引入专题
在React中引入Tailwind CSS的完整指南
《在React中引入TailwindCSS的完整指南》在现代前端开发中,使用UI库可以显著提高开发效率,TailwindCSS是一个功能类优先的CSS框架,本文将详细介绍如何在Reac... 目录前言一、Tailwind css 简介二、创建 React 项目使用 Create React App 创建项目
一文教你Python引入其他文件夹下的.py文件
《一文教你Python引入其他文件夹下的.py文件》这篇文章主要为大家详细介绍了如何在Python中引入其他文件夹里的.py文件,并探讨几种常见的实现方式,有需要的小伙伴可以根据需求进行选择... 目录1. 使用sys.path动态添加路径2. 使用相对导入(适用于包结构)3. 使用pythonPATH环境
SpringBoot项目引入token设置方式
《SpringBoot项目引入token设置方式》本文详细介绍了JWT(JSONWebToken)的基本概念、结构、应用场景以及工作原理,通过动手实践,展示了如何在SpringBoot项目中实现JWT... 目录一. 先了解熟悉JWT(jsON Web Token)1. JSON Web Token是什么鬼
SW - 引入第三方dwg图纸后,修改坐标原点
文章目录 SW - 引入第三方dwg图纸后,修改坐标原点概述笔记设置图纸新原点END SW - 引入第三方dwg图纸后,修改坐标原点 概述 在solidworks中引入第三方的dwg格式图纸后,坐标原点大概率都不合适。 全图自动缩放后,引入的图纸离默认的原点位置差很多。 需要自己重新设置原点位置,才能自动缩放后,在工作区中间显示引入的图纸。 笔记 将dwg图纸拖到SW中
react笔记 8-17 属性绑定 class绑定 引入图片 循环遍历
1、绑定属性 constructor(){super()this.state={name:"张三",title:'我是一个title'}}render() {return (<div><div>aaaaaaa{this.state.name}<div title={this.state.title}>我是一个title</div></div></div>)} 绑定属性直接使用花括号{} 注
YOLOv8改进实战 | 注意力篇 | 引入CVPR2024 PKINet 上下文锚点注意力CAAttention
YOLOv8专栏导航:点击此处跳转 前言 YOLOv8 是由 YOLOv5 的发布者 Ultralytics 发布的最新版本的 YOLO。它可用于对象检测、分割、分类任务以及大型数据集的学习,并且可以在包括 CPU 和 GPU 在内的各种硬件上执行。 YOLOv8 是一种尖端的、最先进的 (SOTA) 模型,它建立在以前成功的 YOLO 版本的基础上,并引入了新的功能和改进,以
fetch-event-source 如何通过script全局引入
fetchEventSource源码中导出了两种类型的包cjs和esm。但是有个需求如何在原生是js中通过script标签引呢?需要加上type=module。今天介绍另一种方法 下载源码文件: https://github.com/Azure/fetch-event-source.git 安装: npm install --save-dev webpack webpack-cli ts
YOLOv8改进 | Conv篇 | YOLOv8引入DWR
1. DWR介绍 1.1 摘要:当前的许多工作直接采用多速率深度扩张卷积从一个输入特征图中同时捕获多尺度上下文信息,从而提高实时语义分割的特征提取效率。 然而,这种设计可能会因为结构和超参数的不合理而导致多尺度上下文信息的访问困难。 为了降低多尺度上下文信息的绘制难度,我们提出了一种高效的多尺度特征提取方法,将原始的单步方法分解为区域残差-语义残差两个步骤。 在该方法中,多速率深度扩张卷积
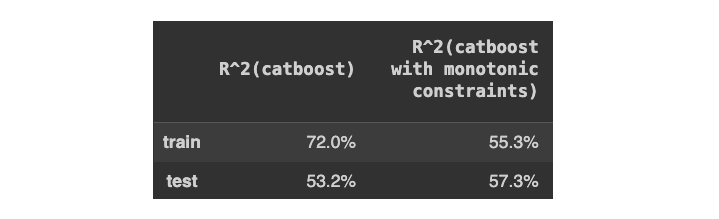
机器学习模型中的因果关系:引入单调约束
单调约束是使机器学习模型可行的关键,但它们仍未被广泛使用欢迎来到雲闪世界。 碳ausality 正在迅速成为每个数据科学家工具包中必不可少的组成部分。 这是有充分理由的。 事实上,因果模型在商业中具有很高的价值,因为它们为“假设”情景提供了更可靠的估计,特别是在用于做出影响业务结果的决策时。 在本文中,我将展示如何通过简单的更改(实际上添加一行代码)将传统的 ML 模型(如随机森林、L
