地图专题
使用Folium在Python中进行地图可视化的操作指南
《使用Folium在Python中进行地图可视化的操作指南》在数据分析和可视化领域,地图可视化是一项非常重要的技能,它能够帮助我们更直观地理解和展示地理空间数据,Folium是一个基于Python的地... 目录引言一、Folium简介与安装1. Folium简介2. 安装Folium二、基础使用1. 创建
无人叉车3d激光slam多房间建图定位异常处理方案-墙体画线地图切分方案
墙体画线地图切分方案 针对问题:墙体两侧特征混淆误匹配,导致建图和定位偏差,表现为过门跳变、外月台走歪等 ·解决思路:预期的根治方案IGICP需要较长时间完成上线,先使用切分地图的工程化方案,即墙体两侧切分为不同地图,在某一侧只使用该侧地图进行定位 方案思路 切分原理:切分地图基于关键帧位置,而非点云。 理论基础:光照是直线的,一帧点云必定只能照射到墙的一侧,无法同时照到两侧实践考虑:关
全英文地图/天地图和谷歌瓦片地图杂交/设备分布和轨迹回放/无需翻墙离线使用
一、前言说明 随着风云局势的剧烈变化,对我们搞软件开发的人员来说,影响也是越发明显,比如之前对美对欧的软件居多,现在慢慢的变成了对大鹅和中东以及非洲的居多,这两年明显问有没有俄语或者阿拉伯语的输入法的增多,这要是放在2019年以前,一年也遇不到一个人问这种需求场景的。 地图应用这块也是,之前的应用主要在国内,现在慢慢的多了一些外国的应用场景,这就遇到一个大问题,我们平时主要开发用的都是国内的地
Imageview在百度地图中实现点击事件
1.首先第一步,需要声明的全局有关类的引用 private BMapManager mBMapMan; private MapView mMapView; private MapController mMapController; private RadioGroup radiogroup; private RadioButton normalview; private RadioBu
ArcGIS Pro SDK (十三)地图创作 3 特殊图层
ArcGIS Pro SDK (十三)地图创作 3 特殊图层 文章目录 ArcGIS Pro SDK (十三)地图创作 3 特殊图层1 高程表面图层1.1 创建具有地表图层的场景1.2 创建新的高程表面1.3 将自定义高程表面设置为 Z 感知图层1.4 将高程源添加到现有高程表面图层1.5 从地图中获取高程表面图层和高程源图层1.6 查找高程表面图层1.7 移除高程表面图层1.8 从曲面获
激光SLAM如何动态管理关键帧和地图
0. 简介 个人在想在长期执行的SLAM程序时,当场景发生替换时,激光SLAM如何有效的更新或者替换地图是非常关键的。在看了很多Life-Long的文章后,个人觉得可以按照以下思路去做。这里可以给大家分享一下 <br/> 1. 初始化保存关键帧 首先对应的应该是初始化设置,初始化设置当中会保存关键帧数据,这里的对应的关键帧点云数据会被存放在history_kf_lidar当中,这个数据是和
产品地图经典案例,为盲人设计一款闹钟
在产品设计的旅程中,复杂程度往往超乎你的想象。从理解产品设计的初衷,到制定具体目标,再到解决实际问题,这一过程涉及许多环节。以下是如何通过即时设计在线白板高效绘制产品地图,以便更好地进行产品设计的具体示例——为盲人设计一款闹钟。 即时设计在线白板是一个高效便捷的可视化工具,可以帮助团队更好地协作和整理思路。我们将通过实际案例来展示如何使用它绘制产品地图。https://js.design/?so
Uber开发的地图网格化的包h3
通常使用规则化的网格包括三角形,正方形和六边形。三角形或正方形的网格与其相邻的网格中心距离不同,而六边形则没有此种情况,因此,h3使用的是六边形网格. 地图的网格划分以南京为例子 api文档 https://github.com/uber/h3-py https://h3geo.org/docs/community/bindings 在这里插入图片描述h3包地图划分级别,第一列是边长 H3 P
echarts地图绘制并实现下钻功能
