悬浮专题
Android实现悬浮按钮功能
《Android实现悬浮按钮功能》在很多场景中,我们希望在应用或系统任意界面上都能看到一个小的“悬浮按钮”(FloatingButton),用来快速启动工具、展示未读信息或快捷操作,所以本文给大家介绍... 目录一、项目概述二、相关技术知识三、实现思路四、整合代码4.1 Java 代码(MainActivi
CSS模拟 html 的 title 属性(鼠标悬浮显示提示文字效果)
《CSS模拟html的title属性(鼠标悬浮显示提示文字效果)》:本文主要介绍了如何使用CSS模拟HTML的title属性,通过鼠标悬浮显示提示文字效果,通过设置`.tipBox`和`.tipBox.tipContent`的样式,实现了提示内容的隐藏和显示,详细内容请阅读本文,希望能对你有所帮助... 效
Android 悬浮窗开发示例((动态权限请求 | 前台服务和通知 | 悬浮窗创建 )
《Android悬浮窗开发示例((动态权限请求|前台服务和通知|悬浮窗创建)》本文介绍了Android悬浮窗的实现效果,包括动态权限请求、前台服务和通知的使用,悬浮窗权限需要动态申请并引导... 目录一、悬浮窗 动态权限请求1、动态请求权限2、悬浮窗权限说明3、检查动态权限4、申请动态权限5、权限设置完毕后
elementUI table 给表头添加气泡显示(鼠标悬浮显示注释)
elementUI table 给表头添加气泡显示(鼠标悬浮显示注释) 前言:文档显示:(使用插槽,我看看到底是怎么个事儿)文档代码:修改后的效果:页面效果: 前言: 公司出现这样的需求,产品要求给表格的表头部分字段添加解释说明,让用户知道这个字段的详细含义。之前倒是没有遇到过类似的问题,并不清楚怎么添加,于是去看element UI 组件文档。 element UI 文档
类似antdesign悬浮按钮上浮小动画【已验证,正常运行】
以下是基于vue2的完整代码,习惯用vue写了,如果是其他框架复制div和css就行 部分代码来自我搭建的GPT4o/Claude <template><div class="progress-container"><div class="circlenav-container"><div class="circle-nav-list" :class="{'fade-in':showCircl
使用悬浮窗居中的问题 -- 有效果图
今天写了个全局可以弹出的悬浮窗来显示重要提示,结果自己把自己绕进去了,一直居中不生效,最后恍然大悟,是全屏状态下背景是透明的,都全屏铺满了,还咋居中啊,解决方法是内部在套一层布局,随便指定位置即可 ,另外这里的文字可以自动滚动显示,下面是截图和关键代码: 效果图: 布局文件:关键是第二个RelativeLayout 的 android:layout_centerInParent="t
Echarts:鼠标悬浮防止溢出
一、创建方法 onChartMouseMove(params) {var points = myChart.getModel().getSeriesByIndex(0).getData()._itemLayouts;var mousePoint = [params.event.event.clientX, params.event.event.clientY];var activePoint;v
Android解决悬浮按钮在魅族机上的适配问题
前提:使用的悬浮按钮是https://github.com/makovkastar/FloatingActionButton,使用它的原因在于它只需一句话就将悬浮按钮与列表(https://github.com/iwgang/FamiliarRecyclerView)关联在一起,那就是 但是:近期在测试提交的bug中看到这个问题,在有些机型的手机上悬浮按钮挡住了列表中的文字显示 (如下图
Android爬坑-悬浮窗显示位置问题
需求是实现一个悬浮窗,这里使用了WindowManager mWindowManager = (WindowManager) mContext.getSystemService(Context.WINDOW_SERVICE);mLayoutParams = new WindowManager.LayoutParams();if (Build.VERSION.SDK_INT >= Build.
