本文主要是介绍DevC++ easyx实现地图拖动,超过屏幕大小的巨大地图的局部显示在屏幕的方法——用悬浮窗的原理来的实现一个视口,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
原来是流量券还有,觉得放以前的帖子效果也就如此如此了。
想着看看整个新的帖子,看看还有啥靠谱的历史代码,能整点新意不?
于是就借着之前的悬浮窗代码往后看,发现这个代码的谱系还有几个后续分支,就挑了一个视口的来讲讲。
基本原理也是和悬浮窗一样。都是复制粘贴,直观讲就是还得拖动,更新屏幕,就逃不掉复制粘贴。
可要说起历史来,就是另一码事情了,原来是想着做一个像素游戏,复刻元气骑士,但是遇到的难题就是如何把超过屏幕大小的地图放进屏幕里?当时也就着一周也想不明白。然后由于还在搓绘图板,这个绘图板就是
EasyxDevC++开发地图编辑和游戏编辑代码工程文件附注释_哔哩哔哩_bilibili
这个视频里面展示的黄黄绿绿的黑白像素画板。
当时还得追溯到高三,想用Unity做游戏,结果教程看一半做不动了,出bug解决不了。unity自己内置的瓦片地图笔刷找不到了。就寄了。后来就想着能不能自己复刻一下这个笔刷功能,大一上查代码,无果,大一下学期才找到一个叫easyx的图形库,又翻了翻他的官网,才找见DevC++里内置好的easyx图形库的安装包。这才解决工具的问题。然后就是立即启动绘图板复刻,untiy既然能出来这个绘图板,就一定有方法实现。
当时是项目启动了两周,在解决悬浮窗问题上用来两周,2023年4月15号启动,4月22号解决小矩形网格生成绘制不重叠像素问题,然后就一阵沉寂,实际上就是4月22号实现功能后,去进行新的开发,就到了悬浮窗开发阶段,产生悬浮窗复制粘贴的想法用了一周,这一周就是想着图片复制粘贴,图片拖动之后,原来位置恢复原状的问题,其实就是怎么恢复原状这个问题卡住好久。悬浮图片是存到一个变量里不会更改,但是恢复原状,又要怎么恢复呢?当时穷举出来就是白色背景直接放白色矩形框,谁也看不出来是新的还是旧的,在后来遇到复杂图形了,要是沿用原位置覆盖,就得想办法获取贴图之前的原位置,就是想办法在粘贴新的图片之前拿到原位置的图,就是复制在将要粘贴的位置的图片,然后再把新的图片粘贴进去,然后才有了上一篇的悬浮窗的原理:“放置原像,扫描保存,粘贴新像”,然后改bug封装适配,又用了一周。