本文参考网址 使用echarts地图需要先准备好echarts地图渲染需要的json数据,数据可以从阿里云地址中下载自己需要的,下载之后直接引入即可使用,本文针对全国地图做一个简单的demo 阿里云界面如图 // 1、准备echarts地图容器<div class="map" ref="myChart" style="width:500px;height:500px;"></div>//
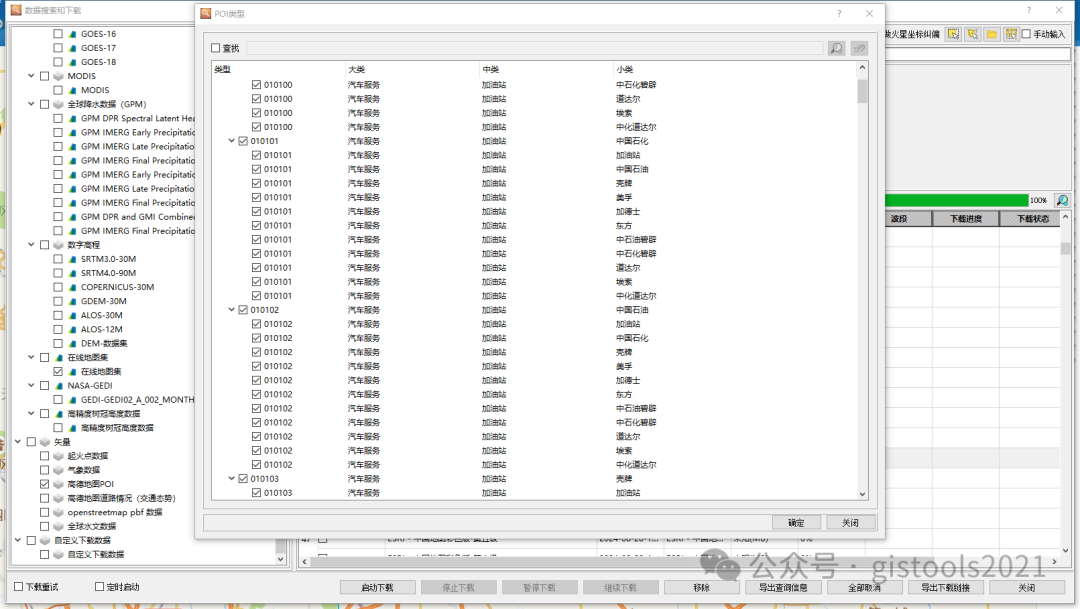
geodatatool(地图资源工具)3.8
geodatatool(地图资源工具)3.8(新)修复更新,修复更新包括: 1.优化在线地图多线程下载及用户体验。 注意:在线地图下载与背景地图显示用的是同样的源,所以在线地图是否能下载,可以先测试主地图背景地图是否能展示。如背景地图能展示,则该在线地图也能下载! 在线地图数据源可根据需要添加,且数据下载具有缓存功能,所有在线数据无论访问还是下载。都会在本地缓存。所以
Mapmost让你实现地图标注自由
最近在勤勤恳恳(moyuhaushui)搬砖之余,偶然间看到一个在线古籍图书馆,虽然对文言文阅读的心理障碍不亚于英文阅读理解,但网站中有很多历史图集还是引起了兴趣。比如这幅《水经注图》,顺藤摸瓜的瞧,才理解《水经注图》是以《水经注》为基础绘制的一部历史地理地图集,由清代杨守敬与熊会贞编绘。而我们课本中学过的《三峡》取自《水经注》,由北魏地理学家郦道元所撰,《水经注》名为对《水经》的注解,但实际上是
百度地图SDK Android版开发 10 InfoWindow
百度地图SDK Android版开发 10 InfoWindow 前言InfoWindow 相关类和接口BaiduMap类InfoWindow 类构造方法gettersetterOnInfoWindowClickListener 接口 InfoWindowAdapter 相关类和方法BaiduMap类InfoWindowAdapter 接口Marker 类 示例界面布局MapInfoWin
superMap mapboxgl初始化地图时,地图旋转api与设置地图中心api,同时进行无法完成实现效果
superMap mapboxgl初始化地图是,地图旋转api与设置地图中心api,同时进行无法完成实现效果 map = new mapboxgl.Map({center: [113.29840006822727, 23.395243424972175]})map.on("load", () => {map.rotateTo(-75)map.easeTo({center: [lng, lat]
superMap mapboxgl 跳转其他页面并改变浏览器窗口大小,在跳回地图页面,地图大小异常,变为300*400大小。
superMap mapboxgl 跳转其他页面并改变浏览器窗口大小,在跳回地图页面,地图大小异常,变为300*400大小。 window.addEventListener("resize", onResize)const onResize = () => {map.resize()}添加监听事件,调用地图api,resize()。
在百度地图API开发中已知两个点之间的经纬度坐标计算其距离
以往网上给出了计算方法,但是double类型的数后面有很多位小数,现在给出一个函数,其值跟百度地图APP软件的距离一样 public String getLatLngDistance(LatLng start, LatLng end){ //自己实现距离算法: /** * 计算两点之间距离 * @param start * @param end * @return
Echarts实现下钻地图
问题来源 项目需要echarts进行地图响应,大致是点击区域就将该区域放大,实现交互,经过对Echarts2的例子研究,使用geoselectedchanged事件应该能达到效果。 数据 所用数据均可从Echarts下载。 guangxi.js——包含广西及下属区域的geojson nanning.js——只有南宁边界的geojson,由于select选择返回的name属性是
