样式表专题
WapApp初始化样式表
@charset "utf-8";/* 样式初始化--------------------------------------------------*/body {margin: 0;padding: 0;background-color: #f6f6f6;font: normal 67.5% Helvetica, Arial, sans-serif;min-width: 240px;}*
Ubuntu上qt使用SSH样式表
SSH样式表 如果学习过web的同学都知道,我们在学习HTML的时候会用到样式表,我们使用它来更改我们的颜色、大小、背景等等。上到后面,老师会说:我们如果在HTML文件中编辑太多的样式,就会让代码看起来非常的繁琐,所以我们开始学习了CSS样式,那么在QT中我们也同样会使用。那我们就开始学习吧!‘ 1.编辑样式 #include "widget.h"#include "ui_widget.
CSS样式表继承小结
CSS样式中不是全部的属性都是可以被子元素继承的,下面列出 CSS中可以和不可以继承的属性。 不可继承的: display、margin、border、padding、background、height、min-height、max- height、width、min-width、max-width、overflow、position、left、right、top、 bottom、z-ind
HTML第四章 -- CSS样式表
1.CSS样式表 CSS样式表分为三种样式:行内样式、内部样式、外部样式(重点) 优先级:行内>内部>外部 1.行内样式 <!-- color: blue;颜色:蓝色; font-size: 40px;文字-大小:40像素; --><p style="color: blue;font-size: 40px;">床前明月光</p><p style="color: coral
【CSS in Depth2精译】1.1.1 样式表来源
您添加到网页的样式表并非浏览器呈现样式的唯一来源。样式表有三种不同的类型或来源。您添加到页面的样式称为 作者样式(author styles);此外还有 用户样式(user styles),即终端用户设置的自定义样式;以及 用户代理样式(user-agent styles),即浏览器默认样式。用户代理样式的优先级较低,因此会被您的样式所覆盖。而用户样式很少见,即便存在,其优先级也介于用户代理样式和
【QT5】<总览二> QT信号槽、对象树及样式表
