text专题
【Python报错已解决】AttributeError: ‘list‘ object has no attribute ‘text‘
🎬 鸽芷咕:个人主页 🔥 个人专栏: 《C++干货基地》《粉丝福利》 ⛺️生活的理想,就是为了理想的生活! 文章目录 前言一、问题描述1.1 报错示例1.2 报错分析1.3 解决思路 二、解决方法2.1 方法一:检查属性名2.2 步骤二:访问列表元素的属性 三、其他解决方法四、总结 前言 在Python编程中,属性错误(At
【ReactJS】困惑于text/babel与browser.js还是babel.js?
使用JSX 使用JSX,可以极大的简化React元素的创建,JSX抽象化了React.createElement()函数的使用,其语法风格类似于HTML语法风格。对比如下代码可以让你更好的理解这一点。 // 使用React.createElement()return React.createElement('div',null,'Hello',this.props.name);//使用J
Android:EditText在hint字体大小和text字体大小不一致时的设置方法
今天碰到一个需求,有一个输入框EditText,要求输入某项金额,要求在未输入文字之前,hint提示,输入文字之后显示输入的文字,要求是未输入内容时hint字体大小为14sp,输入金额之后字体大小要变成30sp。,可是EditText本身没有这个属性可以设置,怎么办呢,只有在代码中添加监听事件了: /*** 添加监听,在hint时和text时切换字体大小*/cetMoney.addTextCha
Sublime Text 3搭建PHP开发环境说明
1、设置环境变量 Windows系统环境变量path增加php.exe所在目录路径 2、创建PHP编译系统 添加 PHP 的 build system,如图所示, Tools->Build System-> New Build System : 新建一个,默认的内容是:{ "shell_cmd": "make"}修改为:{ "cmd": ["php", "$file"], "file_re
多字节、宽字节、兼容字节(TEXT) 相关操作汇总
常用函数对照 ANSIUNICODE通用说明数据类型(char.h)(wchar.h)(tchar.h) charwchar_tTCHAR char *wchar_t *TCHAR* LPSTRLPWSTRLPTSTR LPCSTRLPCWSTRLPCTSTR 字符串转换atoi_wtoi_ttoi把字符串转换成整数(int)atol_wtol_ttol把字符串转换成长整型数(long)
Sublime Text 3常用快键键总结
通用(General) ↑↓←→:上下左右移动光标,注意不是不是 KJHL !Alt:调出菜单Ctrl + Shift + P:调出命令板(Command Palette)Ctrl + ` :调出控制台 编辑(Editing) Ctrl + Enter:在当前行下面新增一行然后跳至该行Ctrl + Shift + Enter:在当前行上面增加一行并跳至该行Ctrl + ←/→:进行逐词移动
sublime_text中如何使用快捷键打开默认浏览器
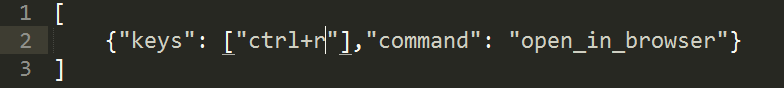
原创:http://blog.csdn.net/u013383042/article/details/51058899 1、在SublimeText下打开该路径:preference - key bindings - user 2、在以下打开窗口中输入如下语句: {"keys": ["ctrl+r"],"command": "open_in_browser"} 如上图所示,”ctrl+
sublime text 3 显示空格和Tab
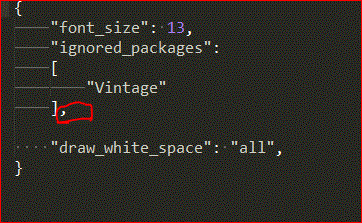
因为sublime text3确实太好用了所以也用它写代码了,可是在Python3 中不支持Tab键和空格键混用所以要改变显示方式,以便方便使用,突然 发现网上的资料太少,所以我把它贴了出来希望帮助更多的人 第一步把preferences.sublime-setting-Default里面 的"draw_white_space": "selection",复制到preferences.
