本文主要是介绍web前端-CSS 轮廓(outline)-012,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
CSS 轮廓(outline)
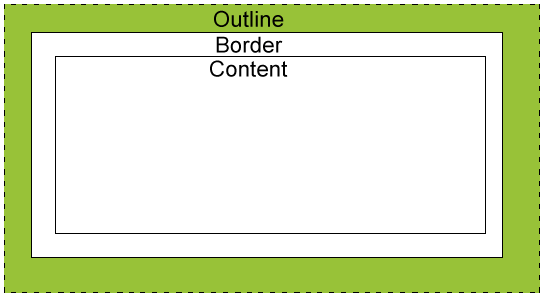
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
CSS outline 属性规定元素轮廓的样式、颜色和宽度。
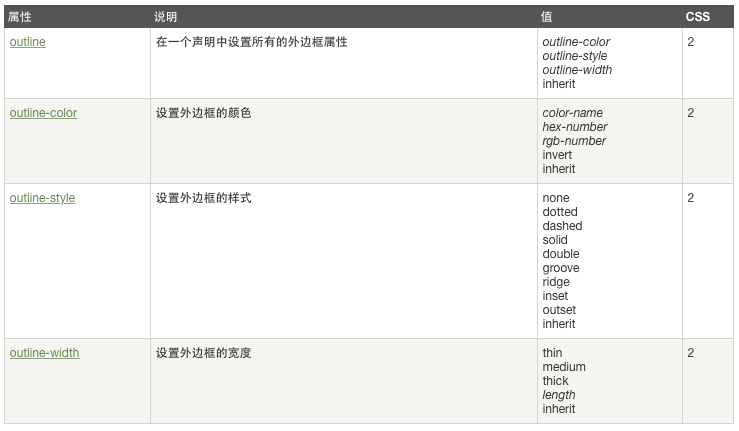
所有CSS 轮廓(outline)属性
“CSS” 列中的数字表示哪个CSS版本定义了该属性(CSS1 或者CSS2)。
这篇关于web前端-CSS 轮廓(outline)-012的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!