本文主要是介绍前端开发--css--盒子类型:块元素 行内元素 行内块元素,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

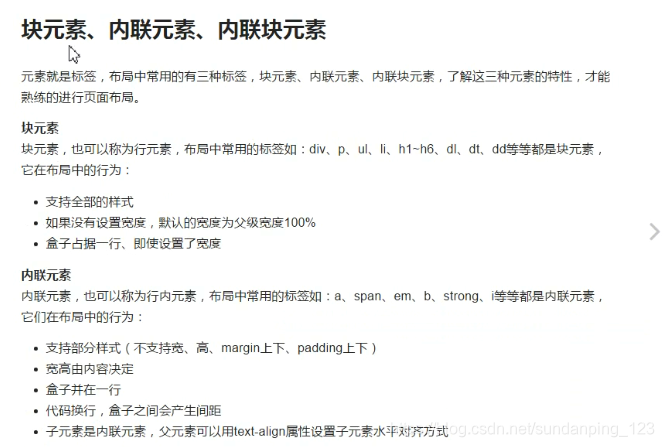
块元素:
<!DOCTYPE html>
<html lang='en'>
<head><meta charset='utf-8'><title>块元素</title><style type="text/css">.box1{background-color: gold;}.box2{background-color: green;}</style>
</head>
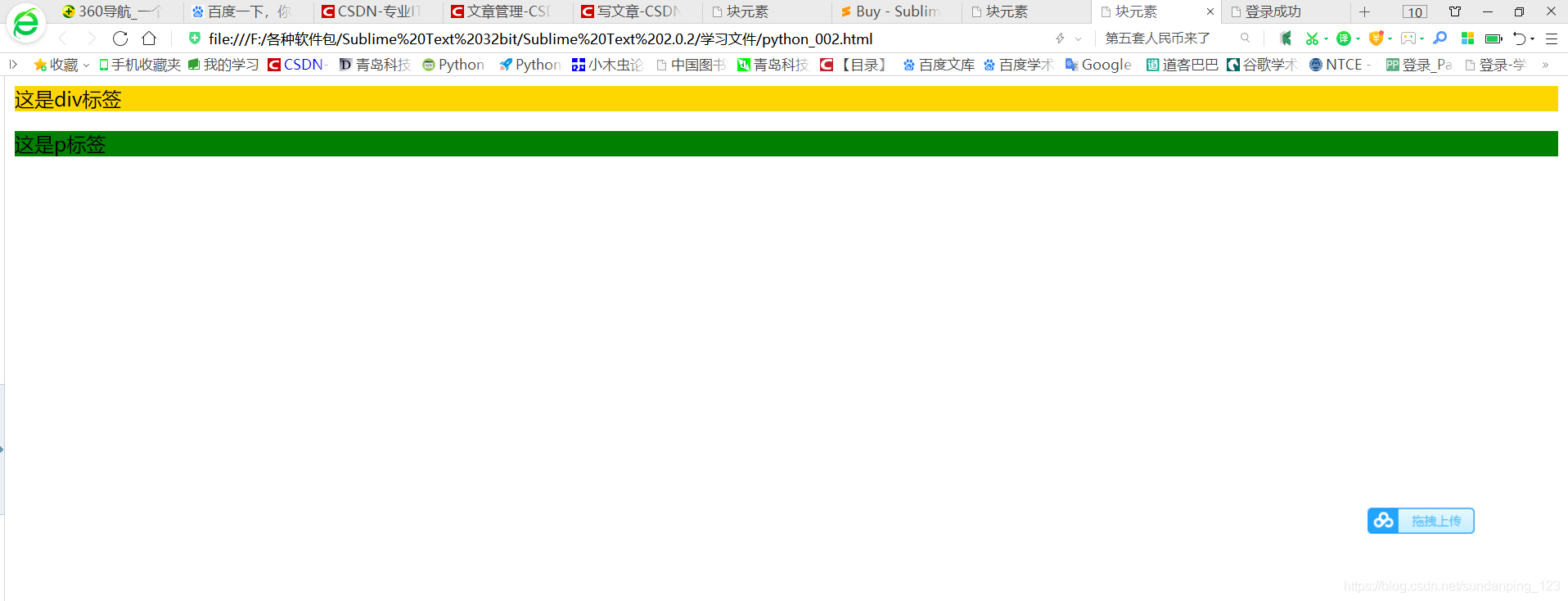
<body><div class='box1 clearfix'>这是div标签</div><p class='box2'>这是p标签</p>
</body>
</html>

