视口专题
vue3 VueUse useElementVisibility 来监听某一个元素或者div是否在当前视口viewport中可见。
1、先上一个图: 2、安装@vueuse/core pnpm add @vueuse/core 3、新建一个组件: <script setup lang="ts">import { ref, watch } from "vue";import { useElementVisibility } from "@vueuse/core";const target = ref(nu
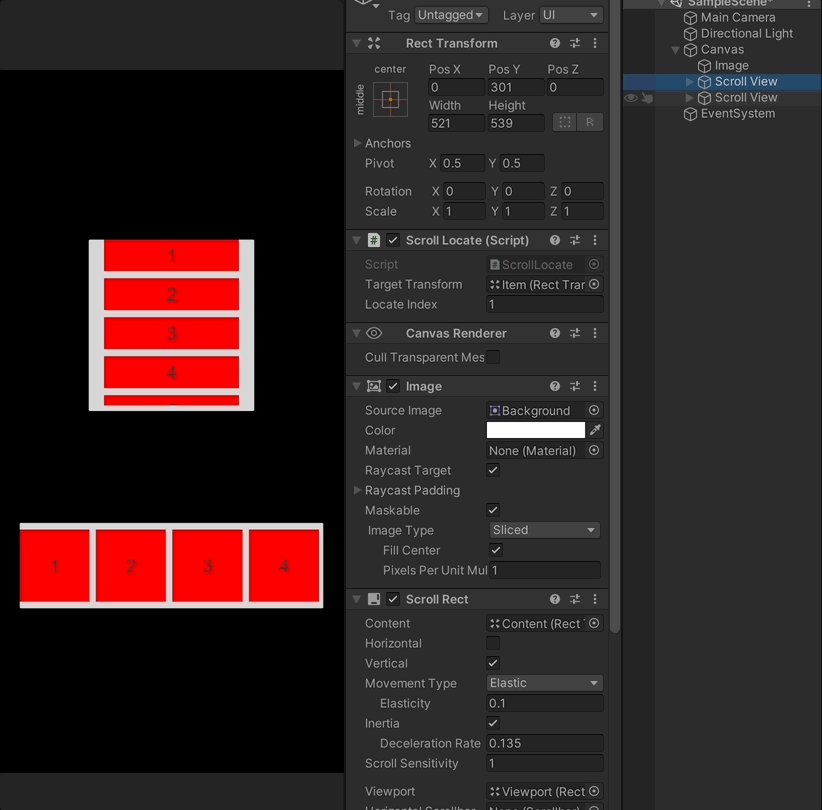
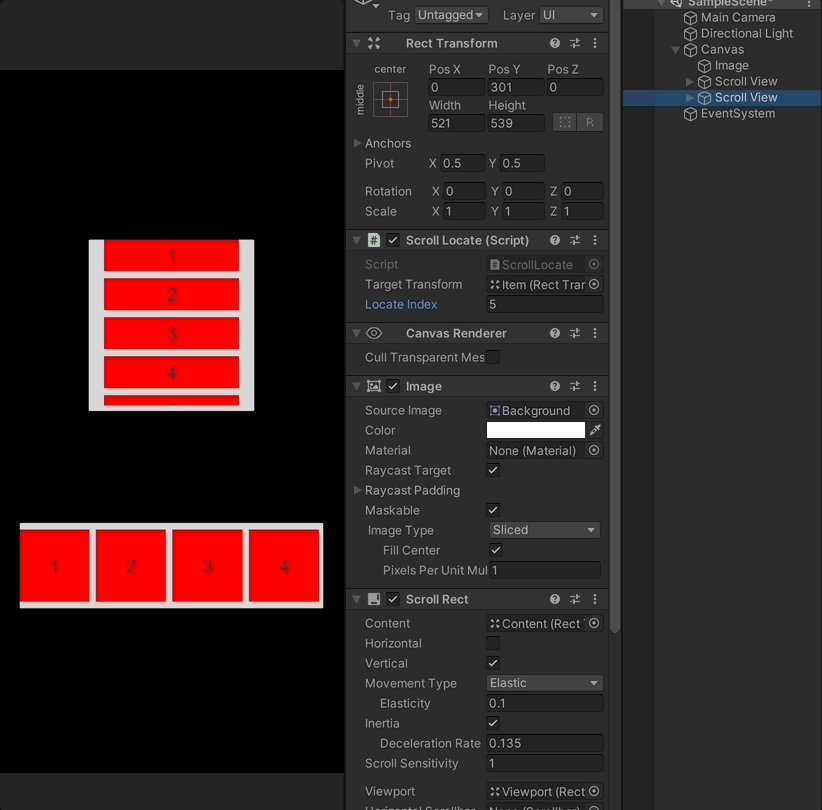
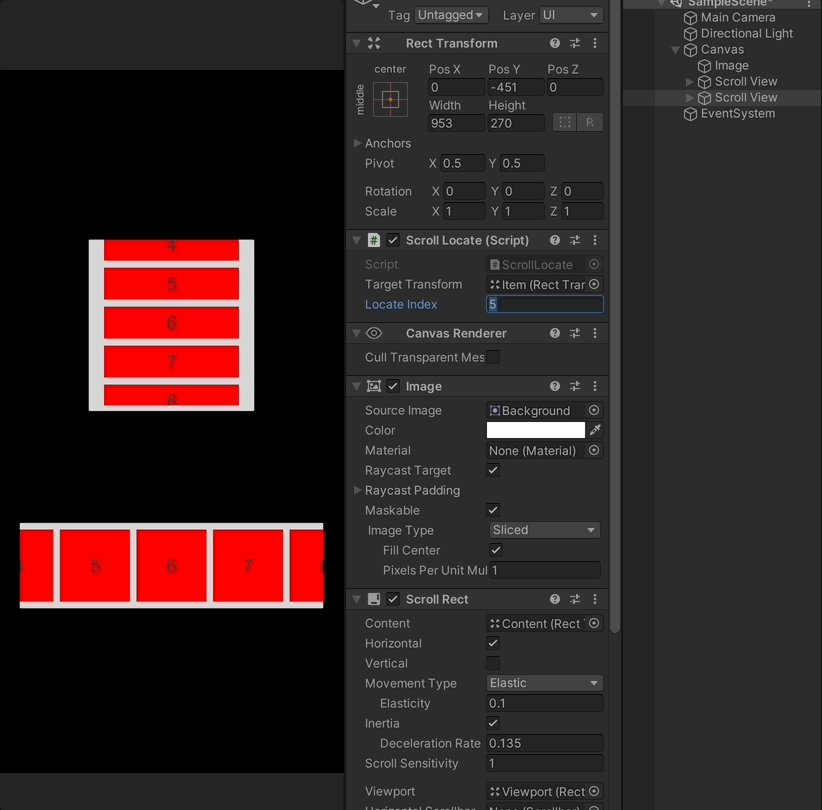
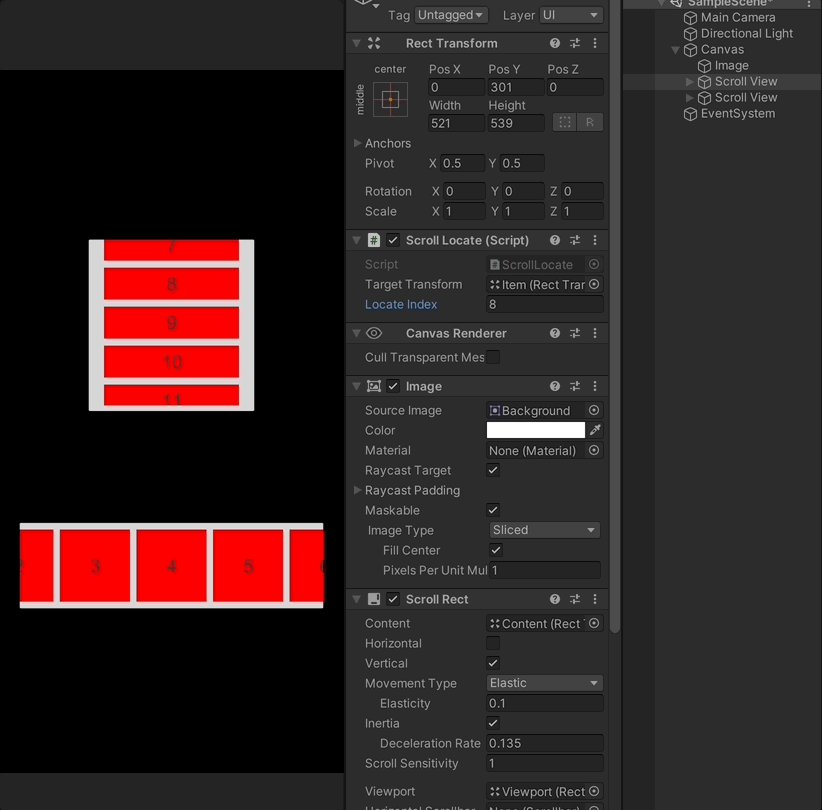
Unity中实现ScrollRect 滚动定位到视口内
Demo链接: https://download.csdn.net/download/qq_41973169/89439428https://download.csdn.net/download/qq_41973169/89439428 一、前言 Unity版本:2020.1.x 如果需要资源请联系我我会分享给你 因为本人也要存储一下Demo所以上传到这里了但是又不能设置不需要积分 在U
【qt】视口和窗口坐标
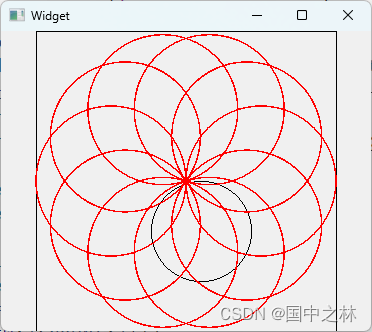
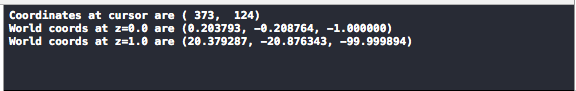
