本文主要是介绍html轮廓位置,CSS轮廓outline的具体使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
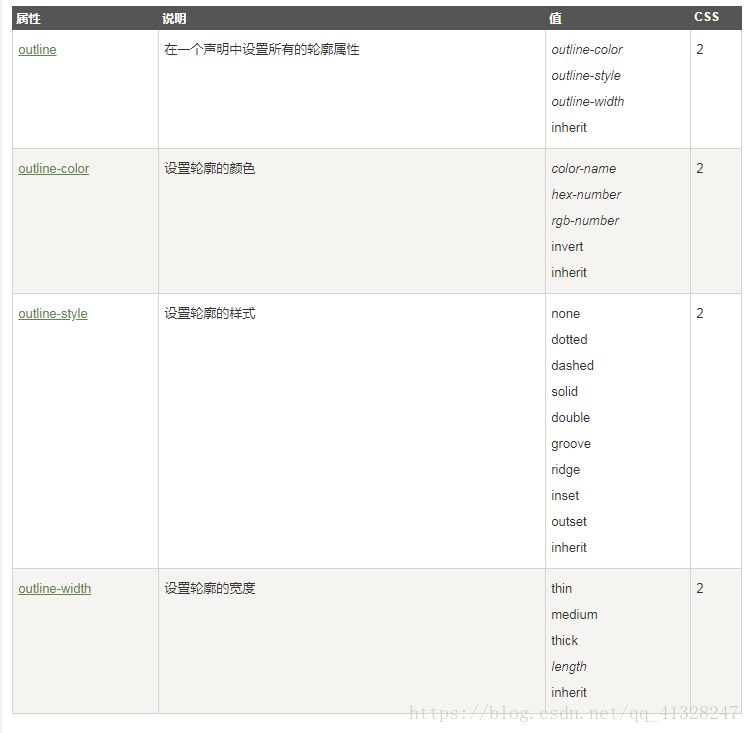
轮廓(outline)属性指定元素轮廓的样式、颜色和宽度。


border:1px solid red;
outline-style:dotted;
outline-color:#00ff00;

p {
border:1px solid red;
}
p.dotted {
outline-style:dotted
;}
p.dashed {
outline-style:dashed;
}
p.solid {
outline-style:solid;
}
p.double {
outline-style:double;
}
p.groove {
outline-style:groove;
}
p.ridge {
outline-style:ridge;
}
p.inset {
outline-style:inset;
}
p.outset {
outline-style:outset;
}
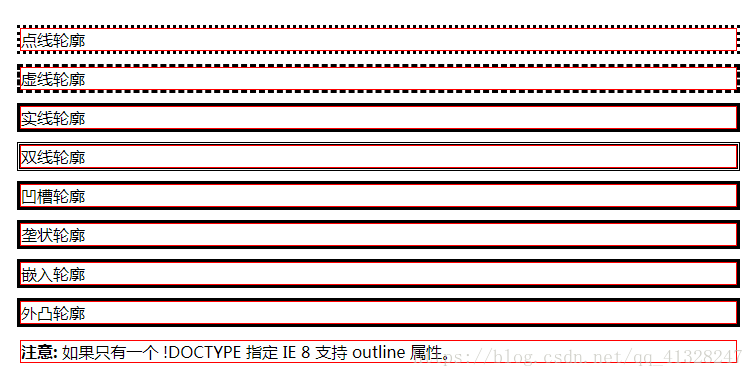
点线轮廓
虚线轮廓
实线轮廓
双线轮廓
凹槽轮廓
垄状轮廓
嵌入轮廓
外凸轮廓
注意: 如果只有一个 !DOCTYPE 指定 IE 8 支持 outline 属性。

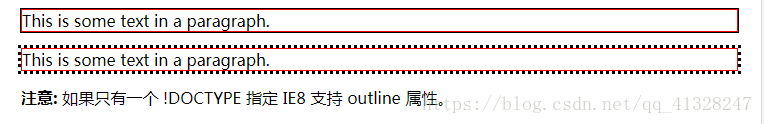
p.one
{
border:1px solid red;
outline-style:solid;
outline-width:thin;
}
p.two
{
border:1px solid red;
outline-style:dotted;
outline-width:3px;
}
This is some text in a paragraph.
This is some text in a paragraph.

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
这篇关于html轮廓位置,CSS轮廓outline的具体使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