Core Text Objective-C Wrapper
Core Text Objective-C Wrapper https://github.com/akosma/CoreTextWrapper Introduction(介绍) One of the most promising and mysterious new frameworks introduced in iOS 3.2 is Core Text. Apple define
jquery text val html区别
jquery方法html、ext 、val区别: 1.html html():获得第一个匹配元素的HTML内容。 html(value):设置第一个匹配元素的HTML内容。 2.text text():取得所有匹配元素的文本内容。 text(value):设置所有匹配元素的文本内容。 3.val val():获得第一个匹
LeetCode 68 Text Justification
题意: 给出许多单词和一行能显示的最大长度,将所有单词按照两端对齐的方式进行排版,最后一行左对齐并用空格补齐长度。 思路: 一行一行的排版,每一行检查最多能放几个单词,即先假设单词之间只用1个空格分隔。 确定了一行要显示的单词数后,判断是否为最后一行,如果是,那么单词间用1个空格分隔,最后补空格到行最大长度;若不是最后一行,则每个单词后跟几个空格需要计算,计算方法见代码19和20行。
鸿蒙-右边固定长度,左边超长Text自适应
@Component@Entrystruct test {build() {Row() {Column() {Text('长字符串长字符串长字符串长字符串长字符串长字符串长字符串长字符串长字符串长字符串长字符串长字符串长字符串长字符串长字符串长字符串长字符串').maxLines(1).textOverflow({ overflow: TextOverflow.Ellipsis }).cons
Fabric.js中fabric.Text的深入解析
引言 在Web开发中,文本是不可或缺的元素。Fabric.js作为一个强大的Canvas库,提供了丰富的API来处理图形和文本。其中,fabric.Text是Fabric.js中用于创建和管理文本对象的类。本文将深入解析fabric.Text,包括其API函数定义和代码示例解释,帮助开发者更好地理解和使用这个类。 fabric.Text概述 fabric.Text是Fabric.js中用于表
The remote endpoint was in state [TEXT_FULL_WRITING] which is an invalid state for called method 已解决
前面有个webSocket自动断开连接的问题,已解决,请见博客: webSocket java.io.EOFException: null 增加心跳机制解决 然后又报了一个错: java.lang.IllegalStateException: The remote endpoint was in state [TEXT_FULL_WRITING] which is an invalid st
CSS - Styling text
CSS 有两类属性来设置文本样式: Font styles & Text layout styles Font styles 影响文字的字体,文字的大小,文字是否是粗体、斜体、等等 Text layout styles 影响文字间的空格,和其他的布局样式,是否允许被操作。例如:每行文字和每个文字之间的空格,文字在文本盒子中以何种方式对齐。 注意:元素中的文字是一个一个独立的单元,不能选择和样
【原创】edge-tts与基于mpv的edge-playback,使命令行和Python的Text To Speech唾手可得
最近想用Python脚本写一个TTS的小工具。一顿查找下来,发现AI时代手机端上这么普遍的TTS功能,居然在Web上这么稀有。估计都是被云API厂商拿去赚钱了。幸好Edge浏览器还是比较良心地提供了这个功能,不过又是和浏览器紧密结合的。 最终功夫不负有心人,发现了edge-tts与edge-playback,使命令行和Python脚本的Text To Speech唾手可得。先记录下来,找时间再丰
NLP-预训练模型-2017:ULMFiT(Universal LM Fine-tuning for Text Classification)【使用AWD-LSTM;模型没有创新;使用多个训练小技巧】
迁移学习在计算机视觉有很大的影响,但现在的NLP中的方法仍然需要特定任务的修改和 从头开始的训练。我们提出通用语言模型微调,一种可以应用NLP任何任务中的迁移学习方法。我们模型在分类任务中都表现得良好,并且在小数据集上的表现优异。 一、ULMFiT (Universal Language Model Fine- tuning)组成步骤: a) General-domain LM pretr
NLP-文本匹配-2016:Compare-Aggregate【A Compare-Aggregate Model for Matching Text Sequences】
NLP-文本匹配-2016:Compare-Aggregate【A Compare-Aggregate Model for Matching Text Sequences】