视口和窗口坐标 一.视口和窗口坐标的原理二.视口和窗口坐标的好处三.演示好处四.总结 一.视口和窗口坐标的原理 在绘图事件中进行绘图 void Widget::paintEvent(QPaintEvent *event){QPainter painter(this);QRect rect(200,0,200,200);painter.drawRect(rect);//设置视口
计算机图形学入门06:视口变换
在前面的内容中,在MVP变换(模型变换,视图变换,投影变换)完后,所有的物体位置都变换到了[-1, 1]³的标准立方体里,下一步要把物体绘制到屏幕(Screen)上。 1.什么是屏幕? 对于图形学来说把屏幕抽象的认为是一个二维数组,数组中的每一个元素是一个像素(Pixel),屏幕是一个典型的光栅(Raster)成像设备。光栅化(Rasterize)是指把东西画在
AutoCAD视口及布局的说明
新建CAD文件,一般有三个layout: 第1个layout,叫模型 第2个layout,叫布局1 第2个layout,叫布局2 模型layout,一般有1个视口(当前视图),用来显示模型空间的一个部分 当前视口,可以进行剖分为多个视口,对第1个视口, 设置UCS: UCS---Z-----90 然后应用UCS 视图---三维视图—平面视图—当
HTML文档坐标和视口坐标
文档坐标和视口坐标 视口坐标是相对于窗口的坐标,而文档坐标是相对于整个文档而言。例如,在文档坐标中如果一个元素的相对于文档的Y坐标是200px,并且用户已经把浏览器向下滚动了75px,那么视口坐标中元素的Y坐标为200px – 75px = 125px。 如何获取浏览器滚动条的位置?Window对象的pageXOffset和pageYOffset属性在所有浏览器中提供这些值
OpenGL--3D世界(视图变换,模型变换,投影变换,视口变换)