悬浮翻译软件有哪些?试试这些利器
在观看外国电影或电视剧的奇幻旅程中,面对字幕如流星般划过屏幕,是否渴望能即时捕捉每一个细微的情感涟漪与幽默火花,让体验更加完整无憾? 此刻,无需再为语言障碍而烦恼!悬浮翻译器电脑版作为你贴心的跨文化导航者,不仅能在你浏览时悄无声息地提供翻译支持,更无需繁琐的界面切换,让你在享受异国文化的盛宴时,自由穿梭于语言的海洋,轻松解锁每一个精彩瞬间,让快乐与理解同在! 软件①:同声传译王 ★☆悬浮
悬浮标题Listview的简单做法
在Listview里面添加一个长的和要悬浮的项长的一模一样的项。 需要悬浮的项先隐藏,当长的一模一样的listview中的项离开屏幕后就将悬浮项显示。 注意各个控件的排放顺序。 mGroupListView.addHeaderView(View.inflate(getActivity(), R.layout.fragment_friend_header, null)); mGroup
c#透明悬浮球实现 从零开始用C#写一个桌面应用程序(三)
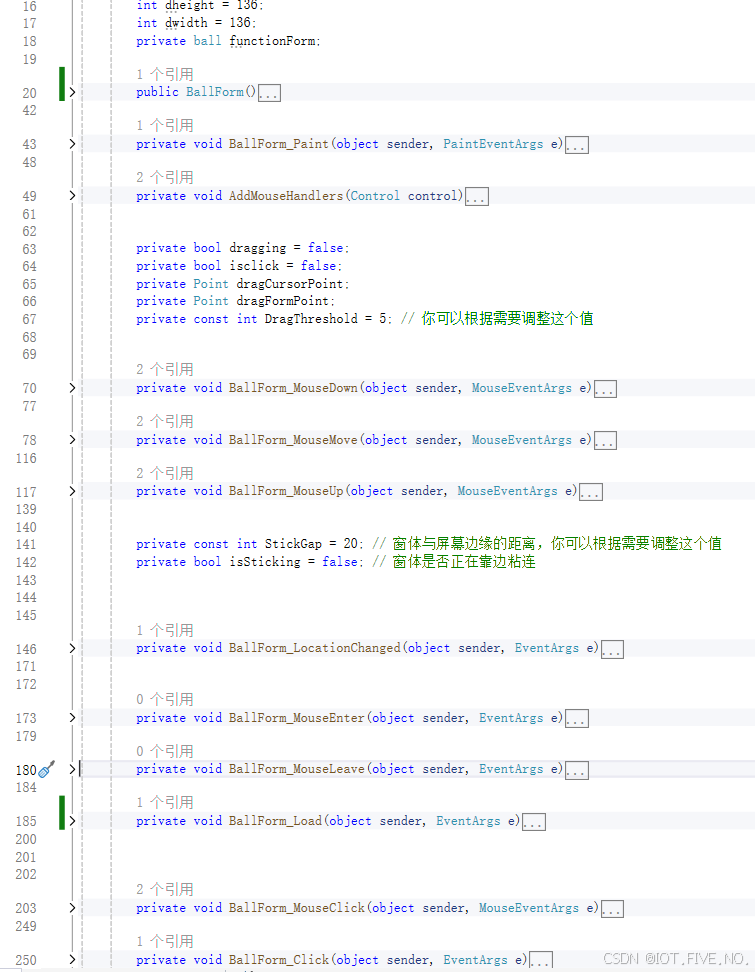
目标:透明悬浮球 记录日期:20240308 要求基础:C#语言基础部分事件与委托,c#桌面程序基础操作 注:可见前文 http://t.csdnimg.cn/9uWK8 今天开始做一个悬浮球软件。本以为最难的是让悬浮球的具体功能,没想到卡在如何让悬浮球变成一个完整圆形并且实现透明这件事情上了。 创建悬浮球 创建两个c#界面分别对应悬浮球和点击之后打开的菜单。 变成圆形
Qml 实现仿前端的 Notification (悬浮出现页面上的通知消息)
【写在前面】 经常接触前端的朋友应该经常见到下面的控件: 在前端中一般称它为 Notification 或 Message,但本质是一种东西,即:悬浮弹出式的消息提醒框。 这种组件一般具有以下特点: 1、全局/局部显示:它不依赖于具体的页面元素,可以在整个页面的任意位置显示。 2、自动消失:默认情况下
掌握微信小程序悬浮框技巧,提升互动新境界!
