本文主要是介绍常见样式问题八、对行内元素、line-height、vertical-align的理解,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、行内元素基本术语
匿名文本:所有未被包含在行内元素的字符串。
内容区:非替换元素中,内容区是元素中各字符的em框描述的;替换元素中,内容区是指元素的固有高度再加上可能有的外边距、边框、或内边距。
em框:em框在字体中定义,也称字符框。em框不一定指示字体中字符建立的任何边界。有可能小于或者大于字符。它指示如果没有额外行间距设置字体时基线间的距离。某种字体的字符有可能比默认的基线间距离要高(即字符比顶线和底线间距离要高)。出于这种原因,定义字体时可能要求所有字符都小于其em方框,很多字体就是这样做的。font-size的作用是为给定字体提供一个大小,而不能保证实际显示的字符就是这种大小。(详细可看《CSS权威指南》第五章的“字体大小”)。
行间距:line-height与font-size的差值。差值分两半,分别应用到内容区的顶部和底部。(疑问:这句话来自CSS权威指南,但实际应用中,行间距应该是等于line-height与内容区的高度的差值吧?内容区高度经常是大于字体的。)
行内框:行内框 = 内容区 + 行间距。非替换元素,行内框高度 = line-height;替换元素,行内框 = 内容区高度(固有高度+外边距、边框、内边距),因为行间距应用不到替换元素。
行框:包含该行中出现的行内框的最高点和最低点的最小框。
em框、内容区、字体关系梳理:从上面可以看出非替换元素中,em框高度等于内容区的高度,但内容区宽度是由各字符的em框组成的。font-size可能大于或小于em框的高度,很多字体font-size是小于em框的高
二、基线、顶线、中线、底线等概念
基线是在英文字母中用到的一个概念,我们刚学英语的时使用的那个英语本子每行有四条线,其中底部蓝色的线就是基线。是小写英文字符x的下沿。
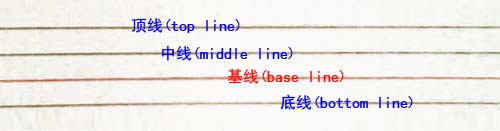
如下图所示,基线并不是汉字文字的下沿,而是字符x的下沿。
把基线、中线、顶线、底线抽离出来,如下图所示:

基线:小写字符x的下沿;
中线:小写字符x的中心;
顶线:文字的上沿的最高位置(包括英文、汉字等);
底线:文字的下沿的最低位置(包括英文、汉字等)。
em框的高度:等于底线和顶线之间的距离。
内容区高度:等于底线和顶线之间的距离。
行内框高度:等于line-height。line-height = 顶线和底线的距离 + 行间距。
三、line-height
line-height,行高,是用于设置行内元素的高度。行高定义为等于基线和基线之间的距离。虽然说行高定义上是基线到基线的距离,但实际应用有所不同。
实际应用中,行高 = 内容区高度 + 行间距 。行间距一分为2,将其一半分别应用到内容区的顶部和底部,如下图所示:
四、vertical-align
vertical-align语法:
vertical-align: baseline | sub | super | text-top | text-bottom | middle | top | bottom | <percentage> | <length>1、行内元素
1)行内元素vertical-align的取值
对于行内元素来说,vertical-align大部分取值是针对父元素的:
1、baseline:
元素基线与父元素的基线对齐。
对于一些 可替换元素,比如 <textarea> , HTML标准没有说明它的基线,这意味着对其使用这个关键字,各浏览器表现可能不一样。
2、sub:
元素基线与父元素的下标基线对齐。(上标基线,下标基线都没有严格定义,只是基线上调或下调一定距离)
3、super:
元素基线与父元素的上标基线对齐。
4、text-top:
元素顶端与父元素字体的顶端对齐。
5、text-bottom:
元素底端与父元素字体的底端对齐。
6、middle:
元素中垂线与父元素的基线加上小写x一半的高度值对齐。(行框的多个行内元素如果有不同字号,会疑惑究竟指的是哪个字号的x。个人理解,x是元素本身的x。相当于元素中垂线与调整前元素x的一半高度应对齐)
7、<length>:
元素基线超过父元素的基线指定高度。可以取负值。
8、<percentage>:
同 <length> , 百分比相对于 line-height 。行内元素只有下面两个是对于整行来说。
9、top:元素及其后代的顶端与整行的顶端对齐。
10、bottom:
元素及其后代的底端与整行的底端对齐。如果元素没有基线baseline,则以它的外边距的下边缘为基线。
如果同一行内的字体、字号都一样,行间距为0,vertical-align设置为text-top、text-bottom、bottom、top和baseline效果一样;
如果同一行内的字体、字号、行间距都一样,但行间距不为0, vertical-align设置bottom、top和baseline效果一样。
2)行内元素vertical-align使用案例
代码如下:
<style>
span{font-size:14px;}
span + span{margin-left:-5px;}
.span1{line-height: 50px}
.span2{line-height: 40px}
.red{background:red;}
.pink{background:pink;}
.span1_1{vertical-align:text-bottom;}
.span1_2{vertical-align:bottom;}
</style>
1、行内元素1的vertical-align:text-bottom<br/>
<div>
<span class='span1 span1_1 red'>行内元素1</span>
<span class='span2 pink'>行内元素2</span>
</div>
2、行内元素1的vertical-align:text-bottom<br/>
<div>
<span class='span1 span1_2 red'>行内元素1</span>
<span class='span2 pink'>行内元素2</span>
</div>效果如下图所示,图中的蓝框是元素的行内框。
当行内元素1设置为vertical-align:text-bottom,是它的行内框底部和行框的文字底部是对齐的。
当行内元素1设置为vertical-align:bottom,是它的行内框底部和行框的底部是对齐的。
3)行内元素vertical-align对行框及行内框影响的规律总结
当一行有多个行内元素时:
首先,根据行内元素的行高和内容,确定行内框。将行内框按基线对齐后,根据最高的行内框和最低的行内框可以确定行框。行框的底部、顶部、文字底部、文字顶部等都可以确定。
然后,从左到右(按文本流方向)处理vertical-align不是baseline的元素。首先调整第一个行内元素。假设第一个行内元素是vertical-align是text-bottom,那么将移动第一个行内框的位置,直到行内框的位置与行框文字底部对齐。
