输入框专题
前端知识点之Javascript选择输入框confirm用法
《前端知识点之Javascript选择输入框confirm用法》:本文主要介绍JavaScript中的confirm方法的基本用法、功能特点、注意事项及常见用途,文中通过代码介绍的非常详细,对大家... 目录1. 基本用法2. 功能特点①阻塞行为:confirm 对话框会阻塞脚本的执行,直到用户作出选择。②
element-ui下拉输入框+resetFields无法回显的问题解决
《element-ui下拉输入框+resetFields无法回显的问题解决》本文主要介绍了在使用ElementUI的下拉输入框时,点击重置按钮后输入框无法回显数据的问题,具有一定的参考价值,感兴趣的... 目录描述原因问题重现解决方案方法一方法二总结描述第一次进入页面,不做任何操作,点击重置按钮,再进行下
手机点击输入框,弹出输入法会盖住web的文本框问题。
输入法盖住文本框 解决办法:把文本框外的div设置成固定定位 fixed 输入框文本时时变化激发的方法 :onpropertychange="***"兼容ie 。 οninput="***"兼容非IE,两者可同时使用
Vue输入框模糊搜索的多种写法
(1)模板方案 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://unpkg.com/vue@3/
jquery通过输入框实时查找列表值
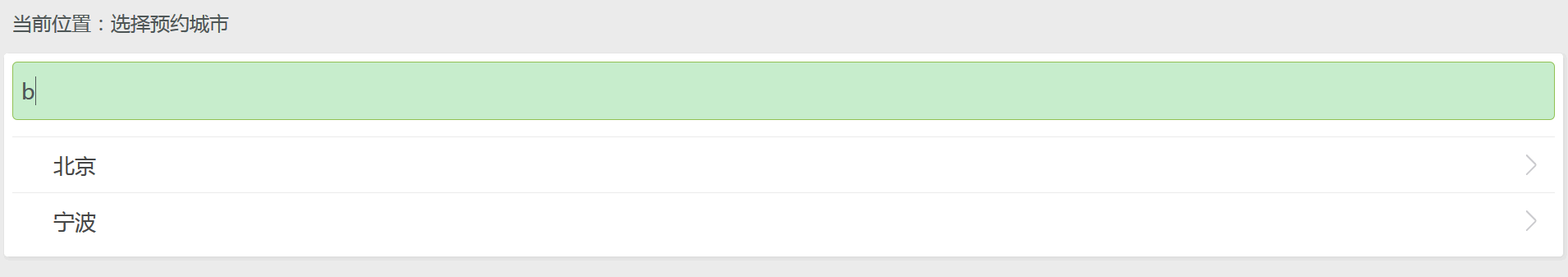
在项目中,有时候需要用户选择城市,但是城市太多,用户选择起来不太方便,所以提供了一个用户可以通过输入框输入城市的汉字或者拼音简写。结果示意图如下: 当输入拼音后结果示意图如下: 实现代码如下: <html><head><title>实时查询城市通过姓名或拼音简写</title></head><meta charset = "utf-8" ><script type=
【HTML】开源模拟输入框动画
代码地址: https://uiverse.io/eslam-hany/strange-goose-48 代码地址: https://uiverse.io/vnuny/moody-swan-60 代码地址: https://uiverse.io/boryanakrasteva/hard-pig-16 代码地址: https://uiverse.io/Harsha2luc
输入框--仿placeholder,oninput检测用户输入事件
user-select: none; /* 禁止选择网页内容 */ 完美解决了 和input相配合的label能够选中 问题。 代码中注释部分也可以达到 此效果! <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>.search{width: 300px;
vue element iview 带图标的输入框不能触发点击事件
通过 icon 属性可以在输入框右边加一个图标。 点击图标,会触发 on-click 事件。 然而 on-click 不能成功触发,换成下面的代码却发现整个input都会触发点击事件,我想要的效果是点击图标触发点击事件 <div class="searchFolder"><Inputicon="ios-search"v-model="searchMake"placeholder="请输入..
【Axure高保真原型】输入框控制多选下拉列表选项
今天和大家分享输入框控制多选下拉列表选项选项的原型模板,效果包括: 点击下拉框可以弹出选项列表,点击可以切换选中或取消选中 根据选中项在外框出自动生成标签,可以自适应调整高度 下拉列表的选项由左侧多行输入框里的内容控制,每行代表一个选项,修改多行输入框内容后,点击更新按钮,可以更新到下拉列表里 下拉框默认提示文字有左侧单行输入框的内容控制,修改输入框的内容后,可以更新下拉框的默认文字
【学生信息管理系统】对输入框-TextBox的限制
学生信息管理系统中的输入框,需要限制。就像我们从来没有见过谁的名字是数字一样,另外界面还要跟后台的数据库相联系,我们不能让输入框输入的长度超过数据库对该字段长度的范围。 对输入框的限制是通过TextBox的KeyPress事件实现的,通过限制键盘上键对应的Ascii码值达到效果。每一个输入框,都要保证退格键和Delete键可用,达到修改的目的 学号:我们限制它只能是数字
AppInventor2 文本输入框(TextBox)已支持文本变更事件,非常便于实时处理输入的内容
自 v2.70开始,文本输入框加入了文本变更事件: 效果如下: 文本事件.gif (99.17 KB, 下载次数: 3) 下载附件 昨天 19:57 上传 同理,密码输入框组件也是一样的。 原文:AppInventor2 文本输入框(TextBox)已支持文本变更事件,非常便于实时处理输入的内容 - App Inventor 2 中文网 - 清泛IT社区,为创新赋能!
