用户界面专题
影响画布微信小程序canvas及skyline和webview用户界面布局的关键流程
影响微信小程序画布canvas及skyline和webview用户界面布局的关键流程 目录 影响微信小程序画布canvas及skyline和webview用户界面布局的关键流程 一、微信小程序canvas开发流程 1.1、官方指南 1.2、客制化开发 第一步:在 WXML 中添加 canvas 组件 第二步:获取 Canvas 对象和渲染上下文 第三步 画布#ID选择器执行回调——
《GOF设计模式》—桥接(BRIDGE)—Delphi源码示例:可移植的用户界面
示例:可移植的用户界面 说明: 代码: unit uWindow; interface uses Windows,SysUtils,Classes,Graphics; type TWindow = class; TWindowImp = class; {窗口视图} TView = class
Django 中的用户界面 - 创建速度计算器
在 Django 中创建一个用户界面来计算速度,可以通过以下步骤完成。这个速度计算器将允许用户输入距离和时间,计算并显示速度。 一、问题背景 一位 Django 新手希望使用 Django 构建一个用户界面,以便能够计算速度(速度 = 距离/时间)。用户创建了一个名为 “speed” 的 Django 项目。但是,在运行服务器时遇到了错误,无法获取速度的用户界面。 二、解决方案 1、检
Scratch编程:掌控用户界面的魔法棒
标题:Scratch编程:掌控用户界面的魔法棒 在Scratch这个充满创意的编程世界里,用户界面(UI)元素如同一扇窗户,让我们的想法和创意得以展现。Scratch是否允许用户通过编程控制这些UI元素,如按钮或滑块?本文将深入探讨Scratch在用户界面交互方面的功能,并展示如何使用编程来控制这些元素。 Scratch与用户界面元素 Scratch是一款面向儿童和初学者的编程工具,它采用了
Cohere 创始人:语音是下一代用户界面;OpenAI 开放 GPT-4o 定制新功能丨 RTE 开发者日报