NLP-文本匹配-2016:SiamseNet【Learning text similarity with siamese recurrent networks】
NLP-文本匹配-2016:SiamseNet【Learning text similarity with siamese recurrent networks】
[论文笔记]Single Shot Text Detector with Regional Atterntion
Single Shot Text Detector with Regional Atterntion 论文地址:https://arxiv.org/abs/1709.00138 创新点: 提出an atterntion mechanism,也就是an automatically learned attention map,从而实现抑制背景干扰。 模型架构: -text-sp
[论文笔记]Arbitrary-Oriented Scene Text Detection via Rotation Proposals
Arbitrary-Oriented Scene Text Detection via Rotation Proposals 论文地址:https://arxiv.org/abs/1703.01086 github地址:https://github.com/mjq11302010044/RRPN 该论文是基于faster-rcnn框架,在场景文字识别领域的应用。 创新点:生成带文字
[源码分析]Text-Detection-with-FRCN
Text-Detection-with-FRCN项目是基于py-faster-rcnn项目在场景文字识别领域的扩展。对Text-Detection-with-FRCN的理解过程,本质上是对py-faster-rcnn的理解过程。我个人认为,初学者,尤其是对caffe还不熟悉的时候,在理解整个项目的过程中,会有以下困惑: 1.程序入口 2.数据是如何准备的? 3.整个网络是如何构建的? 4.
JQuery中,html()、text()、val()区分
1.html()用法 html是用来获取任意一个元素的内容,该元素必须是双标签元素(div、span、a等)。 <p>this is a text.</p> $('p').html();//得到的结果是p里面的所有内容,但是它能识别内部的html标签 2.text()用法 用法与html()一样,不过区别在于text()输出的结果是将标签内部的所有内
前端开发_HTML5_CSS部分-文字(font)/文本(text)
文字(font)/文本(text)属性 1.引入 上一节课我们讲解了有关边框的问题,接下来我们来学习一下有关文字的相关属性,文字的相关属性主要有两个,一个是文字属性:font,另一个则是文本属性:text 。 2.文字属性(font) font文字常用属性1.font-size:用于定义文字的字体大小,一般情况取值为:12px和18px,如:font-size:12px。2.font
转载:点滴记录——Ubuntu 14.04中安装Sublime Text 3并使用SublimeClang插件
转载请说明出处:http://blog.csdn.net/cywosp/article/details/32721011 Sublime Text是个跨平台的编辑器,支持Windows、Linux、Mac系统平台,支持各种语言的代码编辑,配合上对应的插件,话上点时间学习,你将会对它爱不释手,大大的提高你的编码效率。本文将讲解在Ubuntu 14.04系统中安装SublimeT
【读点论文】Scene Text Detection and Recognition: The Deep Learning Era
Scene Text Detection and Recognition: The Deep Learning Era Abstract 随着深度学习的兴起和发展,计算机视觉发生了巨大的变革和重塑。场景文本检测与识别作为计算机视觉领域的一个重要研究领域,不可避免地受到了这波革命的影响,从而进入了深度学习时代。近年来,该社区在思维方式、方法论和性能方面取得了长足的进步。本综述旨在总结和分析深度学








![[论文笔记]Single Shot Text Detector with Regional Atterntion](https://img-blog.csdn.net/20171130092242746?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvdTAxMzI1MDQxNg==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)
![[论文笔记]Arbitrary-Oriented Scene Text Detection via Rotation Proposals](https://img-blog.csdn.net/20171124154517721?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvdTAxMzI1MDQxNg==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)
![[源码分析]Text-Detection-with-FRCN](https://img-blog.csdn.net/20170326003840157)

