三栏专题
CSS3页面布局-三栏-固定宽度布局
布局的基本概念 多栏布局三种基本实现方案:固定宽度,流动,弹性。 固定宽度布局:大小不会随用户调整浏览器窗口大小。 一版960-1100,960常见,可以被3,4,5,6,8,10,12,16整除。 流动布局:大小会随用户调整浏览器窗口大小而变化。 可以更好适应大屏幕,也叫响应式。 弹性布局:所有元素大小也会变换。 布局高度与布局宽度 布局高度:一般不该设定高度,除非页面上绝对定位
面试官:请你实现三栏布局并且优先加载中间内容 我:稳啦- ̗̀(๑ᵔ⌔ᵔ๑)
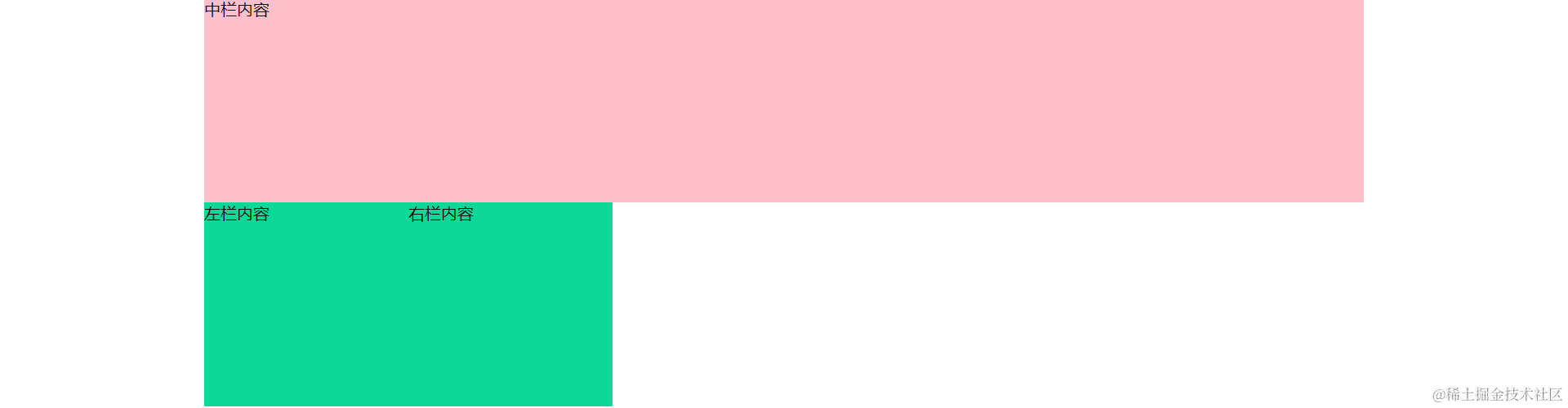
前言 三栏布局是网页设计中一种经典布局方式,它将页面分为三个垂直部分:左栏、中栏和右栏,三栏在同一行显示。 这种布局模式在很多网站的首页或内容密集型页面中非常常见,因为它能够有效地组织信息,提供良好的用户体验。常常也是作为面试常考题出现,今天将为大家介绍常见的三栏布局的方式,其中有些就能实现优先加载中间内容。 如何实现加载中间内容,浏览器在渲染页面的时候是按写的顺序渲染,意思是要想优先加载就
