outline专题
docker基于minio部署outline团队知识库
outline 介绍 Outline 是一个开源的Wiki 知识库和团队协作文档管理工具,美观、实时协作、功能丰富且兼容 Markdown,设计用于帮助团队和组织有效地创建、共享和管理文档。 Outline 具有简单易用的界面和强大的功能,可以替代传统的文档管理系统,如 Google Docs 或 Confluence。Outline 提供了一种结构化的方式来组织信息,使团队成员可以快速访问和
docker部署outline团队知识库
outline 介绍 Outline 是一个开源的Wiki 知识库和团队协作文档管理工具,美观、实时协作、功能丰富且兼容 Markdown,设计用于帮助团队和组织有效地创建、共享和管理文档。 Outline 具有简单易用的界面和强大的功能,可以替代传统的文档管理系统,如 Google Docs 或 Confluence。Outline 提供了一种结构化的方式来组织信息,使团队成员可以快速访问和
div+css之CSS 文本设置 CSS 字体设置 CSS 列表设置 CSS 表格设置 css outline轮廓
1、CSS 文本设置: CSS 文本属性 属性 描述 color 设置文本颜色 direction 设置文本方向。 line-height 设置行高。 letter-spacing 设置字符间距。 text-align 对齐元素中的文本。 text-decoration 向文本添加修饰。 text-indent
利用outline固定执行计划
登录scott创建实验用表TEST1:create table test1 (name varchar2(10)); 插入数据:insert into test1 values('luyang'); insert into test1(name) values('zhengda'); insert into test1(name) values('sunyi'
