本文主要是介绍滑动门导航以及微信导航案例,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
滑动门导航
制作导航(使用背景图片制作)
核心:
1.使用背景图片。
2.导航的内容区域不能设置固定宽度,一定要使用内容将导航撑开。




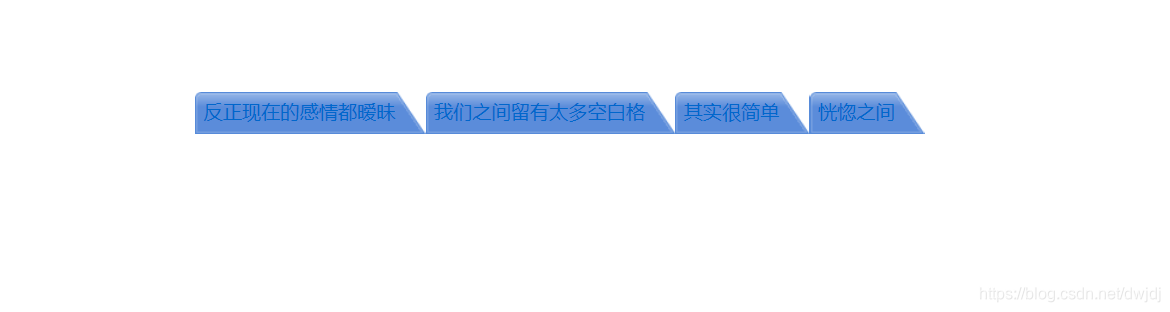
效果如下

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style type="text/css">* {margin: 0;padding: 0;list-style: none;}.nav {width: 608px;height: 35px;margin: 100px auto;}.nav li {float: left;}.nav a{height: 35px;display: block;text-decoration: none;background: url("images/blue_r1_c1.png") no-repeat;padding-left: 7px;}.nav span{height: 35px;line-height: 35px;background: url("images/blue_r1_c2.png") no-repeat right;padding-right: 25px;display: block;}.nav a:hover {background: url("images/bg_r1_c1.png") no-repeat;}.nav a:hover span {background: url("images/bg_r1_c2.png") no-repeat right;}</style>
</head>
<body>
<div class="nav"><ul><li><a href="#"><span>反正现在的感情都暧昧</span></a></li><li><a href="#"><span>我们之间留有太多空白格</span></a></li><li><a href="#"><span>其实很简单</span></a></li><li><a href="#"><span>恍惚之间</span></a></li></ul>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style type="text/css">*{margin: 0;padding: 0;list-style: none;}.box{height: 74px;width: 100%;background: url("weixin_bg1d20af.jpg");}.center{padding-top: 20px;;width: 500px;margin: 0 auto;}.box li{float: left;margin-left: 10px;}.box a{height: 33px;display: inline-block;line-height: 33px;background: url("bg.png") no-repeat 0px -192px;padding-left: 17px;color: white;text-decoration: none;}.box span{height: 33px;background: url("bg.png") no-repeat right -192px;display: block;padding-right: 17px;}.box a:hover{background: url("bg.png") no-repeat 0 -144px;}.box a:hover span{background: url("bg.png") no-repeat right -144px;}</style>
</head>
<body>
<div class="box"><div class="center"><ul><li><a href="#"><span>首页</span></a></li><li><a href="#"><span>联系我们</span></a></li><li><a href="#"><span>公司简介</span></a></li></ul></div>
</div>
</body>
</html>
这篇关于滑动门导航以及微信导航案例的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