理论基础 1,OpenGL渲染3D物体到屏幕上的过程其实类似我们平时用照相机拍照的过程,这个步骤大致如下:一,把照相机固定在三脚架并让它对准场景(视图变换)二,把场景中的物体调整摆放好(模型变换)三,选择照相机的镜头,并调整放大倍数(投影变换)四,确定最终照片的大小(视口变换)。其中视图变换必须要在模型变换之前,其它可以在任何时候。 2,视图变换:设置摄像机的位置,gluLookAt(摄像机位
QGraphicsView实现简易地图8『缓存视口周边瓦片』
前文链接:QGraphicsView实现简易地图7『异步加载-多瓦片-无底图』 前7篇的地图加载,都采用最少瓦片数量的算法,即用最少数量的瓦片覆盖视口,以获得最快的加载速度。但是这样会带来一个问题,那就是每当移动地图时,视口周边的瓦片才会加载,这样会造成地图的延时甚至卡顿,而这会令用户感到非常反感。为此,需要在之前的算法上进行改进,即加载覆盖视口的最少瓦片后,立即加载视口周边瓦片。 1、动态演示效
vs code 自定义用户代码片——理想视口
1、点击设置——选择用户代码片段 2、 选择新建全局代码片段文件: 3、输入新建代码片的名字: 4、 把默认生成的示例代码删掉,复制进新的代码,如下: 复制新的代码,保存: 源码: {"html": {"prefix": "html","body": ["<!DOCTYPE html>","<html>\n","<head>","\t<meta charset
web前端之行为验证码、不同设备和屏幕尺寸呈现不同大小、元素宽度根据视口宽度进行调整、元素或图片裁剪、图片验证码