Schaum's Outline of Data Structures with Java, Second Edition
版权声明:原创作品,允许转载,转载时请务必以超链接形式标明文章原始出版、作者信息和本声明。否则将追究法律责任。 http://blog.csdn.net/topmvp - topmvp You can catch up on the latest developments in the number one, fastest-growing programming language in th
如何备份 Outline 导出的 Markdown 文件
前面,我撰写了两篇文章,介绍了: 《如何在本地环境安装 Outline》《使用 Outline 搭建企业、个人知识库面临的问题》 今天,我们继续这个话题。使用 Outline 搭建知识库,如何备份自己知识库内的资料。 Outline 底层使用数据库 PostgreSQL 和 Redis 作为异步队列的承载。其数据默认存储在 PostgreSQL 里,这和一般的 Markdown 文档系统不
Outline Plan
1\流利的英文能力; 2\提高自己的书面表达能力,能够快速的写文档,写总结,比如计划,PPT,knowleadge share;提高自己的口头表达能力,当众演示,演讲,; 3\培养沟通能力,说服力,影响力,领导力. 4\人际关系,成为一个受喜欢的人,搞好和领导,同事的关系,并在其中展现自己的影响力,领导力.形成自己的品牌意识.可以信赖,让人放心.对应书籍:人性的弱点,影响力等.研究人性,如果
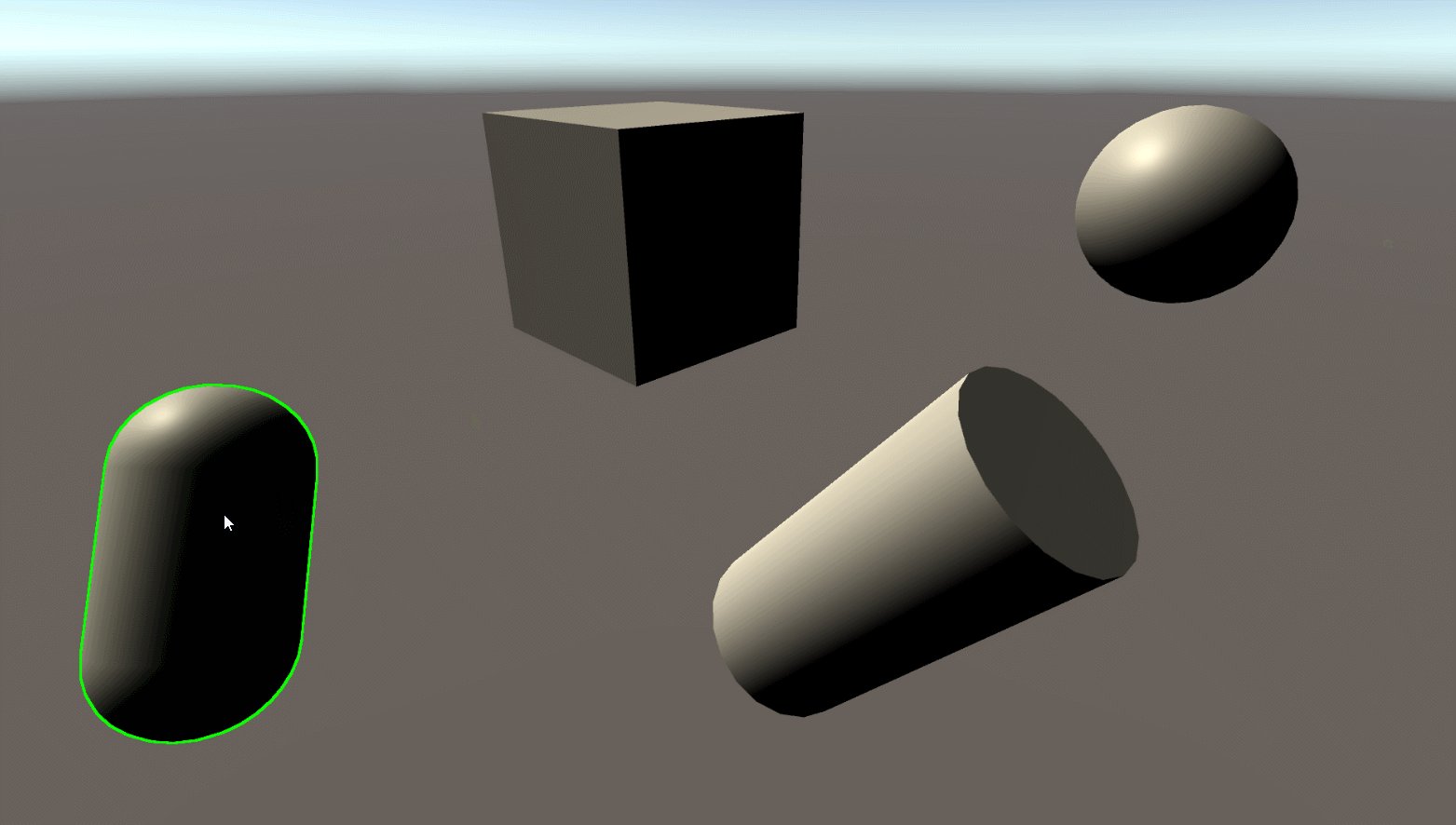
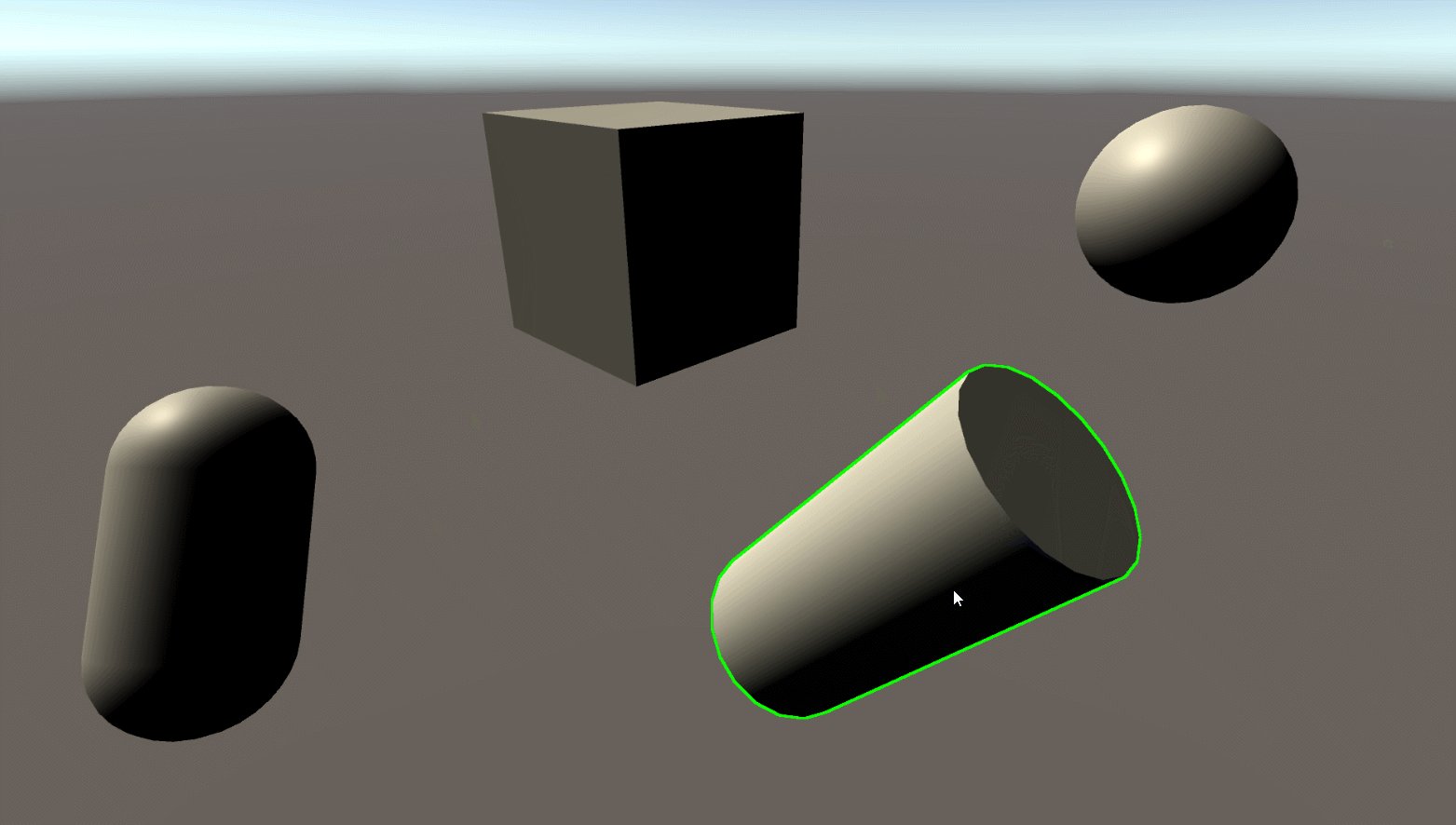
从Unity到Three.js(outline 模型描边功能)
