本文主要是介绍宽度自适应文字内容-滑动门,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
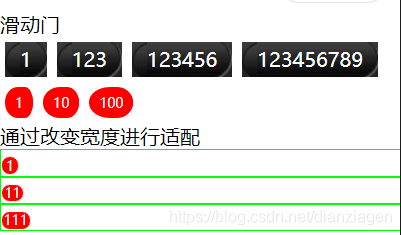
改变宽度对比滑动门

<!--pages/f/f.wxml-->
<view>滑动门</view>
<view class="tap"><view class="item">1</view>
</view>
<view class="tap"><view class="item">123</view>
</view>
<view class="tap"><view class="item">123456</view>
</view>
<view class="tap"><view class="item">123456789</view>
</view><!-- 购物车数量适配 -->
<view class="tap-two"><view class="item-two">1</view>
</view><view class="tap-two"><view class="item-two">10</view>
</view><view class="tap-two"><view class="item-two">100</view>
</view><view>通过改变宽度进行适配</view>
<view class="bottom-container">
<view class="bottom-bage">1</view>
</view>
<view class="bottom-container">
<view class="bottom-bage two">11</view>
</view>
<view class="bottom-container">
<view class="bottom-bage three">111</view>
</view>
/* pages/f/f.wxss *//*撑开展示左边的圆角*/.tap {display: inline-block;background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAYAAAAAhBAMAAAAi3mFzAAAAJ1BMVEUoJychICASEhIHBwdBQEA6OjozMzMYGBgtLS1hYWFPT09VVVVje2t90rgEAAABN0lEQVRYw9XWMUvDQBgG4PcKsep0X0HbMUmtWsf6Cwpx0KmBXih2iphTcGpAQsHBCNaODjpUpy4dOouLf84kFv/D+/Bx8/ty38HBlEbN1CeTtarkBuURes4wIGNy779A6NLFLw3cTYFIKPMHQTirCiS5c8YpgDUJErt5DYRGz1ECGzu0Bcx2ZGGFN78JbVHgkLhAdGIR71tiexGuZswFnlao387mvHPzDZkzy4eYPDLLd+GC2hSuptaFp7QQzxSeUHtARp2/uYPmJCOebIxGxixdo5YdpbyTvkP5zA5eAeoC3SXQYC5wDmjd5tV5U1C61qN1t1TQgvYpp97xOheIbr2wXsB4JeUNyJbPmb/zoZSCKKVNg3CL/PtFX1SxQqWLQZ3tE4HLRV9JsUJ/v7rrnwWZz6+4Sv4L/3WVTxhXFo4AAAAASUVORK5CYII=");background-repeat: no-repeat;height: 66rpx;padding-left: 30rpx;line-height: 66rpx;color: #fff;margin: 10rpx;
}/*撑开展示右边的圆角*/.item {display: inline-block;background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAYAAAAAhBAMAAAAi3mFzAAAAJ1BMVEUoJychICASEhIHBwdBQEA6OjozMzMYGBgtLS1hYWFPT09VVVVje2t90rgEAAABN0lEQVRYw9XWMUvDQBgG4PcKsep0X0HbMUmtWsf6Cwpx0KmBXih2iphTcGpAQsHBCNaODjpUpy4dOouLf84kFv/D+/Bx8/ty38HBlEbN1CeTtarkBuURes4wIGNy779A6NLFLw3cTYFIKPMHQTirCiS5c8YpgDUJErt5DYRGz1ECGzu0Bcx2ZGGFN78JbVHgkLhAdGIR71tiexGuZswFnlao387mvHPzDZkzy4eYPDLLd+GC2hSuptaFp7QQzxSeUHtARp2/uYPmJCOebIxGxixdo5YdpbyTvkP5zA5eAeoC3SXQYC5wDmjd5tV5U1C61qN1t1TQgvYpp97xOheIbr2wXsB4JeUNyJbPmb/zoZSCKKVNg3CL/PtFX1SxQqWLQZ3tE4HLRV9JsUJ/v7rrnwWZz6+4Sv4L/3WVTxhXFo4AAAAASUVORK5CYII=");background-repeat: no-repeat;background-position: right;height: 66rpx;padding-right: 30rpx;line-height: 66rpx;
}/*撑开展示左边的圆角*/.tap-two {display: inline-block;box-sizing: border-box;/* background: #00f; */background: #f00;height: 60rpx;line-height: 60rpx;padding-left: 20rpx;font-size: 26rpx;color: #fff;margin: 10rpx;border-radius: 50%;}/*撑开展示右边的圆角*/.item-two {display: inline-block;box-sizing: border-box;background: #f00;height: 60rpx;line-height: 60rpx;padding-right: 20rpx;border-radius: 50%;
}.bottom-container{position: relative;/* display: flex; */width: 100%;border: 1rpx solid #0f0;
}.bottom-bage {/* position: absolute; */display: inline-block;top: 0rpx;left: 58rpx;background-color: red;text-align: center;width: 34rpx;height: 34rpx;line-height: 34rpx;color: white;border:2rpx solid #FFFFFF;border-radius: 17rpx;font-size: 26rpx;}.two {width: 44rpx;
}.three {width: 54rpx;
}
滑动门
1.1 为了使各种特殊形状的背景能够自适应元素中文本内容的多少, 出现了CSS滑动门技术。
1.2 使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的 文本内容,可用性更强。
1.3 最常见于各种导航栏的滑动门。
小程序版:

<!--pages/f/f.wxml-->
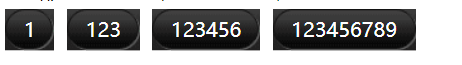
<view>滑动门</view>
<text>特殊形状的背景能够自适应元素中文本内容的多少</text>
<view>使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强</view>
<view class="tap"><view class="item">1</view>
</view>
<view class="tap"><view class="item">123</view>
</view>
<view class="tap"><view class="item">123456</view>
</view>
<view class="tap"><view class="item">123456789</view>
</view>样式
/* pages/f/f.wxss */
/*撑开展示左边的圆角*/
.tap {display: inline-block;background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAYAAAAAhBAMAAAAi3mFzAAAAJ1BMVEUoJychICASEhIHBwdBQEA6OjozMzMYGBgtLS1hYWFPT09VVVVje2t90rgEAAABN0lEQVRYw9XWMUvDQBgG4PcKsep0X0HbMUmtWsf6Cwpx0KmBXih2iphTcGpAQsHBCNaODjpUpy4dOouLf84kFv/D+/Bx8/ty38HBlEbN1CeTtarkBuURes4wIGNy779A6NLFLw3cTYFIKPMHQTirCiS5c8YpgDUJErt5DYRGz1ECGzu0Bcx2ZGGFN78JbVHgkLhAdGIR71tiexGuZswFnlao387mvHPzDZkzy4eYPDLLd+GC2hSuptaFp7QQzxSeUHtARp2/uYPmJCOebIxGxixdo5YdpbyTvkP5zA5eAeoC3SXQYC5wDmjd5tV5U1C61qN1t1TQgvYpp97xOheIbr2wXsB4JeUNyJbPmb/zoZSCKKVNg3CL/PtFX1SxQqWLQZ3tE4HLRV9JsUJ/v7rrnwWZz6+4Sv4L/3WVTxhXFo4AAAAASUVORK5CYII=");background-repeat: no-repeat;height: 66rpx;padding-left: 30rpx;line-height: 66rpx;color: #fff;margin: 10rpx;
}
/*撑开展示右边的圆角*/
.item {display: inline-block;background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAYAAAAAhBAMAAAAi3mFzAAAAJ1BMVEUoJychICASEhIHBwdBQEA6OjozMzMYGBgtLS1hYWFPT09VVVVje2t90rgEAAABN0lEQVRYw9XWMUvDQBgG4PcKsep0X0HbMUmtWsf6Cwpx0KmBXih2iphTcGpAQsHBCNaODjpUpy4dOouLf84kFv/D+/Bx8/ty38HBlEbN1CeTtarkBuURes4wIGNy779A6NLFLw3cTYFIKPMHQTirCiS5c8YpgDUJErt5DYRGz1ECGzu0Bcx2ZGGFN78JbVHgkLhAdGIR71tiexGuZswFnlao387mvHPzDZkzy4eYPDLLd+GC2hSuptaFp7QQzxSeUHtARp2/uYPmJCOebIxGxixdo5YdpbyTvkP5zA5eAeoC3SXQYC5wDmjd5tV5U1C61qN1t1TQgvYpp97xOheIbr2wXsB4JeUNyJbPmb/zoZSCKKVNg3CL/PtFX1SxQqWLQZ3tE4HLRV9JsUJ/v7rrnwWZz6+4Sv4L/3WVTxhXFo4AAAAASUVORK5CYII=");background-repeat: no-repeat;background-position: right;height: 66rpx;padding-right: 30rpx;line-height: 66rpx;
}
。。。
h5版

<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>滑动门</title>
<!-- 1.1 为了使各种特殊形状的背景能够自适应元素中文本内容的多少, 出现了CSS滑动门技术。1.2 使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的 文本内容,可用性更强。1.3 最常见于各种导航栏的滑动门。 --><style>*{margin: 0;padding: 0;}a{margin: 100px;display: inline-block;/*千万不能设置宽*/height: 33px;background: url("img/lTcb_ve.png") no-repeat;/*撑开展示左边的圆角*/padding-left: 15px;color: #fff;text-decoration: none;line-height: 33px;}a span{display: inline-block;/*千万不能设置宽*/height: 33px;/*no-repeat默认取的左边的图片,这里需要取右边的图片*/background: url("img/lTcb_ve.png") no-repeat right;/*撑开展示右边的圆角*/padding-right: 15px;}</style>
</head>
<body><a href="#"><span>首页</span></a><a href="#"><span>开发平台</span></a><a href="#"><span>北京尚学堂</span></a>
</body>
</html>
这篇关于宽度自适应文字内容-滑动门的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