主要当时坑点就是不能确定怎么恢复原状,原来想着是整个程序背景刷新,但是后来觉得消耗内存太大,就想想能不能不刷新全部背景。结果就直接把原图覆盖了,大概就是改bug,测试想法,其中有个bug应该就是鼠标一点击,把图片给覆盖没了,实际上就是悬浮窗上画了一个矩形。然后才有了后续的,这个矩形除了白色还能怎么来的,矩形的覆盖顺序又是怎么确定的,大概穷举了几次,遇到几个图片覆盖没了的bug,才确定一个悬浮窗拖动循环的必须有的内容。
这才是解决拖动悬浮图片的问题的真相。
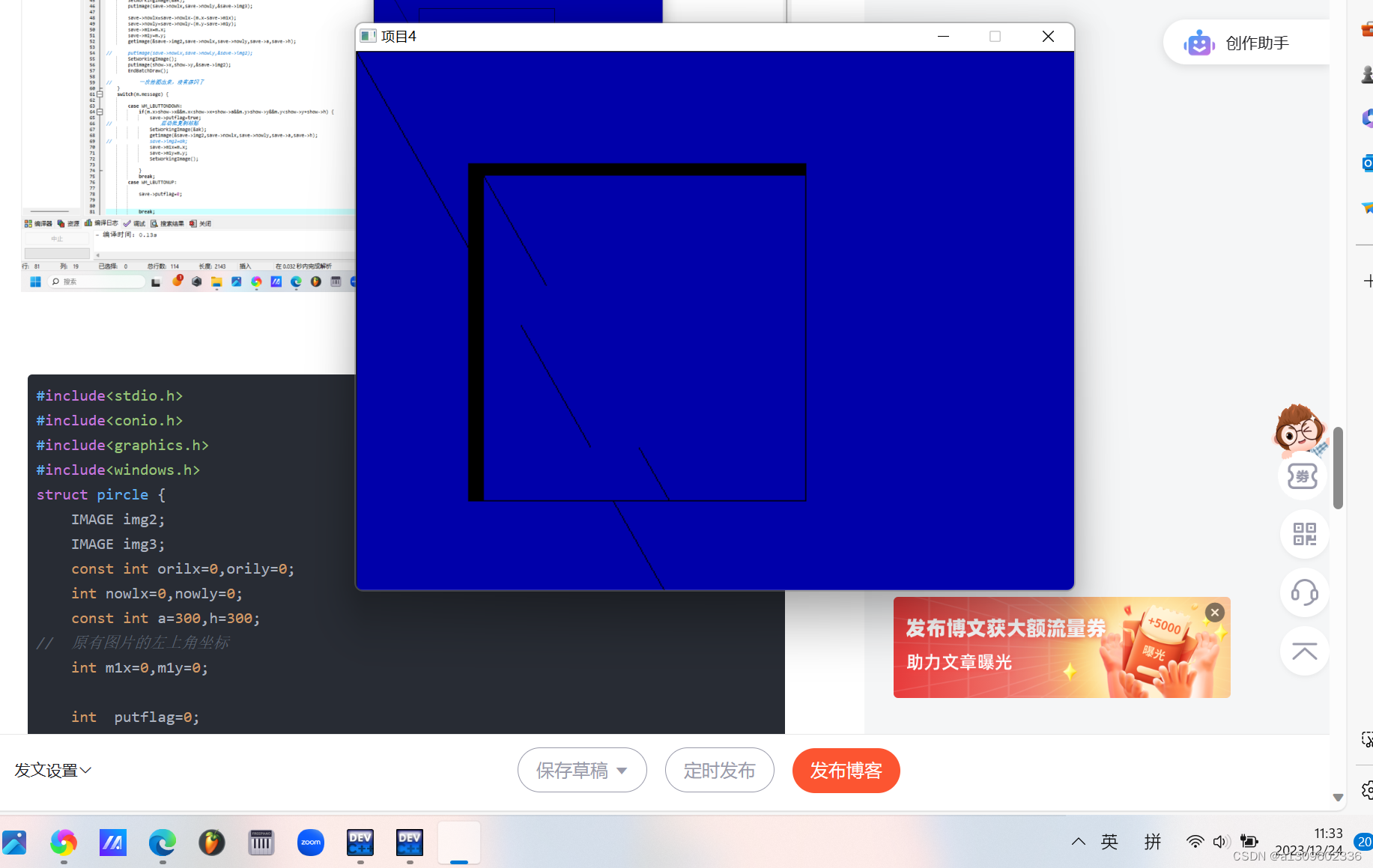
这次实现一个的视口效果如图

注意两幅图对角线的位置变化了

可以看出来背景就是大地图,这里变化的对角线就是大地图的一部分。
当时开发视口,是解决了图像拖动,不影响背景图片的问题,这次是图像拖动,解决目标图片显示内容的问题。
这个灵光一现,大概是计算拖动坐标得来的,就是鼠标向下移动10个像素,图片也向下移动十个像素,但是对着刚才的屏幕,可以看见,图片上方的像素多了,继续描述就是,我们看到图片上方的东西却多了,目测这多了的部分的像素,才意识到多出来的部分和鼠标拖动的部分应该相同。
实际上就是图片的展示部分反而向上移动了。比原来展示的部分高了10个像素。
这个时候,其实代码方面还是停留在悬浮窗阶段,只是这个悬浮窗的大小和屏幕一样大,相当于复制了一份地图,拖着大地图悬浮窗。
现在可以恍然大悟,,如果我缩小图片的采样范围,然后把采样的小图片贴到屏幕上,只通过这个小窗口来复制大地图部分,根据鼠标移动方向相反的距离继续复制大地图,粘贴到屏幕上,就相当于是有一个矩形相框,只能在相框内拖动相框下面的纸片,然后把相框截屏得到的东西贴到桌面上,如此类似于一个手术遮罩。
这样在映射到代码,就着原来悬浮窗的经验继续穷举方法,就是悬浮窗复制的部分变成大地图的部分,悬浮窗不再移动。采样旧图,不恢复原貌,因为根本没有移动,粘贴新图,刚好覆盖了原貌。
不多说,先复制粘贴代码,该代码来自:15.1大地图移动.............