指定模型高亮功能,附带设置背景颜色,获取随机数方法。 百度查看说是gltf格式的模型可以携带PBR材质信息,如果可以这样,那就完全可以在blender中配置好材质导出了,也就不需要像在unity中调整参数了。 import * as THREE from 'three'import { OutlinePass } from 'three/examples/jsm/postprocessing/
【原理图PCB专题】Cadence17.4版本新增加的Cutout和Design_Outline层有什么用?
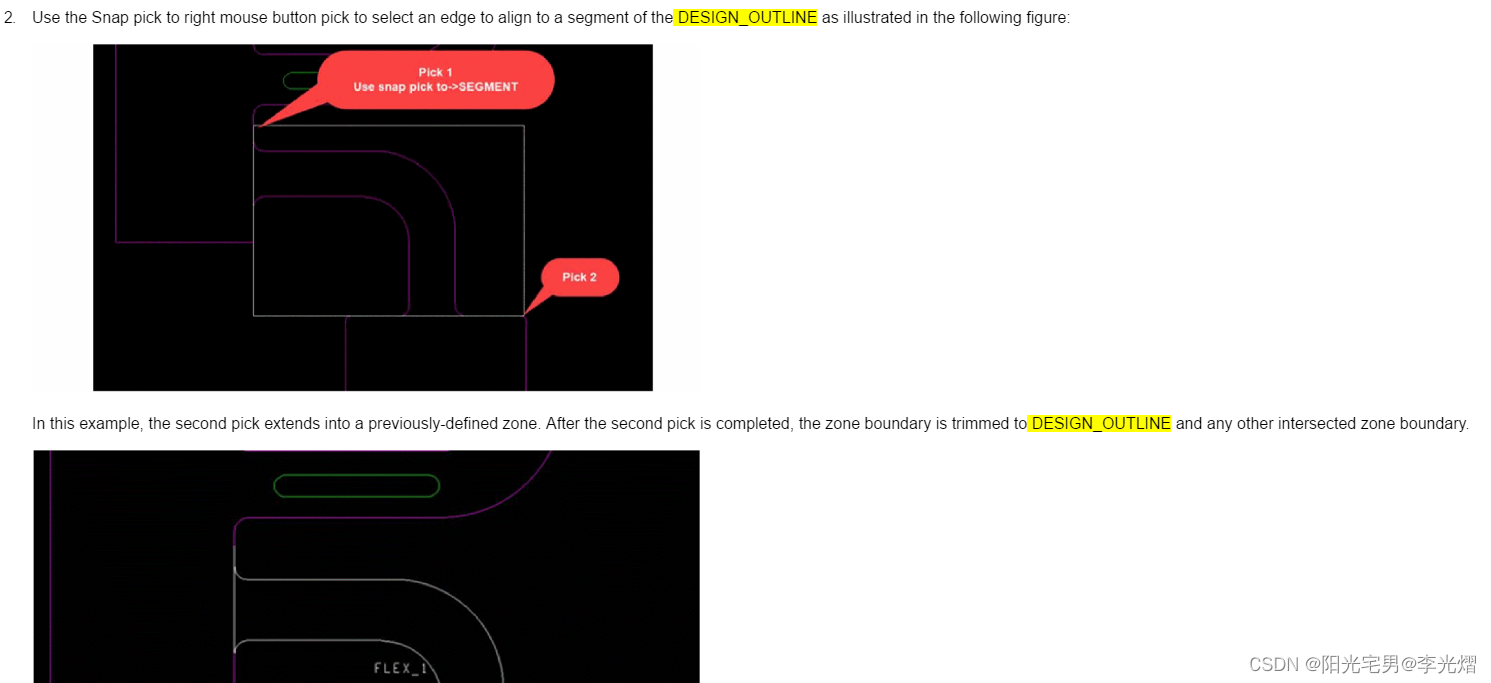
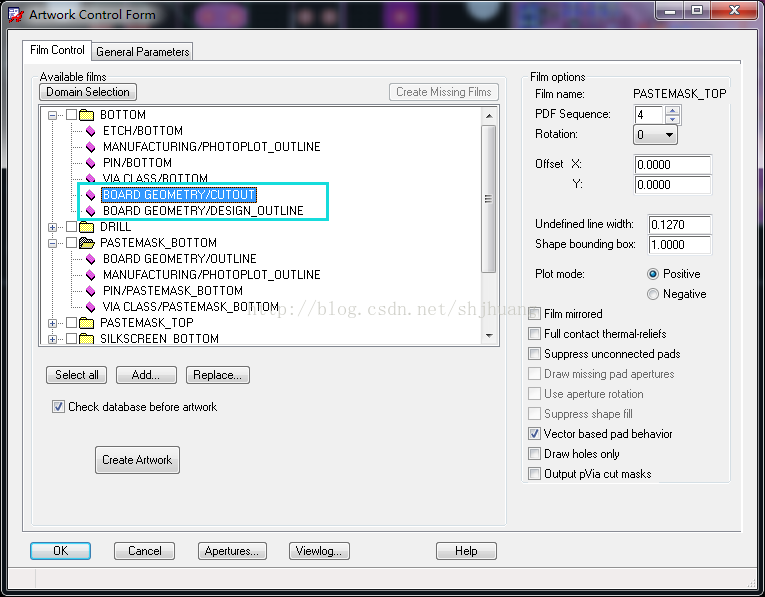
在Cadence 17.4版本中我们发现在Board Geometry下面多出了Cutout和Design_Outline两层,其实这两层在高版本的软件中都做为板框使用。 如下所示在输出光绘时,如果没有将Cutout和Desing_Outline两层加入,还是使用16版本的Outline来定义板框的话,在出光绘时会提示:WARNIGN...DESIGN_OUT
【推荐100个unity插件】3D物品描边效果——Quick Outline免费插件
文章目录 前言地址介绍使用例子完结 前言 关于3D描边,其实之前有用shader弄过一个:【实现100个unity特效】shader实现3D物品闪光和描边效果 但是很遗憾的是他不支持URP项目,所以现在推荐这款插件,他能很好的支持URP,对于HDRP我没有试过,官方也没有说明,需要的可以去试试看 地址 https://assetstore.unity.com/package
CSS3 边框border、outline、box-shadow
1 border 语法:border: width style color 2 outline 语法:outline: width style color 2.1 outline-offet MDN解释:用于设置outline与一个元素边缘或边框之间的间隙 即:设置outline相对border外边缘的偏移,可以为负值 <html><head><style>.box {wid
