拖动专题
C#自定义控件的放置与拖动
1、自定义控件 using System;using System.Collections.Generic;using System.ComponentModel;using System.Drawing;using System.Drawing.Drawing2D;using System.Linq;using System.Text;using System.Threading
用鼠标拖动终端cmd 会产生ctrl-C中断,导致程序终止
电脑上用vnc或者mstsc登陆远程服务器,只要一用鼠标拖动终端的窗口,就会产生一个^C中断,就像按下了Ctrl-C一样,导致正在运行的程序终止。用鼠标选定内容后复制或者拖动滚动条也会出现同样的问题。 对此问题的解决方案是,将WIN上运行的各种词典关闭屏幕取词! 也有可能是系统上的某个软件影响到了远端的cmd上的运行,可以全部关闭测试。
Qt QGraphicsView实现图片放缩、鼠标拖动移动、鼠标点位置放大缩小_图片查看
QtQGraphicsView实现图片放缩、鼠标拖动移动、鼠标点位置放大缩小 头文件: #ifndef TIMGWIDGET_H#define TIMGWIDGET_H#include <QGraphicsItem>#include <QMainWindow>#include <QObject>#include <QWidget>// class TImgWidget : pub
仿华为车机UI--图标从Workspace拖动到Hotseat同时保留图标在原来位置
基于Android13 Launcher3,原生系统如果把图标从Workspace拖动到Hotseat里则Workspace就没有了,需求是执行拖拽动作后,图标同时保留在原位置。 实现效果如下: 实现思路: 1.如果在workspace中拖动,则保留原来“改变图标位置”的功能 2.如果拖拽到Hotseat,则添加到Hotseat的同时也在原来位置复制一个一样的View 3.每次改变
阿里云的记忆播放与进度条不允许拖动disableSeek需求同时存在
阿里云的记忆播放与进度条不允许拖动disableSeek需求同时存在 需要阿里云的记忆播放的源码修改 1.手动关闭进度条禁用方法 2.player.seek先跳转到指定的位置 3.手动开启进度条禁用添加延时100 100毫秒中记忆播放已经跳转到指定位置,然后进度条不允许拖动disableSeek也执行 let memoryVideoTime = this.getVideoTime(memor
C# wpf 无边框窗口实现拖动调整大小
WPF拖动改变大小系列 第一节 Grid内控件拖动调整大小 第二节 Canvas内控件拖动调整大小 第三节 窗口拖动调整大小(本章) 第四节 附加属性实现拖动调整大小 第五章 拓展更多调整大小功能 文章目录 WPF拖动改变大小系列前言一、如何实现?1.继承Adorner2.使用Thumb3.实现拖动逻辑 二、完整代码三、使用示例总结 前言 在《C# wpf Grid中
C# wpf Grid中实现控件拖动调整大小
WPF拖动改变大小系列 第一节 Grid内控件拖动调整大小(本章) 第二节 Canvas内控件拖动调整大小 第三节 窗口拖动调整大小 第四节 附加属性实现拖动调整大小 第五章 拓展更多调整大小功能 文章目录 WPF拖动改变大小系列前言一、功能说明二、如何实现?1.继承Adorner2.使用Thumb3.实现拖动逻辑 三、完整代码四、使用示例总结 前言 在《C# wpf
C# wpf Canvas中实现控件拖动调整大小
WPF拖动改变大小系列 第一节 Grid内控件拖动调整大小 第二节 Canvas内控件拖动调整大小(本章) 第三节 窗口拖动调整大小 第四节 附加属性实现拖动调整大小 第五章 拓展更多调整大小功能 文章目录 WPF拖动改变大小系列前言一、功能说明二、如何实现?1.继承Adorner2.使用Thumb3.实现拖动逻辑 三、完整代码四、使用示例总结 前言 我们做图片编辑工
C# wpf 附加属性实现任意控件(包括窗口)拖动
