颜色专题
python+opencv处理颜色之将目标颜色转换实例代码
《python+opencv处理颜色之将目标颜色转换实例代码》OpenCV是一个的跨平台计算机视觉库,可以运行在Linux、Windows和MacOS操作系统上,:本文主要介绍python+ope... 目录下面是代码+ 效果 + 解释转HSV: 关于颜色总是要转HSV的掩膜再标注总结 目标:将红色的部分滤
【虚拟机/服务器】非图形化界面下修改Shell中颜色的设置
1、首先 cd ~ && ll 可以看到如下图所示 2、输入 sudo vim .bashrc 进入 .bashrc 并通过 /PS1 迅速从上往下定位第一个PS1 3、输入 i 进入插入模式后修改 else 下面的配置如下 说明:\e[1;32;40m] 其中1表示高亮显示,32表示字体颜色是绿色,40表示背景色为黑色 4、输入 esc 退出编辑模式到命令模式,再输入
Excel查询颜色RGB值
1.选中单元格,点右键,设置单元格格式-填充-其他颜色-自定义,下面显示的就是该单元格颜色的RGB值 2.与十六进制换算: https://www.sioe.cn/yingyong/yanse-rgb-16/
HSV颜色空间和RGB颜色空间相互转换C语言实现
HSV(Hue, Saturation, Value)是根据颜色的直观特性由A. R. Smith在1978年创建的一种颜色空间, 也称六角锥体模型(Hexcone Model)。这个模型中颜色的参数分别是:色调(H),饱和度(S),明度(V)。 色调H 用角度度量,取值范围为0°~360°,从红色开始按逆时针方向计算,红色为0°,绿色为120°,蓝色为240°。它们的补色是:黄色为60°,青色
CSS学习6--背景图片、颜色、位置、附着、简写、透明、缩放、多背景、凹凸文字、导航栏例子
CSS背景 一、背景颜色和图片二、背景位置三、背景附着四、背景简写五、背景透明六、背景缩放七、多背景八、凹凸文字九、导航栏例子 一、背景颜色和图片 background-color: pink; 背景颜色backgroundoimage: url(##.jpg); 背景图片background-repeat: 平铺 repeat-x横向平铺,repeat-y纵向平铺; 平铺不到
庞峰Opencv学习(四)--颜色空间转换
今天学习了一下,BGR和HSV颜色空间以及二者间的转换,感觉还是写了程序印象才更加深刻,记得也更牢吧。 1. BGR空间相信大家都已经比较了解了,还是说一下HSV颜色空间吧。 H代表Hue即色度:这里的H以一个360°的转盘呈现,0°代表红色,直径上的端点互为补色,即合成为白色。 S代表Saturation即饱和度:通俗的来讲就是颜色纯不纯,数值越大表示颜色越纯。 V代
【HDU】5574 Colorful Tree【子树染色,询问子树颜色数——线段树+bit+lca+set】
题目链接:【HDU】5574 Colorful Tree 题目大意:对一个子树染色,询问一个子树的颜色数。 题目分析: set set维护每种颜色所在的 dfs dfs序区间,修改均摊 nlogn nlogn。 #include <bits/stdc++.h>using namespace std ;typedef long long LL ;typedef pair < int , i
glsl着色器学习(九)屏幕像素空间和设置颜色
在上一篇文章中,使用的是裁剪空间进行绘制,这篇文章使用屏幕像素空间的坐标进行绘制。 上一篇的顶点着色器大概是这样子的 回归一下顶点着色的主要任务: 通常情况下,顶点着色器会进行一系列的矩阵变换操作,将输入的顶点坐标从模型空间依次经过世界空间,视图空间,最终转换到裁剪空间。 将顶点着色器改成下面这样: <script id="vertex-shader-2d" type="x-sh