若调整完的行内框超出行框,将会调整行框的大小和位置,以能容下行内框。如果超出行框上方Npx,那么行框上方增加Npx,并将行框往下移动Npx。这时候行框的基线、底部、顶部、文字底部、文字顶部的位置不会重新计算一遍,跟行框一样,下移Npx。如果是超出行框下方,行框的这些位置还是保持不变。
最后,按照调整第一个的方法调整第二个,第三个,...即可。
案例代码如下:
<style>
body{font-size:14px;}
span + span{margin-left:-5px;}
.span1{line-height: 50px; background:red;}
.span2{line-height: 30px; background:pink; }
.span3{line-height:1; background:orange;}
.align-text-top{vertical-align:text-top}
.align-text-bottom{vertical-align:text-bottom;}
</style>
<div>
<span class='span1'>行内元素1</span>
<span class='span2'>行内元素2</span>
<span class='span3'>行内元素3</span>
</div>
<div>
<span class='span1 align-text-bottom'>行内元素1</span>
<span class='span2 align-text-top'>行内元素2</span>
<span class='span3'>行内元素3</span>
</div>显示效果如下图。图中蓝色框是各个行内元素的行内框。
第一行的元素是基线对齐,行框高是50px;
第二行的行框高是61px。首先“行内元素1”上移后超出行框高,导致行框位置和大小发生变化。行框上方增加11px,增加后,行框下移11px,基线、中线、底线、顶线也下移11px。接下来“行内元素2”设置对齐方式为text-top,是以下移后的顶线作为参照。
上面提到设置vertical-align为baseline以外的值,行框可能会变大。其实也有可能调整后,行框高度比原来小。这种情况行框上方减少Npx,然后行框再向上移Npx(包括行框的基线等)。比如同一行元素行高都小于某个元素的字体,将该vertical-align改为middle后可能就会变小。
案例代码如下:
<style>
body{font-size:14px;padding:20px}
.container{border:1px solid black;}
span + span{margin-left:-5px;}
span{line-height:30px;}
.span1{background:red;}
.span3{background:orange;font-size:50px;vertical-align:middle}
</style>
<div class='container'>
<span class='span1'>行内元素1</span>
<span class='span3'>行内元素3</span>
</div>显示效果如下图所示,其中“行内元素3”vertical-align是middle:
如果把“行内元素3”vertical-align恢复为baseline,效果如下:
从上面两张图对比,可以设置vertical-align为middle后,行框被撑大了(行框会影响黑色边框大小)。
4)学习过程中遇到的一点疑惑
在写测试案例的过程中,碰到对某个元素设置vertical-align:middle。结果感觉元素本身没动,倒是其他没有设置的动了。
代码如下:
<style>
body{font-size:14px;padding:20px}
.container{border:1px solid black;}
span + span{margin-left:-5px;}
.span1{background:red;}
.span2{background:orange;font-size:40px;vertical-align:middle;line-height:60px;}
</style>
<div class='container'>
<span class='span1'>行内元素1</span>
<span class='span2'>行内元素2</span>
</div>
显示效果如下图所示,其中“行内元素2”vertical-align是middle:
如果把“行内元素2”vertical-align恢复为baseline,效果如下:
视觉上感觉是把“行内元素1“设置为vertical-align:middle,有点难以理解。后来仔细考虑下,是因为要将“行内元素2”的中点和调整前“行内元素2”的x字符中心对齐(x字符中心在元素中心下方)。相当于需要下移“行内元素2”Npx,下移会导致行框上方变低,因此需要再上移行框。所以“行内元素2”相当于没动,而其他元素相当与上调了Npx。
2、表格
1)表格vertical-align取值
1、baseline (and sub, super, text-top, text-bottom, <length>, an。d <percentage>):
与同行单元格的基线对齐。
2、top:
单元格的内边距的上边缘与行的顶端对齐。
3、middle:
单元格垂直居中。
4、bottom:
单元格的内边距的下边缘与行的底端对齐。2)表格使用vertical-align案例
代码如下:
<style>
table{table-layout:fixed; border-collapse:collapse; border:1px solid black;}
td{width:180px; border:1px solid black; padding:10px; word-break:break-all;}
.firstRow td{vertical-align:top}
.secondRow td{vertical-align:bottom}
.thirdRow td{vertical-align:middle}
.fourRow td{vertical-align:text-bottom}
.fiveRow td{vertical-align:baseline}
</style>
<table ><tr class='firstRow'><td>Hi!这是表格第一行的数据。</th><td>第一行</th></tr><tr class='secondRow'><td>Hi!这是表格第二行的数据。</th><td>第二行</th></tr><tr class='thirdRow'><td>Hi!这是表格第三行的数据。</th><td>第三行</th></tr><tr class='fourRow'><td>Hi!这是表格第四行的数据。</th><td>第四行</th></tr><tr class='fiveRow'><td>Hi!这是表格第五行的数据。</th><td>第五行</th></tr>
</table>效果如下图所示,从下图可以看出前三个会有不同的效果,text-bottom和baseline其实是一样的效果。
这篇关于常见样式问题八、对行内元素、line-height、vertical-align的理解的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





