本文主要是介绍css-表单轮廓线消失-outline:none,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
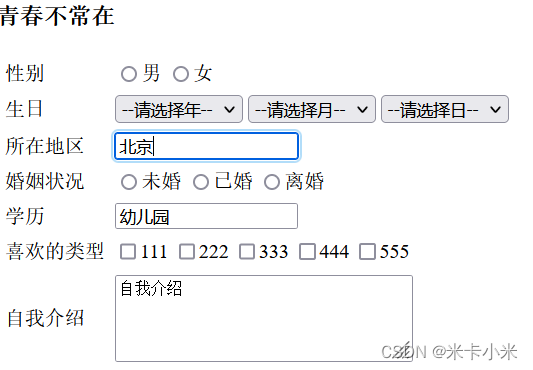
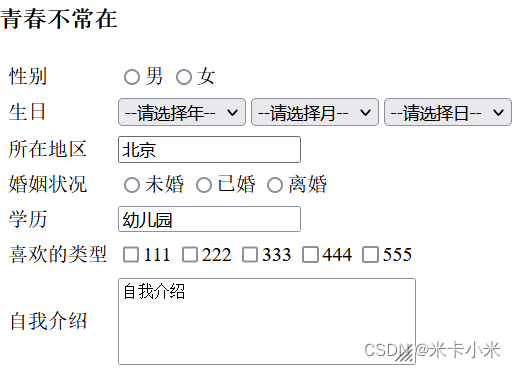
表单输入框再默认情况下,点击时有一圈蓝色轮廓线。

使用outline:none可以使轮廓线消失

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>input{outline: none;}</style>
</head>
<body><h3>青春不常在</h3><table cellspacing="6" with="300px"><tr><td>性别</td><td><input type="radio" name="sex" id="nan"><label for="nan">男</label><input type="radio" name="sex" id="nv"><label for="nv">女</label></td></tr><tr><td>生日</td><td><select name="year" id=""><option value="">--请选择年--</option><option value="">2000</option><option value="">2001</option><option value="">2003</option></select><select name="meanth" id=""><option value="">--请选择月--</option><option value="">1</option><option value="">2</option><option value="">3</option></select><select name="day" id=""><option value="">--请选择日--</option><option value="">1</option><option value="">2</option><option value="">3</option></select></td></tr><tr><td>所在地区</td><td><input type="text" name="" id="" value="北京"></td></tr><tr><td>婚姻状况</td><td><input type="radio" name="merr" id="no"><label for="no">未婚</label><input type="radio" name="merr" id="yes"><label for="yes">已婚</label> <input type="radio" name="merr" id="yes-no"><label for="yes-no">离婚</label> </td></tr><tr><td>学历</td><td><input type="text" value="幼儿园"></td></tr><tr><td>喜欢的类型</td><td><input type="checkbox" name="like" id="">111<input type="checkbox" name="like" id="">222<input type="checkbox" name="like" id="">333<input type="checkbox" name="like" id="">444<input type="checkbox" name="like" id="">555</td></tr><tr><td>自我介绍</td><td><textarea name="" id="" cols="30" rows="3">自我介绍</textarea></td></tr><tr><td></td><td><input type="submit" value="免费注册"><br><input type="checkbox" name="" id="" checked="checked">我同意注册条款<br><a href="#">我是会员,立即登录</a></td></tr><tr><td></td><td><h3>我承诺</h3><ul><li>111</li><li>111</li><li>111</li></ul></td></tr></table></body>
</html>这篇关于css-表单轮廓线消失-outline:none的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