开发者朋友们大家好: 这里是 「RTE 开发者日报」 ,每天和大家一起看新闻、聊八卦。我们的社区编辑团队会整理分享 RTE(Real-Time Engagement) 领域内「有话题的 新闻 」、「有态度的 观点 」、「有意思的 数据 」、「有思考的 文章 」、「有看点的 会议 」,但内容仅代表编辑的个人观点,欢迎大家留言、跟帖、讨论。 本期编辑:@SSN,@鲍勃 01 有话题的新闻
AI视频教程下载-与ChatGPT结合的UX用户体验/UI用户界面设计策略
Revolutionize UX_UI_ AI-Design Strategies with ChatGPT 提升你的设计工具包:使用ChatGPT、Figma和Miro的AI驱动UX/UI策略 + 50个创新UX提示 了解人工智能的基础知识。介绍ChatGPT及其底层技术。区分不同AI模型及其在设计中的应用。将AI工具融入设计工作流程的策略。使用AI进行构思和概念化。借助AI辅助提升
Web Workers 与 DOM:异步处理与用户界面的和谐共存
在现代Web应用开发中,处理复杂的计算任务与维护流畅的用户界面体验是两大核心挑战。HTML5引入的Web Workers为解决这一难题提供了有效途径,它允许在后台线程执行脚本,从而避免了长时间运行的计算任务阻塞用户界面(UI)线程。然而,由于Web Workers设计上无法直接访问或修改DOM(文档对象模型),开发者需要巧妙地设计通信策略,以确保计算结果能安全有效地反映在界面上。本文将深入探讨We
【Android开发之UI】建立一个灵活的用户界面
原文自:http://android.eoe.cn/topic/ui 当你设计支持广泛屏幕大小的应用时,你可以在不同的布局配置中重用你的frament,在可用的屏幕空间基础上优化用户体验。例如,在手持设备上,对于一个单窗口的用户界面来说同一时间可能只适合显示一个fragment。反之,你可能想在尺寸更大平板上并排设置更多的fragment以显示更多的信息给用户. 如上图:两个fragm
建立有响应的用户界面
如前所述,使用线程的动机之一就是建立有响应的用户界面。尽管我们要到第 14章才接触 到图形用户界面,你在本章还是可以看到一个基于控制台用户界面的简单例子。下面的例 子有两个版本:一个在全神贯注于运算,所以不能读取控制台输入;另一个把运算放在线 程里单独运行,此时就可以在进行运算的同时监听控制台输入。 //: c13:ResponsiveUI.java // User interface
