行内专题
div+css块元素和行内元素 盒子模型 盒子模型经典应用
1、行内元素: 又叫内联元素;只能容纳文本或者其他内联元素,常见内联元素<span>、 <a>、<input type=””> 2、块元素: 块元素一般都从新行打开,可以容纳文本,其他内联元素和其他块元素,即使内容不能占满一行,块元素也要把整行占满。常见块元素<div>、<p>、<h1> 3、块元素和行内元素的区别: 行内元素只占内容的宽度,而且他不会占据整行; 块元
CSS页面控制方式及其优先级-- 行内样式、内嵌式、链接式、导入式
使用CSS对页面 进行全方位的控制,控制页面的方式:行内样式,内嵌式,链接式,导入式。 行内样式: 直接对HTML的标记使用style属性,然后将CSS代码直接写进去; <p style="color:#0000ff; font-style: normal;">范晓权</p> 内嵌式: 将CSS写在<head>与</head>之间,并且用<s
html中的标签元素大体被分为三种不同的类型:块状元素、内联元素(又叫行内元素)和内联块状元素讲解
元素分类--块级元素 什么是块级元素?在html中<div>、 <p>、<h1>、<form>、<ul> 和 <li>就是块级元素。设置display:block就是将元素显示为块级元素。如下代码就是将内联元素a转换为块状元素,从而使a元素具有块状元素特点。 a{display:block;} 块级元素特点: 1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元
《Web开发中块级元素与行内元素的区分》
一、块级元素的特性: 占据一整行,总是重起一行并且后面的元素也必须另起一行显示。 HTML中块级元素列举如下: address(联系方式信息)article(文章内容)aside(伴随内容)audio(音频播放)blockquote(块引用)canvas(绘制图形),dd(定义列表中定义条目描述)div(文档分区)dl(定义列表)fieldset(表单元素分组)figcaption(图文信
ConstraintLayout使用中遇到的问题:同一行内的两个Textview,第二个被挤出屏幕的解决方案
遇到的一个问题: 同一行的两个Textview,要实现两个View连着,前一个view的内容长度不确定,过长的时候会导致第二个view被挤出屏幕外,使用LinearLayout也会出现这种情况。 这里提供一个解决方案: 借助于辅助线,和 app:layout_constrainedHeight表示是否约束height,相应的也有app:layout_constrainedWidth * a
块级元素与行内元素详解
在网页设计与开发中,元素根据其在页面布局中的表现可分为两大类:块级元素(Block-level Elements)和行内元素(Inline Elements)。理解它们的特性和使用规则对于构建结构清晰、布局合理的网页至关重要。 块级元素 定义 块级元素在页面布局中占据独立的一行,无论其实际内容的宽度如何。每个块级元素都会自动进行换行,并且可以设置宽度、高度、内外边距等属性。常见的块级元素包括
记录一下:vue3+antd-vue a-form包含a-table实现表格行内校验, 清除 指定行 指定字段 的校验
问题描述下: 目标VLAN值可以输入, 也可以点击后面的按钮进行弹窗选择。由于检验原因,光标失焦但是没有填写就会校验爆红,然后点击选择之后由于没有失焦过程没有触发校验,依然还是红的。这个时候就需要清除 目标VLAN值 的校验 实现去掉校验信息 解决方法关键代码: // 选择VLAN值弹窗回调const handleSubmitCallback = keys =>
react 基础样式的控制(行内和className)
import './index.css'const style={'color':'red','font-size':'150px'}function App() {return (<div className="App"><h1>行内样式控制</h1><h1 style={{'color':'red','font-size':'150px'}} >asd </h1><span styl
easyui学习笔记2—在行内进行表格的增删改操作
第一篇笔记中记录了如何实现表格的增删改,那个是点击之后跳出来一个对话框然后进行的,这里是在表格本身上进行的操作,也很简单,但是这里发现一个版本问题,也可以说是兼容性问题。 1.首先我们看引用的js和css代码 <link rel="stylesheet" href="jquery-easyui-1.3.5/themes/default/easyui.css" /><link rel=
easyui-datagrid行内可编辑
测试版本jquery-easyui-1.5.2下载:http://pan.baidu.com/s/1pLqfQSb,这是官网免费的版本 day01rel="stylesheet" type="text/css" href="../themes/default/easyui.css" />rel="stylesheet" type="text/css" href="../them
零基础学习WEB前端开发(十九):CSS的引入方式(行内样式表、内部样式表、外部样式表)
一、内部样式表 内部样式表,也叫内嵌样式表,写到html页面内部,是将所有的CSS代码抽取出来,单独放到<style>标签中。 前面笔记所记录的都是这种内部样式表。 <style>标签理论上可以放在html文档的任何地方,但一般都放在文档的<head>标签中。用这种方式,可以方便控制当前整个页面中的元素样式设置代码结构清晰,但是没有实现样式与结构的完全分离 二、行内样式表 行内样式表
bootstrap editable 行内编辑
除了那些bootstrap/bootstrap table的js , css之外,要额外添加editable的文件: <link href="../assets/css/bootstrap-editable/bootstrap-editable.css" rel="stylesheet"><script src="../assets/js/bootstrap-editable/bootstra
img标签到底是行内元素还是块级元素
面试官问你<img>是什么元素时你怎么回答 写这篇文章源自我之前的一次面试,题目便是问img标签属于块级元素还是行内元素,当时想都没想就说了是行内(inline)元素,面试官追问为什么能够设置 <img /> 标签的宽和高,当时脑子突然一懵,发现这是自己技术上的一个空白,所以有了这篇文章。 阅读本文您将收获 <img />标签的基本使用MDN关于元素的定义特殊的可替换元素 <im
HTML:块级元素与行内元素
块级元素与行内元素 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>块级元素与行内元素</title></head><body><h2>1.块级元素</h2><div>发现特点了吗</div><ul><li>不着边界</li></ul><h2>2.行内元素</h2><p><a href="#">点我跳走<
如何用 C++ 在 10 行内写出八皇后?