文章目录 前言 一、QT信号与槽 1. 信号槽连接模型 2. 信号槽介绍 3. 自定义信号槽 二、不使用UI文件编程 三、QT的对象树 四、添加资源文件 五、样式表的使用 六、QSS文件的使用 前言 承接【QT5】<总览一> QT环境搭建、快捷键及编程规范。若存在版权问题,请联系作者删除! 一、QT信号与槽 1. 信号槽连接模型 1.1 信号槽连接模型:
Html-样式表、字体、背景图
一. 样式表 1. 行内样式: 直接在标签里面添加style属性来添加样式。(不建议使用) 如: <div class="div1" style="width: 100px; height: 100px;background-color: red;"> 2. 内部样式表: 在head添加style标签来写样式。 如: *{ margin: 0; padding: 0; } 3
css层叠样式表——基础css面试题
1、css样式来源有哪些? 內联样式-<a style="color:red"></a>内部样式-<style></style>外部样式-写在独立.css文件中的浏览器用户自定义样式浏览器默认样式 2、样式优先级问题 不同级别下: !important作为style属性内联方式-1000id选择器-100类选择器、伪类选择器-10元素选择器-1通配符选择器-0浏览器自定义或继承 相同级别
样式表单MIME 类型 “text/plain“ 不是 “text/css“问题处理
样式表单www.*.com/static/js/*.css未载入,因为它的 MIME 类型 "text/plain" 不是 "text/css"。 原因是服务器返回的MIME类型为 "text/plain",而预期应该是 "text/css"。MIME类型是一种标准,用于定义文件在互联网上传输时的类型和格式。当浏览器接收到一个资源时,它会检查该资源的MIME类型来确定如何处理这个资源。 在这个
javascript改变外部css样式表
当css放在html外部时代码如上 当css在html内部时,只需要var div1=document.getElementById(div1"); div1.style.backgroundColor="黑色"; 即可实现更改样式
零基础学习WEB前端开发(十九):CSS的引入方式(行内样式表、内部样式表、外部样式表)
一、内部样式表 内部样式表,也叫内嵌样式表,写到html页面内部,是将所有的CSS代码抽取出来,单独放到<style>标签中。 前面笔记所记录的都是这种内部样式表。 <style>标签理论上可以放在html文档的任何地方,但一般都放在文档的<head>标签中。用这种方式,可以方便控制当前整个页面中的元素样式设置代码结构清晰,但是没有实现样式与结构的完全分离 二、行内样式表 行内样式表
