本文主要是介绍(17)2020-12-23(三栏布局、视口、百分比布局、媒体查询),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
三栏布局、视口、百分比布局、媒体查询
- 一、三栏布局
- 三栏布局的实现方式
- 1、圣杯布局
- 2、双飞翼布局
- 3、利用弹性盒子实现三栏
- 二、视口
- 三、流式布局 / 百分比布局
- 四、媒体查询
- 1、 媒体查询 实现方式
- 2、 逻辑关键字
- (1)逻辑与(and)
- (2)逻辑或(,)
- (3)逻辑非(not)
- 3、 设备方向
- 4、 常见的查询特性
- 5、 示例:
一、三栏布局
三栏布局的实现方式
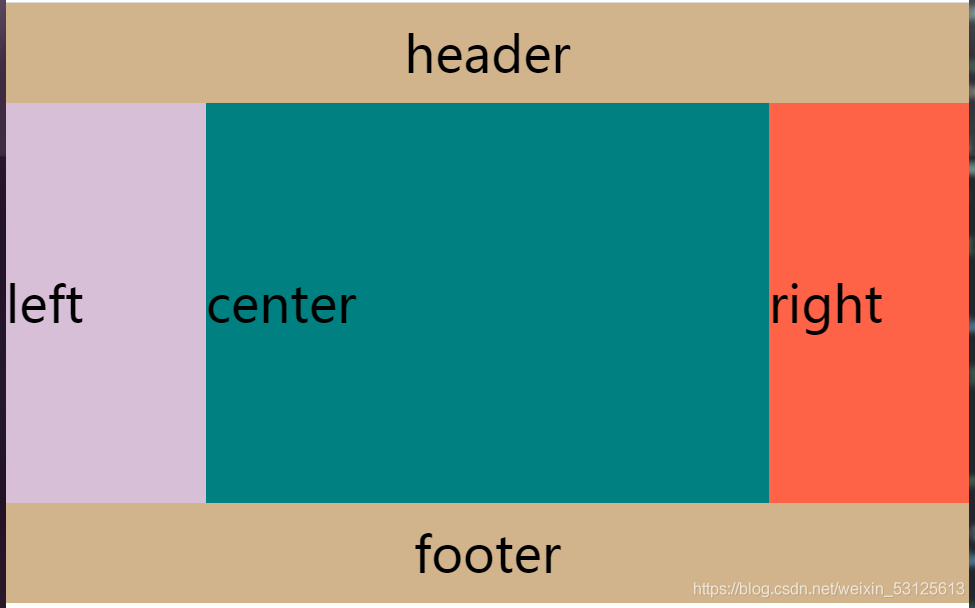
1、圣杯布局
-
总结:
1.在主体内部外面嵌套了一个div
2.center在结构上靠前(写在left、right前)
3.center,left,right都浮动
4.给主体外面的div清除浮动
5.center宽度为100%,left,right宽度固定
6.left通过margin-left为负值(-100%),移动到center最左边
7.right通过margin-left为负值(自身的宽度),移动到center的最右边。
8.center的内容会被left,right遮盖
9.主体外面的div添加一个padding,padding的宽度为left,right的宽度。
10,left,right相对定位,移动到相应的位置。位移量为自身的宽度。
11,最后可以给body设置最小宽度和最大宽度。 -
代码
<style>*{margin: 0;padding: 0;}body{font-size: 50px;/* 设置body的最小宽度 */min-width: 620px;/* 设置body的最大宽度 */max-width: 1000px;}header,footer{width: 100%;height: 100px;background-color: tan;line-height: 100px;text-align: center;}.left,.right,.center{float: left;height: 400px;line-height: 400px;/* text-align: center; */}/* 左右两侧宽度固定 */.left,.right{width: 200px;}/* center宽度自适应 */.center{width: 100%;background-color: teal;}.left{margin-left: -100%;background-color: thistle;position: relative;left: -200px;}.right{margin-left: -200px;background-color: tomato;position: relative;right: -200px;}.clearfix{padding: 0px 200px;}.clearfix::after{clear: both;display: block;content: "";}/* 总结:1.在主体内部外面嵌套了一个div 2.center在结构上靠前(写在left、right前)3.center,left,right都浮动4.清除浮动5.center宽度为100%,left,right宽度固定6.left通过margin-left为负值(-100%),移动到center最左边7.right通过margin-left为负值(自身的宽度),移动到center的最右边。8.center的内容会被left,right遮盖9.最外层div添加一个padding,padding的宽度为left,right的宽度。10,left,right相对定位,移动到相应的位置。位移量为自身的宽度。11,最后可以给body设置最小宽度和最大宽度。*/</style>
</head>
<body><header>header</header><div class="clearfix"><div class="center">center</div><div class="left">left</div><div class="right">right</div></div><footer>footer</footer>
</body>
2、双飞翼布局
-
总结:
1,,让left、 right、 center浮动
(footer上面的元素都浮动了,给footer清除浮动影响。给footer添加属性cleaf:both;)
2,center宽度不设置,自适应。left、right宽度固定。
3,设置left的margin-left为-100%,使left移动到center左边。
4,设置right的margin-left为负的自身宽度,使right移动到center右边。
5,在center中添加一个div,将内容写在这个div中
6,为这个div添加一个margin,左右margin的值为left 、right的宽度。给left、right留出宽度,使得center中的内容不受left、right遮盖。
7,最后可以给body设置最小宽度和最大宽度。 -
代码:
<style>* {margin: 0;padding: 0;}body {font-size: 50px;/* 设置body的最小宽度 */min-width: 620px;/* 设置body的最大宽度 *//* max-width: 1000px; */}header,footer {width: 100%;height: 100px;background-color: tan;text-align: center;line-height: 100px;}/* 让left、right、center都浮动 */.left,.right,.center{float: left;height: 400px;line-height: 400px;/* text-align: center; */}/* center宽度不设置,自适应 */.center{width: 100%;background-color: teal;}/* left、right宽度固定 */.left,.right{width: 200px;}/* 设置left的margin-left为-100%,移动到center左边 */.left{margin-left: -100%;background-color: thistle;}/* 设置right的margin-left为负的自身宽度,移动到center右边 */.right{margin-left: -200px;background-color: tomato;}/* 通过给home设置左右margin等于left、right的宽度。使得center中的内容不受left、right遮盖 */.home{margin: 0 200px;}/* footer上面的元素都浮动了,给footer清除浮动影响 */footer{clear: both;}</style>
</head><body><header>header</header><div class="center"><div class="home">center</div></div><div class="left">left</div><div class="right">right</div><footer>footer</footer>
</body>
3、利用弹性盒子实现三栏
- 总结:
1,给主体部分(center、left、right)外面添加一个div,类名为home。
2,将这个类名为home的div设置为弹性盒子。(display:flex;)
3,left、right固定宽度。center不设置宽度
4,将center设置为flex-grow:1;
5,利用order属性调整left、center、right的排列顺序。元素的order值越小,元素越靠前。
(left设置order值为1,center设置order值为2,right设置order值为3)
<style>*{margin: 0;padding: 0;}body{font-size: 50px;/* 设置body的最小宽度 */min-width: 620px;}header,footer{width: 100%;height: 100px;background-color: tan;text-align: center;line-height: 100px;}.home{display: flex;width: 100%;height: 400px;font-size: 50px;line-height: 400px;/* text-align: center; */}.left,.right{width: 200px;background-color: brown;}.center{flex-grow: 1;background-color: cadetblue;}.left{order: 1;}.center{order: 2;}.right{order: 3;}/* 1.添加一个最外层的div home2.将home设置为弹性盒子3.left right 固定宽度 center不设置宽度4.将center设置为 flex-grow: 1;5.调整顺序,left:1 center:2 right:3*/</style>
</head>
<body><header>header</header><div class="home"><div class="center">center</div><div class="left">left</div><div class="right">right</div></div><footer>footer</footer>
</body>
二、视口
分辨率:屏幕中像素的数量。 PC端常见的分辨率 1920*1080。
手机分辨率一般比较高。
问题:
如果用手机的真实分辨率去呈现网页,网页整体看起来会特别小。
苹果乔布斯在推出iPhone4的时候,为了让页面完整显示在手机上,推出了视口这个概念,让手机浏览器默认为980px。
当前这个980就是视口的宽度。
移动端布局:
1.响应式
2.分别开发两套代码
视口:
(1) 布局视口 :网页的宽度
(2) 视觉视口: 用户可以看到的网站的区域
(3)理想视口: 视觉视口=布局视口
不同的移动设备因为分辨率,屏幕尺寸等问题,造成视觉视口不同,那么理想视口也会不同。
<script>// 获取页面中第一个h1标签var h1 = document.getElementsByTagName("h1")[0];h1.innerHTML = document.documentElement.clientWidth;
</script>
