本文主要是介绍Arnold材质节点篇-随机颜色抖动color_jitter、三平面triplanar、ambient_occlusion环境光遮蔽、curvature曲率,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
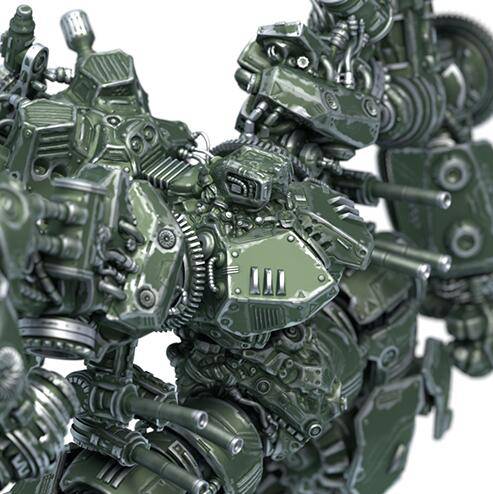
color_jitter 节点,可以设置模式是物体还是面,具体效果可以看下图:



【三平面triplanar】
在贴图的时候,由于模型形状,进行UV贴图的时候,发现贴图并不能很好的贴到模型上,三平面就是一个很好的方法。
checkboard,可以生成网格贴图到模型上查看贴图效果。 三平面适合不规则贴图的方法。


【光线切换Ray switch】
Ray_switch_shader ray_switch_rgba 前者用于表面输入,而后者用于纹理颜色输入。


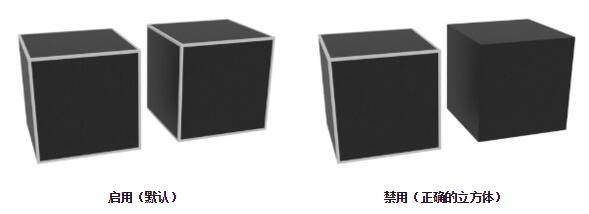
【ambient_occlusion】 环境光遮蔽
主要是添加阴影细节颜色,例如材质的角落和缝隙。

追踪集Trace set 这个需要设置组,在想排除的物体上添加阿诺德标签,如下方示意,增加了一个body。

添加环境光遮蔽效果的不同效果对比:如下两图所示:

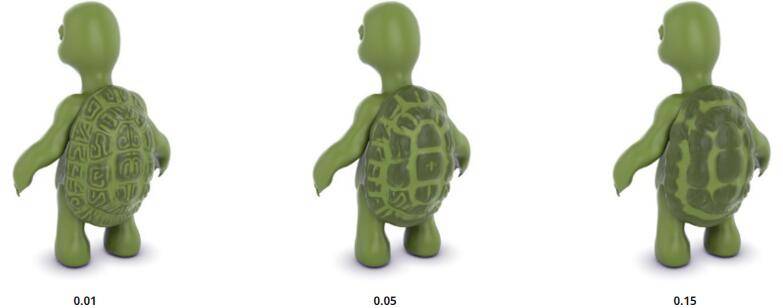
【curvature曲率】
曲率是基于几何体ao tu而输出的黑白贴图
在与噪波着色器结合使用来创建程序磨损或污垢贴图时,该着色器非常有用。

输出(Output) 是仅将凸(正)曲率或凹(负)曲率输出为灰度,还是同时输出这两者(凸曲率位于红色通道,凹曲率位于绿色通道)。

采样数(Samples) 控制将要发射的光线数以计算曲率。增加采样数将减少噪波,并实现更好的质量效果。实际光线数是此值的平方。

半径(Radius) 围绕着色点的球体半径,将在该半径范围内计算曲率。值越小,显示的细节越精细;值越大,产生的结果越平滑。

扩散(Spread) 扩散值越低,投射的光线越垂直于曲面;默认值为 1,意味着将在所有方向上投射光线。此值可用作阈值来删除不需要的微小曲率变化。

阈值(Threshold) 只考虑大于此规格化角度的曲率,(0, 1) 对应至 (0°, 180°)。此参数对于删减凸曲率曲面后面的“气泡”几何体非常有用。
偏差(Bias) 偏差将影响曲率的衰减。使用默认值 0.5 时,曲率采样重要性会随着与着色点的距离而线性降低。较大的值将涵盖更多细节并扩大曲率,而较小的值将突出显示小细节。

相乘(Multiply) 将曲率乘以该因子。请注意,在相乘之前,输出值的范围从 0 到 1,对应的角度为 (0°, 90°)。

跟踪集(Trace Set) 对曲率进行采样时,为了精细地控制应该投射或避开哪些几何体,可以标记要位于跟踪集中的对象。将现有的跟踪集放置在此参数中可以使探查光线回避或投射已标记的相应几何体。您可以使用包括参数来控制避开行为。
包括(Inclusive) 当跟踪集为排除时,将针对所有几何体(标记节点除外)跟踪光线。当跟踪集为包括时,将针对标记节点和未作任何标记的节点跟踪光线。

仅限自身(Self Only) 将曲率采样限制到正在着色的对象。

这篇关于Arnold材质节点篇-随机颜色抖动color_jitter、三平面triplanar、ambient_occlusion环境光遮蔽、curvature曲率的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