一篇文章 学会Qt 样式表(qss)
QML 中风格和主题的设计可以通过配置文件选择现有几种中的一种,或者直接在控件定义时,指定其属性,如背景颜色或者字体大小。在QWidget框架中,则通过了一种叫做qss样式表的东西来进行描述,跟CSS逻辑上类似。 这个qss抽象出来就两个元素,一个叫做选择器,一个叫做属性。简单的说就是谁长什么样子。那这个谁,有好多种写法,比如所有按钮,某个按钮,按下的按钮。而这个样子又有好多,比如背景色,边框,
使用 XSLT 样式表转换 XML 数据
.net 的 System.Xml.Xsl 命名空间提供了强大了转换支持,可将 XML 数据或文件与样式表合并,如下代码: Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load Dim X As New System.Xml.XmlTextReader(Se
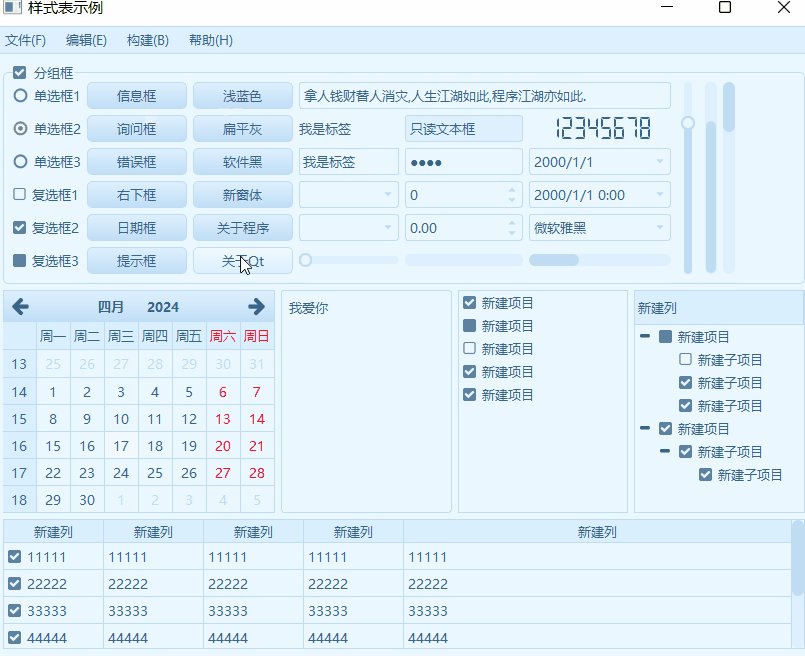
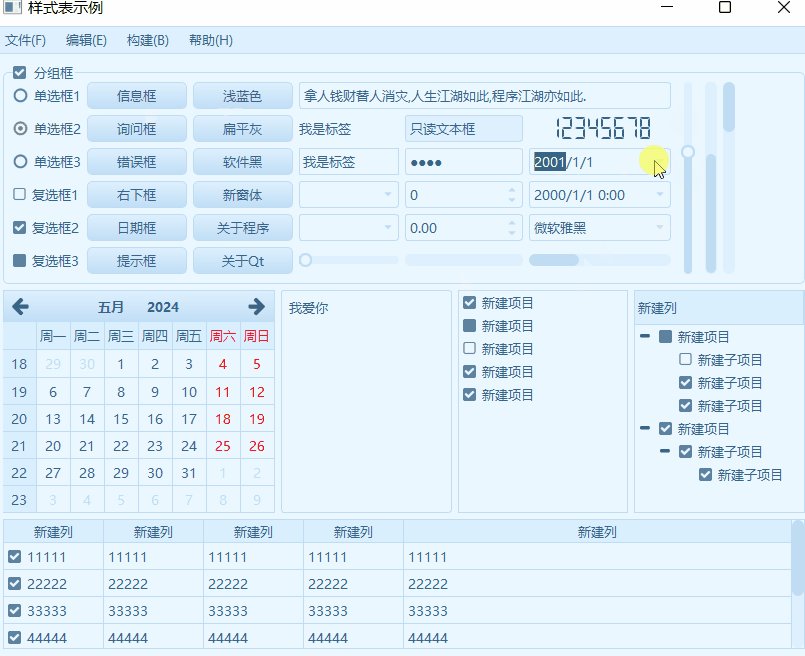
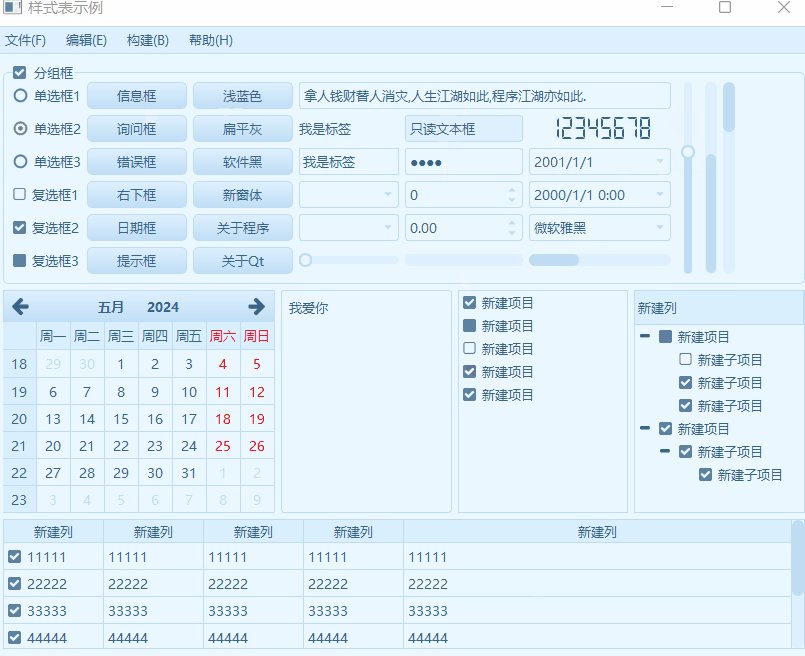