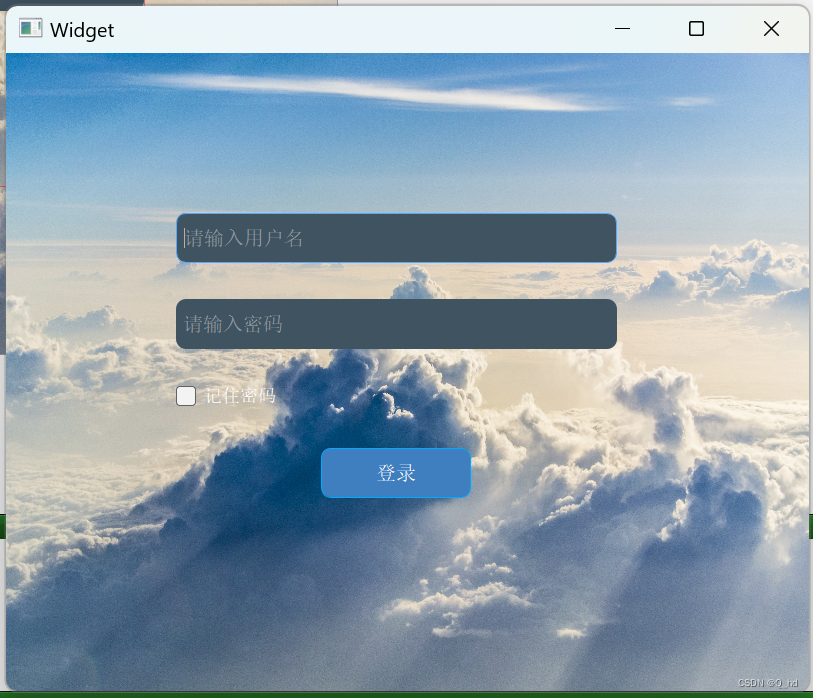
【Qt】Qt Style Sheets (QSS) 指南:打造个性化用户界面
文章目录 前言:1. QSS 选择器2. 子控件选择器(Sub-Controls)2.1. 示例:给 QComboBox 给下拉按钮加上图标2.2. 示例:修改进度条颜色 3. 伪类选择器3.1. 代码示例: 设置按钮的伪类样式.3.2. 代码示例: 使用事件方式实现同样效果 4. 样式属性4.1. 代码示例: 设置边框和内边距4.2. 代码示例: 设置外边距 5. 控件样式示例5.1. 按
操作系统用户界面(三)
3.1 操作系统启动过程 操作系统的启动过程是BIOS和主引导记录MBR。计算机的工作模式有实模式(计算刚加电启动时候)和保护模式(操作系统启动后)。 实模式(实地址模式,REAL MODE) 实模式按照8086寻址方法访问0h-FFFFFh(1MB)空间寻址方式:物理地址(20位)=段地址:偏移地址CPU单任务运行 保护模式(内存保护模式,PROTECT MODE) 寻址方式:段(32
NETCF开发之用户界面设计
1.1 用户界面设计 在业界,用户界面设计在工作流程上分为结构设计(Structure Design)、交互设计(Interactive Design)、视觉设计(Visual Design)三个部分。 1.1.1 结构设计 结构设计是界面设计的骨架。通过对用户研究和任务分析,制定出产品的整体架构。基于纸质的的低保真原型(Paper Prototype)可提供用户测试并进行完
使用带有嵌入式GPU的MCUs来充分利用基于显示的用户界面---凯利讯半导体
所有类型的嵌入式系统正在变得更加连接和以数据为中心,以至于终端用户期待图形,指标甚至分析的高分辨率,全彩显示。用户界面的简单旋钮和拨盘的日子正在快速消失。 对于那些为复杂的嵌入式系统而设计的设计人员,为最终用户提供简单直观的设计,同时也让它们在美学上令人愉快,需要仔细思考许多后端设计问题和权衡。以解决方案为例。 高分辨率转化为通常是低功率系统的更高功耗。除了最大限度地减少功耗外,设
MFC工作者线程和用户界面线程