秋招突击——算法练习——8/30、9/4——技巧题练习——复习{}——新作{只出现一次的数字、多数元素、颜色分类、下一个排列、寻找重复数}
文章目录 引言复习新作136、只出现一次的数字个人实现 169、多数元素个人实现 75、颜色分类个人实现参考实现 31、下一个排列个人实现参考实现 287寻找重复数个人实现参考实现 总结 引言 手撕的代码大部分都是出自于这里,还是要继续加强,把剩下一些零碎的题目再过一遍,然后再把hot100再刷一遍,这次重在于思想,而不是代码和答案。 复习 新作 136、只出现一次的数
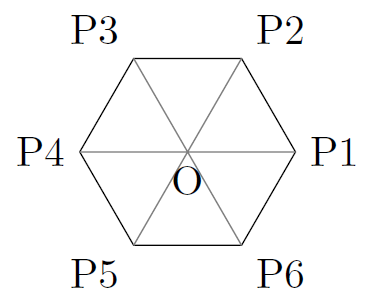
tikz-坐标、运算、颜色、node
要点: - 可以用加减乘除的运算符号,提高易读性,比如2*60,而不是直接写120度; - 画图设置颜色,比如color=gray; - draw的时候,多个线段可以放在一个draw命令中,比如下面画OPn的时候,放在一个命令,这可以提高易读性 \begin{tikzpicture}[scale=1]\coordinate (O) at (0, 0);\coordinate (P1) a
idea如何高亮、标记代码颜色的2种方式
zihao 第一种高亮方式 ctrl+f 双击选择执行快捷键,所有被搜索的单词都会被搜索且高亮 第二种高亮方式 安装grep console 日志管理插件 ctrl+alt+f3 双击选择执行快捷键,所有被标记一个颜色高亮
通过EasyExcel设置自定义表头及设置特定单元格样式、颜色
前言 在项目开发中,我们会遇到各种文件导出的开发场景,但是这种情况并都不常用,于是本人将自己工作中所用的代码封装成工具类,旨在记录工具类使用方法和技术分享。 实战代码 导出效果: 1、导入依赖 <dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>
printf打印带颜色的字体和背景
格式如下: printf("\033[字背景颜色;字体颜色m 字符串 \033[0m" ); 例子: printf("\033[1m\033[45;33m HELLO_WORLD \033[0m\n"); 颜色代码: QUOTE: 字背景颜色范围: 40--49 字颜色: 30—39 40: 黑
OpenCV颜色空间转换(1)颜色空间转换函数cvtColor()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C++11 算法描述 将图像从一个颜色空间转换到另一个颜色空间。 此函数将输入图像从一个颜色空间转换到另一个颜色空间。在进行 RGB 颜色空间之间的转换时,应显式指定通道的顺序(RGB 或 BGR)。请注意,在 OpenCV 中,默认的颜色格式通常称为 RGB,但
echart vue3 柱状图 自定义柱子颜色和文字颜色
目录 需求: 效果: 编辑数据格式:series 需求: 自定义echart柱状图的柱子颜色 并且每根柱子上数字的颜色要跟柱状图的颜色保持一致 效果: 数据格式:series [{"name": "预算","data": [{"itemStyle": {"color": "#CDD2DB"},"label": {"textStyle": {"color": "#CD
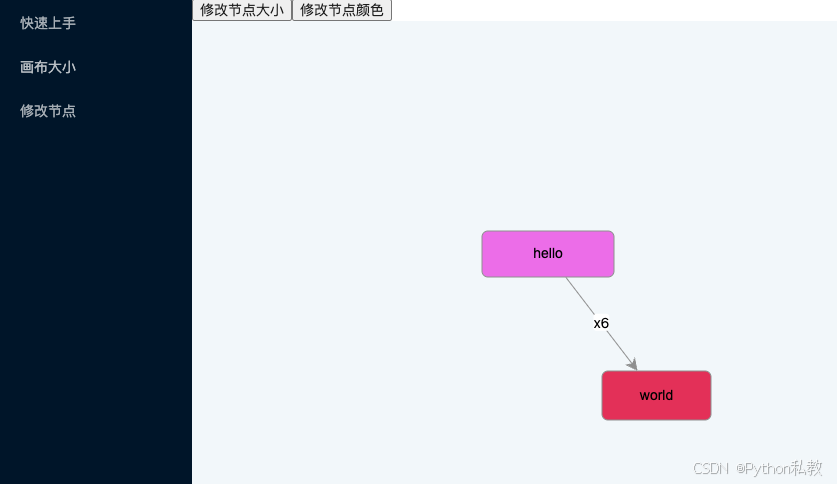
vue3 + antv x6 实现修改节点的大小和颜色