Unity Sprite2D Outline Shader 图片描边+纯色填充
2D图片描边,2D图片纯色填充,二合一Shader。支持UGUI UI Mask。 Shader "Sprites/SpriteOutline"{Properties{[PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {}_Color ("Tint Color", Color) = (1,1,1,1)_TintColorFa
css-outline:0 none
css原理小记 2016.7.12 ------------------------------------------------------- outline:0 none 当元素获得焦点的时候,焦点框为0. 比如说当前这个网页,你用tab键切换的时候,文字链接、搜索框、按钮等的外面会有一个虚线框(或高亮框),此时当前的元素就获得了焦点,你可以对它进行操作。 这个功能一般是为使用
cadence allegro 17.2 design outline的使用
在cadence allegro 17.2 之前,电路板的外观、内部开窗、开孔等均可以通过Board Outline层定义得到。但是到了17.2之后,在输出Artwork的时候,会提示错误对话框,如下: 提示使用DESIGNED_OUTLINE和CUTOUT层来定义你的电路板外观。 当然,你不理会它这个提示,照样使用Board Outlinel来定义电路板外观也是可以的,毕竟输出G
STM32 CUBEIDE Outline is disabled due to scalability mode
项目场景: 问题描述 Outline is disabled due to scalability mode 看不到函数 解决方案:
CSS 轮廓(outline)
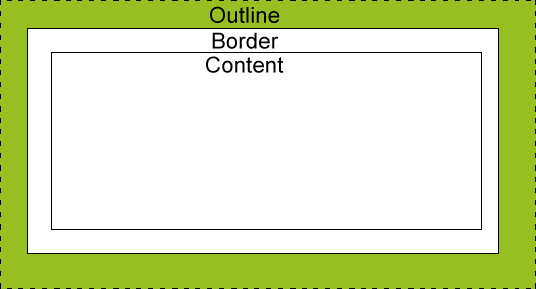
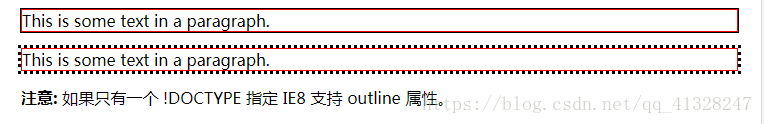
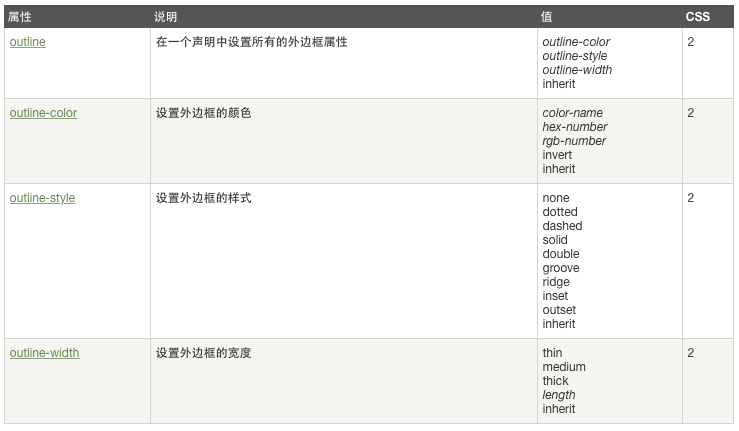
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。 轮廓(outline)属性指定元素轮廓的样式、颜色和宽度。 CSS 轮廓(outline) 轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。 CSS outline 属性规定元素轮廓的样式、颜色和宽度。 所有CSS 轮廓(outline)属性
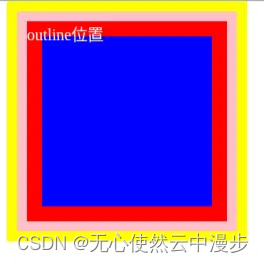
html轮廓位置,CSS轮廓outline的具体使用
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。 轮廓(outline)属性指定元素轮廓的样式、颜色和宽度。 border:1px solid red; outline-style:dotted; outline-color:#00ff00; p { border:1px solid red; } p.dotted { outline-style:
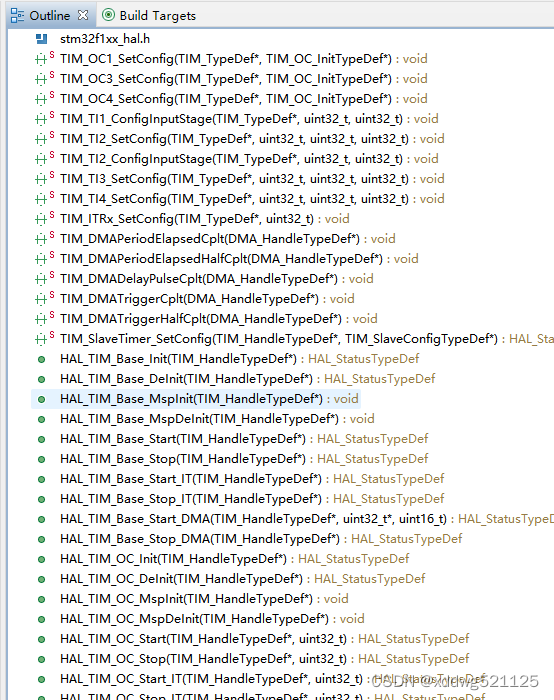
eclipse中Outline各类图标的含意
内容转自:https://blog.csdn.net/ITNoobie/article/details/47035741 先说颜色: 绿色:public 黄色:protected 蓝色:no modifier 红色:private 再说形状: 实心:method 空心:variable 实心
web前端-CSS 轮廓(outline)-012