《QT实用小工具·二十七》各种炫酷的样式表
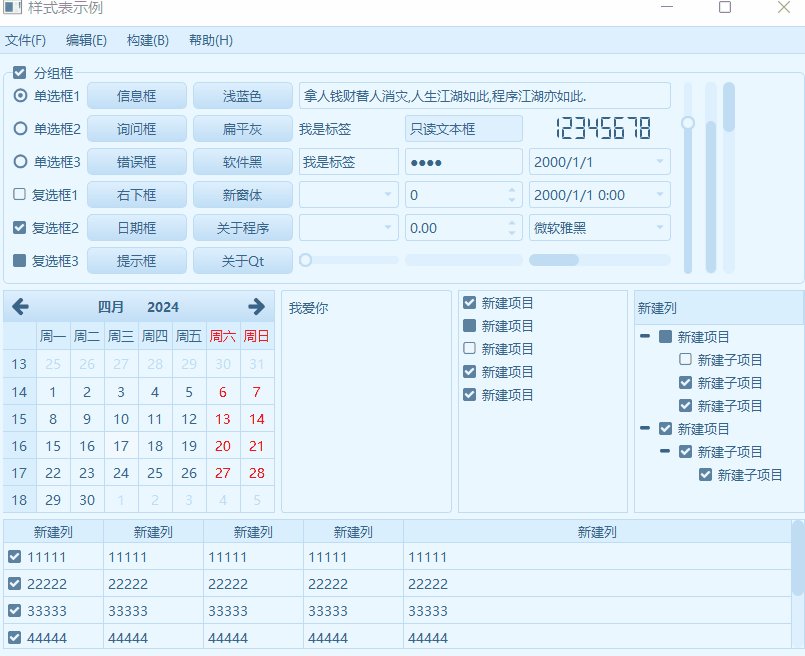
1、概述 源码放在文章末尾 该项目实现了各种炫酷的样式表,如单选、多选、按钮、日历、表格、下拉框、滚轮等,下面是项目demo演示: 项目部分代码如下: #include "frmmain.h"#include "ui_frmmain.h"#include "head.h"frmMain::frmMain(QWidget *parent) : QMainWindow(parent), u
css引入方式(样式表)
样式表 我们网页是html代码的,我们是需要一种方式把我们的css代码放入到html代码中,那么这个就是css的引入方式又叫做样式表。 css样式表 1.内部样式表 2.行内样式表 3.外部样式表 内部样式表(又称嵌入式引入) 本样式表是指,通过把所有的css代码放入到head部分的<style>标签中。 其实<style>放到哪里都可以,只不过潜规则是放到head标签中。 (通
CSS层叠样式表学习(字体属性)