看和屏幕大小的悬浮窗。左键长按图片可以拖动。也可以通过对比看出来,这就是之前封装的.h文件,是先有的这个代码对比绘图板需求来封装,然后才复制粘贴,这样移植到.h文件,成为模块的。
#include<stdio.h>
#include<conio.h>
#include<graphics.h>
#include<windows.h>
struct pircle {IMAGE img2;IMAGE img3;const int orilx=0,orily=0;int nowlx=0,nowly=0;const int a=1500,h=1500;
// 原有图片的左上角坐标int m1x=0,m1y=0;int putflag=0;int drawflag=0;} save;void check(struct ExMessage m,struct pircle *save,IMAGE ak) {printf("putflag = %d\n",save->putflag);printf("%d %d\n",m.x,m.y);printf("%d %d\n",save->nowlx,save->nowly);if(save->putflag==true) {BeginBatchDraw();putimage(save->nowlx,save->nowly,&save->img3);save->nowlx=save->nowlx+m.x-save->m1x;save->nowly=save->nowly+m.y-save->m1y;save->m1x=m.x;save->m1y=m.y;getimage(&save->img3,save->nowlx,save->nowly,save->a,save->h);putimage(save->nowlx,save->nowly,&save->img2);EndBatchDraw();// 一次绘图出来,没有屏闪了}switch(m.message) {case WM_LBUTTONDOWN:if(m.x>save->nowlx&&m.x<save->nowlx+save->a&&m.y>save->nowly&&m.y<save->nowly+save->h) {save->putflag=true;
// 启动批复制粘贴
// getimage(&save->img2,save->nowlx,save->nowly,save->a,save->h);save->img2=ak;save->m1x=m.x;save->m1y=m.y;}break;case WM_LBUTTONUP:save->putflag=0;break;}}int main() {// 初始化绘图窗口initgraph(640, 480);IMAGE ak(1500,1500);IMAGE b;SetWorkingImage(&ak);setbkcolor(BLUE);cleardevice();setlinecolor(BLACK);rectangle(0,0,1499,1499);line(0, 0, 800, 1400);getimage(&b,0,0,150,150);SetWorkingImage();putimage(0,0,&ak);ExMessage m;while(1) {m=getmessage(EX_MOUSE);check(m,&save,ak);}_getch();closegraph();
}
然后缩小采样大小,在指定固定位置粘贴


对比代码可以知道数字变化,正负变化。
但是还有个bug,就是像刮刮乐一样的两个对角线在视口里,需要完全拖出图片再拖回来才能清空旧的对角线
bug穷举分析,目前没来得及还不能确定。
先放效果代码
#include<stdio.h>
#include<conio.h>
#include<graphics.h>
#include<windows.h>
struct pircle {IMAGE img2;IMAGE img3;const int orilx=0,orily=0;int nowlx=0,nowly=0;const int a=300,h=300;
// 原有图片的左上角坐标int m1x=0,m1y=0;int putflag=0;int drawflag=0;} save;void gameplace(IMAGE *ak) {SetWorkingImage(ak);setbkcolor(BLUE);cleardevice();setlinecolor(BLACK);rectangle(0,0,1499,1499);line(0, 0, 800, 1400);}
struct showplace{int x=100;int y=100;int a=300;int h=300;
}show; void check(struct ExMessage m,struct pircle *save,IMAGE ak,struct showplace *show) {printf("putflag = %d\n",save->putflag);printf("%d %d\n",m.x,m.y);printf("%d %d\n",save->nowlx,save->nowly);if(save->putflag==true) {SetWorkingImage();getimage(&save->img3,show->x,show->y,show->a,show->h);BeginBatchDraw();SetWorkingImage(&ak);putimage(save->nowlx,save->nowly,&save->img3);save->nowlx=save->nowlx-(m.x-save->m1x);save->nowly=save->nowly-(m.y-save->m1y);save->m1x=m.x;save->m1y=m.y;getimage(&save->img2,save->nowlx,save->nowly,save->a,save->h);// putimage(save->nowlx,save->nowly,&save->img2);SetWorkingImage();putimage(show->x,show->y,&save->img2);EndBatchDraw();// 一次绘图出来,没有屏闪了}switch(m.message) {case WM_LBUTTONDOWN:if(m.x>show->x&&m.x<show->x+show->a&&m.y>show->y&&m.y<show->y+show->h) {save->putflag=true;