MENU 前言版本一(html+JS+css)版本二(html+JS+css+canvas) 前言 1、版本一的样式比较齐全; 2、版本二的JS逻辑和功能效果比较完善,且是别人的代码,后续会对样式进行完善。[Gitee | 哔哩哔哩]; 3、两个版本各有千秋,主要学习里面的一些技巧,这里主要介绍版本一的样式技巧; 4、行为验证码一般是后端实现,而且大概率是使用第三方插件,因
vue3<setup>中判断当前视口距离顶部的距离
在 Vue 3 的 <script setup> 语法中,你可以使用 Composition API 来跟踪视口距离顶部的距离。你可以创建一个响应式的 ref 来存储这个距离,并在 onMounted 生命周期钩子中设置一个滚动事件监听器来更新这个值。下面是一个示例: <template> <div> <!-- 你的组件内容 --> <p>当前视口距离顶部的距离: {{ scrollTop
视口坐标转换成Canvas下本地坐标与shader显示在3D物体前
shader显示在3D物体前,先转化成视口坐标 public virtual void SetESignPos() { float x = 0; float y = 0; int v = PlayerPrefsTool.GetSpecialScreen(-1); i
UE C++ 相机视口变换(World与相机互转)
UE C++ 相机视口变换(World与相机互转) FUNCTION(BlueprintCallable, BlueprintPure)static void ProjectSceneCaptureToWorld(const class USceneCaptureComponent2D* SceneCaptureComponent2D,const FVector2D& SceneCaptureP
【OpenGL实现04】glViewport - 玩家干预下改变视口和场景