内联元素:
<!DOCTYPE html>
<html lang='en'>
<head><meta charset='utf-8'><title>块元素</title><style type="text/css">.box1{width: 200px;height: 200px;border:1px solid black;margin: 50px auto 0;}.box1 a{background-color: gold;}</style>
</head>
<body><div class='box1'><a href="#">链接文字一</a><a href="#">链接文字二</a><a href="#">链接文字三</a><a href="#">链接文字四</a><a href="#">链接文字五</a></div></body>
</html>





<!DOCTYPE html>
<html lang='en'>
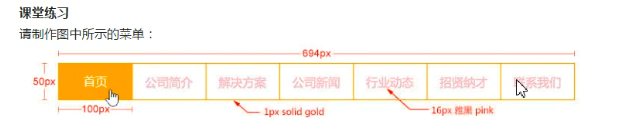
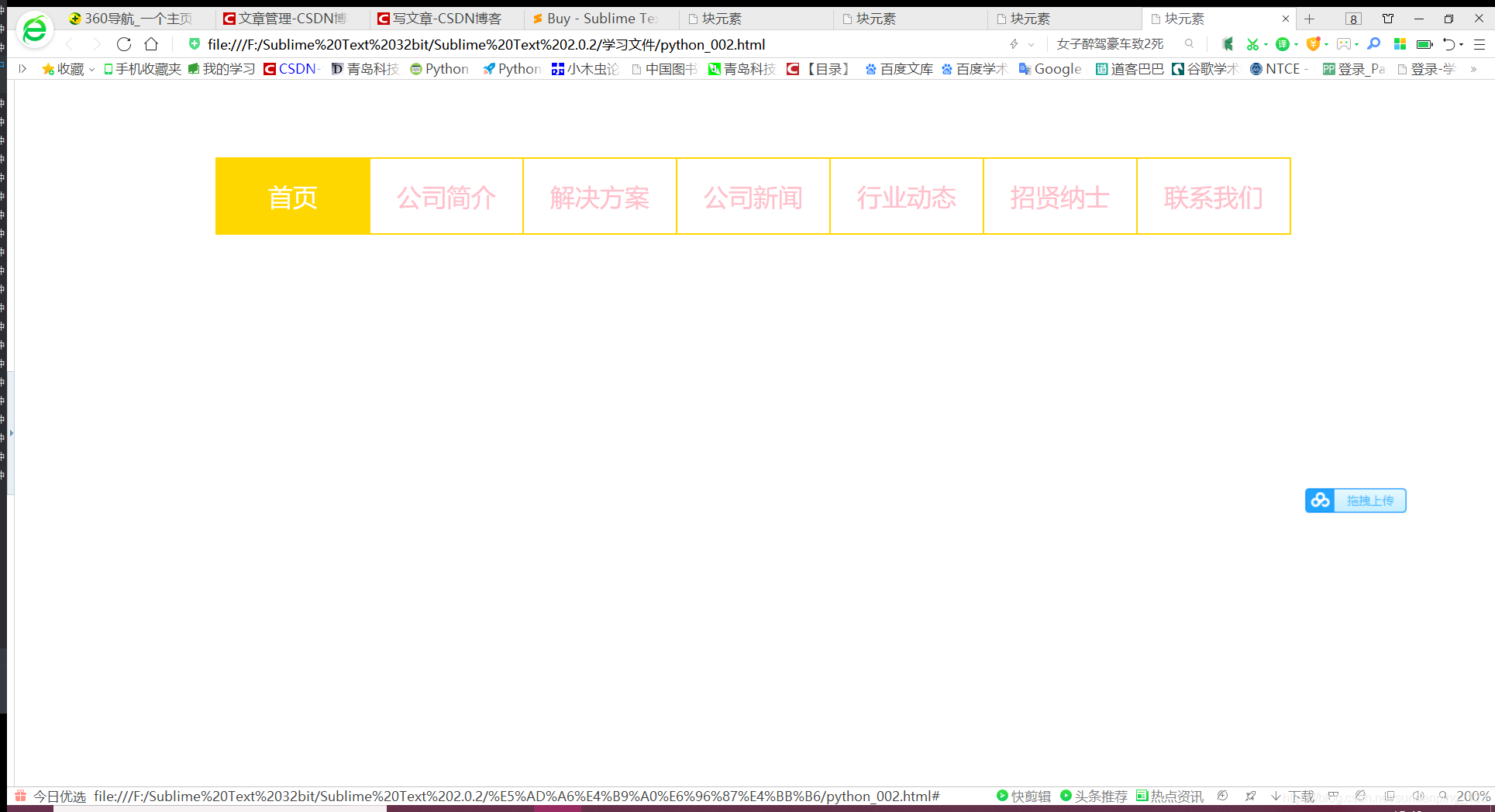
<head><meta charset='utf-8'><title>块元素</title><style type="text/css">.box{width:694px;height: 50px;margin: 50px auto 0;font-size: 0;}.box a{font-size: 16px;color: pink;width: 98px;height: 48px;background-color: white;display: inline-block;border: 1px solid gold;margin-left: -1px;text-align: center;text-decoration: none;line-height: 48px;}.box a:hover{background-color: gold;color: white;}</style>
</head>
<body><div class='box'><a href="#">首页</a><a href="#">公司简介</a><a href="#">解决方案</a><a href="#">公司新闻</a><a href="#">行业动态</a><a href="#">招贤纳士</a><a href="#">联系我们</a></div></body>
</html>