天地图与谷歌的对比及偏移问题
问题来源 在天地图官网发现遥感图跟自己的标注图层对不上,因此开始怀疑有偏移问题。这个图上很明显看到两个图层的道路对不上。 但谷歌的底图跟天地图的标注结合的非常好,因此开始怀疑偏移问题。 而且很明显的,请对比 http://t0.tianditu.cn/img_c/wmts?service=wmts&request=GetTile&version=1.0.0&
利用MBTiles技术原理减轻离线地图的存储量
问题来源 已切好的地图瓦片存放在文件系统中,会产生大量的文件碎片,占用空间会比实际容量大很多。 MBTiles原理 利用数据表里的byte来存储图片,使用时通过查询数据表就可以读取图片,优点是大大减少存储量,缺点是大量的查询会拖慢服务器,较适合离线地图使用。 java代码 文件的内容输出成字节流 /*** 获得指定文件的byte数组 * @para
openlayer绘图时禁止移动地图的两种方式
问题来源 出于防误操作的关系,我考虑到在地图绘制时禁止掉拖动地图的操作,在绘制结束才恢复回来。但直接用openlayer的Interaction的DragPan注册控件行不通,由此我实验得到以下两种方法。 方法一:利用draw里的freehand模式 核心就是多加入两个属性来限制draw的应用范围。 new ol.interaction.Draw({condition: ol.e
简易版谷歌系瓦片下载(天地图为例)
问题来源 项目需要瓦片作为离线底图,所以便写个简易的方法。大神们可以在这个基础上改进。 代码 package tile;import java.io.DataInputStream;import java.io.DataOutputStream;import java.io.File;import java.io.FileOutputStream;import java.io.
openlayer实现仿各大地图的标注点触碰样式变换
关键 经过反复的实验,成功的关键是利用select控件来改变样式,同时要注意避免因select的注册而锁住地图。 代码 记住要用styleFunction来写入样式,同时注意不能单独设置要素的样式,一旦设置无法再转换。 var select = new ol.interaction.Select({condition: function(evt) {return evt.orig
Qt/C++百度地图/高德地图/天地图/腾讯地图/谷歌地图/加载绘图工具栏
一、前言说明 在地图中提供一个绘图工具栏,可以便捷的在地图上添加各种覆盖物,比如折线、多边形、矩形、圆形等,然后可以获取这些覆盖物的路径以及中心点等属性。这里有几个小插曲,比如百度地图gl版本默认不提供这个功能,是通过引入第三方的开源的js文件来实现的。还有个惊喜就是天地图一开始也以为没有这个功能,翻遍了文档才发现提供了militarySymbols这个控件,非常强大,居然提供了几十种形状,而且
地图高 德 多个Marker标记自动缩放全部显示在屏幕中
LatLngBounds.Builder boundsBuilder = new LatLngBounds.Builder();//存放所有点的经纬度 for(int i=0;i<markers.size();i++){ boundsBuilder.include(markers.get(i).getPosition());//把所有点都include进去(LatLng类型) } aM
Flutter继承高德地图 首次定位数据不显示
刚开始申请定位权限是 static Future<bool> requestPermission() async {final permissions = await PermissionHandler().requestPermissions([PermissionGroup.locationWhenInUse]);if (permissions[PermissionGroup.locatio