C++11中新引入的enum类型
一、引言 在C++11中,引入了一个新的枚举类型——enum class(或称为作用域枚举类型),它相较于传统的enum类型有几个关键的不同点。enum class提供了更强的类型检查和封装,减少了命名冲突的可能性,并允许更加清晰地表达枚举的意图。 二、传统枚举(enum)的缺点 在C++11之前,枚举(enum)类型是隐式转换为整型的,这可能会导致一些意料之
springboot项目引入Sentinel熔断
本文是springboot项目+nacos进行引入,sentiel需自行按照部署 1.springboot包要是2.2.5或以上 <dubbo.version>2.7.7</dubbo.version><spring-boot.version>2.2.5.RELEASE</spring-boot.version><chainwork-boot.version>1.0.5-SNAPSHOT<
正确引入setupdesign和setupcompat的方式
正确引入setupdesign和setupcompat的方式 引入方式如下: ├── app│ ├── app.iml│ ├── assests│ ├── build│ ├── build.gradle // 配置1│ ├── libs│ ├── proguard-rules.pro│ └── src├── build.gradle├── TE
[Python][不是说CPython]Cython语法与Pyton语法对比及相互转换和Python引入C函数完整示例
Cython语法与Pyton语法对比及相互转换和Python引入C函数完整示例 注意,这里说的Cython不是CPython啊,两码事。 Cython的语法在这里。 Cython 是 Python 的超集,旨在提高 Python 代码的执行速度。它允许你在 Python 代码中混合使用 C 语言的功能和类型,使得代码在一些场景下能够显著加速。以下是 Cython 语法和 Python 语法的对比
Jquery EasyUI 弹出div对话框引入其他页面(iframe)
//url:窗口调用地址,title:窗口标题,width:宽度,height:高度,shadow:是否显示背景阴影罩层function showMessageDialog(url, title, width, height, shadow) {var content = '<iframe src="' + url + '" width="100%" height="99%" framebord
【深度学习详解】Task2 分段线性模型-引入深度学习 Datawhale X 李宏毅苹果书 AI夏令营
前言 《苹果书》第一章的内容包括 机器学习基础 -> 线性模型 -> 分段线性模型 -> 引入深度学习 这一篇章我们继续后续内容 ~ 其中涉及到“激活函数”的作用理解: 除了 开源项目 - 跟李宏毅学深度学习(入门) 之外, 还有 @3Blue1Brown 的神经网络 和 @StatQuest 的深度学习 视频内容辅助。 🍎 🍎 系列文章导航 【深度学习详解】Task1 机器学习基础-
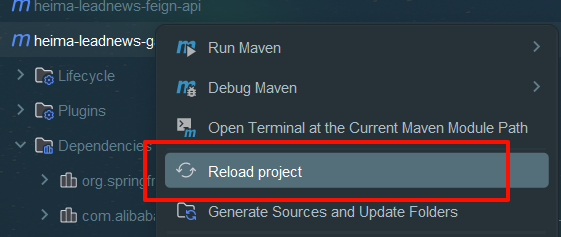
maven依赖成功引入添加,但是提示程序包不存在
启动时显示程序包不存在 查看了依赖,是存在在该依赖模块的,也在父依赖添加了子依赖的module模块 解决方案 方案1,不过对我没效果 方案2 重载父模块即可成功运行
JS基础-ClassList -移动端插件的引入-touch事件-sessionStorage 和 localStorage
目录 1.classList属性 添加类 删除类 切换类 检查类是否存在 替换类 移动端touch事件 2.消除点击延迟 Fastclick插件的引入 引入FastClick 初始化 3.Swiper插件的引入和使用 通过CDN引入 通过npm安装(vue中建议) 使用SwiperHTML结构 初始化Swiper 4.zyMedia插件简介 4.1下载与引
