本文主要是介绍记录一下:vue3+antd-vue a-form包含a-table实现表格行内校验, 清除 指定行 指定字段 的校验,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题描述下:
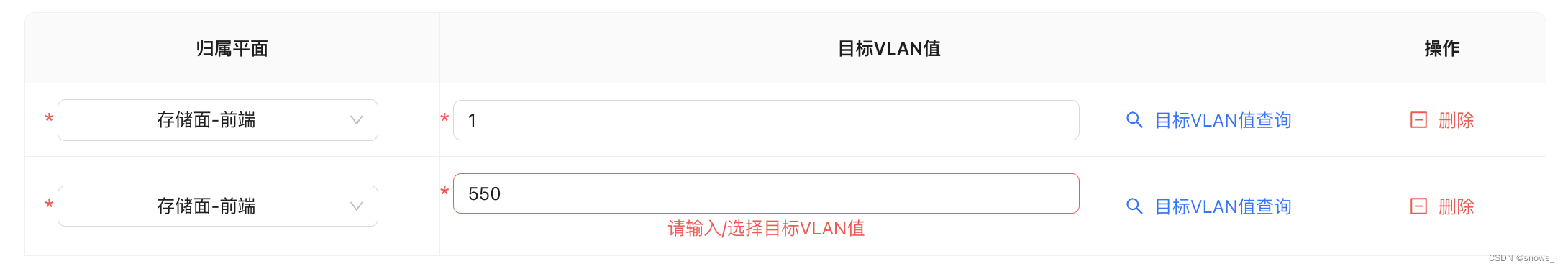
目标VLAN值可以输入, 也可以点击后面的按钮进行弹窗选择。由于检验原因,光标失焦但是没有填写就会校验爆红,然后点击选择之后由于没有失焦过程没有触发校验,依然还是红的。这个时候就需要清除 目标VLAN值 的校验 实现去掉校验信息

解决方法关键代码:

// 选择VLAN值弹窗回调
const handleSubmitCallback = keys => {if (state.currentEditRowIndex !== -1) {state.tableSource[state.currentEditRowIndex].vlan_value = keys;// 必须选择了才清除校验if (state.tableSource[state.currentEditRowIndex].vlan_value) {// state.currentEditRowIndex 为当前行的索引 在点击选择的时候记录的tableFormRef.value.clearValidate(state.currentEditRowIndex['vlan_value']);}}state.currentEditRowIndex = -1;
};这篇关于记录一下:vue3+antd-vue a-form包含a-table实现表格行内校验, 清除 指定行 指定字段 的校验的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




