轮廓线专题
OpenCV绘图函数(4)绘制轮廓线的函数drawContours()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C++11 算法描述 函数会在图像中绘制轮廓线,如果 thickness ≥ 0,则绘制轮廓线;如果 thickness < 0,则填充由轮廓包围的区域。下面的例子展示了如何从二值图像中检索连接组件并对其进行标记: #include "opencv2/imgpro
道格拉斯普克算法(DP)的点云轮廓线简化
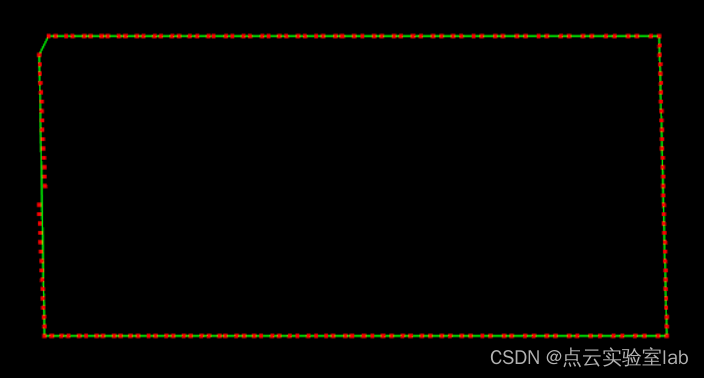
1、背景介绍 由于点云无法精确刻画目标对象边缘信息,因此常规提取的边缘点直接相连所生成的轮廓线,锯齿现象显著,与真实情况相差甚远(图b所示)。 道格拉斯-普克(Douglas-Peuker)抽稀算法是用来对大量冗余的图形数据点进行压缩以提取必要的数据点。利用DP算法实现的轮廓线简化结果,如图c,其真实反应了点云形状。因此,在实际点云三维重建中,DP算法常用于点
CSS(九)---元素显示和隐藏、用户界面样式(鼠标、轮廓线、防止拖拽文本域)、vertical-align 垂直对齐、溢出的文字省略号表示、 去除图片底侧空白缝隙、精灵图、滑动门、三角
1.元素的显示和隐藏 1.1 display 显示 display 设置或检索对象是否及如何显示 display: none; : 隐藏对象 display:block;: 除了转换为块级元素之外,同时还有显示元素的意思。 特点: 隐藏之后,不再保留位置。 应用: 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛 1.2 visibility 可见
计算椭球面平行投影的轮廓线方程及其面积
问题 尝试对于隐函数方程形如 x2+2y2+3z2+xy+yz−2xz=5(1) x^2 + 2 y^2 + 3 z^2 + x y + y z - 2 xz = 5\tag{1} 的椭球面,向 xoy xoy坐标平面投影,求所得到的投影轮廓线的方程及所包围的投影区域的面积(解析解)。 解法 线索: 1.对隐函数方程(1)求 (x,y,z) (x,y
HDU 4804 Campus Design 轮廓线DP
