抖动专题
综合安防管理平台LntonAIServer视频监控汇聚抖动检测算法优势
LntonAIServer视频质量诊断功能中的抖动检测是一个专门针对视频稳定性进行分析的功能。抖动通常是指视频帧之间的不必要运动,这种运动可能是由于摄像机的移动、传输中的错误或编解码问题导致的。抖动检测对于确保视频内容的平滑性和观看体验至关重要。 优势 1. 提高图像质量 - 清晰度提升:减少抖动,提高图像的清晰度和细节表现力,使得监控画面更加真实可信。 - 细节增强:在低光条件下,抖
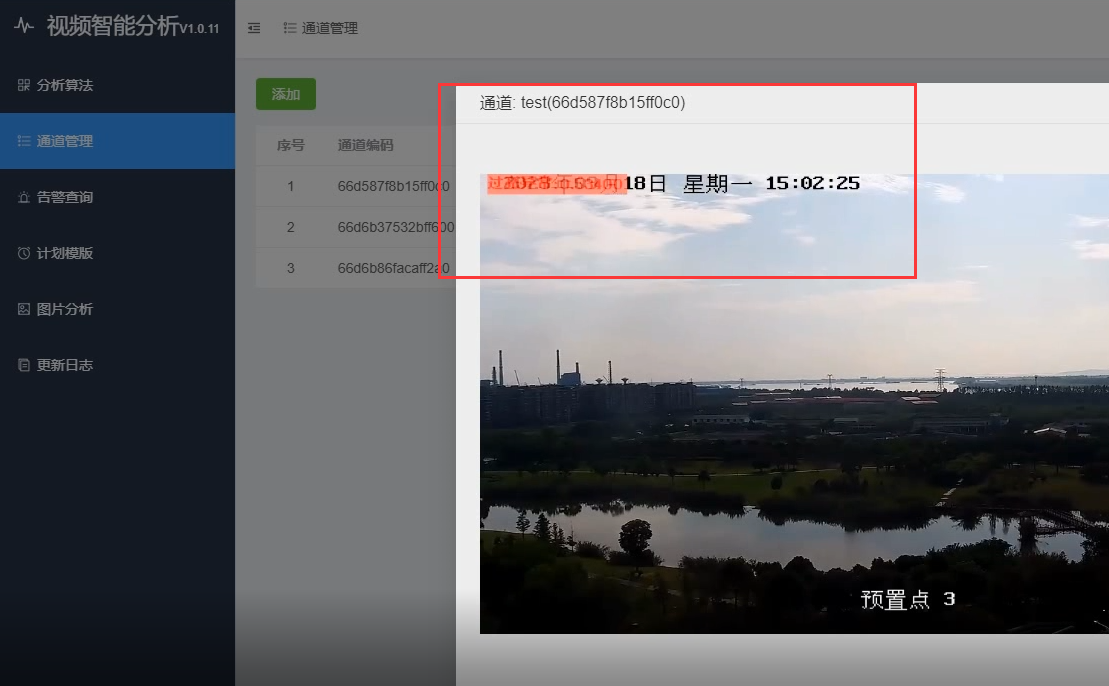
视频安防监控LntonAIServer安防管理平台抖动检测和过亮过暗检测
随着视频监控技术的发展,视频质量成为确保监控系统有效性的重要因素。LntonAIServer通过引入抖动检测与过亮过暗检测功能,进一步提升了视频监控系统的可靠性和用户体验。这些功能可以帮助及时发现并解决视频流中的质量问题,确保视频监控系统始终处于最佳工作状态。 一、抖动检测 抖动检测功能主要用于识别视频画面中是否存在不稳定或频繁晃动的情况。这种情况可能是由于摄像机安装不稳、外部振动或视频信
记录 PyQt6 / PySide 6 自定义边框窗口的 Bug 及可能可行的解决方案:窗口抖动和添加 DWM 环绕阴影的大致原理
前言: 本篇文章将要讨论我在前不久发表的关于 PyQt6 / PySide6 自定义边框窗口代码及内容中的问题: (终)PyQt6 / PySide 6 + Pywin32 自定义标题栏窗口 + 完全还原 Windows 原生窗口边框特效_pyside6 win32 无边框窗口-CSDN博客https://blog.csdn.net/2402_84665876/article/details/
动画综合练习(延迟进入+页面向导+文本框抖动)
1、activity_welcome.xml(界面刚加载进入欢迎界面的布局) <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/ll_welcome_root"android:layout_width="fill_parent"android:layout_h
设置控件抖动Android
一些输入框如果没用数据内容的时候,一般我们都会给一个提示,那么这次给它来一个更明显的效果就是让它抖动起来,实现也很容易,就是简单的动画 首先在res目录下新建一个anim动画文件夹,在里面新建动画文件shake.xml <?xml version="1.0" encoding="utf-8"?><translate xmlns:android="http://schemas.androi
意外的内存分配:JIT编译抖动
我在 ByteWatcher (见我最后一篇文章)工作时,碰到了一些奇怪的事情。 这是一段用来查找在特殊线程上分配了多少内存的真实代码片段。 return (long) mBeanServer.invoke( name, GET_THREAD_ALLOCATED_BYTES, PARAMS, SIGNATURE ); 全部上下文参见这里。 https://gith
