mata专题
viewport mata
转载自:什么是viewport,为什么需要viewport 什么是viewport,为什么需要viewport viewport:视口,视觉窗口,显示区域。 在显示面积上手机屏幕相对桌面显示器要小很多,在几年前(现在也如此)大部分网站都是为桌面显示器浏览而设计,很少考虑到适应手机屏幕,所以如果用手机浏 览大多网站时会出现问题,比如常见固定宽度的网页会出现横向竖向滑动条,当然这不算什
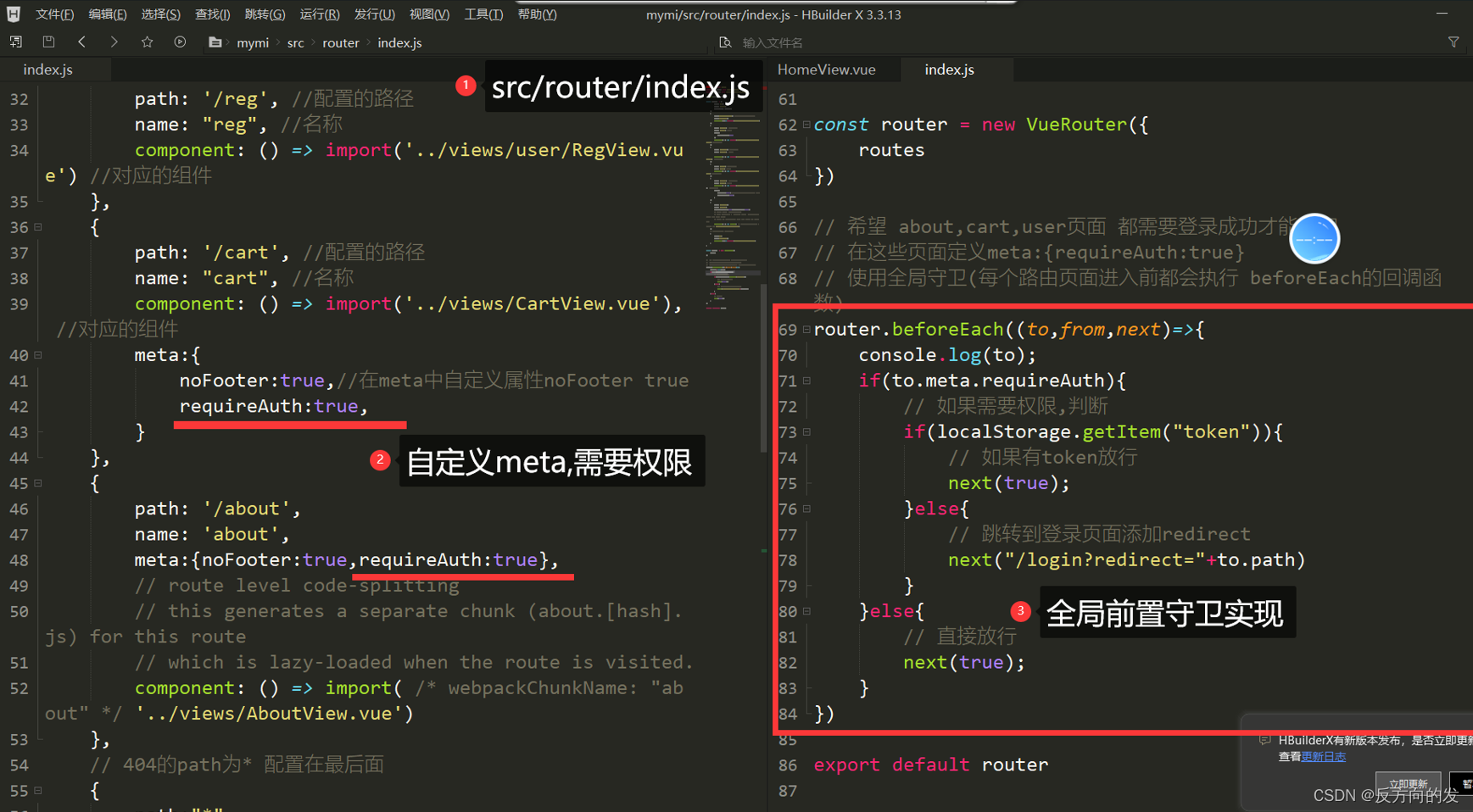
Vue-router路由+导航守卫+mata
一、路由 路由就是路径和组件的映射关系。在一个页面里, 切换业务场景单页面 SPA(single page web application) 应用整个应用只有一个完整的页面点击页面中的导航链接不会刷新页面 ,只会做页面的局部更新数据需要通过ajax请求获取 二、路由的基本使用 <router-link> to='/user' 切换路由地址切换路由<
X-MATA市场藏品价格查询插件/QQ机器人框架
正文: 命令格式:查询+商品名称,其它的就没什么好介绍的了,有兴趣的自行去体验吧。 程序: wwtgy.lanzouw.com/iVoIn096xq2h 图片:
【Css/html】通过【视口mata】解决移动端网页规范问题
标准代码: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0,maxim
HTML mata标签详解
1.meta标签特性 meta标签在网站中有很强大的功效,一个设计较好的meta标签,可以大大提高网站被搜索到的可能性,对搜索引擎优化具有至关重要的作用。以下是meta标签的特性: meta标签是单标签,格式如下: <meta 属性="值" /> meta标签永远位于head元素内部meta标签分两大部分:http标题信息(http-equiv)
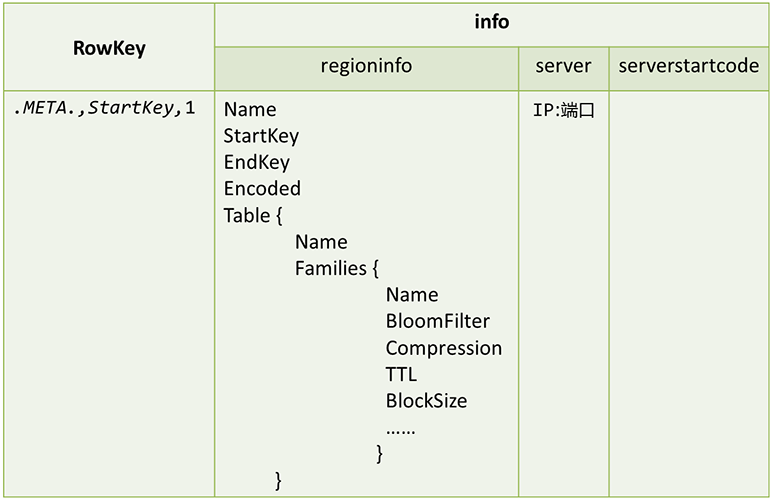
.mata. _root_ (转)
HRegionServer 里面存放了很多的HRegion,而且每一个HRegion都有一个唯一标识(表名+开始主键+唯一ID),这个唯一标识符在每一个HRegion中都有存储。 .mata.表存的数据为HRegion(标识符)和HRegionServer的映射关系,即某一个HRegion,到底在哪一个HRegionServer中。 .mata.是一张表,它也由许多的HRegion组成,所以