// 启动批复制粘贴SetWorkingImage(&ak);getimage(&save->img2,save->nowlx,save->nowly,save->a,save->h);
// save->img2=ak;save->m1x=m.x;save->m1y=m.y;SetWorkingImage();}break;case WM_LBUTTONUP:save->putflag=0;break;}}int main() {// 初始化绘图窗口initgraph(640, 480);IMAGE ak(1500,1500);IMAGE b;gameplace(&ak);SetWorkingImage();putimage(0,0,&ak);setlinecolor(BLACK);rectangle(show.x,show.y,show.x+show.a,show.y+show.h);ExMessage m;while(1) {m=getmessage(EX_MOUSE);check(m,&save,ak,&show);}_getch();closegraph();
}
没有破案,但是刚刚解决了bug,把其中一行代码注释掉
注意check函数里有一行注释,“奇妙的bug......"
#include<stdio.h>
#include<conio.h>
#include<graphics.h>
#include<windows.h>
struct pircle {IMAGE img2;IMAGE img3;const int orilx=0,orily=0;int nowlx=0,nowly=0;const int a=300,h=300;
// 原有图片的左上角坐标int m1x=0,m1y=0;int putflag=0;int drawflag=0;} save;void gameplace(IMAGE *ak) {SetWorkingImage(ak);setbkcolor(BLUE);cleardevice();setlinecolor(BLACK);rectangle(0,0,1499,1499);line(0, 0, 800, 1400);}
struct showplace{int x=100;int y=100;int a=300;int h=300;
}show; void check(struct ExMessage m,struct pircle *save,IMAGE ak,struct showplace *show) {printf("putflag = %d\n",save->putflag);printf("%d %d\n",m.x,m.y);printf("%d %d\n",save->nowlx,save->nowly);if(save->putflag==true) {SetWorkingImage();getimage(&save->img3,show->x,show->y,show->a,show->h);BeginBatchDraw();SetWorkingImage(&ak);
// putimage(save->nowlx,save->nowly,&save->img3);
// 取消注释,就有奇妙的bug实现了刮刮乐效果 save->nowlx=save->nowlx-(m.x-save->m1x);save->nowly=save->nowly-(m.y-save->m1y);save->m1x=m.x;save->m1y=m.y;getimage(&save->img2,save->nowlx,save->nowly,save->a,save->h);// putimage(save->nowlx,save->nowly,&save->img2);SetWorkingImage();putimage(show->x,show->y,&save->img2);EndBatchDraw();// 一次绘图出来,没有屏闪了}switch(m.message) {case WM_LBUTTONDOWN:if(m.x>show->x&&m.x<show->x+show->a&&m.y>show->y&&m.y<show->y+show->h) {save->putflag=true;
// 启动批复制粘贴SetWorkingImage(&ak);getimage(&save->img2,save->nowlx,save->nowly,save->a,save->h);
// save->img2=ak;save->m1x=m.x;save->m1y=m.y;SetWorkingImage();}break;case WM_LBUTTONUP:save->putflag=0;break;}}int main() {// 初始化绘图窗口initgraph(640, 480);IMAGE ak(1500,1500);IMAGE b;gameplace(&ak);SetWorkingImage();putimage(0,0,&ak);setlinecolor(BLACK);rectangle(show.x,show.y,show.x+show.a,show.y+show.h);ExMessage m;while(1) {m=getmessage(EX_MOUSE);check(m,&save,ak,&show);}_getch();closegraph();
}
但是还没解决一开始屏幕上的对角线,只有点击之后,对角线才被覆盖。