总的来说:
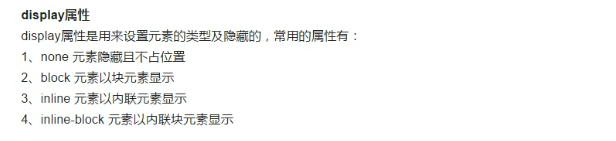
inline 内联元素 不支持宽高,即使设置了,也不起作用。
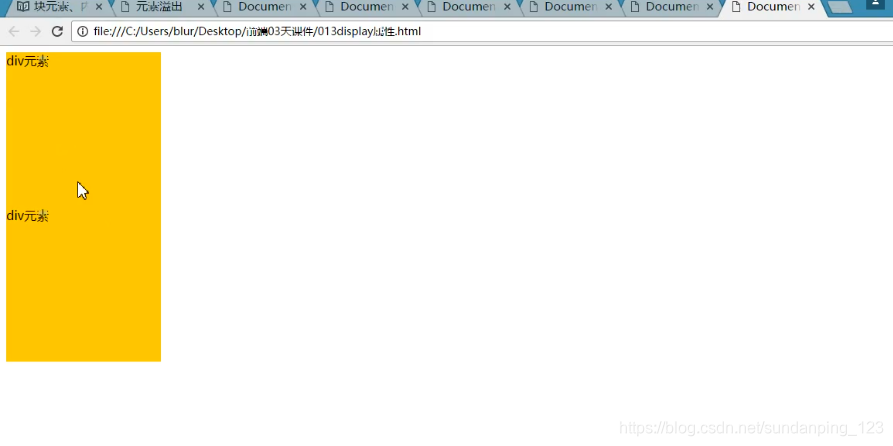
block 块元素 支持宽高。
下图是inline。

inline-block 内联块元素 支持宽高。不单独成行,之间有间隙。
block 块元素,单独成行。


上面我们利用行内块元素制作了菜单,下面我们尝试一下利用列表制作菜单。
<!DOCTYPE html>
<html lang='en'>
<head><meta charset='utf-8'><title>块元素</title><style type="text/css">.menu{width: 694px;height: 50px;/*background-color: green;*/margin: 50px auto 0;list-style: none;padding: 0;}.menu li{width: 98px;height: 48px;border: 1px solid gold;background-color: white;/*display: inline-block;*/float: left;margin-left: -1px;}.menu li a{/*background-color: pink;*/display: block;width: 98px;height: 48px;text-align: center;line-height: 48px;text-decoration: none;font-size: 16px;font-family: '微软雅黑';color: pink;}.menu li a:hover{background-color: gold;color: white;}</style>
</head>
<body><ul class="menu"><li><a href="">公司简介</a></li><li><a href="">公司简介</a></li><li><a href="">公司简介</a></li><li><a href="">公司简介</a></li><li><a href="">公司简介</a></li><li><a href="">公司简介</a></li><li><a href="">公司简介</a></li></ul></body>
</html>

这里用到了 浮动float。下篇介绍。
这篇关于前端开发--css--盒子类型:块元素 行内元素 行内块元素的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