(大家好,今天我们将继续来学习CSS字体属性的相关知识,大家可以在评论区进行互动答疑哦~加油!💕) 三、CSS字体属性 CSS Fonts(字体)属性用于定义字体系列、大小,粗细,和文字样式(如斜体) 。 3.1 字体系列 CSS使用font-famil属性定义文本的字体系列。 p { font-family:"微软雅黑" ;"} div { font-family: Ari
CSS样式表设计的十条技巧
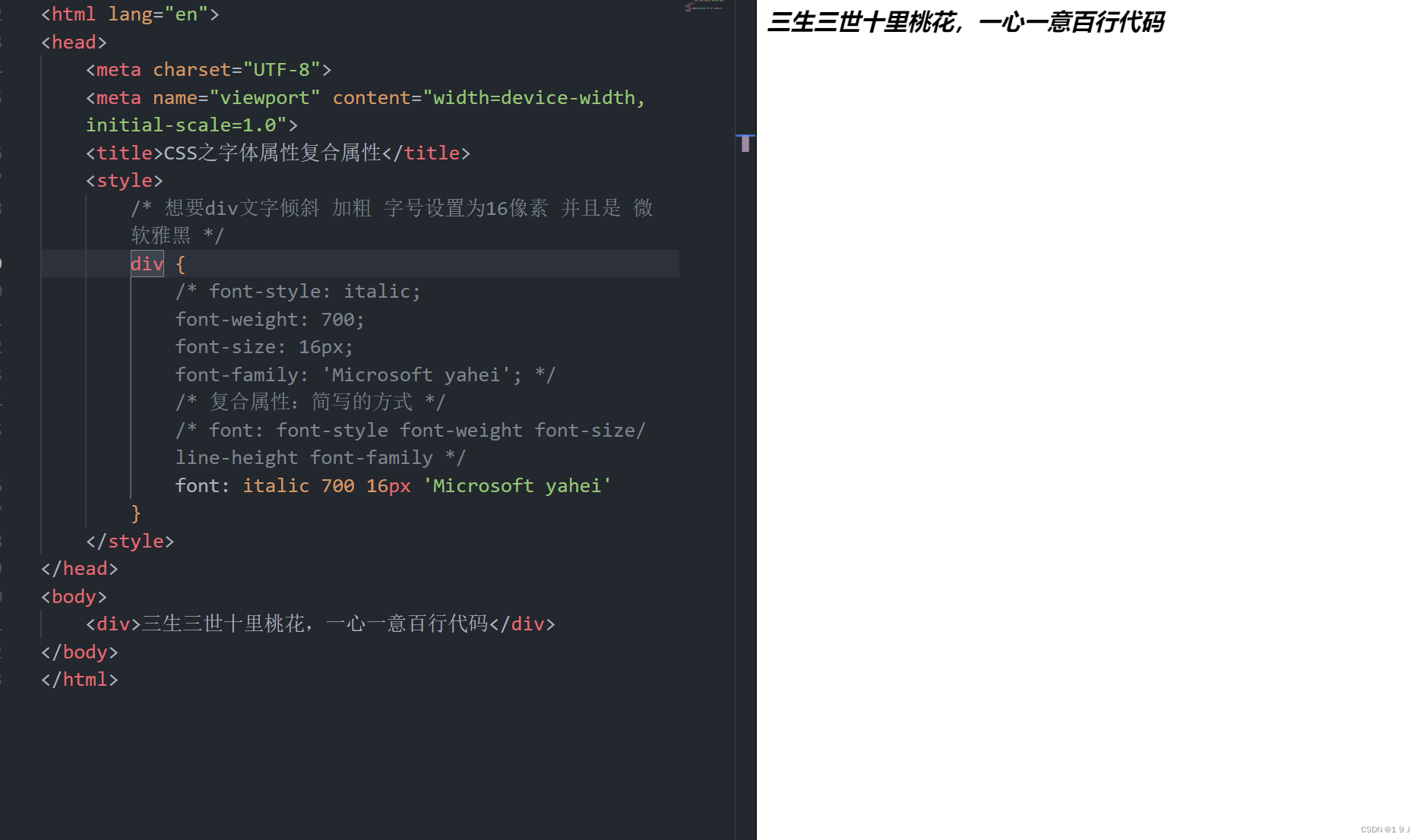
1.CSS 字体简写规则 当使用css定义字体时你可能会这样做: font-size: 1em; line-height: 1.5em; font-weight: bold; font-style: italic; font-variant: small-caps; font-family: verdana,serif; 事实上你可以简写这些属性: font
外部样式表(External style sheet)
应用情况:当样式需要应用于很多页面时 <head> <link rel="stylesheet" type="text/css" href="mystyle.css" /> </head>
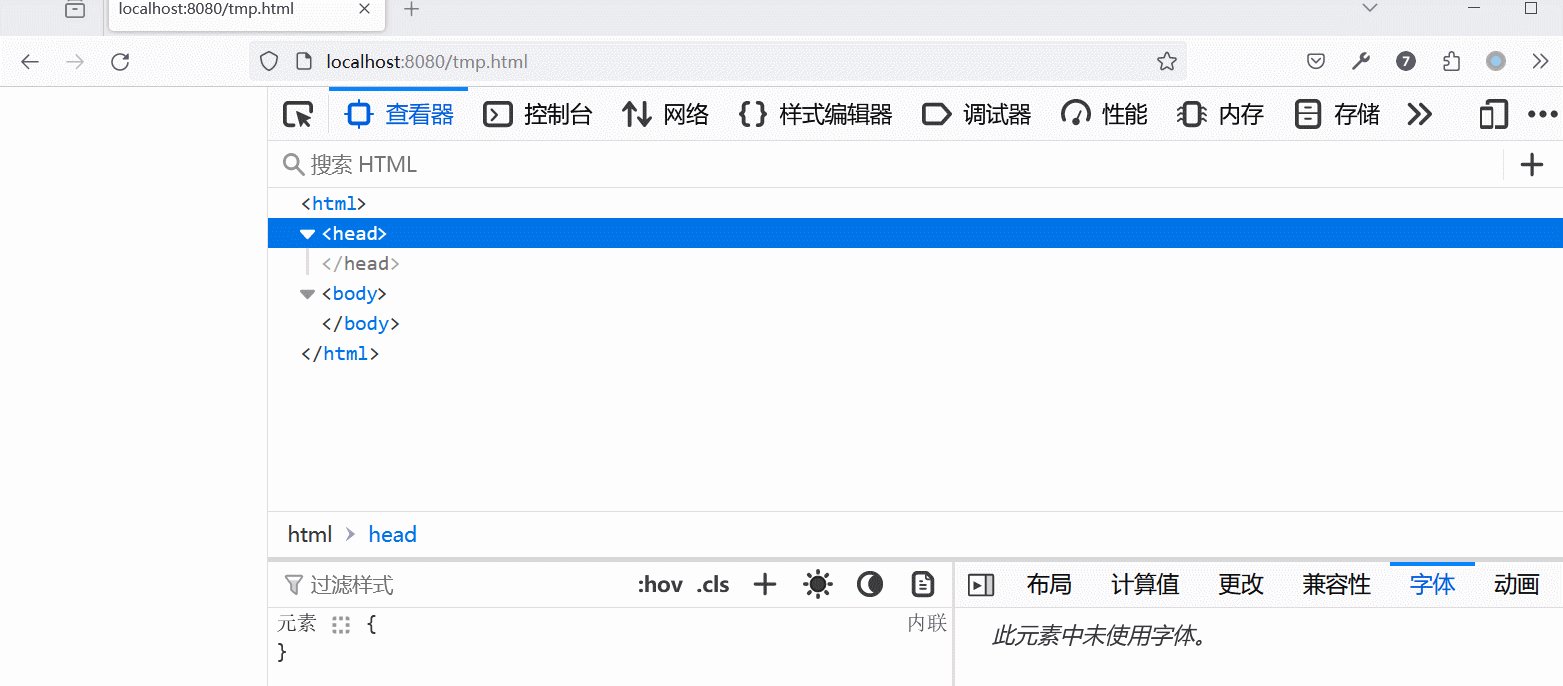
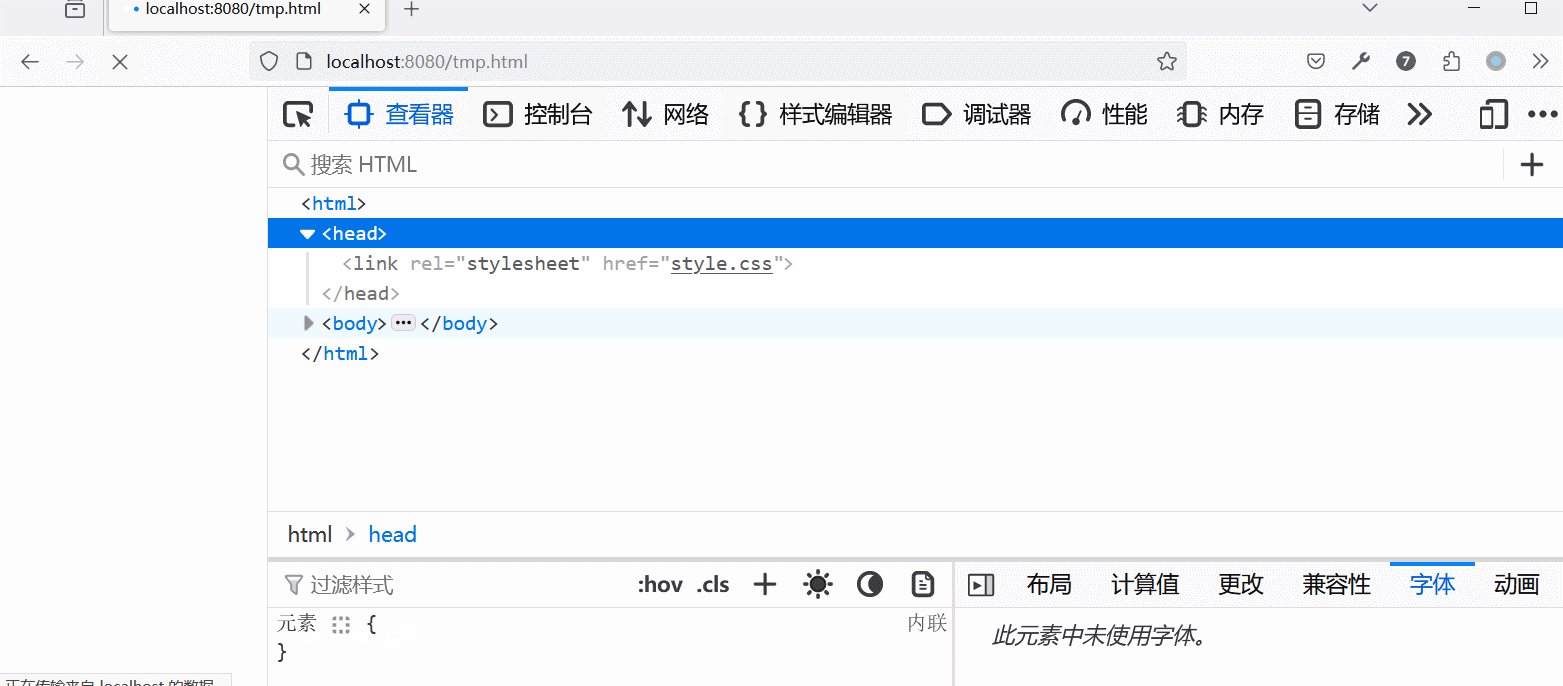
