本文主要是介绍vertical-align的总结,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vertical-align主要用在两类情形
1、使用在行内元素之间的对齐
2、使用在display-table表格的垂直对齐
vertical-aligin属性值:https://developer.mozilla.org/zh-CN/docs/Web/CSS/vertical-align
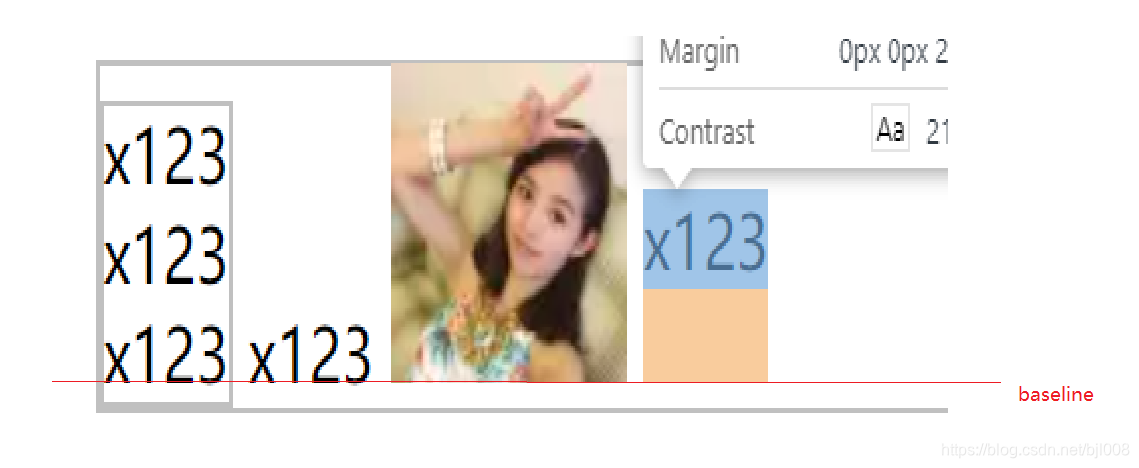
这里说下下行内元素之间的对齐,在了解vertical-align属性之前先补充基线这个概念,在行内元素中,元素都是随着基线对齐的,这里基线的初始位置要分三种情况
1、文本的行内元素的基线是字母x的下边缘位置
2、图片基线是margin的下边缘
3、inline-block的 基线又分两钟情况
- inline-block内包含多行行内元素,其基线是最后一行对应的基线
- overflow不是visible,其基线是margin的下边缘
这就是你看到行内元素对齐奇奇怪怪的原因
<div style="border: 1px solid silver; width: 800px;margin-top: 20px"><div style="border: 1px solid silver;display: inline-block;"><span style="display: inline-block;">x123</span><br><span style="display: inline-block;">x123</span><br><span style="display: inline-block;">x123</span><br></div>x123<img src="https://i2.hdslb.com/bfs/face/1e8ba8b2ae20db734d36b8aa1b76d67e893e2fd6.jpg@68w_68h.webp" alt="" style=""><span style="overflow: hidden;display: inline-block;margin-bottom: 20px">x123</span></div>

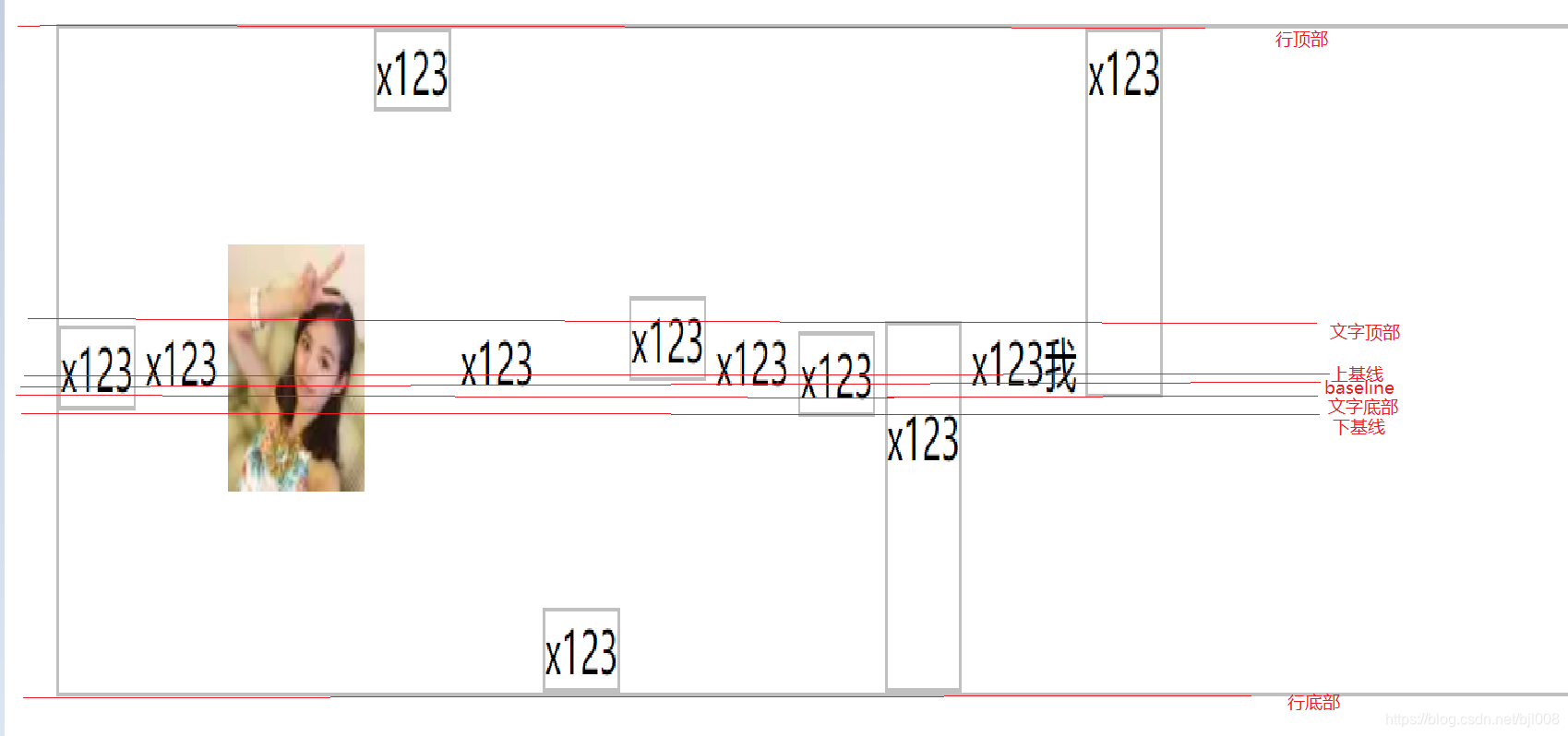
vertical-align的属性值则可以改变行内元素之间的对齐位置,下面我做了几组对比
<div style="border: 1px solid silver; width: 800px;"><span style="display:inline-block; border: 1px solid silver;vertical-align: middle;">x123</span>x123<img src="https://i2.hdslb.com/bfs/face/1e8ba8b2ae20db734d36b8aa1b76d67e893e2fd6.jpg@68w_68h.webp" alt="" style="vertical-align: middle"><span