一、说明 游戏开发中,人机互动机制是必不可少的。输入装置要么操作杆、要么是键盘。视口改变是无论在3D还是2D都要出现的功能,比如,google地图就是一个显然的变视口问题,视口如同一个放大镜在地图上方移动,理论上可以看到地图上所有地方。本篇就模拟实现之。 二、问题提出 我们从3D渲染初期,产生出很多疑问,比如说glViewport是个啥?如何看到该函数在工作。这里我们通过实验的手段,从键盘输
Qt 绘制中的视口(setViewport)和窗口(setWindow)
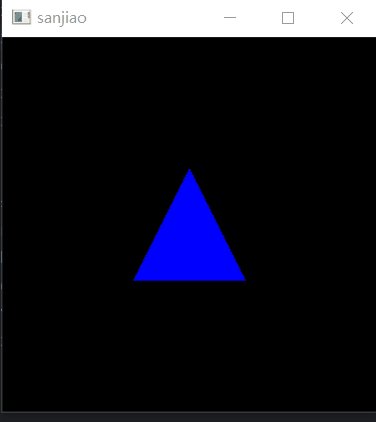
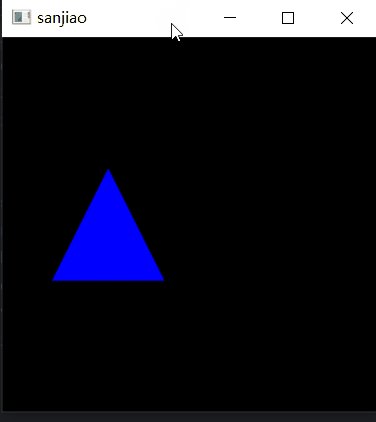
重点 : 1.绘制(QPainter)可以设置视口,视口下设置窗口,而绘制的构件是以窗口为坐标系进行绘画。 2.先根据绘图设备的物理坐标系的矩形位置,设置视图视口setViewport,然后在以视口为区域去设置窗口的左上角位置和长宽矩形区域,视口的左上角为0,0点,窗口根据计算将视口的左上角作为窗口坐标系左上角的位置。 void Widget::myDrawWire(){QPaint
计算机图形学---------屏幕、窗口、视口、裁剪区域概念区分
在看OpenGL蓝宝书的时候,被屏幕、窗口、视口、裁剪区域等概念搞晕了。特此总结: 屏幕:即计算机的整个屏幕大小。 窗口:即屏幕中的某一个窗口,可放大放小和移动关闭。 视口:即窗口还可以分为若干个区域,称为视口,窗口中用来绘图的区域。一般设置视口大小等于窗口大小。 裁剪窗口:即在视口中让你看到的图形,即显示出来的那部分。 关系:当要把图形绘制在屏幕之前,首先
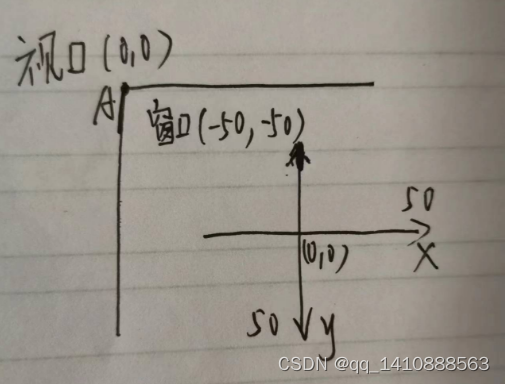