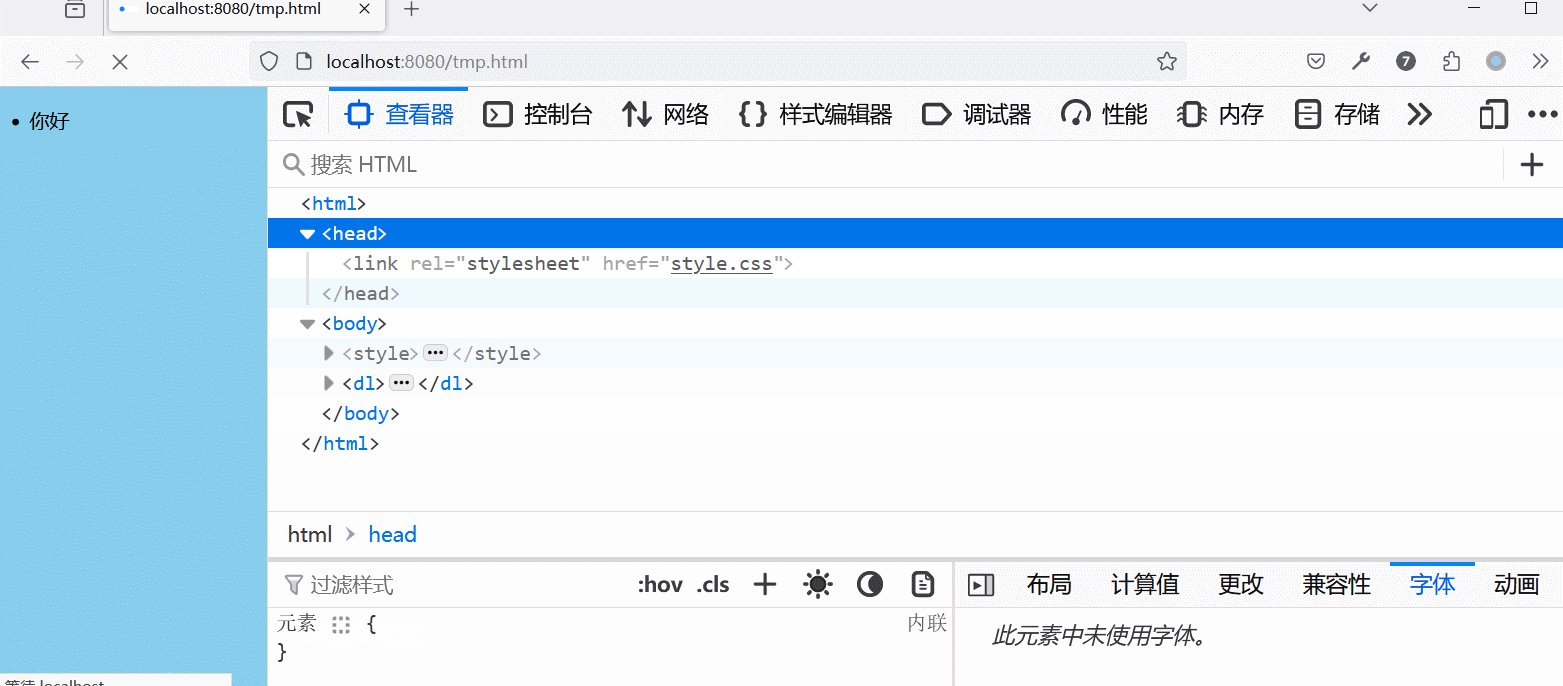
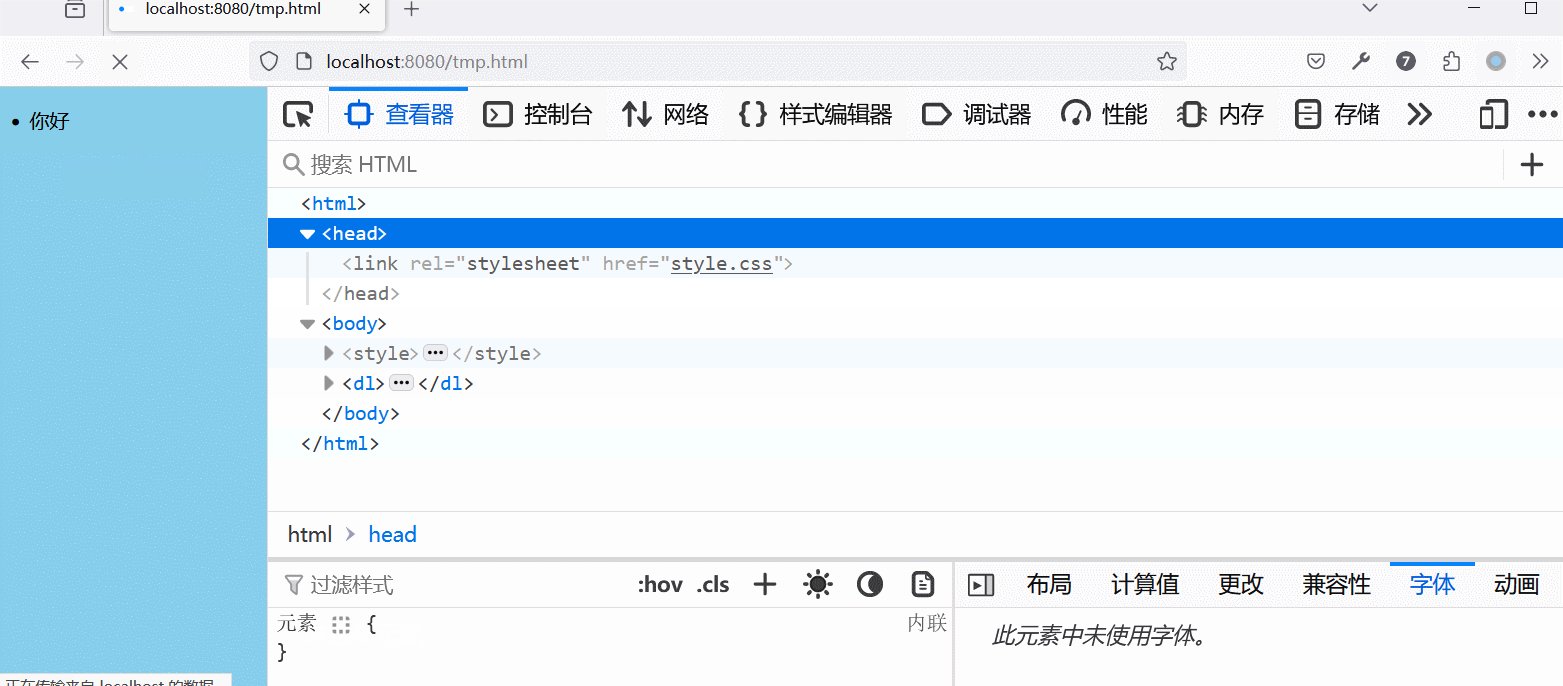
link 样式表是否会阻塞页面内容的展示?取决于浏览器,edge 和 chrome 会,但 firefox 不会。
经过实测: 在 head 中 link 一个 1M 大小的样式表。设置网络下载时间大概为 10 秒。 edge 和 chrome 只有在下载完样式表后,页面上才会出现内容。而 firefox 可以直接先显示内容,然后等待样式表下载完成后再应用样式。 DOMContentLoaded 事件永远在下载完样式表后才触发。 补充1 DOM 树中,明明元素已经有了,但 edge 和 chr
Qt 样式表详解(很全面,秒懂)
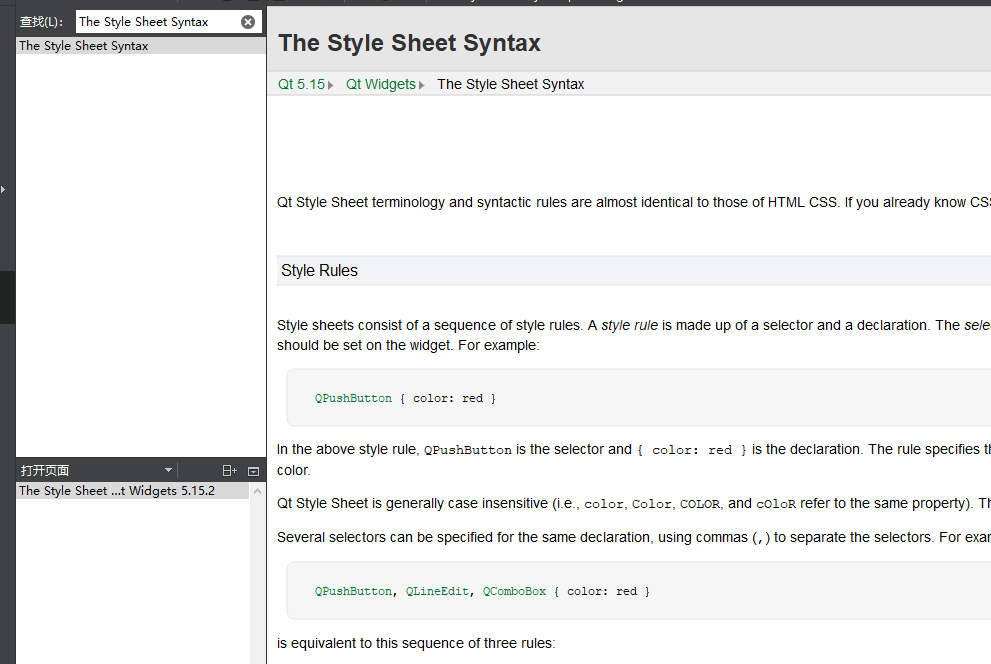
1.基本用法 Qt使用QSS来设置界面样式表,设置方法类似CSS。 使用QSS的好处: 可读性高并且很直观;跨平台,显示的效果相同;界面设计与逻辑代码独立开发、互不干扰; 一条样式规则由一个选择器和一个声明语句组成。 选择器:指明了哪个控件将会受到规则影响。声明语句:指明了哪些属性会设置到这个控件上。 基本语法如下: selector {attribute: value;} s