【手写数据库内核组件】0304 缓存策略,缓存经典穿透,击穿,雪崩,抖动问题,在缓存池中实战中的解决与应对
0304 缓存策略 专栏内容: postgresql使用入门基础手写数据库toadb并发编程 个人主页:我的主页 管理社区:开源数据库 座右铭:天行健,君子以自强不息;地势坤,君子以厚德载物. 文章目录 0304 缓存策略一、概述 二、缓存经典问题 2.1 缓存穿透 2.2 缓存击穿 2.3 缓存雪崩 2.4 缓存无底洞 2.5 缓存抖动 三、缓存池的分析
自定义tabbar跳转防止页面抖动(uniapp案例,也适用所有前端项目)
自定义tabbar思路就是自己写个tabbar组件引入到tabbar页面内,使每个页面显示也会有这个组件显示,但是这样的话,每次点击由于tabbar是作为页面组件使用的,会跟着组件的渲染和销毁一起执行,导致每次页面显示就会有抖动效果,解决方式为:做一个主页面,将tabbar页面引入进去,同时把该tabbar对应的页面也引入进去,这样的话只需要一个页面执行显示和隐藏就行了,也不会导致tabbar组
虹科免拆诊断案例 | 2012 款捷豹 XJ 车发动机怠速轻微抖动
障现象 一辆2012款捷豹XJ车,搭载3.0T发动机(型号为306PS),累计行驶里程约为14.7万km。车主反映,发动机怠速轻微抖动,感觉不舒服,为此先后更换过火花塞、点火线圈、喷油器及氧传感器等,但故障依旧。 故障诊断 接车后试车,发动机怠速轻微抖动,组合仪表上无故障灯点亮。用故障检测仪检测,发动机控制模块(ECM)中无故障代码存储;读取气缸失火数据(图1),发现气缸6的失火计数在
关于 控件抖动以及 互换位置的说写
前段时间由于公司需求,恰好需要做一个CollectionView的Item长按后抖动并且可移动效果。但由于一些原因,当时并没有来得及去处理,所以一直心有遗憾。目前市场上此功能并不少见,而且在github上也有一些类似的开源代码,所以其实总结来说:首先并不能作为一个功能难点,只能说是兴趣至此;其次也是真心希望能帮助一些我能帮助的人,以及希望大家能给些建议。都说不想当将军的士兵不是好士兵,所
去除upload的抖动效果
title: 去除upload的抖动效果 date: 2024-06-15 20:16:51 tags: vue3 在使用vue3+element-plus框架的时候,常常会使用到el-upload方法。其中如果做了翻页效果可以发现图片过度方式是集中到左上角进行的翻页,这种效果不是很好,我们还是想让这中过度方式变得更加的平稳。 添加如下css样式可以改变相关的过度效果。 div :dee
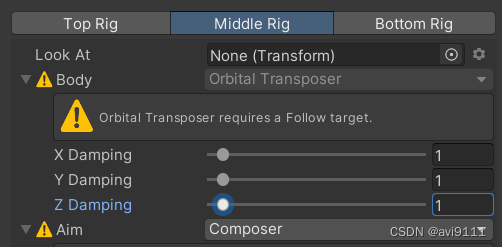
CinemachineFreelook相机鬼畜抖动的解决方法