MFC中有两类线程,分别称之为工作者线程和用户界面线程。二者的主要区别在于工作者线程没有消息循环,而用户界面线程有自己的消息队列和消息循环。 工作者线程没有消息机制,通常用来执行后台计算和维护任务,如冗长的计算过程,打印机的后台打印等。用户界面线程一般用于处理独 立于其他线程执行之外的用户输入,响应用户及系统所产生的事件和消息等。但对于Win32的API编程而言,这两种线程是没有区别的,它们
第十一讲:用户界面 View(六)
本讲内容:ProgressBar SeekBar RatingBar 点击下载: lesson11.zip (129.18 KB, 下载次数: 527) 十一、ProgressBar 进度条 在某项延续性工作的进展过程中为了不让用户觉得程序死掉了,需要有个活动的进度条,表示此过程正在进行中。Android中使用ProgressBar来实现这一功能: 1、简单的进
CSS(九)---元素显示和隐藏、用户界面样式(鼠标、轮廓线、防止拖拽文本域)、vertical-align 垂直对齐、溢出的文字省略号表示、 去除图片底侧空白缝隙、精灵图、滑动门、三角
1.元素的显示和隐藏 1.1 display 显示 display 设置或检索对象是否及如何显示 display: none; : 隐藏对象 display:block;: 除了转换为块级元素之外,同时还有显示元素的意思。 特点: 隐藏之后,不再保留位置。 应用: 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛 1.2 visibility 可见
使用LVGL提升交互效率:基于启明智显Model3A方案的7寸智能屏用户界面(UI)设计介绍
项目概述: 【启明智显】,作为一家专注于HMI和AIoT解决方案的公司,我们致力于为用户提供创新、可靠且高效的产品和解决方案。近日我们推出了高性能及高性价比的HMI芯片——Model3A。芯片搭载了强大的2D图形加速引擎,能够提供高达720P分辨率下的60FPS刷新率,确保流畅的动态画面表现。此外,它内置了8MB的psram,为复杂的图形处理提供了充足的缓冲空间。 随着这款芯片的推出,启明智显
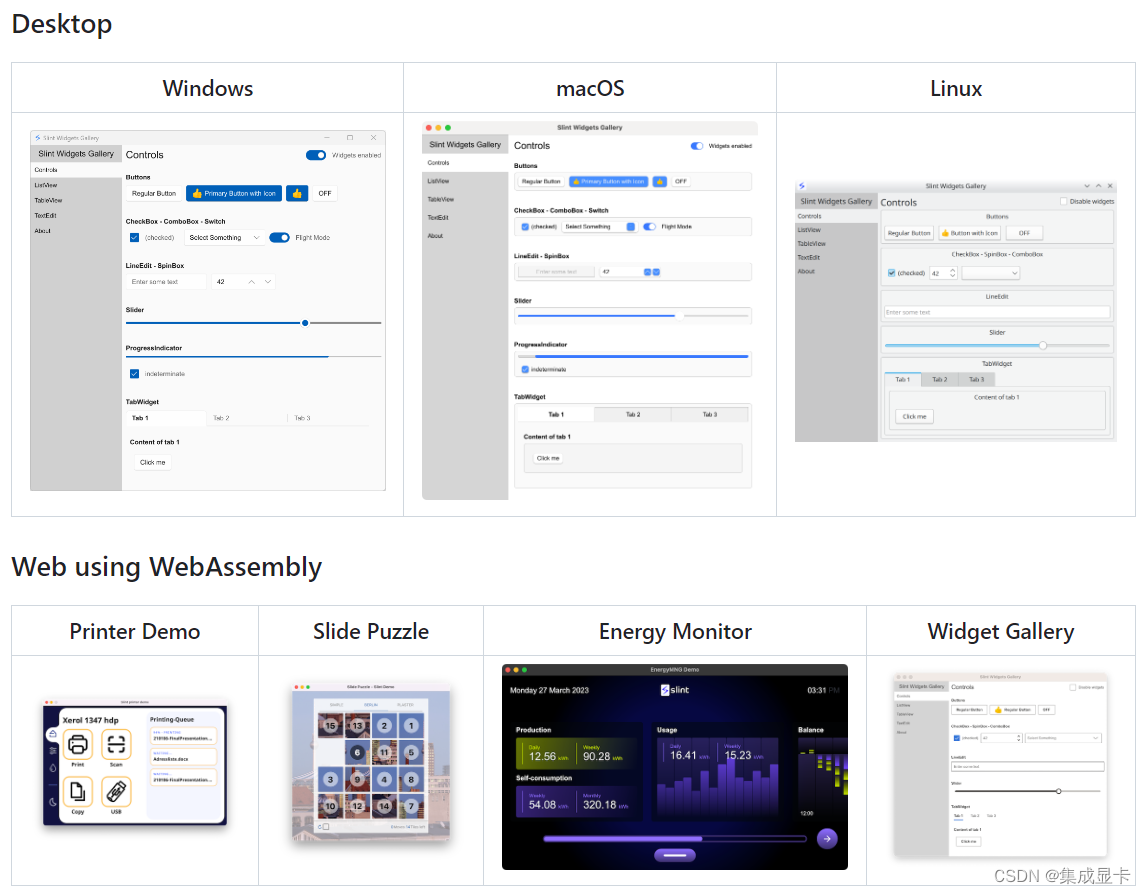
Rust 语言 GUI 用户界面框架汇总(持续更新)