五种实现三栏布局的方式,左右宽度固定中间自适应(一)——面试常考点
<!DOCTYPE html><html><head><title>Layout</title><style type="text/css">html,*{margin:0;padding: 0; }section{margin-top: 20px;}/*浮动定位*/.layout-float div{min-height: 100px;}.layout-float .left{width:
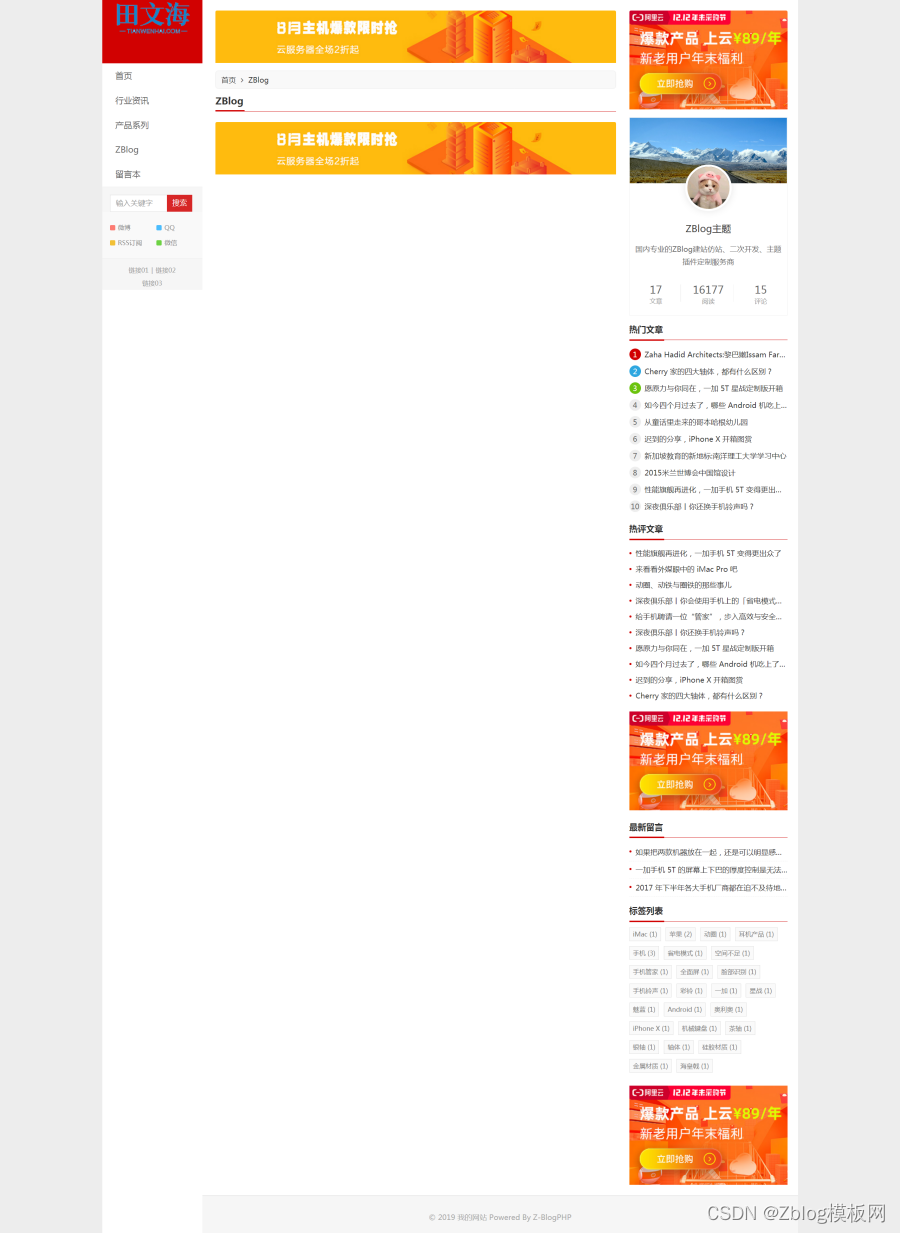
Zblog主题模板:三栏博客自媒体主题
zblog主题模板:三栏博客自媒体主题 三栏博客自媒体主题主要是以文字内容为主导,将页面的设计杂乱的图片和元素进行最小化或者去除,从而使整个页面更加简洁、清晰,突出信息的呈现。 下面介绍一下zblog主题模板:三栏博客自媒体主题的特点 1.主题响应式 2.SEO增强,自定义首页标题、关键词、描述、分隔符等 3.自带多个广告位,侧栏热门模块广告模块等 4.主题自带功能强大的配置页,使用设
