滑动门专题
Javascrip滑动门代码
HTML代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><title>活动阶段<
CSS(九)---元素显示和隐藏、用户界面样式(鼠标、轮廓线、防止拖拽文本域)、vertical-align 垂直对齐、溢出的文字省略号表示、 去除图片底侧空白缝隙、精灵图、滑动门、三角
1.元素的显示和隐藏 1.1 display 显示 display 设置或检索对象是否及如何显示 display: none; : 隐藏对象 display:block;: 除了转换为块级元素之外,同时还有显示元素的意思。 特点: 隐藏之后,不再保留位置。 应用: 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛 1.2 visibility 可见
css图片整合技术的概念及优缺点(雪碧图,精灵图,滑动门技术)
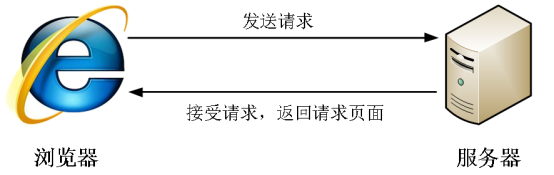
详情 http://www.sharedblog.cn/?post=24 一、图片整合的概念 将多张图整合到一张背景图中,使用background-position 来实现图片的定位的技术叫图片整合技术,也称雪碧图,精灵图,滑动门技术。 二、优势 1.将多张图整合到一张图中,减少了对服务器的请求,加快了图片的加载速度,从而达到了网站性能的优化; 2.减小了图
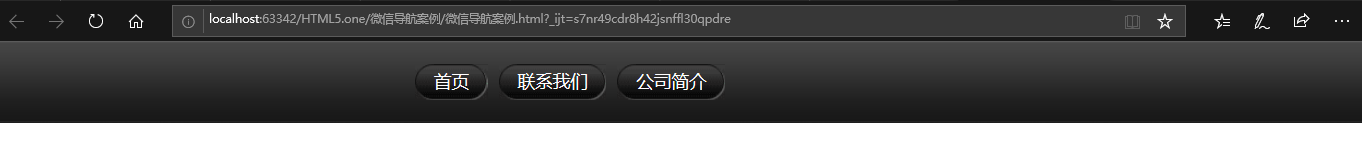
滑动门导航以及微信导航案例
滑动门导航 制作导航(使用背景图片制作)核心:1.使用背景图片。2.导航的内容区域不能设置固定宽度,一定要使用内容将导航撑开。 效果如下 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style type="text/css">* {margin: 0;
三种常用的网页滑动门效果源代码(无AJAX)
<script type="text/javascript"> </script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"></script> 三种常用的网页滑动门效果源代码,使用CSS+JS,无需ajax及jquery等。 第一种方式最简
CSS5 | CSS滑动门左扇与右扇图片重叠问题解决
本文中所使用的滑动门背景图片是自己用微软相册手工切的,没用ps,所以凑乎看吧 首先放出一张目标效果也是最终完成图 下面说问题 CSS推拉门原理 按原理来说,就是两个行内块前后站一行,然后前面的a标签和span标签分别是推拉门素材的左扇部分和右扇部分,然后跟随span的文字内容长度自动加长span背景,看起来就像是在加长,实则只是多放出隐藏的素材图片的剩余部分。 <!DOCTYPE h
bootstrap TAB选项卡鼠标经过滑动门效果
Bootstrap中包含了丰富的Web组件,根据这些组件,可以快速的搭建一个漂亮、功能完备的网站。其中包含标签页组件。 然其组件是通过点击经行切换的,然而在开发过程中,很多时候我们需要鼠标经过就进行切换的滑动门效果。 经过最近对bootstrap的学习,整理出了鼠标经过经过的标签页。 图片展示 <!DOCTYPE html><html xm
宽度自适应文字内容-滑动门
改变宽度对比滑动门 <!--pages/f/f.wxml--><view>滑动门</view><view class="tap"><view class="item">1</view></view><view class="tap"><view class="item">123</view></view><view class="tap"><view class="item">1