拜登:“一切非 Rust 项目均为非法”😎 什么是 GUI 图形用户界面(Graphical User Interface,简称 GUI,又称图形用户接口)是指采用图形方式显示的计算机操作用户界面。 现在的应用开发,是既要功能强大、又要颜值在线😄。 TAURI 使用前端技术,构建跨平台的快速、安全、前端隔离应用,类似于 Electron 的运作模式。 目前稳定版本是1.6.0
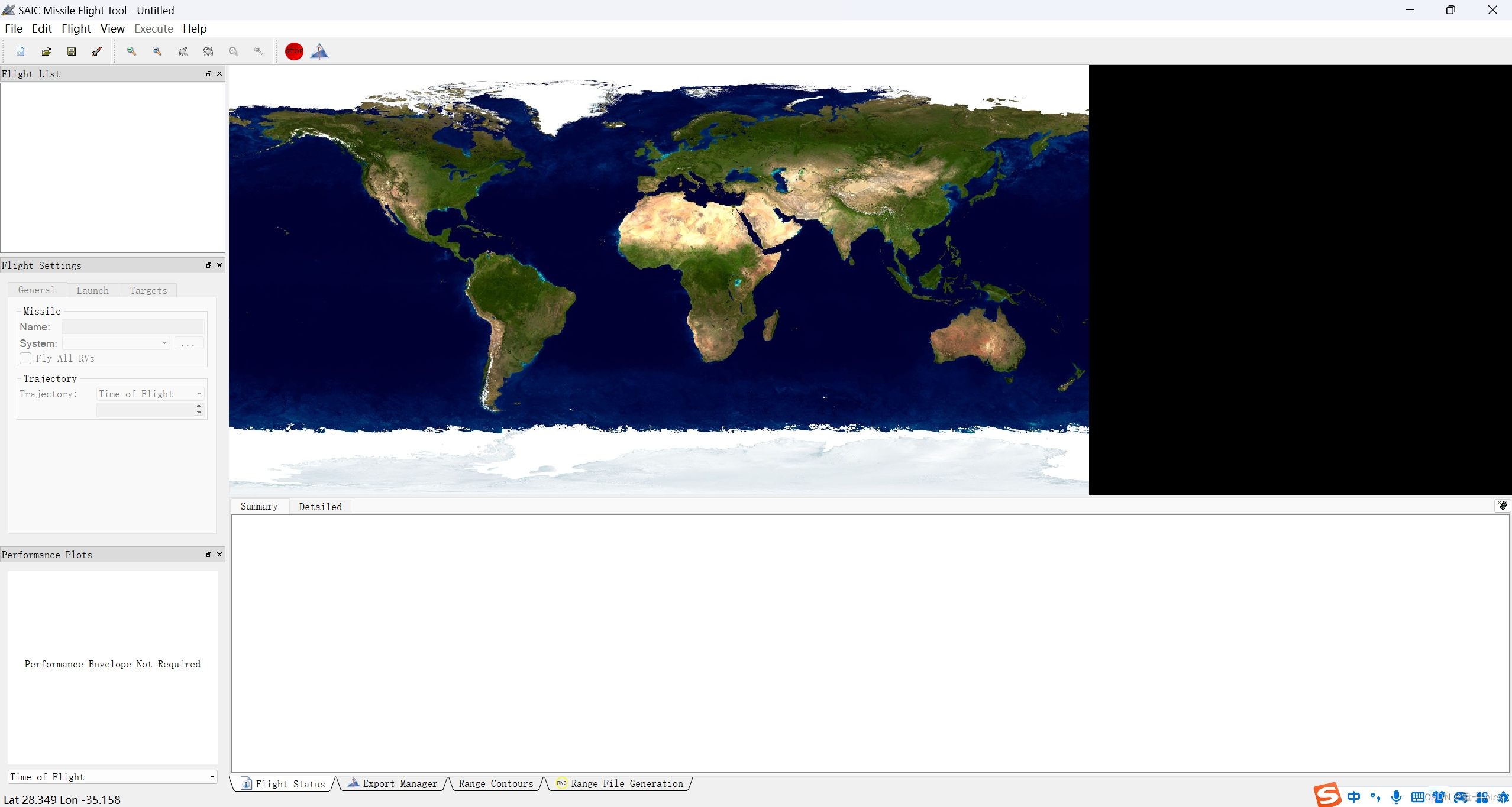
【STK】手把手教你利用STK进行导弹和反导仿真03 - STK/MMT模块02 导弹飞行工具用户界面
MFT导弹飞行工具是MMT模块中的核心部分,它提供多级导弹飞行轨迹,易于在STK中分析和可视化。对于一个特定的导弹模型,可通过定义发射点和打击点及轨迹类型,生成飞行轨迹和飞行数据。 MFT提供代表多种导弹类型和性能参数的导弹数据库。可导出轨迹和相关联的对象飞行数据,并直接用到STK场景的地图和可视化。 MFT用户界面设计将所有任务、选项和MFT参数直接放下窗口前,用于快速浏览和简化性能。用户界面
LLMs之Morphic:Morphic(一款具有生成式用户界面的人工智能答案引擎)的简介、安装、使用方法之详细攻略
LLMs之Morphic:Morphic(一款具有生成式用户界面的人工智能答案引擎)的简介、安装、使用方法之详细攻略 目录 Morphic的简介 1、技术栈 Morphic的安装和使用方法 1、克隆仓库 2、安装依赖 3、填写密钥 4、本地运行应用 部署 Morphic的简介 2024年4月初发布,Morphic是一款具有生成式用户界面的人工智能答案引擎。
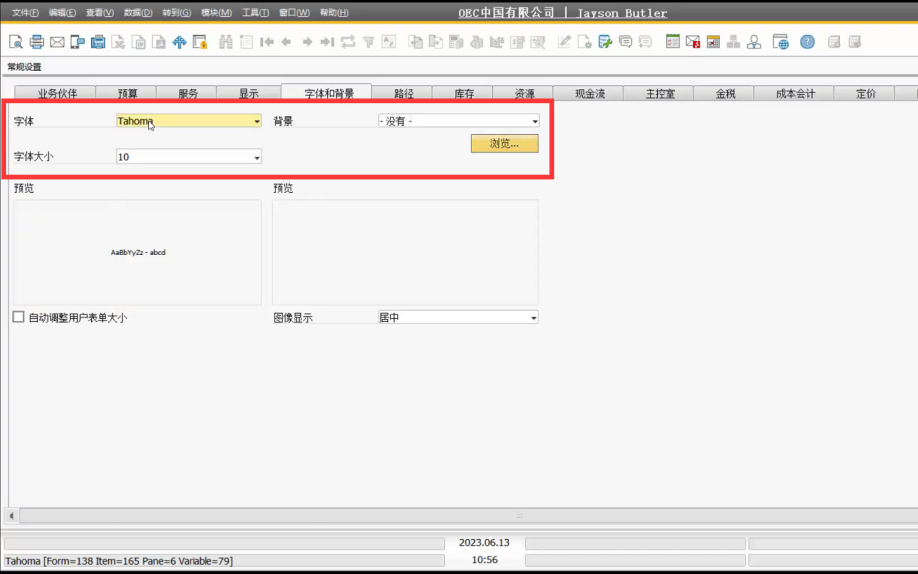
SAP操作教程第13期:SAP B1如何进行用户界面设置
在SAP B1 10.0版本中,用户界面设置(即字体大小、页面布局以及语言设置)可分为全局设置、个体设置以及用户组设置。 所以,今天我们就来了解一下,在SAP B1 10.0版本中如何进行用户界面设置。 01 全局设置 第一步:点击【管理】-【系统初始化】-【常规设置】-【字体和背景】 第二步:在【字体和背景】的页签下,选择你需要的风格样式进行调整
Vaadin框架是如何处理前后端交互的?列举几个Vaadin中常用的UI组件,并描述它们的作用。如何使用Vaadin的布局管理器来构建复杂的用户界面?