又是培训机构的出品。。。。。。 2020.3.27 发现跟随时抖动的原因了,其实应该按照传统相机的跟随逻辑放在late update里执行,但是由于开发cinemachine的开发组很坑地把cinemachine freelook里的三个轨道Damping值默认给了3,于是相机会以每0.75秒的延时重定位到轨道上,造成跟随时相机的疯狂抖动。 现在最新版本Cinemachin
调用TextView.setText后组件发生抖动问题及解决
项目需要做一个首页新闻图片自动无限循环的组件,上面配有标识的RadioGroup。这个简单。可是后来UI设计出来的效果,要求在图片的下方添加一个灰色颜色带,再在这个颜色带上显示关于图片的标题。我想,这个也简单,分分钟的事。起先,我将表示TextView的组件引用传递个自定义的Gallery,让Gallery自动滚动时也顺带把TextView的值改变过来。可是运行起来后,发现字是改变过来
PR插件-图层抖动弹跳缩放旋转模糊闪烁缩放抖动动作效果预设
在PR软件中制作动画的便捷工具,直接点击脚本窗口的预设即可加载到时间线,拥有如旋转、模糊、闪烁、毛刺、弹跳、缩放、抖动等预设。脚本动画可视化预览,一键使用。A handy tool to make animations in Premiere Pro. 支持Win/Mac系统:Adobe Premiere Pro 2024, 2023, 2022, 2021, 2020, CC 2019
时钟影响ADC性能不仅仅是抖动
时钟影响ADC性能除了抖动,还有占空比。 在高速AD采样中,时钟占空比是非常重要的一个参数。时钟信号的上升沿控制ADC的采样,而下降沿控制着信号的保持,在一个周期内才可以完成量化输出,所以必须保持时钟的占空比为50%,如果时钟不是50%的话,就会影响采样保持电路中的电荷转换精度。这样就会降低模数转换器的性能。然而即使信号源的占空比是50%,但是时钟所经过的路径上存在的非理想因素,包括驱动器结构或
css3 transition transform属性造成文字抖动
现象:信息栏第一行文字,最后总会抖动 代码: .match .match-item{width: 200px;height: 300px;display: inline-block;margin: 0 10px 0;box-shadow: 0 1px 6px 2px rgba(1,1,1,0.6);border-radius: 2px;border: 2px solid rgba(1
Android手机震动抖动效果的实现
(1)布局文件如下 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_paren
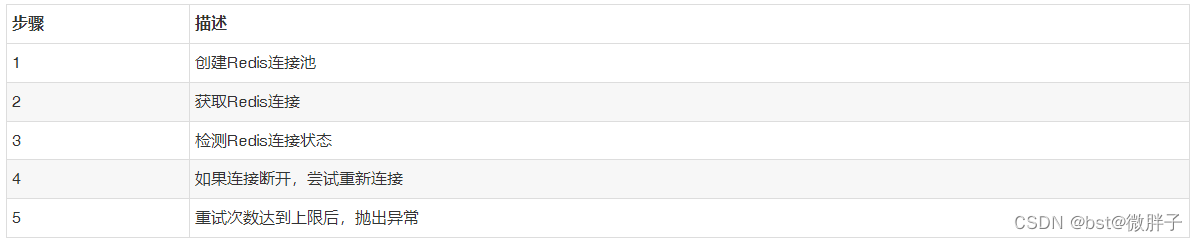
redis抖动问题导致延迟或者断开的处理方案