一文看明白QML输入框的动画制作Python PySide6 Qt6 QML LineEdit 输入框
1. 前言 本代码为扫地僧-smile原创, 废话不多说, 直接看效果图由于录制的这个GIF图掉帧严重, 实际动画效果非常细腻 2.看代码 控件模块代码如下 SmileLineEdit.qml import QtQuickimport QtQuick.Controls/* __author__: 扫地僧-smile */Rectangle {// 属性property int ti
安卓银行卡输入框实现自动加空格
安卓银行卡输入框实现自动加空格 最近涉及到一个需求,就是添加银行卡,需要在输入卡号的时候,自动每隔四位加一个空格,如下图 布局很简单: <?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.an
[IOS]列表选择以及键盘遮挡输入框问题
[IOS]列表选择以及键盘遮挡输入框问题 DOMO:http://download.csdn.net/detail/u012881779/8716639 没有仔细验证,domo里面应该会存在逻辑问题。 关于键盘遮挡问题,这里先分享一个最简单的办法: 1、把所有UITextField放到一个固定高度的UIView上面; 2、将上面的UIView放入一个UIScollView里面,并对
vue+elementui分页输入框回车与页面中@keyup.enter事件冲突解决
解决这个问题的思路只要判断事件源是哪个就好。el分页的回车触发事件是在按下时,抬起并不会再触发。而keyup.enter事件是在抬起时触发。 so,找不到分页的回车事件那就拿keyup.enter事件搞事情。只要判断这个抬起事件的$event中的锚点样式判断不等于分页特有的样式就可以了 @keyup.enter="allKeyup($event)" //页面上的//js中allKeyup(e
HTML中input参数,以及文本输入框,文本域的讲解
<form><input type="text/password" name="名称" value="文本" /></form> 1、type: 当type="text"时,输入框为文本输入框; 当type="password"时, 输入框为密码输入框。 2、name:为文本框命名,以备后台程序ASP 、PHP使用。 3、value:为文本输入框设置默认值。(一般起到提示作
在页面上的输入框中即可以输入文字,又可以动态的插入图片的功能.
今天在做类似于qq那样的评论功能时,束手无策,在网上到处找答案,最后在一个很小很小的角落里受到了启发.认识了一个新的东西contenteditable. html代码如下: <div id="guo" style="width:500px; height:200px; border:1px solid red" contenteditable="true"><img src="qqfac
easyui numberbox 输入框禁止输入
{field: 'Amount',title: '金额',width: 80,editor: {type: 'numberbox',options: {disabled: true,precision: 2,min: 0,groupSeparator: ','}} disabled: true; 官网是 disable
ie 谷歌浏览器 关于输入框不能复制黏贴
// 下面这段代码输入框禁止修改 但可以复制<input name="firstcode" type="text" size="40" class="textbox" value="F3A038E3D91D25F98A65E17A23028688" id="firstcode" style="color:#aaa" disabled="">// 这个代码 输入框禁止 ie可以复制 谷歌不能复制<
DialogFragment——解决PopupWindow中的输入框无法复制粘贴的问题;Android中的两种弹窗PopupWindow和Dialog的区别。
本文旨在介绍Android中的两种弹窗PopupWindow和Dialog的区别。以及关于写代码的一些思考。 其实之前各类弹窗,都是使用PopupWindow来实现的。因为PopupWindow能实现这些需求,虽然有的时候有些麻烦,比如前面的文章有写到PopupWindow去实现蒙版遮罩的问题。它本身是没有蒙版提供的。 我们项目中使用各种方法去给它增加遮盖层。如今看来确实是有些愚蠢的。我不介意
antd vue 输入框基础案例
11 Input 输入框 通过鼠标或键盘输入内容,是最基础的表单域的包装。 何时使用 需要用户输入表单域内容时。 提供组合型输入框,带搜索的输入框,还可以进行大小选择。 案例:基本用法 <script setup>import {ref, watch} from "vue";const value = ref("")watch(value, ()=>{console.log("valu













![[IOS]列表选择以及键盘遮挡输入框问题](https://img-blog.csdn.net/20150519155335539?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvd3N5eDc2OA==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)