响应式Web开发项目教程(HTML5+CSS3+Bootstrap)第2版 第1章 HTML5+CSS3初体验 项目1-1 三栏布局页面
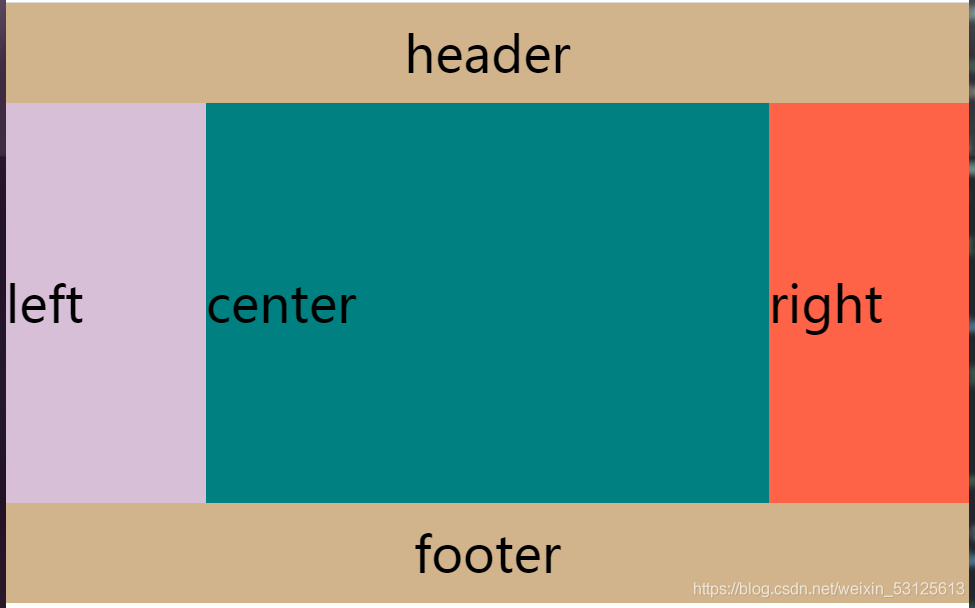
项目展示 三栏布局是一种常用的网页布局结构。 除了头部区域、底部区域外,中间的区域(主体区域)划分成了三个栏目,分别是左侧边栏、内容区域和右侧边栏,这三个栏目就构成了三栏布局。当浏览器的宽度发声变化时,页面中左侧边栏和右侧边栏的宽度固定不变,而内容区域的宽度会随着浏览器窗口宽度大小的变化而变化。 项目目录结构 在进行项目开发之前,首先需要完成项目目录结构的搭建。 index.html文件用
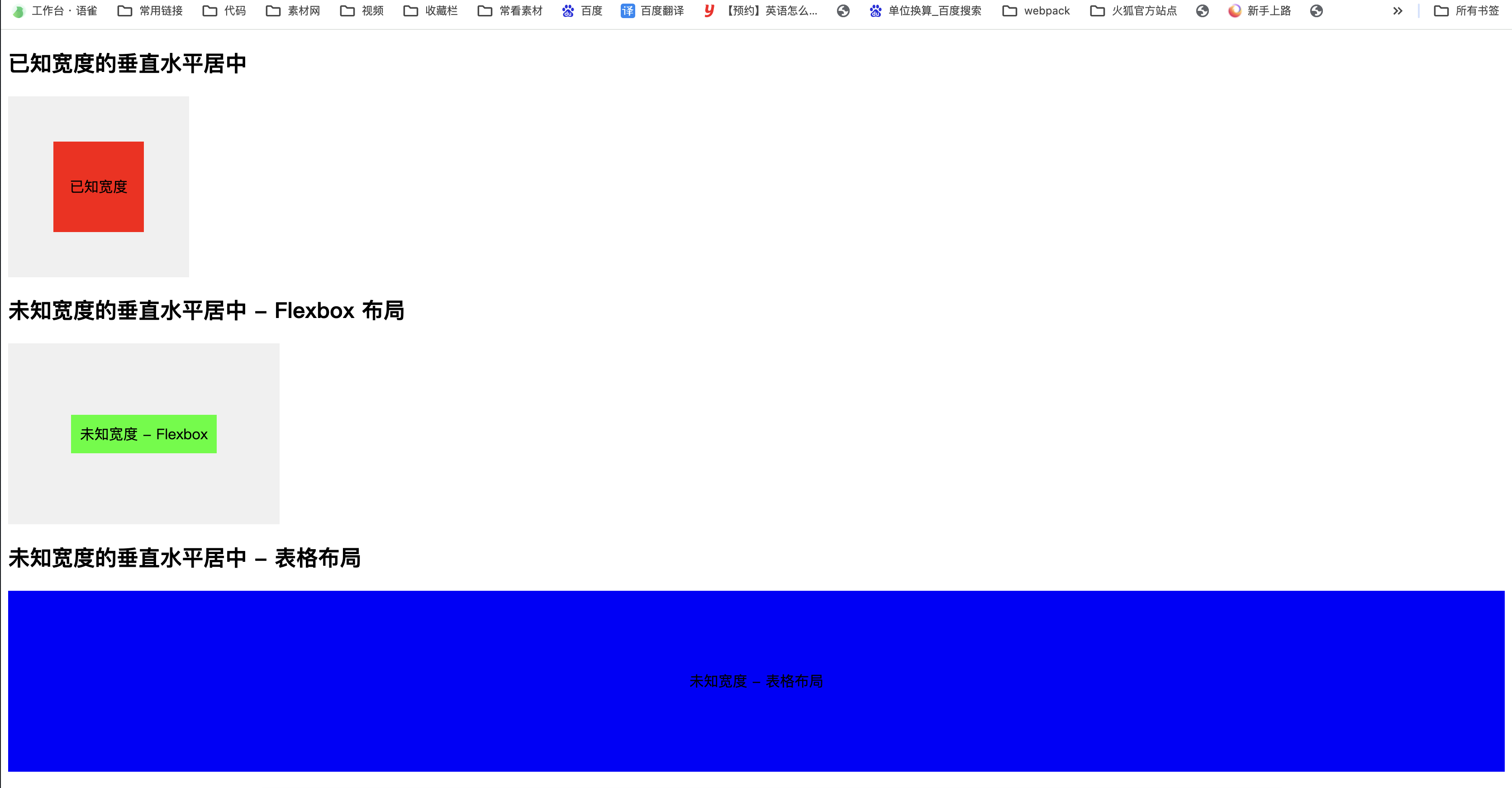
几种常见的CSS三栏布局?介绍下粘性布局(sticky)?自适应布局?左边宽度固定,右边自适应?两种以上方式实现已知或者未知宽度的垂直水平居中?