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4804 分情况讨论: 1.枚举的点上有障碍物,那么上一个阶段的状态,在这个点上面的格子一定有被填充 2.枚举的点上没有障碍物 a.这个格子不放,那么上一个阶段的状态上,这个点上面的格子一定有被填充 b.这个格子放1 * 1的物体,那么上一个阶段的状态,这个格子的上面也是被填充 c.这个格子横
使用几何着色器来实现绘制模型轮廓线
我们经常要实现绘制模型轮廓线的效果,这一节就介绍使用几何着色器来实现这个效果。 这一节的介绍是参考Philip Rideout 博客,下一节我会介绍这个博客复杂一点的效果实现步骤。 几何着色器最重要的一个特性就是我们可以获得当前图元的相邻顶点信息,以下为例: 其中的实线代表当前三角形本身的顶点,其中的虚线代表相邻的顶点信息。因此我们根据相邻点信息来判断当前线段是否处于轮廓线。 下
【Shader笔记】【NPR】卡通渲染-轮廓线的渲染
目录 写在前面【NPR】轮廓线的渲染Surface Angle Silhouette参数&纹理控制 Procedural Geometry Silhouettez-bias和vertex normal的方法 写在前面 本文借鉴大佬的《【NPR】漫谈轮廓线的渲染》 地址:https://blog.csdn.net/candycat1992/article/details/455
【luogu P1879】【jzoj 7199】Corn Fields G / 又是他Farmer John / 玉米田(加强版)(状压DP)(轮廓线DP)
Corn Fields G / 又是他Farmer John / 玉米田(加强版) 题目链接:luogu P1879 / jzoj 7199 题目大意 给你一个 n*m 的矩阵,有一些位置可以选放不放东西。 然后规定一个东西旁边四个位置不能有东西。 问你有多少种放的方案。 思路 看到这个大小,我们考虑状压 DP。 不难列出 2 n + m 2^{n+m} 2n+m 的式子,然后就能过
Mondriaan's Dream POJ - 2411 (状压dp,轮廓线dp)
Description Squares and rectangles fascinated the famous Dutch painter Piet Mondriaan. One night, after producing the drawings in his ‘toilet series’ (where he had to use his toilet paper to draw on,