CSS 轮廓(outline) 轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。 CSS outline 属性规定元素轮廓的样式、颜色和宽度。 所有CSS 轮廓(outline)属性 “CSS” 列中的数字表示哪个CSS版本定义了该属性(CSS1 或者CSS2)。
Eclipse中Outline里各种图标的意思
绿色:public 黄色:protected 蓝色:no modifier 红色:private C 代表 create S 代表 static F 代表 final A 代表 abstract 实心图案:方法 空心图案:变量 类 存在main方法的类 继承父类的方法
css-表单轮廓线消失-outline:none
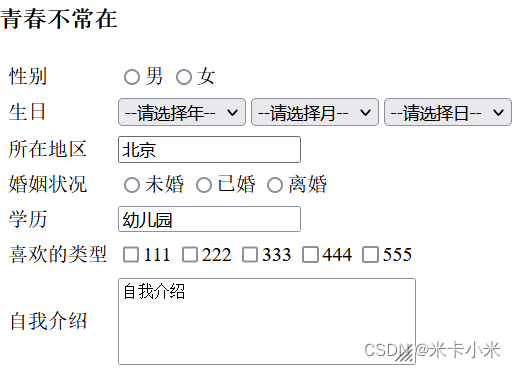
表单输入框再默认情况下,点击时有一圈蓝色轮廓线。 使用outline:none可以使轮廓线消失 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content
输入框去蓝框框!outline:none
这个input的蓝框,当你真正做项目的时候会发现,非常讨厌,你必定要去掉它! 很简单:outline:none! 设置之后就没啦! 这是设置后的效果,这样就没有了! 因为输入框的大小是ui设计的,你要根据ui的设计图设计网页,所以点击的时候最好去掉蓝框,提升用户体验度!
Android原生实现控件outline方案(API28及以上)
Android控件的Outline效果的实现方式有很多种,这里介绍一下另一种使用Canvas.drawPath()方法来绘制控件轮廓Path路径的实现方案(API28及以上)。 实现效果: 属性 添加Outline相关属性,主要包括颜色和Stroke宽度: <declare-styleable name="shape_button">...<attr name="carbon_strok