按照上次悬浮窗的办法就是先覆盖一次。
复制粘贴就能跑,ctrl+右键实现拖动。刮刮乐效果解决方案还是注释掉check函数里某一行相同的代码。
#include<stdio.h>
#include<conio.h>
#include<graphics.h>
#include<windows.h>
struct pircle {IMAGE img2;IMAGE img3;const int orilx=0,orily=0;int nowlx=0,nowly=0;const int a=300,h=300;
// 原有图片的左上角坐标int m1x=0,m1y=0;int putflag=0;int drawflag=0;} save;struct showplace {int x=100;int y=100;const int a=300;const int h=300;} show;
void gameplace(IMAGE *ak) {SetWorkingImage(ak);setbkcolor(BLUE);cleardevice();setlinecolor(BLACK);rectangle(0,0,1499,1499);line(0, 0, 800, 1400);}void check(struct ExMessage m,struct pircle *save,IMAGE ak,struct showplace *show) {printf("putflag = %d\n",save->putflag);printf("%d %d\n",m.x,m.y);printf("%d %d\n",save->nowlx,save->nowly);if(save->putflag==true) {SetWorkingImage();getimage(&save->img3,show->x,show->y,show->a,show->h);BeginBatchDraw();SetWorkingImage(&ak);putimage(save->nowlx,save->nowly,&save->img3);save->nowlx=save->nowlx-(m.x-save->m1x);save->nowly=save->nowly-(m.y-save->m1y);save->m1x=m.x;save->m1y=m.y;getimage(&save->img2,save->nowlx,save->nowly,save->a,save->h);// putimage(save->nowlx,save->nowly,&save->img2);SetWorkingImage();putimage(show->x,show->y,&save->img2);EndBatchDraw();// 一次绘图出来,没有屏闪了}switch(m.message) {case WM_LBUTTONDOWN:if(m.x>show->x&&m.x<show->x+show->a&&m.y>show->y&&m.y<show->y+show->h&&m.ctrl) {save->putflag=true;
// 启动批复制粘贴SetWorkingImage(&ak);getimage(&save->img2,save->nowlx,save->nowly,save->a,save->h);
// save->img2=ak;save->m1x=m.x;save->m1y=m.y;SetWorkingImage();}break;case WM_LBUTTONUP:save->putflag=0;break;}}void draw(struct ExMessage m,struct pircle *save,struct showplace *show,IMAGE *ak) {// printf("draw = %d\n",save->drawflag);
// SetWorkingImage(ak);if(save->drawflag==true) {
// save.drawflag=1;putpixel(m.x,m.y,RGB(255,155,4));}switch(m.message) {case WM_LBUTTONDOWN:if(m.x>show->x&&m.x<show->x+show->a&&m.y>show->y&&m.y<show->y+show->h) {
//printf("m.x = %d\tm.y = %d\t%d\t%d\n",m.x,m.y,save->m1x,save->m1y);save->drawflag=true;// printf("drawflag = %d\n",save->drawflag);}break;case WM_LBUTTONUP:save->drawflag=false;
// printf("%d\n",save->drawflag);break;}}int main() {// 初始化绘图窗口initgraph(640, 480);IMAGE ak(1500,1500);IMAGE b(300,300);gameplace(&ak);getimage(&b,0,0,300,300);SetWorkingImage();putimage(0,0,&ak);putimage(100,100,&b);setlinecolor(BLACK);rectangle(show.x,show.y,show.x+show.a,show.y+show.h);ExMessage m;while(1) {m=getmessage(EX_MOUSE);check(m,&save,ak,&show);draw(m,&save,&show,&ak);}_getch();closegraph();
}这篇关于DevC++ easyx实现地图拖动,超过屏幕大小的巨大地图的局部显示在屏幕的方法——用悬浮窗的原理来的实现一个视口的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