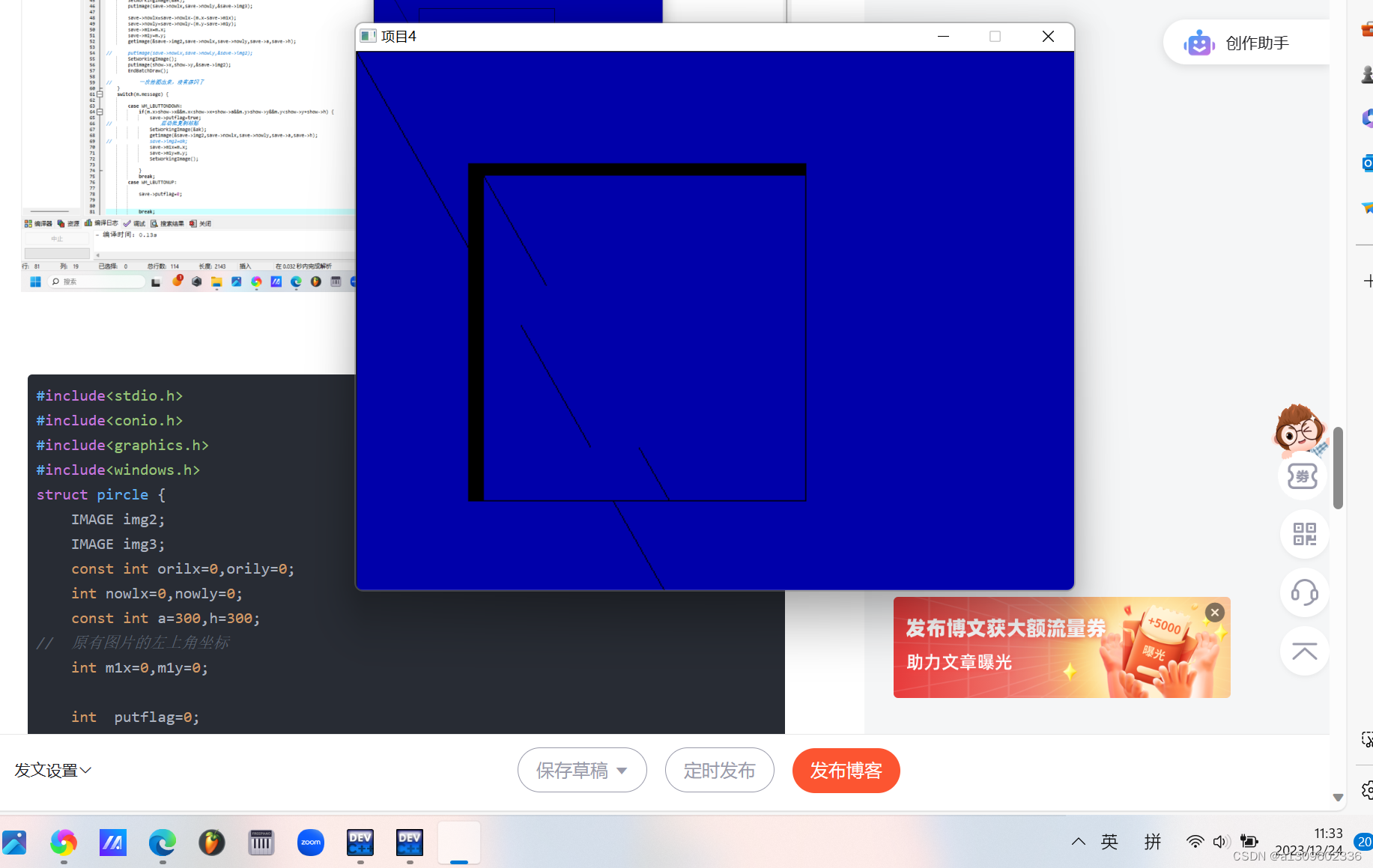
DevC++ easyx实现视口编辑,在超过屏幕大小的地图上画点,与解决刮刮乐bug效果中理解C语言指针的意义
继上篇文案, DevC++ easyx实现地图拖动,超过屏幕大小的巨大地图的局部显示在屏幕的方法——用悬浮窗的原理来的实现一个视口-CSDN博客 实现了大地图拖动,但是当时野心不止,就想着一气能搓啥就继续搓啥,看着地图移动都搓出来了,像素点也画上了,能不能就着直接编辑地图,给超过屏幕大小的地图画画。 上节文案从拖动复制粘贴实现悬浮窗,通过img3进行缓存覆盖前的位置的样子,在下次粘贴之前先用
DevC++ easyx实现地图拖动,超过屏幕大小的巨大地图的局部显示在屏幕的方法——用悬浮窗的原理来的实现一个视口
原来是流量券还有,觉得放以前的帖子效果也就如此如此了。 想着看看整个新的帖子,看看还有啥靠谱的历史代码,能整点新意不? 于是就借着之前的悬浮窗代码往后看,发现这个代码的谱系还有几个后续分支,就挑了一个视口的来讲讲。 基本原理也是和悬浮窗一样。都是复制粘贴,直观讲就是还得拖动,更新屏幕,就逃不掉复制粘贴。 可要说起历史来,就是另一码事情了,原来是想着做一个像素游戏,复刻元气骑士,但是遇到
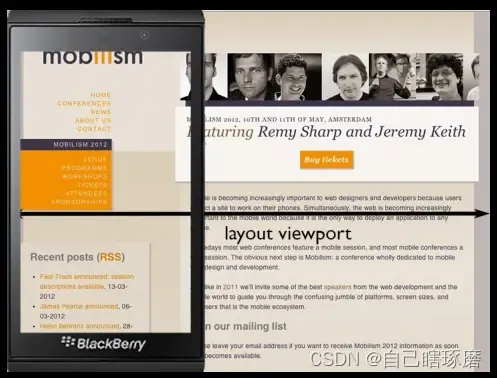
关于移动端理想视口的一些概念和想法
由于移动端屏幕较小的问题,pc端的网页不做任何处理在这里显示,类似于“管中窥豹”,只能显示出网页的一部分,横向纵向的滚动条总会出现。借用一下网上的图片 所以我们有一个理想视口的概念,让网页的布局视口(简单理解为网页的背景画布)等于屏幕大小 ,这样的网页就是理想的符合移动端要求的网页,我们一般会写下如下的meta标签 <meta name="viewport" content="width=