节点的属性: 内置节点: 修改节点属性的核心方法: source.prop('size', { width: 120, height: 50 }) // 修改 x 坐标source.attr('rect/fill', '#ccc') // 修改填充色,等价于 source.prop('attrs/rect/fill', '#ccc') 在React中的用法: change = (
OpenCV中的颜色映射函数applyColorMap的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C++11 算法描述 OpenCV 中应用类似于 GNU Octave 或 MATLAB 中的颜色映射,虽然 OpenCV 中的颜色映射类型与 GNU Octave 或 MATLAB 中的颜色映射类型名称不完全相同,但它们在功能上是类似的。 函数原型 void
Ps:颜色模型、色彩空间及配置文件
颜色模型、色彩空间和配置文件是处理颜色的核心概念。它们虽然互相关联,但各自有不同的功能和作用。 通过理解这些概念及其关系,Photoshop 用户可以更好地管理和优化图像处理流程,确保颜色在不同设备和应用中的一致性和准确性。 颜色模型 Color Model 颜色模型是一种数学表示,用于定义颜色的构成方式。 颜色模型确定了通过不同颜色通道的组合来产生各种颜色的方式。 常见的颜色模型包括 RGB(
toolbar menu 字体颜色和大小
Toolbar菜单中menu当中我们大多数都使用图片来按钮,可是有些时候我们也会直接使用文字,文字的颜色如何修改呢。 其实很简单,我们只要修改styles.xml文件中,添加一句<item name="actionMenuTextColor">#ffffff</item>就可以了 修改Toolbar上menu的字体大小 http://blog.csdn.net/ryan_me/articl
Toolbar中menu菜单文字颜色的修改
Toolbar菜单中menu当中我们大多数都使用图片来按钮,可是有些时候我们也会直接使用文字,文字的颜色如何修改呢。其实很简单,我们只要修改styles.xml文件中,添加一句<item name="actionMenuTextColor">#ffffff</item>就可以了
Qt (13)【Qt窗口 —— 颜色对话框 QColorDialog】
阅读导航 引言一、颜色对话框 QColorDialog简介二、常用方法介绍⭕参数说明 三、使用示例 引言 在深入探讨了Qt的QMessageBox之后,我们现在转向QColorDialog,一个让用户轻松选择颜色的实用对话框,为Qt应用增添色彩选择的便捷性。 一、颜色对话框 QColorDialog简介 颜色对话框的主要功能是允许用户从预定义的颜色选项或通过自定义方式选择颜色
使用单个位来存放每个结点的颜色:证明与实现
使用单个位来存放每个结点的颜色:证明与实现 背景知识问题阐述BFS算法的伪代码修改后的BFS算法的伪代码证明过程C语言实现结论 在算法和图论中,染色问题是一个重要的话题,尤其是在处理诸如二分图检测、图的遍历等问题时。本文将探讨在使用广度优先搜索(BFS)算法时,为何仅使用单个位来存放每个结点的颜色即可,并通过详细证明及C语言代码实现来阐述这一点。 背景知识 在图论中,图的遍
setfillstyle() 设置填充图样和颜色函数
setfillstyle() 设置填充图样和颜色函数 功能:setfillstyle()设置填充图样和颜色函数 功能: 函数setfillstyle()为各种图形函数设置填充图样和颜色。 用法: 函数调用方式为void setfillstyle(int pattern,int color); 说明: 参数pattern的值为填充图样,它们在头文件graphics.h中定义,详见表1-12所示。