医学图像三维重建与可视化笔记(3)——表面绘制算法(行进立方体算法和基于二维平行轮廓线的重建方法)
MC立方体算法是根据图像的灰度进行重建 会有很多孔,缺失。 MFC程序如何添加工具栏 资源视图->ToolBar->IDR_MAINFRAME 设置按钮ID和添加响应函数 二维轮廓得到的模型
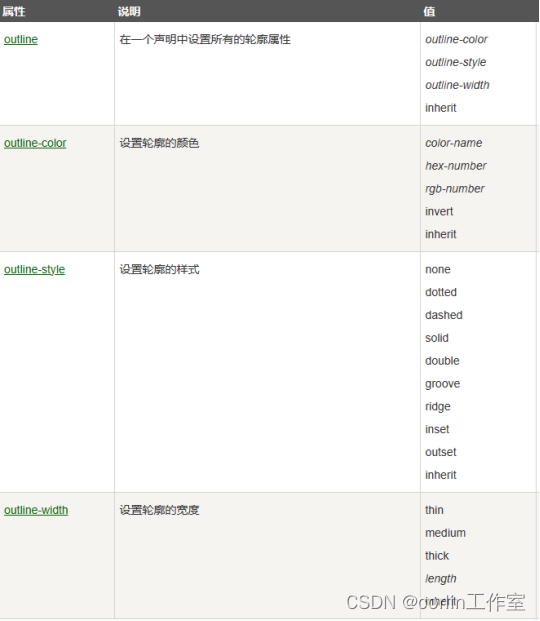
CSS 边框、轮廓线
一、CSS边框: CSS边框属性允许指定一个元素边框的样式和颜色。 1)、边框样式:border-style属性用来定义边框的样式,border-style值: 2)、边框宽度:border-width属性用于指定边框宽度。指定变宽宽度由两种方法:指定长度值;使用3个关键字(thick、medium、thin)。示例: p.one { border-style:solid; bo
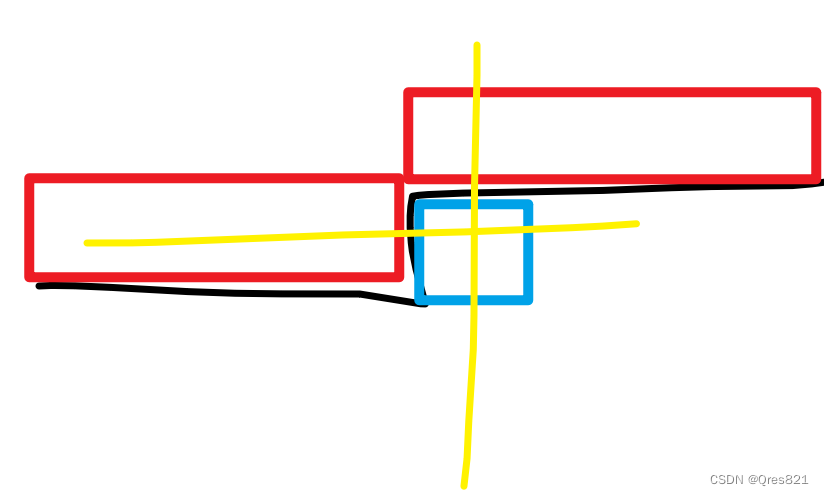
轮廓线dp:GYM103446C
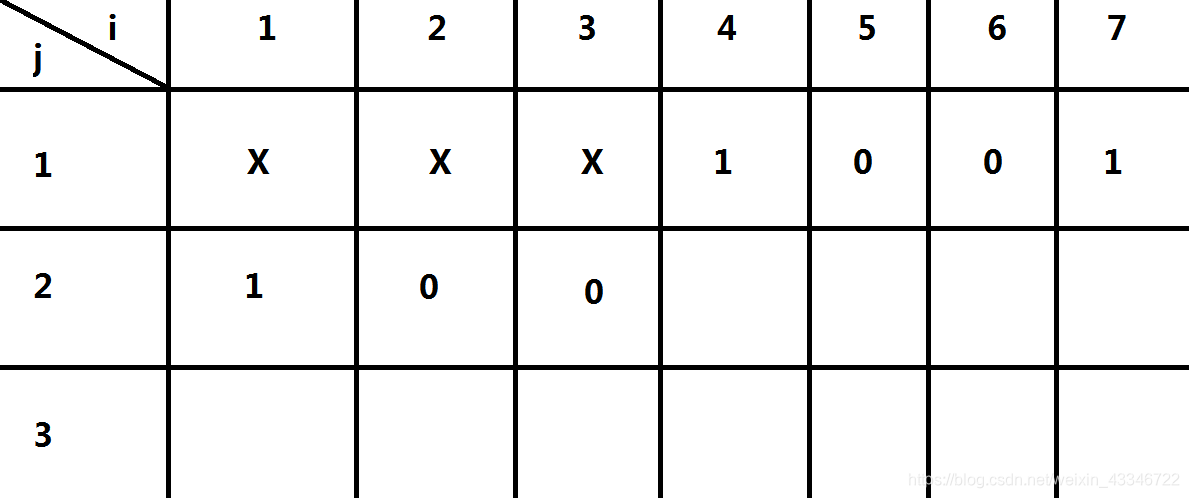
https://vjudge.net/contest/591700#problem/H 考虑轮廓线dp,当我们枚举到蓝色格子的时候,我们记录红色格子的状态 每个格子有4种状态 0有向下1需要向上2不用管3需向右 每次枚举的时候,我们需要考虑这个格子的三种状态: 10+不放0+放 他们会对所有3和同列的值造成影响 当枚举到行末时,我们需要“换行”,把所有3变成1 发现枚举过程中还
【NPR】漫谈轮廓线的渲染
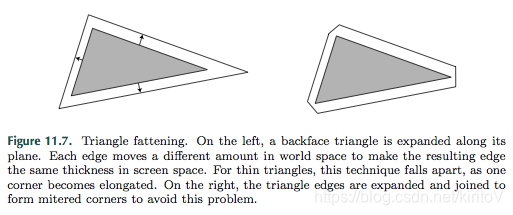
写在前面 好久没写文章。最近在看《Real Time Rendering, third edition》这本书,看到了NPR这一章就想顺便记录下一些常见的轮廓线渲染的方法。 在非真实感渲染中,对轮廓线的渲染是一个应用非常广泛的手法。根据《Real Time Rendering, third edition》一书的总结,在这篇文章里介绍几种常见的渲染方法。当然,这里只是抛砖引玉,如果要用于实
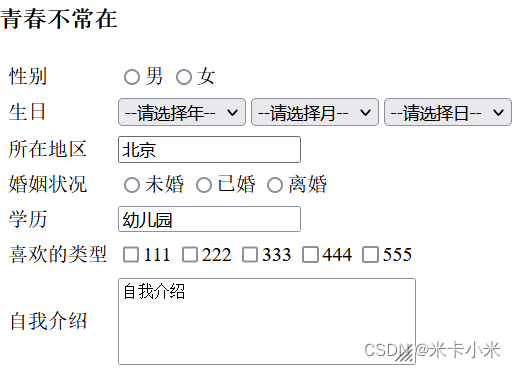
css-表单轮廓线消失-outline:none
表单输入框再默认情况下,点击时有一圈蓝色轮廓线。 使用outline:none可以使轮廓线消失 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content