导航专题
CSS学习6--背景图片、颜色、位置、附着、简写、透明、缩放、多背景、凹凸文字、导航栏例子
CSS背景 一、背景颜色和图片二、背景位置三、背景附着四、背景简写五、背景透明六、背景缩放七、多背景八、凹凸文字九、导航栏例子 一、背景颜色和图片 background-color: pink; 背景颜色backgroundoimage: url(##.jpg); 背景图片background-repeat: 平铺 repeat-x横向平铺,repeat-y纵向平铺; 平铺不到
Win10 - 删除快速访问导航栏
1、按下 Win + R 键,在运行中输入 regedit 回车,打开注册表 2、然后定位到 HKEY_CLASSES_ROOT\CLSID\{679f85cb-0220-4080-b29b-5540cc05aab6}\ShellFolder 中 3、这时需要对 ShellFolder 进行权限修改,不然是没法修改该项下的数据。参考 Win10注册表获取权限的方法 4、得到权限后,再把把右
组合导航、卫星定位与RTK、石英表计时
导航是现代生活必不可少的基础设施,大到俄乌冲突导弹互相暴揍,小到出门游玩,都离不开导航功能。我们常说导航,但是导航这一功能的核心是定位。沿着定位这条线我们开始本篇文章的内容。 卫星定位的原理 全球卫星定位系统的英文是Global Navigation Satellite System(GNSS),GNSS主要由空间卫星、地面监控系统、用户接收机三部分组成。空间卫星按照一定的频率昼夜不停的通过高
一体化导航技术的应用和优点
导航技术已经在人们日常生活中有着广泛的应用,而一体化导航技术,作为现代导航技术的重要发展方向,正在迅猛的进入市场并且展现出广泛的应用前景。那么它究竟有什么魅力?又是应用到哪些领域的呢? 1、一体化导航技术的定义 一体化导航是指将多种导航技术和相关功能集中到一个设备或系统中,来为人们提供全面、高效、准确、便捷的导航服务。 2、一体化导航技术的优点 它有高度的集成性。它将
动态路由和路由导航守卫及其案例分析
为什么需要动态路由? 动态路由其实用的不多,在实际开发中,如果遇到权限分配问题,比如对于一个公司人员的后台管理系统,那对不同成员的权限肯定不同,对于人事部,他们有权限进入成员表对人员的流动进行管理,对于技术部,他们有权上传任务进度来进行团队协作等等。对于不同人员,界面的渲染也不能相同。在有一些公司中可能会采用隐藏组件来实现权限的分配,但这样治标不治本:路由还是注册了,理论上只要知道路径,即使没有
Navigation运维网站导航工具
Navigation 导航网址 recommend: China-Gitee,Other-Github 功能 新增分类删除分类编辑分类查询分类新增网址删除网址编辑网址查询网址新建管理员账号、菜单权限编辑管理员账号、菜单权限导出xls 【管理员】 【访客】 开发环境 名称版本nodejs8.11.4vue2.X 安装 简单命令行即可使用 Doc
Vue(十三) 路由、路由嵌套、query、param传参、propos、replace属性。编程式路由导航,特有的生命周期函数,路由守卫
文章目录 路由1. 基本使用2. 多级(嵌套)路由3. 路由query传参4. 命名路由5. 路由param传参6. propos属性7. replace属性8. 编程式路由导航9. 缓存路由组件10. actived,deactived生命周期函数11. 路由守卫1、全局路由2、独享路由3、组件内路由守卫 12. 路由器工作的两种模式 路由 路由就是一组key-value的
uni-appH5项目实现导航区域与内容区域联动效果
一、需求描述 将导航区域与内容区域实现联动,即点击导航区域,内容区滚动到对应位置,内容区滚动过程中根据内容定位到相对应的导航栏。 效果如下: 侧边导航与内容联动效果 二、功能实现思路分析汇总: 三、具体代码 1、功能一 右侧内容区scroll-view的scroll-into-view属性绑定id,当触发左侧导航2的点击事件时设置subjectId的值,从而实现滚动到对应
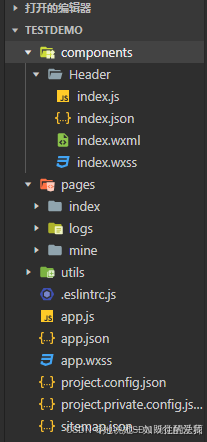
微信小程序 - 自定义头部导航栏开发