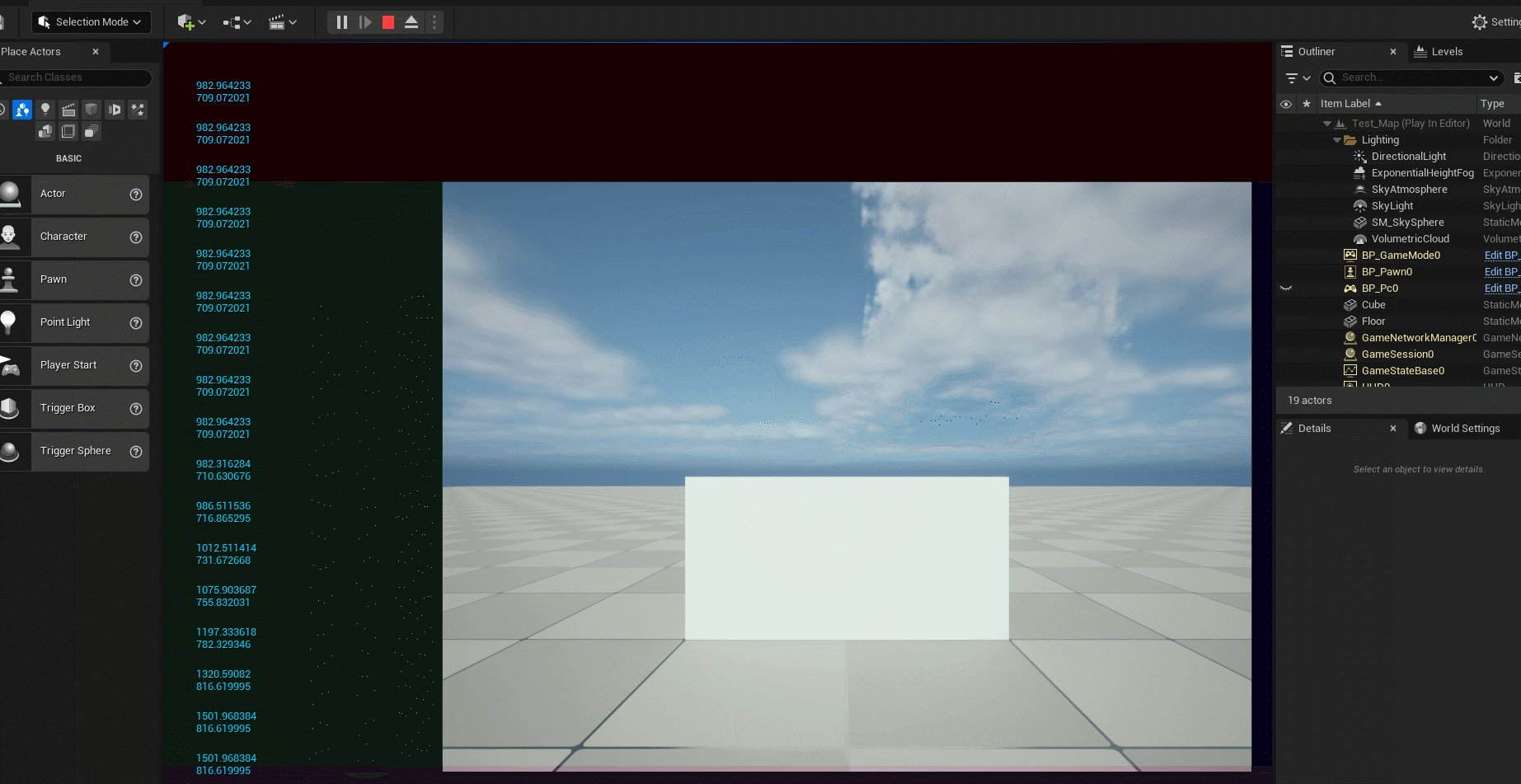
UE5 runtime模式下自定义视口大小和位置并跟随分辨率自适应缩放
本文旨在解决因UI问题导致屏幕中心位置不对的问题 处理前的现象:如果四周UI透明度都为1,那么方块的位置就不太对,没在中心 处理后的现象: 解决办法:自定义大小和视口偏移 创建一个基于子系统的类或者蓝图函数库(什么类不重要,你调的到就行) .h // Fill out your copyright notice in the Description page of Project Setting
【OpenGL/WebGL】Shader中如何获取摄像机视口的宽高
一、需求背景 在有些需求中,物体的大小是随着摄像机的视口的大小而变化的。如下图中,蓝色小方块,随着不断放大,其大小有个最大值,并不会无限放大。 这种实现的原理是在Shader中,不断根据摄像机近平面尺寸大小改变其面片的坐标,让其尺寸有最大值。 二、如何获取摄像机视口大小? 本文只讨论正交相机的视口获取,透视相机的获取稍微复杂一点点。 一般的WebGL或OpenGL开发框架都会将摄像机的投影矩阵
osg判断节点在当前视口的远近
在 OpenSceneGraph (OSG) 中,要判断节点在当前视口的远近,通常可以利用相机的视角和节点的位置信息进行判断。下面是一种常见的方法: 获取相机视角信息: 从相机对象中获取视角信息,包括相机位置、视线方向和投影矩阵等。 osg::Camera* camera = viewer.getCamera(); // 假设相机是 viewer 的相机 osg::Matrixd viewM
计算机图形学 窗口 视口 世界坐标