YOLOv8改进实战 | 注意力篇 | 引入基于跨空间学习的高效多尺度注意力EMA,小目标涨点明显
YOLOv8专栏导航:点击此处跳转 前言 YOLOv8 是由 YOLOv5 的发布者 Ultralytics 发布的最新版本的 YOLO。它可用于对象检测、分割、分类任务以及大型数据集的学习,并且可以在包括 CPU 和 GPU 在内的各种硬件上执行。 YOLOv8 是一种尖端的、最先进的 (SOTA) 模型,它建立在以前成功的 YOLO 版本的基础上,并引入了新的功能和改进
Vue-cli4 配置 element-ui 按需引入
在按照element-ui文档和网上各个文章的描述方式都未能正确配置出按需加载的功能。经小编一番摸索之后,终于搞定了,本篇文章记录实现的全过程 #1 node与vue的版本情况 #2 未按需加载打包后的文件情况 由上图看出,只是引入了 element-ui 框架后,js文件急剧的上升到了 783KB,这显然是不能接受的。 element-ui 按需加载文档:https://
com.baomidou.mybatisplus.annotation.DbType 无法引入
com.baomidou.mybatisplus.annotation.DbType 无法引入爆红 解决 解决 ❤️ 3.4.1 是mybatis-plus版本,根据实际的配置→版本一致 <dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-annotation</artifactId><vers
YOLOv8改进实战 | 引入混合局部通道注意力模块MLCA(2023轻量级)
YOLOv8专栏导航:点击此处跳转 前言 YOLOv8 是由 YOLOv5 的发布者 Ultralytics 发布的最新版本的 YOLO。它可用于对象检测、分割、分类任务以及大型数据集的学习,并且可以在包括 CPU 和 GPU 在内的各种硬件上执行。 YOLOv8 是一种尖端的、最先进的 (SOTA) 模型,它建立在以前成功的 YOLO 版本的基础上,并引入了新的功能和改进
Day-03-信号与槽的三种代码引入方式
一、构造函数引用 1、引出三个按键 2、为了方便区分和编写,对控件进行改名 3、切记切记,注意函数声明 4、注意相关的头文件 5、快捷跳转 二、Lambda函数引用 lambda函数不需要另外再单独声明其他函数 三、函数指针直接连接信号与槽 此种引用需
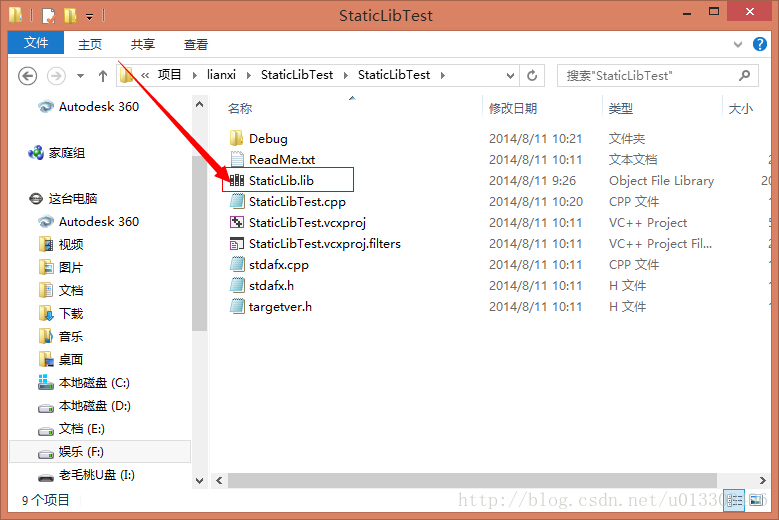
VS2012引入静态和动态链接库
昨天在网上找了两个小时的资料,最终问题还是没有解决,长话短说,我现在说说我的自己摸索的经验吧。 创建和使用静态链接库 第一步:创建静态库文件 大功告成,现在可以查看新建文件夹。 Debug目录下面会有一个文件 第二步:创建一个win32的简单应用,来引用新建的lib文档 还有大家别忘了把静态库文件拷贝在新建文件中。
金蝶云星空协同平台业务对象下同时存在未加载未引入对象的原因分析和处理方式
文章目录 问题截图原因分析,解决方式 问题截图 原因分析,解决方式 未加载是 别的账套提交的数据,本账套不存在,点击加载则回、会同步到当前数据中心 未引入,则是在A账套删除后提交到应用,在B账套则显示未引入,如果当前账套需要删除,要先引入再删除
引入jquery时多个js库的冲突解决
当一个项目中引入多个第三方库的时候,由于没有命名空间的约束(命名空间就好比同 一个目录下的文件夹一样,名字相同就会产生冲突),库与库之间发生冲突在所难免。 那么,既然有冲突的问题,为什么要使用多个库呢?原因是jQuery 只不过是DOM 操 作为主的库,方便我们日常Web 开发。但有时,我们的项目有更多特殊的功能需要引入其 他的库,比如用户界面UI 方面的库,游戏引擎方面的库等等
html 解决css样式的缓存问题 ---css引入时添加时间戳
网站里的内容修改之后,在手机上打开网址时会有缓存问题,清空缓存也反应。 解决方式:引入css时, 通过js 对引入的css添加时间戳 <!--<link rel="stylesheet" href="__INDEX_CSS__/style.css" type="text/css" media="screen" charset="utf-8">--><!--<link rel="s