默认情况下,小程序的顶部导航栏由系统自动生成,允许修改一些基本样式如背景色、文字颜色等。然而,如果需要实现更复杂的样式,如自定义图标、背景等,或者需要适配不同手机屏幕的高度和样式,就需要自定义顶部导航栏。 小程序自定义头部导航栏的开发主要涉及系统顶部状态栏和导航栏标题区域,自定义顶部导航栏的好处包括提高用户体验、增加页面交互性等。创建
大数据新视界--大数据大厂之大数据时代的璀璨导航星:Eureka 原理与实践深度探秘
💖💖💖亲爱的朋友们,热烈欢迎你们来到 青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而 我的博客,正是这样一个温暖美好的所在。在这里,你们不仅能够收获既富有趣味又极为实用的内容知识,还可以毫无拘束地畅所欲言,尽情分享自己独特的见解。我真诚地期待着你们的到来,愿我们能在这片小小的天地里共同成长,共
python从谷歌地图获取经纬度坐标之间的导航信息
使用谷歌地图获取经纬度坐标之间的导航信息 import googlemapsimport redef remove_html_tags(html_string):# 使用正则表达式去除 HTML 标签clean_text = re.sub(r'<[^>]+>', '', html_string)return clean_textdef feet_to_meters(feet):# 将英尺转为米
蓝色炫酷碎粒子HTML5导航源码
源码介绍 蓝色炫酷碎粒子HTML5导航源码,源码由HTML+CSS+JS组成,记事本打开源码文件可以进行内容文字之类的修改,双击html文件可以本地运行效果,也可以上传到服务器里面,重定向这个界面 效果预览 源码获取 蓝色炫酷碎粒子HTML5导航源码
如何在 iOS 7 获得导航栏上的模糊和半透明效果?
问题 我的应用程序出现,要订的正确,但我不能达到模糊的半透明效果的 iOS 7 是著名的。矿井显示为不透明。 预期的效果 我想获得更明显的模糊效果,如苹果的拖车 app: 半透明 在我的 UINavigationController 的子类,我使导航栏半透明: - (id)initWithRootViewController:(UIViewController *)rootV
【前端开发秘籍】Vue3命名路由,让你的SPA导航更优雅!
Hey小伙伴们,今天要给大家带来的是一个非常实用的前端开发技巧——Vue3中的命名路由使用方法!无论你是前端新手还是资深开发者,都能从中收获满满!👩💻✨ 📚 开场白 Hey大家好,我是你们的前端小导师!今天我们要聊的是如何在Vue3中使用命名路由,让我们的单页面应用(SPA)导航更加高效和优雅。🌟 💡 引入话题 想象一下,你正在开发一个复杂的网站,里面有多个视图和嵌套路由。这时
Linux系统移植博文导航
Linux系统移植专栏更新很久了,博主今天就把以前的博文整理一下,希望对感兴趣的朋友有所帮助,在此感谢CSDN这个平台给出了这个一个交流的机会,也感谢大家的支持。 Linux相关的网站 U-Boot Linux内核 busybox Linux系统移植 Linux系统移植-前言 第1章 环境搭建(Exynos4412+U-boot2013.1) 第1章 环境搭建(imx283)
OpenCV 开发笔记博文导航
自博主更新该专栏也很久了,博主今天就把以前的博文整理一下,希望对感兴趣的朋友有所帮助,在此感谢CSDN这个平台给出了这个一个交流的机会,也感谢大家的支持。 OpenCV相关的网站 OpenCV官网 OpenCV参考文档 OpenCV中文论坛 OpenCV源码-Github Learn OpenCV官网 OpenCV开发笔记 第一部分 环境搭建 【第一部分-环境搭建】Opencv环
分享 HT 实用技巧:实现指南针和 3D 魔方导航
前言 三维场景时常需要一个导航标识,用来确定场景所处的方位。 一般有两种表现形式:指南针、小方盒(方位魔方)。 参考一下百度百科中的 maya 界面,可以看到右上角有一个标识方位的小盒子,说的就是它: Hightopo 的 HT for Web 产品可以很方便地构造轻量化的 3D 可视化场景,在 web 端 我们可以利用 HT 2D 引擎 和 3D 渲染引擎 来实现这个功能,搭建一个简