首先提示:要想真正理解他们之间的区别与联系,只能通过自己亲自编程体会!! 另外强烈建议大家看看孙鑫视频教程第11讲,很好很强大。 在 Windows的作图函数中,涉及逻辑坐标到设备坐标的转换。 这里提到的窗口(window)、视口(viewport)是对应的概念。 视口是与设备相关的一个矩形区域,坐标单位是与设备相关的。 窗口的坐标是逻辑坐标,与设备无关。 窗口坐标的
mobx中跟新了数据视图没变化_Viewamp;Paper:视图(视口)和图纸
今天在一个设计软件群中又见到这样的提问:“如何把这三个视口转换成一个视口?” 群主不错,很快回答:“视口不能合并 但是能放到一张图纸下” 提问者回答:”好的,谢谢” 我看着在想,提问者真正明白了没,下次还会有类似问题再问吗,于是我回答了一段: “提出这个问题是不知道视口view和图纸paper的关系,这是各种cad设计软件里面很基本的概念和做法,Autocad在30多年前就一直是这么做的
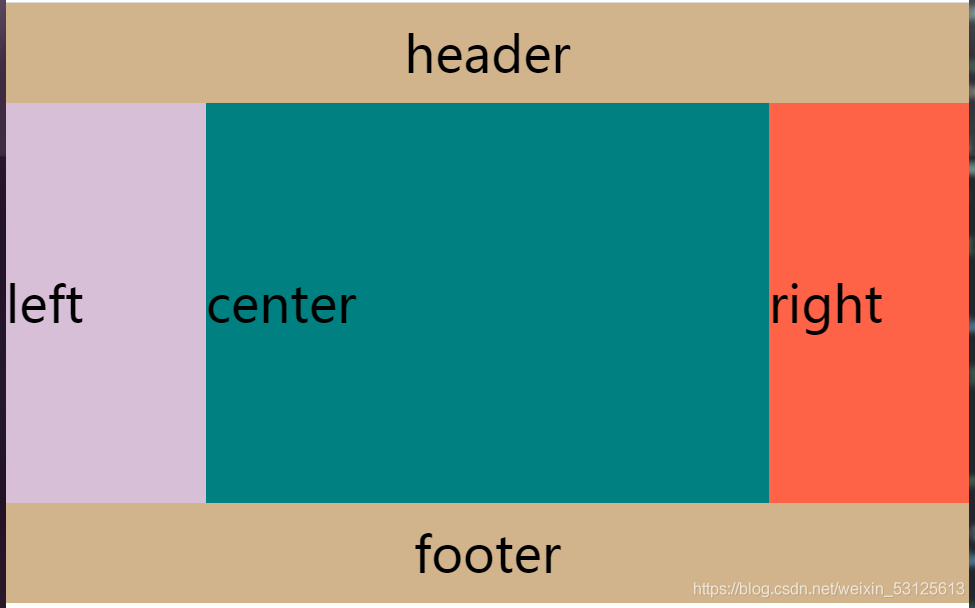
(17)2020-12-23(三栏布局、视口、百分比布局、媒体查询)
三栏布局、视口、百分比布局、媒体查询 一、三栏布局三栏布局的实现方式1、圣杯布局2、双飞翼布局3、利用弹性盒子实现三栏 二、视口三、流式布局 / 百分比布局四、媒体查询1、 媒体查询 实现方式2、 逻辑关键字(1)逻辑与(and)(2)逻辑或(,)(3)逻辑非(not) 3、 设备方向4、 常见的查询特性5、 示例: 一、三栏布局 三栏布局的实现方式 1、圣杯布局
【Css/html】通过【视口mata】解决移动端网页规范问题
标准代码: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0,maxim