本文主要是介绍基于el-table实现行内增删改,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
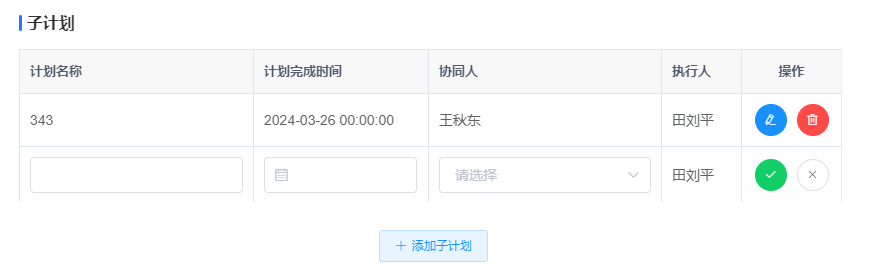
实现效果:

核心代码:
<el-table :data="items"style="width: 100%;margin-top: 16px"border:key="randomKey"><el-table-column label="计划名称"property="name"><template slot-scope="{row}"><template v-if="row.edit"><el-input v-model="row.name"></el-input></template><span v-else>{{ row.name }}</span></template></el-table-column><el-table-column label="计划完成时间"property="executionDate" width="175"><template slot-scope="scope"><el-date-picker v-if="scope.row.edit" style="width: 153px;" type="date"v-model="scope.row.timeEnd"></el-date-picker><span v-else>{{ parseTime(scope.row.timeEnd) }}</span></template></el-table-column><el-table-column label="协同人"property="leaderList"><template slot-scope="scope"><template v-if="scope.row.edit"><el-selectv-model="scope.row.leaderList"clearable filterable multiple><el-optionv-for="item in userList":key="item.userId":label="item.nickname":value="item.userId"></el-option></el-select></template><span v-else>{{ scope.row.leaderName }}</span></template></el-table-column><el-table-column label="执行人" width="80"><template><span>{{ $store.getters.name }}</span></template></el-table-column><el-table-column align="center" label="操作" width="100"><template slot-scope="{row,column,$index}"><el-buttonv-if="row.edit"type="success" icon="el-icon-check" circlesize="small"@click="confirmEdit(row)"></el-button><el-buttonv-if="row.edit"icon="el-icon-close" circlesize="small"@click="cancelEdit(row)"></el-button><el-buttontype="primary" icon="el-icon-edit" circlev-if="!row.edit"size="small"@click="row.edit=!row.edit"></el-button><el-buttontype="danger" icon="el-icon-delete" circlesize="small" @click="handleDelete($index)"v-if="!row.edit"></el-button></template></el-table-column></el-table></div><div style="display: flex;margin-top: 28px;justify-content: center;"><el-button @click="addSon" size="small" icon="el-icon-plus">添加子计划</el-button></div>
Method:
cancelEdit(row) {row.name = row.oldNamerow.leaderList = row.oldLeaderListrow.timeEnd = row.oldTimeEndrow.leaderName = row.oldLeaderNamerow.edit = falsethis.$message({message: '已恢复原值',type: 'warning'})},confirmEdit(row) {row.edit = falserow.oldName = row.namerow.oldLeaderList = row.leaderListrow.oldTimeEnd = row.timeEndlet arr = []row.leaderList.forEach(i => {let userName = this.userList.find(({userId}) => userId === i).nicknamearr.push(userName)})row.leaderName = arr.join()row.oldLeaderName = row.leaderNamethis.$message({message: '修改成功',type: 'success'})},handleDelete(index) {this.items.splice(index, 1)},addSon() {this.items.push({name: null,timeEnd: null,leaderList: [],leaderName: null,edit: true})},
这篇关于基于el-table实现行内增删改的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