目录: 1、使用背景2、redis重试机制3、redis重连机制4、其他一些解决redis抖动问题方案 1、使用背景 客户反馈文件偶现打不开,报错现象是session not exist,最终定位是redis抖动导致的延迟/断开的现象,最终研发团方案是加入redis重试机制/重连机制来解决该问题。 2、redis重试机制 ① 标准架构实例或集群架构代理(Proxy)模式;使
Android Drawable Resources系列1:Bitmap(dither图像抖动、tileMode平铺模式)
一、Bitmap File:可以使用.png, .jpg, or .gif文件,路径:res/drawable/filename.png (.png, .jpg, or .gif) 一般使用,res/drawable/myimage.png, <ImageViewandroid:layout_height="wrap_content"android:layout_width="wrap_
unity简单的闪电链制作(对中点分形法插值抖动部分参数的解释)
参考原文: https://blog.csdn.net/aceyan0718/article/details/52317231 https://krazydad.com/bestiary/bestiary_lightning.html 思路很简单,阅读原文就明白,就是采用递归的方式不断在两个点之间以给定的偏差值对中点进行抖动。 比如起点A与终点B,首先求得A,B连线的中点C,之后让C
使用Snap.svg类库实现的抖动式的幻灯播放效果
在线演示 本地下载 这个幻灯中,使用了SVG来生成具有动画弧度的幻灯背景效果,如果你在项目中能够支持现代浏览器的话,尝试一下这个效果吧,很赞! 想了解基础使用,观看这个轻视频吧:Snap.svg处理和操作SVG图形
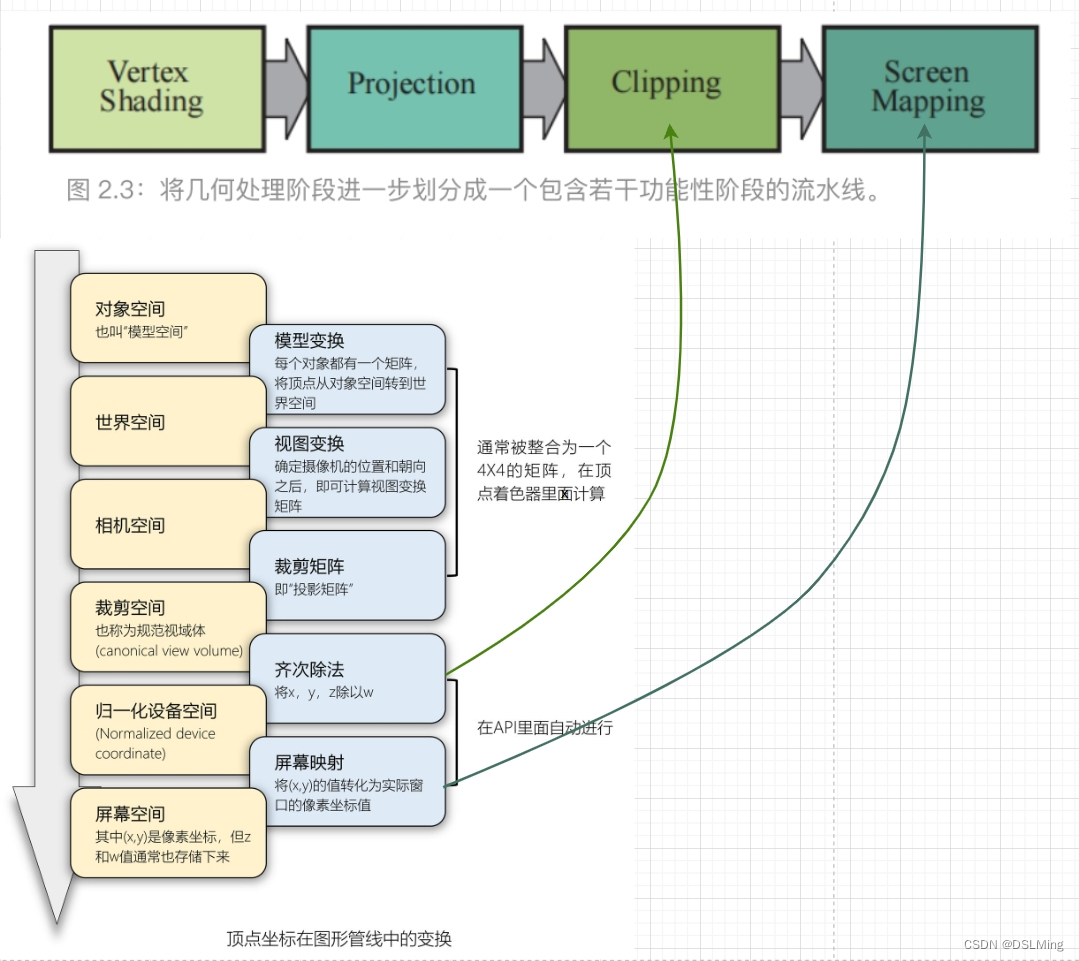
WebGL/Cesium 大空间相机抖动 RTE(Relative to Eye)实现原理简析
在浏览器中渲染大尺寸 3D 模型:Speckle 处理空间抖动的方法 WebGL/Cesium 大空间相机抖动 RTE(Relative to Eye)实现原理简析 注: 相机空间和视图空间 概念等效混用 1、实现的关键代码 const material = new THREE.RawShaderMaterial({uniforms: {cameraPostion: { value:
Python 实现视频去抖动技术
👽发现宝藏 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【点击进入巨牛的人工智能学习网站】。 视频去抖动是视频处理中的一项重要技术,它可以有效地减少视频中由于相机震动或手持拍摄等原因而导致的画面抖动,提高视频的质量。本文将介绍如何利用 Python 中的 OpenCV 库实现视频去抖动的方法,并提供代码实例。 介绍 Python 视频去抖动是指