几种常见的CSS三栏布局 流体布局 效果: 参考代码: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>流体布局</title><style>.left {floa
css三栏布局实现6种方法总结
三栏布局介绍:左边固定300px,右边固定300px,中间自适应,下面通过6种方法来实现该布局,欢迎补充~~~~ 1. flex方式,实现简单,支持ie10+: css代码: .content-flex {display: flex;text-align: center;line-height: 200px;font-size: 20px;height: 200px;width: 100%;
前端设计之CSS布局:上中下三栏自适应高度CSS布局
网页代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="
css 三栏布局的实现
三栏布局在前端页面设计中是一个常见的布局方式,通常包含左侧、中间和右侧三个部分。这种布局方式在多种场景中都很受欢迎,例如博客、新闻网站和企业官网。本文将详细介绍三栏布局的实现方法,包括用法、代码、深入理解,以及配合高质量的示例图片进行解释 前言 三栏布局是前端开发中的基础知识之一,是大多数网站和应用的基础。它可以帮助设计师和开发者创建出清晰、有组织和用户友好的界面。 用法 三栏布局通常由三
三栏布局的7种解决方案
写出三栏布局,左栏宽度190、右栏宽度300px,中间宽度自适应。 1、浮动布局 1)解决方法 浮动方案是通过将左边栏、右边栏设置定宽、浮动,中间栏通过margin-left、margin-right来确定位置、宽度。 <head><meta charset="utf-8"><title>文档标题</title><style>.container{width:100%;}.le
(17)2020-12-23(三栏布局、视口、百分比布局、媒体查询)
三栏布局、视口、百分比布局、媒体查询 一、三栏布局三栏布局的实现方式1、圣杯布局2、双飞翼布局3、利用弹性盒子实现三栏 二、视口三、流式布局 / 百分比布局四、媒体查询1、 媒体查询 实现方式2、 逻辑关键字(1)逻辑与(and)(2)逻辑或(,)(3)逻辑非(not) 3、 设备方向4、 常见的查询特性5、 示例: 一、三栏布局 三栏布局的实现方式 1、圣杯布局
圣杯布局/双飞翼布局/flex/grid等,实现CSS三栏自适应布局的几种方法
简介 三栏布局是网页设计中常用的布局,即网页中的内容被分为三块:左侧/中间/右侧。其中两侧部分宽度固定,中间部分宽度自适应的根据浏览器宽度撑满剩余空间。而三栏布局也有很多变形,比如两栏或者N栏布局,上中下三栏布局,嵌套混合布局等等。掌握了三栏布局的原理,这些类似的布局形式也能轻易实现。 这里我们介绍几种实现自适应三栏布局的几种方法,包括使用flex,grid等方法实现,以及经典的圣杯布局/双飞
左右固定宽,中间自适应(三栏布局)的方法
左右固定宽,中间自适应(三栏布局)五种实现方法 简述:定高100px,左右宽度均为200px,中间自适应。1、浮动—floatfloat介绍 2、定位—positionposition介绍 3、弹性盒子布局—flexflex介绍 4、表格布局—tabletable介绍 5、网格布局—gridgrid网格布局介绍 总结 简述:定高100px,左右宽度均为200px,中间自适应。 公
bootstrap 3-三栏简介布局
三栏布局 1、栅格系统布局 一个典型的栅格系统布局 <div class="container"><div class="row"><div class="col-md-4">.col-md-4</div><div class="col-md-4">.col-md-4</div><div class="col-md-4">.col-md-4</div></div><div>效果如下:
三栏布局----方法总结
三栏布局介绍: 三栏布局,顾名思义就是两边固定宽度,中间内容宽度岁浏览器宽度自适应。如,打开某东首页: 三栏布局方法: 方法一:浮动布局 注: 浮动元素脱离了文档流,根据实际情况使用时清除浮动。 <!DOCTYPE html><html lang="en"><head><style>h1 {text-align: center;}.container {width:
浅谈三栏布局(包括圣杯布局和双飞翼布局)
浅谈三栏布局(包括圣杯布局和双飞翼布局) 写在正文之前三栏布局的概念三栏布局的具体实现及原理分析第一种:浮动三栏布局第二种:定位三栏布局第三种:用BFC原理做三栏布局方法四:圣杯布局(重点)方法五:双飞翼布局(重点) 总结 写在正文之前 PS:终于要写出我自己的第一篇博客了,之前总在各大博客网站和社区逛的时候大家就建议了一种很好的学习方法:写博客。也有人说这是作为一个程序猿