最近几年,微信小程序广受欢迎,很多企业和开发者都开始开发自己的小程序。但是,想要吸引用户使用小程序、提高用户使用体验,不仅需要良好的功能,还需要考虑界面设计及用户交互。本文将介绍如何使用 PHP 实现微信小程序中的悬浮框效果,为小程序添加新的交互方式。 一、悬浮框的作用 悬浮框是指一种浮动于网页或应用程序之上的悬浮窗口,常用于小工具、公告、广告等功能。在微信小程序中,悬浮框可以用来: 提醒用户
有没有屏幕悬浮翻译软件?打开窗口即可实时翻译
随着#高考结束该出发看世界了#这一话题的火热,对于不能远行的朋友,网上冲浪是了解世界的好方式。 然而,面对外语网页、资料或视频,英语不流利的小伙伴可能会有些困扰。别急,悬浮翻译软件能帮你将屏幕上的外语文字即时翻译成中文,让你轻松获取信息。 想知道悬浮翻译app下载哪个好?继续阅读,发现你的翻译神器,让语言不再是障碍。 悬浮翻译神器①//同传传译王 ﹝功能优势﹞ - 支持双语对照,覆盖
HarmonyOS Next 系列之可移动悬浮按钮实现(六)
系列文章目录 HarmonyOS Next 系列之省市区弹窗选择器实现(一) HarmonyOS Next 系列之验证码输入组件实现(二) HarmonyOS Next 系列之底部标签栏TabBar实现(三) HarmonyOS Next 系列之HTTP请求封装和Token持久化存储(四) HarmonyOS Next 系列之从手机选择图片或拍照上传功能实现(五) HarmonyOS Next
Vue如何实现鼠标悬浮时,展示与隐藏弹窗的功能
如果你需要鼠标在元素和弹窗上时保持弹窗显示,而鼠标离开这两者时隐藏弹窗,你可以使用一个稍微复杂的逻辑来处理鼠标的进入和离开事件。 这通常涉及到延时关闭弹窗,以便给用户足够的时间从元素移动到弹窗上,而不触发弹窗关闭。以下是一个实现的例子:(这个例子简单,效果还非常好) <template><div><!-- 悬停目标元素 --><div @mouseenter="delayedOpen" @mo
openlayers 点击多边形弹框,高亮多边形,自定义属性传递,鼠标悬浮多边形上动态修改鼠标样式
本篇介绍一下使用openlayers点击多边形弹框,高亮多边形,自定义属性传递,鼠标悬浮多边形上动态修改鼠标样式 1 需求 加载天地图,polygon传递自定义属性标悬浮在polygon上,根据自定义属性,动态修改鼠标样式为pointer点击polygon,根据自定义属性,高亮,弹框 2 分析 主要是 openlayers 中 地图事件,overlay等功能的使用 为vectorSou
android之WindowManager悬浮框
文章目录 阐述悬浮框的实现AndroidManifest配置使用方法 阐述 Window的类型大致分为三种: Application Window 应用程序窗口、Sub Window 子窗口、System Window 系统窗口 窗口类型图层值(type)Application Window1~99Sub Window1000~1999System Window2000~299
Element-UI - 解决el-table中图片悬浮被遮挡问题
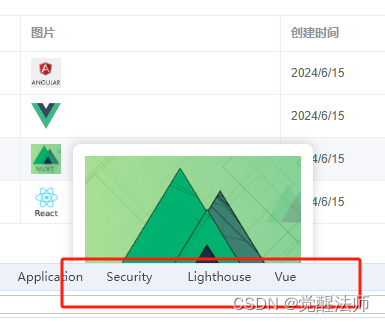
