框框专题
【题解】NowCoder dd爱框框
题目来源:牛客 dd爱框框 题目描述: 读入 n , x ,给出 n 个数 a[1] , a[2] ,…, a[n] ,求最小的区间 [l,r] ,使 a[l] + a[l + 1] + … + a[r] ≥ x ,若存在相同长度区间,输出 l 最小的哪个。 输入描述: 第一行两个数,n (1≤n≤10000000) , x (1≤x≤10000) 第二行n个数 a[i] (1≤a[i]
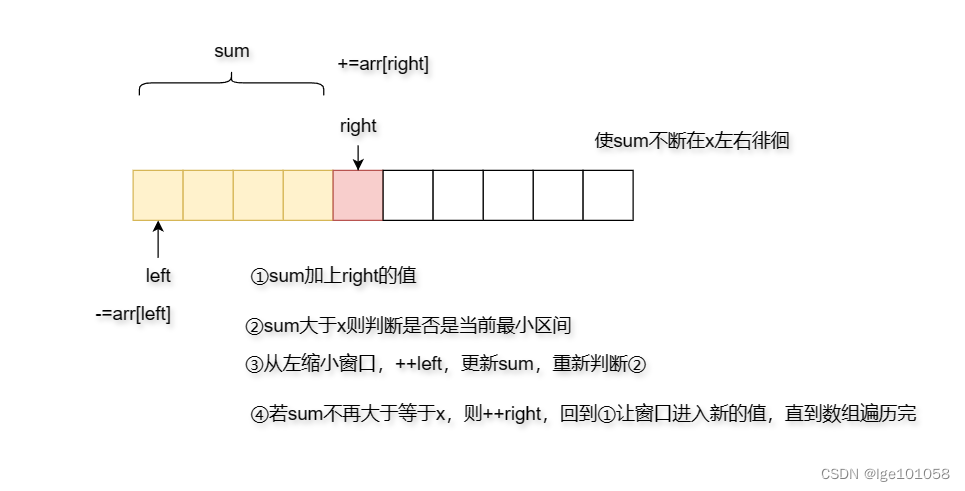
笔试题3 -- dd爱框框(滑动窗口内值加和大于x的最小区间)
爱框框(滑动窗口内值加和大于x的最小区间) 文章目录 爱框框(滑动窗口内值加和大于x的最小区间)读懂题目方案一(暴力--超时)1. 利用 multimap 实现2. 利用 priority_queue 实现 方案二(优化--滑动窗口)总结 题目链接: dd爱框框_牛客网 题目描述 读入n,x,给出n个数a[1],a[2],……,a[n],求最小的区间[l, r],使 a
(添加解释器)no python interpreter configured for the project / 注释中文出现黄色框框
pycharm常会出现一些解释器的问题,如在不同电脑pycharm下创建的项目换个电脑放上来,可能就不能解释了。其实就是缺少了一些解释器的包,配置上去就好啦。 增加解释器: pycharm进行python编程遇到了no python interpreter for the project错误,如下图所示: 下面我们来进行解决,点击File->Settings 进去Settings界面之后,点击
框框下的独特人像拍摄 【图片欣赏】
通过框架拍摄能有以下的有点:1、通过框架虚实可以营造立体空间感2、可以吸引读者眼球3、采用框架有效控制画面的多余元素,使画面简单明了4、框架又可以告诉你故事的背景,增加信息的含量读完上面4点可能让你迷惑了,任何工具都有两面性,要看你需要的是什么,恰当的发挥出来。 点击欣赏作品:BANNA BANNA 点击欣赏作品:阿门造车 点击欣赏作品:失った春 点
Qt 容器QGroupBox带有标题的组框框架
控件简介 QGroupBox 小部件提供一个带有标题的组框框架。一般与一组或者是同类型的部件一起使用。教你会用,怎么用的强大就靠你了靓仔、靓妹。 用法示例 例 qgroupbox,组框示例(难度:简单),使用 3 个 QRadioButton 单选框按钮,与QVBoxLayout(垂直布局)来展示组框的基本使用。 在新建例程中不要勾选“Generate form”,默认继承 QMa
layer的使用,open打开框框的关闭
layer.open({ title:'', content:tips, btn:['确定'], style:'color:#666;', yes: function(){ if(tips=='xxx'){ location.href='http://xxx'; }else{
前端设置dialog弹出框框关闭动画效果
项目前端使用element-ui框架,其提供的dialog弹出框没有过渡动画,比较单调,项目需要实现关闭弹出框时,弹出框逐渐缩小并移动到右上角消失。 只能自己手动修改css样式,这里用到了animation 和 transform属性; 贴代码: 其中.popout-box的class属性是通过befroe-close绑定上去的。模态框打开的时候没有,关闭前设置class,然后通过class
numpy矩阵画框框
在n>5(n是奇数)的n×n数组中,用*画外方框和内接菱形。 (本笔记适合熟悉numpy的coder翻阅) 【学习的细节是欢悦的历程】 Python 官网:https://www.python.org/ Free:大咖免费“圣经”教程《 python 完全自学教程》,不仅仅是基础那么简单…… 地址:https://lqpybook.readthedocs.io/
linux显示文件名都是黑框框,ubuntu系统字符全部变成方框的解决办法
当初为了学习linux把win10更新成了ubuntu(转系统后后悔莫及),好多东西都永不了,word,微信啥的都没有。要看文献,做PPT,没有办法,安装了一个wps,但是每次打开东西都显示缺少字体,于是按照网上的博客,在/usr/share/fonts下添加字体啥的,对linux又不是很熟,最后搞得整个字符全是方框。效果如下: 文件夹.png 软件 浏览器 直接把所有的能显示字符的地方全
输入框去蓝框框!outline:none
这个input的蓝框,当你真正做项目的时候会发现,非常讨厌,你必定要去掉它! 很简单:outline:none! 设置之后就没啦! 这是设置后的效果,这样就没有了! 因为输入框的大小是ui设计的,你要根据ui的设计图设计网页,所以点击的时候最好去掉蓝框,提升用户体验度!