Android12 添加设置控制导航栏显示和状态栏下拉
添加key值 位置: frameworks/base/core/java/android/provider/Settings.java /*** Control navigation bar enabled*/@Readable@SuppressLint("NoSettingsProvider")public static final String NAVIGATIONBAR_ENABLED
「滚雪球学MyBatis-Plus」教程导航帖(已完结)
写在前面 我是bug菌,CSDN | 掘金 | InfoQ | 51CTO | 华为云 | 阿里云 | 腾讯云 等社区博客专家,C站博客之星Top30,华为云2023年度十佳博主,掘金多年度人气作者Top40,掘金等各大社区平台签约作者,51CTO年度博主Top12,掘金/InfoQ/51CTO等社区优质创作者;全网粉丝合计 30w+;硬核微信公众号「猿圈奇妙屋」,欢迎你的加入!免费白嫖最新B
给div元素添加blur() 事件或者focus()事件,tabindex,改变键盘上的 Tab 键在链接之间进行导航的顺序
给div元素添加blur() 事件或者focus()事件 话不多少上代码 <body><p onblur="b()" onfocus="f()" tabindex="2">获取焦点,失去焦点的事件</p></body><script>function f(){console.log('获取焦点')}function b(){console.log('失去获取焦点')}</script>
总裁导航v2.5.1修复版秒收录网站模板源码指定定时收录导航站
总裁导航系统,一款多功能的php导航系统,不仅仅支持自助申请收录,并且还支持自助购买广告 还有很多功能! 1.新增加前台用户自助购买广告功能 2.新增加自动审核功能 3.自动定时提交百度收录! 环境要求:PHP7.0 sg11拓展,当前版本:V2.5.0版本 V2.5.0 1.【新增】前台模板1套、置顶在线购买,接口对接易支付) 2.【修复】修复在线支付产生的BUG V2.4.5 1.
Gazebo Harmonic gz-harmonic 和 ROS2 Jazzy 思考题 建图和导航 SLAM Navigation
仿真 效果还挺好的。 SLAM建图 导航 …… 提示 这篇文档详细介绍了如何在ROS 2环境中使用SLAM(Simultaneous Localization and Mapping,即同时定位与地图构建)和Nav2(Navigation 2,ROS 2的导航框架)来让机器人一边构建环境地图一边进行导航。以下是对该文档的详细总结: 概述 文档主要面向ROS 2用户
这个网址导航网站,人人电脑必备,值得推荐!
今天和大家分享一个非常好用的网址导航网站-办公人导航。这个网站可以说是一个在线工具大全网,免费资源网站合集网,优秀免费软件资源网,素材资源网,在线学习网站合集网等,收录了大量的优质网站,软件以及资源,可以极大的提高我们的上网效率,值得收藏。 办公人导航-实用的办公生活导航网站!办公人导航是一个实用的办公生活导航网站,致力于分享优质的网站网址及软件资源等内容,帮助大家节省时间,提高办公生活效率!找
Android studio MyDialog extends Dialog 自定义弹框怎么去掉下面的导航栏
解决 在重写Dialog的onCreate方法: @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // 确保在setContentView之前调用 getWindow().getDecorView().setSystemUiVisibi
【GNSS接收机】开源导航接收机
Pocket SDR Pocket SDR是一款基于软件无线电(SDR)技术的开源GNSS(全球导航卫星系统)接收机。它由名为“Pocket SDR FE”的RF前端设备、设备的一些实用程序以及用Python、C和C++编写的GNSS-SDR AP(应用程序)组成。它支持GPS,GLONASS,Galileo,QZSS,北斗,NavIC和SBAS的几乎所有信号。Pocket SDR FE设备由2