体实现参见下面的Flash动画演示(以下为Flash动画,点击“下一步”按钮查看演示与说明):
IE浏览器的解释
像Firefox,Chrome,Opera浏览器被称为modern browser(现代浏览器),也被称为标准浏览器。这类浏览器对于CSS的渲染都是比较符合W3C标准的,但是IE浏览器,有点孤芳自赏之感,走了很多自己的路,于是在CSS的解释与渲染上,很多与标准浏览器之间是有差异的。其中对vertical-align的解释就是其中之一。本文之前所有的讲解都是针对的现代浏览器。
虽然IE8对不少vertical-align属性的解释与现代浏览器一致,但是有些还是走的其老套路。例如这里的vertical-align:text-top属性。由于IE浏览器对vertical-align:text-top的解释与标准有差异,所以我也无法准确说出其样式表现的机制是什么。按照我自己未经证实的一些推测,IE浏览器(IE6-IE8)似乎将当前元素的顶部理解为了当前元素文字的顶部(也就是inline box模型中的content area的顶部,而不是inline box的顶部),于是vertical-align:text-top就是两段文字之间的对齐,span文字的顶部与后面裸文字的顶部对齐。如果我们不仔细思考vertical-align的定义,可能就会觉得IE浏览器的实现似乎更合理,更容易理解。

IE8浏览器的UI表现欲IE6/7还是有一点差异的,差异在于父元素的高度。IE8浏览器的父元素高度被撑开了,而IE6/7这里反而不撑开了(⊙﹏⊙b汗),IE8下高度为227像素,这多出来的27像素是60像素的文字下移与后面文字顶部对齐的距离。这与现代浏览器下的父标签撑开表现是有些类似的,IE8浏览器可以说是有改进的,但是在理解父元素的顶部上似乎与现代浏览器有偏差,不知在IE9浏览器下会是怎样的一个表现。一起拭目以待。
附上本文的这个很简单的demo:狠狠地点击我
内容真多,已经连续写了好几个晚上了,不得已,还得分篇叙述……资质尚浅,理解上可能有错误,欢迎指正,不甚感谢!
未完,待续……
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=861
(本篇完)
这篇关于CSS vertical-align的深入理解(二)之text-top篇的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





