本文主要是介绍输入框去蓝框框!outline:none,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

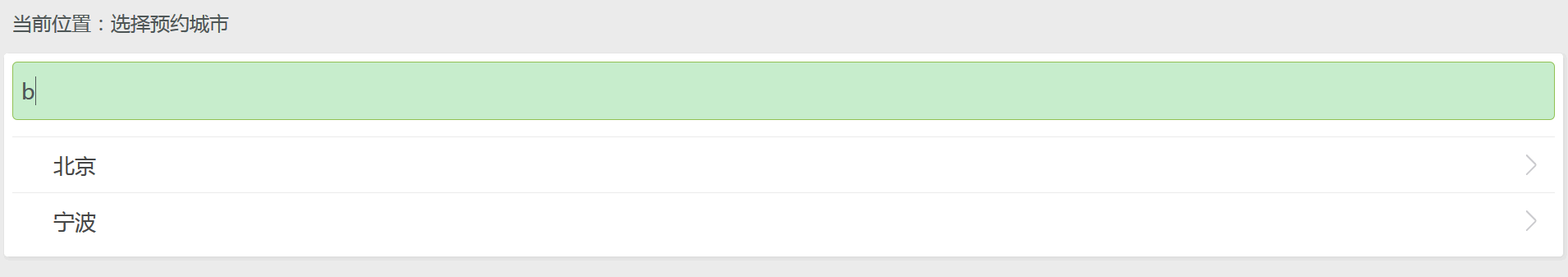
这个input的蓝框,当你真正做项目的时候会发现,非常讨厌,你必定要去掉它!
很简单:outline:none!
设置之后就没啦!
 这是设置后的效果,这样就没有了!
这是设置后的效果,这样就没有了!
因为输入框的大小是ui设计的,你要根据ui的设计图设计网页,所以点击的时候最好去掉蓝框,提升用户体验度!
这篇关于输入框去蓝框框!outline:none的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!