在开发中,发现element-ui在el-table中添加图片悬浮显示时,会被单元格遮挡的问题。通过查询得到的解决办法,大多是修改.el-table类中相关样式属性,但经过验证发现会影响到其他正常功能的使用。对于此问题解决其实也并不难,将悬浮图片放在body节点下,通过定位显示即可。所以对于此问题,将通过Vue.directive钩子函数,自定义弹框来实现。 一、Vue.di
ListView悬浮Header的简单实现
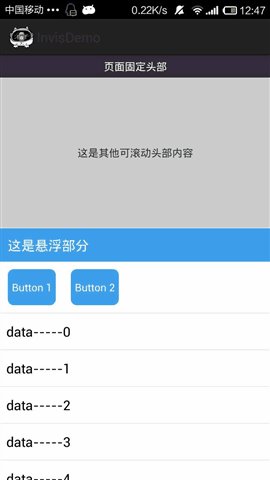
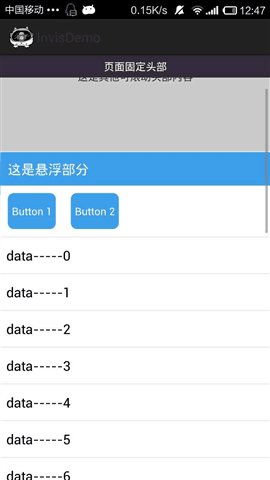
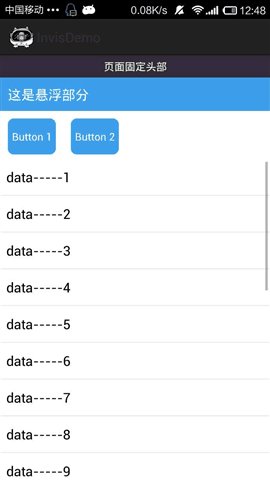
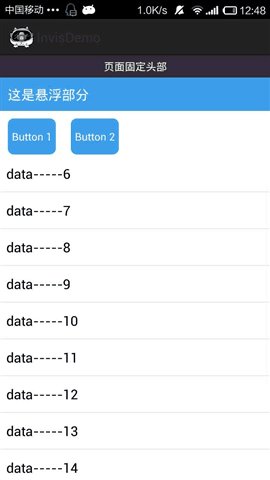
ListView悬浮Header的简单实现 需求 如图,在某些情况下,我们可能会需要设计这样一种页面——页面中含有一个ListView,且要求页面中某一可滚动部分需要保持一直可见,即不会被滚动到屏幕之外,像是悬浮在页面上一样。 (如自定义布局的ListView标题栏,或者导航栏等) 有一个简单的实现方法就是,将其他可滚动部分、悬浮部分都作为ListView的header添加到ListV
利用WindowManager实现悬浮窗
项目中有个需求做来去电弹屏(本文没有谈及具体实现来电弹屏),其中一个可行的方案是:利用BroadcastReceiver广播监听来电去电,然后启动服务加载布局、设置视图xy参考点、监听触摸事件去更新视图,从而实现弹屏。因为它是悬浮在父类window的窗体,因此我们又称之为悬浮窗。效果图如下: 在做项目时有些不懂的地方,带着困惑查看相关文档与资料,发现核心在于WindowManager
相对与绝对布局:悬浮的提示框页面
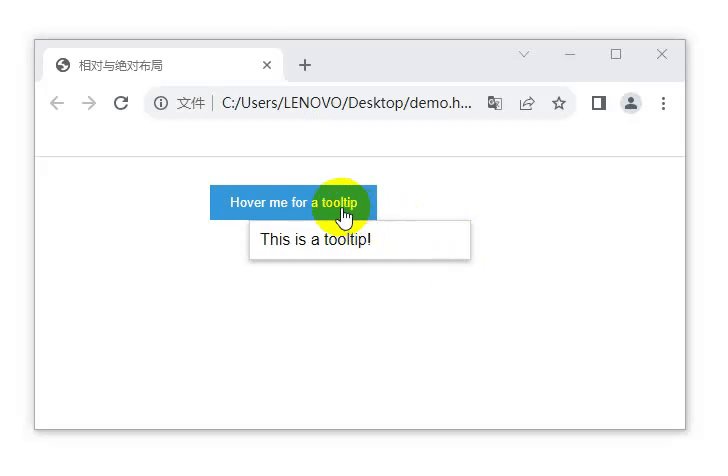
目录 任务描述 相关知识 HTML和CSS基础: 盒子模型: 定位: 伪类: 编程要求 任务描述 在本关中,你需要创建一个简单的HTML页面,其中包括一个按钮。当鼠标悬停在按钮上时,会显示一个浮动的提示框(tooltip),提示框的样式和位置需要按照提供的CSS样式来设计。 完成任务后之后,基本页面效果如下: 相关知识 HTML和CSS基础: HTML:用
【实践功能记录6】表格列悬浮展示tooltip信息
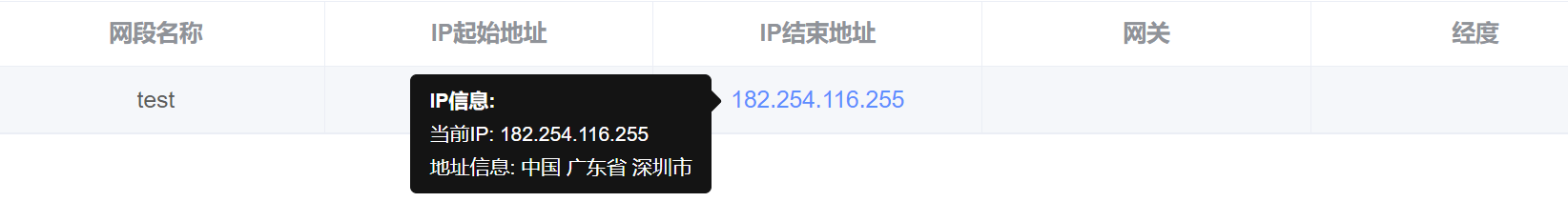
需求描述: 鼠标悬浮在表格的IP字段上时,使用tooltip展示IP信息,如图: 1.封装根据IP展示信息的组件 请求接口获取IP信息,注意请求接口时防抖 <!-- 根据IP展示资产信息 --><template><div><el-tooltip placement="left" trigger="hover" :show-after="500"><template #conte
Web前端右侧悬浮:实现技巧与深度解析
Web前端右侧悬浮:实现技巧与深度解析 在Web前端开发中,右侧悬浮功能作为一种常见的交互设计元素,能够为用户提供便捷的操作入口,提升用户体验。然而,实现这一功能却并非易事,需要开发者掌握一定的技巧和方法。本文将从四个方面、五个方面、六个方面和七个方面,对Web前端右侧悬浮功能进行深入解析,帮助开发者更好地实现这一功能。 一、四个方面:右侧悬浮的基本构成与原理 右侧悬浮功能主要由触发元素、悬