本文主要是介绍零基础学习WEB前端开发(十九):CSS的引入方式(行内样式表、内部样式表、外部样式表),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、内部样式表
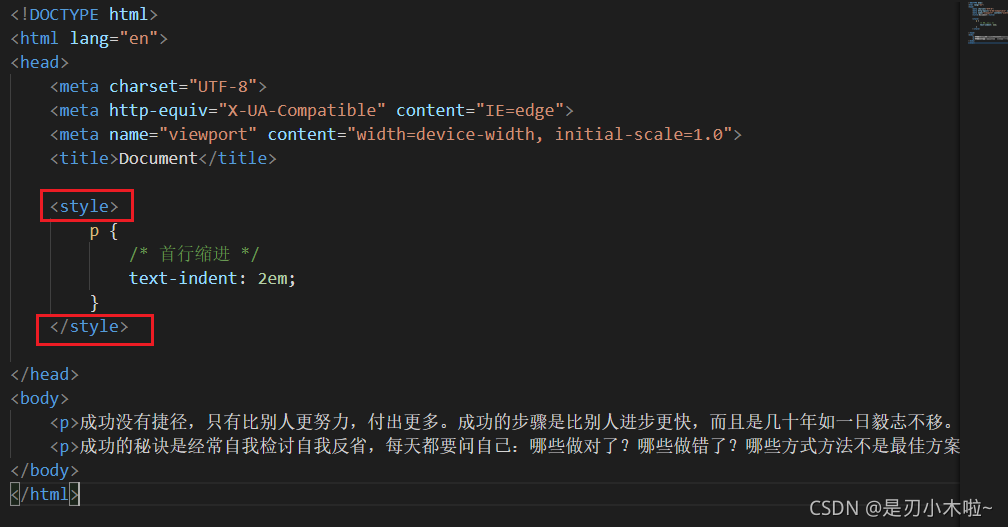
内部样式表,也叫内嵌样式表,写到html页面内部,是将所有的CSS代码抽取出来,单独放到<style>标签中。
前面笔记所记录的都是这种内部样式表。

- <style>标签理论上可以放在html文档的任何地方,但一般都放在文档的<head>标签中。
- 用这种方式,可以方便控制当前整个页面中的元素样式设置
- 代码结构清晰,但是没有实现样式与结构的完全分离
二、行内样式表
行内样式表是用来修改段落中的一部分样式,就局部内容进行简单修改。
语法:
<标签 style="color: red;font-size: 12px;">这是显示的内容< /标签>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head>
<body><p>我不去想是否能够成功</p><p>既然选择了远方</p><p>便只顾风雨兼程</p><p style="font-size: 28px;color: blue;">我不去想能否赢得爱情</p><p>既然钟情于玫瑰</p><p style="font-size: 28px;color: blue;">就勇敢地吐露真诚</p></body>
</html>
不推荐大量使用,复杂样式就比较繁琐。只做简单修改可以使用。
三、外部样式表(推荐)
实际开发中都是外部样式表,适合样式比较多的情况,方法是:样式单独写到CSS文件中,之后把CSS文件引入到HTML页面中使用。
引入外部样式表分为两步:
- 1.新建一个后缀为.css的样式文件,把所有的CSS代码都放到此文件中,例如style.css。

- 2.在HTML页面中,使用<link>标签引入这个文件
- <link rel = "stylesheet" href = "css文件路径">
示例:
在style.css文件中写入样式:

在html引入样式表:

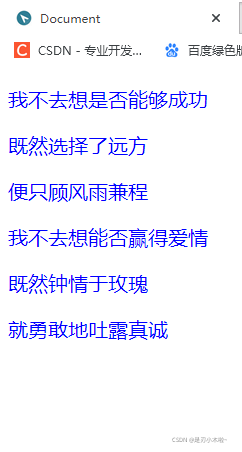
效果:

这篇关于零基础学习WEB前端开发(十九):CSS的引入方式(行内样式表、内部样式表、外部样式表)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