style="display: inline-block;vertical-align: top;border: 1px silver solid">x123</span>x123<span style="display: inline-block;vertical-align: bottom ;border: 1px silver solid">x123</span><span style="display: inline-block;vertical-align: super;border: 1px silver solid">x123</span>x123<span style="display: inline-block; vertical-align: sub;border: 1px silver solid">x123</span><span style="display: inline-block;vertical-align: text-top;height: 80px;border: 1px silver solid;padding-top: 20px">x123</span>xY123我<span style="display: inline-block;vertical-align: text-bottom;height: 80px;border: 1px silver solid;padding-bottom: 20px">x123</span></div>

图片水平垂直居中
<!DOCTYPE html>
<html lang="en">
<head><title>protice</title><meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"/><style>*{padding: 0;margin: 0;}.wrap{background-color: pink;height: 500px;width: 500px;margin: 0 auto;text-align: center;}.wrap:after{content: '';display: inline-block;height: 100%;width: 2px;background-color: grey;vertical-align: middle;//将两个行内元素都设置为中线对齐}.wrap img{vertical-align: middle;}</style>
</head>
<body>
<div class="wrap"><img src="./images/csdn.jpg" style="width: 200px;">
</div><script></script>
</body>
</html>
参考链接
https://blog.csdn.net/wmaoshu/article/details/52961394
https://blog.csdn.net/wmaoshu/article/details/52964251
这篇关于vertical-align的总结的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