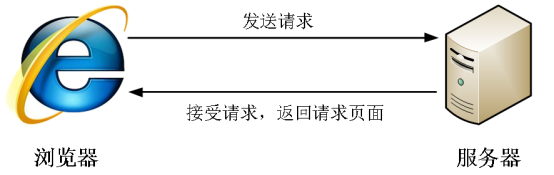
Vaadin框架是如何处理前后端交互的? Vaadin框架处理前后端交互的方式主要基于服务端渲染和事件驱动的编程模型。以下是具体的处理过程: 服务端渲染:Vaadin应用程序的UI组件是在服务器端创建和渲染的。当用户在浏览器中访问应用程序时,服务器会生成HTML和JavaScript代码,并将其发送到浏览器。这意味着开发者使用Vaadin提供的Java API来构建用户界面,这些Java代码在服
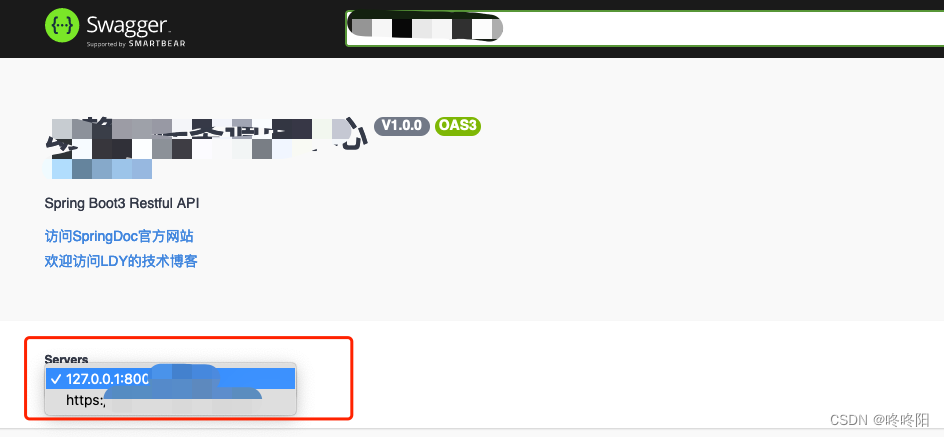
springdoc-openapi-用户界面如何将请求设置为HTTPS
一、问题描述 当我们的服务接口需要通过HTTPS访问时,通过swagger可视化页面请求接口的时候,发起的是HTTP请求,导致请求无法到达后端,影响测试。 二、解决方法 1、将服务的地址添加到配置文件中 swagger:server-list: #本地环境- 127.0.0.1:8007#线上https环境- https://www.xxx.com 2、在SpringDoc的配置类中注
Qt之创建向导用户界面QWizard
文章目录 前言一、他是干什么的二、QWizard的使用2.1 基础使用2.2 QWizard API2.3 QWizardPage API 总结 前言 在Qt应用程序中,有时需要向用户提供一个逐步引导的界面,以帮助他们完成特定任务或设置。为了实现这样的用户体验,Qt提供了一个名为QWizard的类,可以方便地创建向导式的用户界面。 一、他是干什么的 在我们安装软件的过