在编程世界中,有时挑战在于以最简洁的方式表达复杂的逻辑。八皇后问题就是这样一道经典难题,它要求在8×8的棋盘上放置8个皇后,使得任意两个皇后之间都不能位于同一行、同一列或同一斜线上。虽然这个问题可以通过多种算法解决,包括递归、回溯等,但要在短短10行C++代码内实现,无疑是对编程技巧与思维凝练度的极致考验。本文将详述如何在这样的限制下优雅地解决八皇后问题,并深度剖析精简代码背后的智慧。 一、精简
基于el-table实现行内增删改
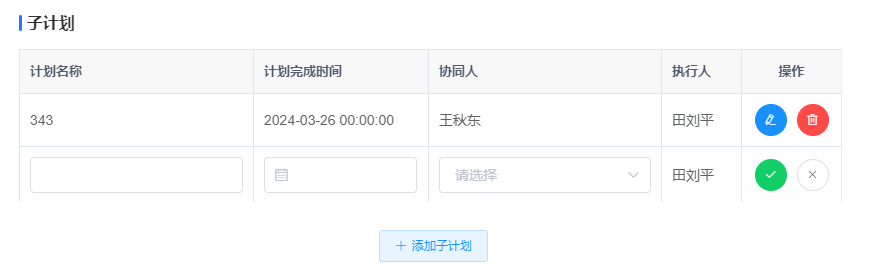
实现效果: 核心代码: <el-table :data="items"style="width: 100%;margin-top: 16px"border:key="randomKey"><el-table-column label="计划名称"property="name"><template slot-scope="{row}"><template v-if="row.edit"><e
前端理论总结(html5)——W3C与web标准/行内元素和块元素有哪些
W3C与web标准 W3C W3C 对 web 标准提出了规范化的要求 HTML: 1:标签字母要小写 2:标签要闭合 3:标签不允许随意嵌套 CSS/JS: 1:尽量使用外链 css 样式表和 js 脚本,结构、表现和行为分为三块,符合规范。同时提高页面渲染速度,提高用户的体验 2:样式尽量少用行间样式表,使结构与表现
前端之CSS 创建css--行内引入、内联样式、外联样式
创建css有三种创建样式,行内引入、内联引入、外联引入。 行内引入 在行内标签引入 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>行内样式</title></head><body><!-- 行内标签,只在当前标签起作用,font-size调整字体大小 --><!-- span标签过多的时候弄起来就很
VIM中自己没记住的小技巧,行内搜索和搜索当前word和忽略大小写查找和缩进代码和光标返回
f命令 可以进行行内搜索。输入fx可以找到下一个x字符。F命令可以在反方向进行行内搜索,输入Fx可以找到上一个x字符。t命令同样是进行行内搜索,但是光标停留在符合条件的字符的前面。输入tx使光标停留在下一个x字符的前面。T命令可以在反方向进行行内搜索,但是光标停留在符合条件的字符的下一个字符上。输入tx使光标停留在上一个x的后面的字符上。 查找当前词。一个简单的方法可以让你查找下一个和当前词一
前端学习之行内和块级标签
行内标签 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>span</title></head><body><!-- 行内标签特点:1、不换行,一行可以放多个2、默认宽度内容撑开代表:span:作用“为为子提供一个容器”一般结合css修饰字体--><span style="color: brown;fo
单表单嵌套多个数据源并显示记录,行内编辑(layui)
layer表格官方 https://www.layui.com/doc/modules/table.html 前后端数据格式以对象数组,其他方式同理 @RequestMapping(value="/show/info",method = RequestMethod.POST)@ResponseBodypublic Page show(HttpServletRequest request)
htmlcss系列学习——(二)html块级元素、行内元素、基础标签的学习
html&css系列学习——(二)html块级元素、行内元素、基础标签的学习 今日份学习计划: ✔html中的块级元素 ✔html中的行内元素 ✔html在的基础标签 首先,我们来了解一下html块级元素、行内元素、基础标签的相关知识! html中的块级元素 #块级元素的特点: 1. 可指定宽高(width/height);2. 默认宽度100%;3. 独占一行;4. 高度由子
前端开发--css--盒子类型:块元素 行内元素 行内块元素
块元素: <!DOCTYPE html><html lang='en'><head><meta charset='utf-8'><title>块元素</title><style type="text/css">.box1{background-color: gold;}.box2{background-color: green;}</style></head><body><div cl
3---块元素和行内元素:
1.行内元素:{inline element},特点是只占内容的宽度。默认不会换行。一般其中放文本或者其他的行内元素。 2.块元素: {block element}, 特点是,不管内容有多少,它要换行,同时占满整个一行。---<div><p>等,块会换行!不论怎样都会占满一整行。(可以改变,通过盒子,浮动等。) 3.块:div中放div{或其它元素},将其看作一个整体 4.一些css属性对行
块级元素与行内元素怎么用CSS把握它们、它们怎样影响四周的元素以及你觉得应当如何定义它们的样式
在CSS中,元素可以根据它们在页面上的布局方式被分为两类:块级元素(Block-level elements)和行内元素(Inline elements)。 块级元素(Block-level elements) 块级元素通常会开始一个新的块,并在其前后创建"换行"。常见的块级元素包括 , , , , , `<h4 块级元素可以用CSS进行如下控制: display: 你可以设置块级元素的