<head><meta charset="UTF-8"><!-- 让不同的设备自适应理想视口 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 自定义视口的宽度 --><!-- <meta name="viewport" content="width=300px"> --><title>Document</title>
三、流式布局 / 百分比布局
流式布局: 百分比布局。
- 标准文档流或浮动之后子盒子的:
宽:相对于父盒子内容宽度的比值。
高:相对于父盒子内容高度的比值。
padding/margin:相对于父盒子内容宽度的比值。
- 绝对定位之后子盒子的:
宽/padding/margin:相对于定位盒子的宽+左右padding的比值。
高:相对于定位盒子的高+上下padding的比值。
【注】border:不能使用百分数。
四、媒体查询
-
设备:
1、 屏幕:PC、 手机端
2、 打印机
3、 屏幕阅读器 -
尺寸:
常见尺寸 320-420之间 -
响应式网页:同一个网页,在不同的条件下,使用不同的样式。
-
rem布局/百分比布局:等比例缩放。
-
【注】
使用min-width时,通常将小的条件放在前面。
使用max-width时,通常将大的条件放在前面
1、 媒体查询 实现方式
(1) 内嵌式
格式:@media 设备名 逻辑关键词(and or not)(条件){
样式;
}
(2)外链式:
通过link标签引入样式,再通过media属性设置样式引用的条件。
<title>Document</title><link rel="stylesheet" href="css/m1.css" media="screen and (max-width:1200px)"><link rel="stylesheet" href="css/m2.css" media="screen and (max-width:800px)">
2、 逻辑关键字
and :逻辑与,须满足多个条件。
, :逻辑或,多个条件中满足一个条件即可。
not :逻辑非, 只要不满足该条件就会生效。
(1)逻辑与(and)
可以使用多个and连接多个条件。
<title>Document</title><style>@media screen and (orientation: landscape) and (min-width: 580px){body{background-color: crimson;} }</style>
<title>Document</title><style>/* 设备是屏幕设备 宽度小于等于1500px */@media screen and (max-width:1500px){body{background-color: brown;}}/* 设备是屏幕设备 宽度小于等于1200px */@media screen and (max-width:1200px) {body{background-color: cadetblue;}} </style>
(2)逻辑或(,)
使用,隔开。
<style>/* 使用,隔开条件 *//* 屏幕设备 或者 宽度大于等于1200px */@media print ,(min-width: 1200px) {h1{color: brown;}}</style>
(3)逻辑非(not)
<title>Document</title><style>@media not screen {h1{color: brown;}}</style>
3、 设备方向
orientation 属性可以定义设备的方向
(1) portrait 竖屏设备 , 高度大于宽度
(2) landscape 横屏设备 ,宽度大于高度
<title>Document</title><style>@media screen and (orientation:landscape){body{background-color: brown;}}</style>
4、 常见的查询特性
orientation 设备的方向。landscape横屏设备, portrait竖屏设备
width 设备的宽度
height 设备的高度
min-width 最小宽度
max-width 最大宽度
min-height 最小高度
max-height 最大高度
5、 示例:
(1)内嵌式,逻辑与(and)
<style> /* 屏幕设备 宽度大于等于800px时生效 */@media screen and (min-width: 800px){body{background-color: cadetblue;}}/* 屏幕设备宽度大于等于1200px时生效 */@media screen and (min-width: 1200px){body{background-color: brown;}} </style>
<style>/* 设备是屏幕设备 宽度小于等于1500px */@media screen and (max-width:1500px){body{background-color: brown;}}/* 设备是屏幕设备 宽度小于等于1200px */@media screen and (max-width:1200px) {body{background-color: cadetblue;}} </style>
这篇关于(17)2020-12-23(三栏布局、视口、百分比布局、媒体查询)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!