本文主要是介绍【Css/html】通过【视口mata】解决移动端网页规范问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!


标准代码:
<!DOCTYPE html>
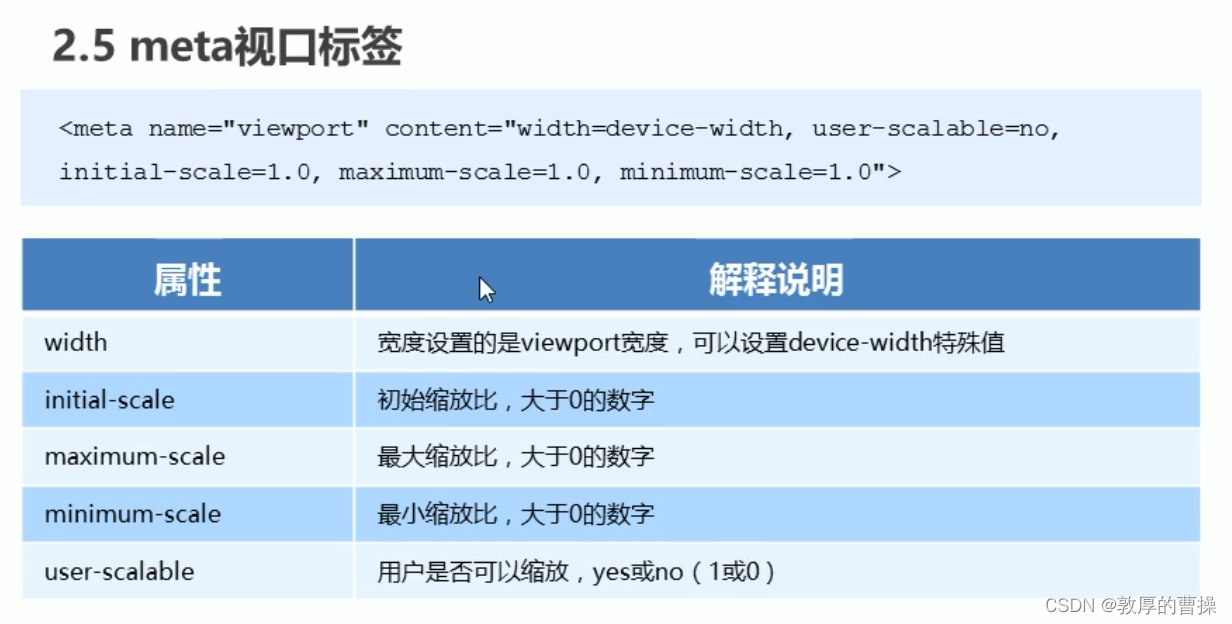
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no"><title>flex - 弹性盒</title></head>
<style>
</style><body></body></html>这篇关于【Css/html】通过【视口mata】解决移动端网页规范问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