系列文章目录 第一章 Grid内控件拖动 第二章 Canvas内控件拖动 第三章 任意控件拖动 第四章 窗口拖动 第五章 附加属性实现任意拖动(本章) 第六章 拓展更多拖动功能 文章目录 系列文章目录前言一、如何实现?1.定义附加属性2.整合功能3.关联功能 二、完整代码三、使用示例1.拖动控件(1)、Grid内控件拖动(2)、Canvas内控件拖动(3)、其他任意控件拖动 2.拖动
C# wpf 实现任意控件拖动
系列文章目录 第一章 Grid内控件拖动 第二章 Canvas内控件拖动 第三章 任意控件拖动(本章) 第四章 窗口拖动 第五章 附加属性实现任意拖动 第六章 拓展更多拖动功能 文章目录 系列文章目录前言一、如何实现?1.注册鼠标事件2.记录位置3.跟随鼠标移动4.恢复标识 二、示例总结 前言 在《C# wpf 实现Grid内控件拖动》和《C# wpf 实现Canva
Visual Studio 设置窗体控件,随窗体拖动变化大小
前几天做NCRE项目的时候遇到了问题,项目的目的是这样的:考生在使用的过程中,更想通过拖动主窗体放到合适的位置,来方便自己答题。那么问题来了~~~ 问题重现 就原来的项目窗体来看,举个例子来说,窗体原来是这个样子的: 下面来看运行后,如果我想要拖动窗体,拖动之后的效果:
Android webview背景设置为透明无效 拖动时背景闪烁黑色
Adndroid 2.X的设置 webview是一个使用方便、功能强大的控件,但由于webview的背景颜色默认是白色,在一些场合下会显得很突兀(比如背景是黑色)。 此时就想到了要把webview的背景设置为透明,这样就可以与其背景融为一体。 在2.X的平台下,一般设置webview背景为透明的方法如下: mWebView.setBack
优雅地实现RecycleView的点击、拖动、和侧滑删除
优雅地实现RecycleView的点击、拖动、和侧滑删除 自从发布了RecycleView之后,可以很方便的实现列表数据展示,同时只需要指定LayoutManager就可以实现列表、瀑布流、表格布局的无缝切换。RecycleView的所有东西都很美好,但是它没有提供像ListView那样的单击item的接口,都是通过对ViewHolder实现OnclickListener来实现单击事件。这里发现
[iOS]XIB拖动控件时报错
使用xib创建的UICollectionReusableView,拖动控件时发生报错: *** Terminating app due to uncaught exception 'NSUnknownKeyException', reason: '[<NSObject 0x1d4013cf0> setValue:forUndefinedKey:]: this class is not key v
vue, 左右布局宽,可拖动改变
1:建立一个draggableMixin.js 混入的方式使用 2:代码如下draggableMixin.js export default {data() {return {leftWidth: 330,isDragging: false,startX: 0,startWidth: 0,};},methods: {startDragging(e) {this.isDragging = tr
QT自定义标题栏窗口其一:实现拖动及可拉伸效果
1、效果 2、核心代码 #include "widget.h"#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(paren
微信小程序canvas拖动卡顿问题解决方法
微信小程序canvas拖动卡顿解决@handleTouchMove 问题:滑动严重卡顿。 分析: 可能是**@handleTouchMove执行太快**,使用计时器控制执行速度,明显变流畅,上滑很流畅,但是下滑依旧卡顿。 handleTouchMove(e) {if (!this.isReDraw) {.......setTimeout(() => { // 控制执行速度this.isReD
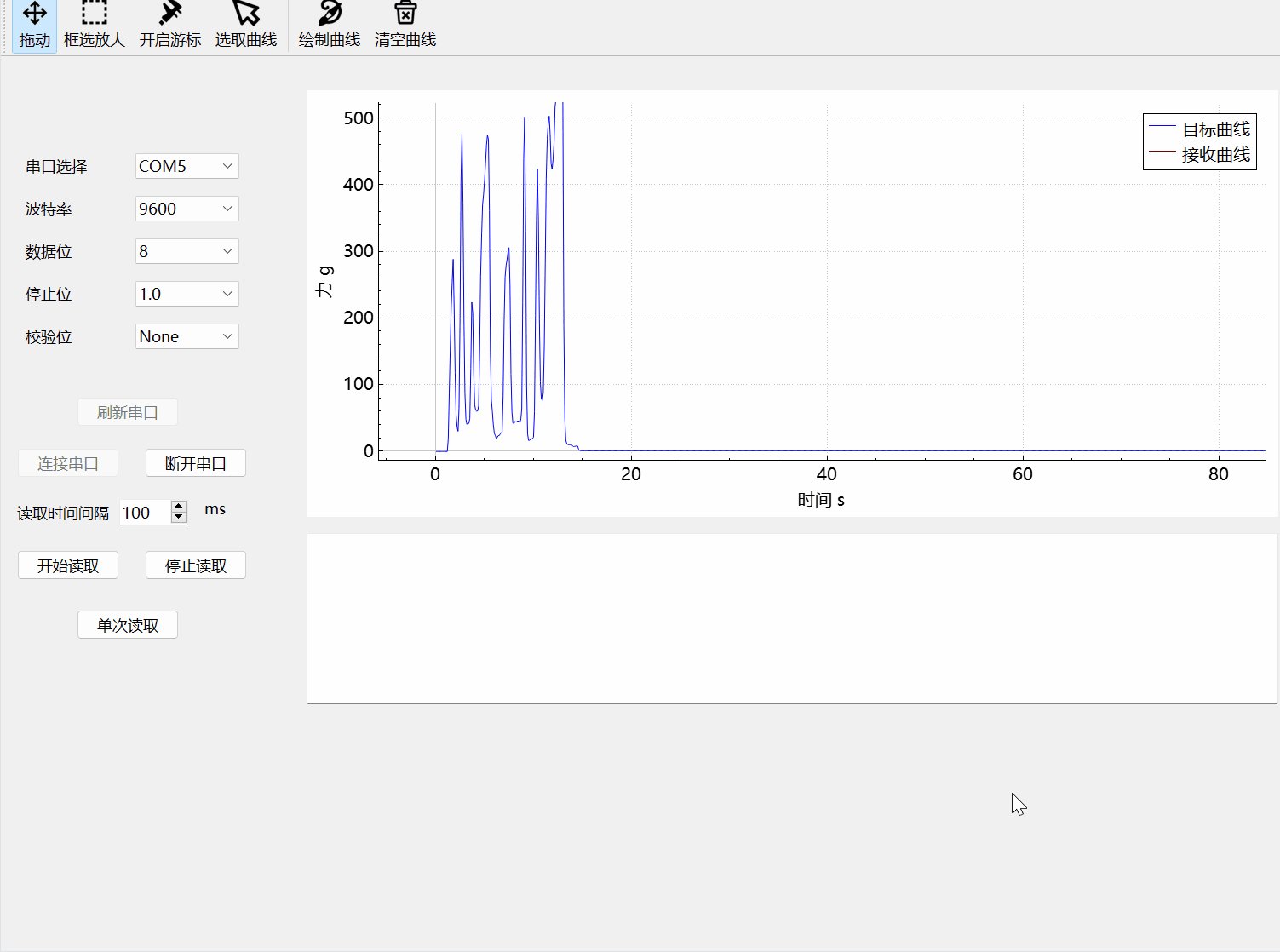
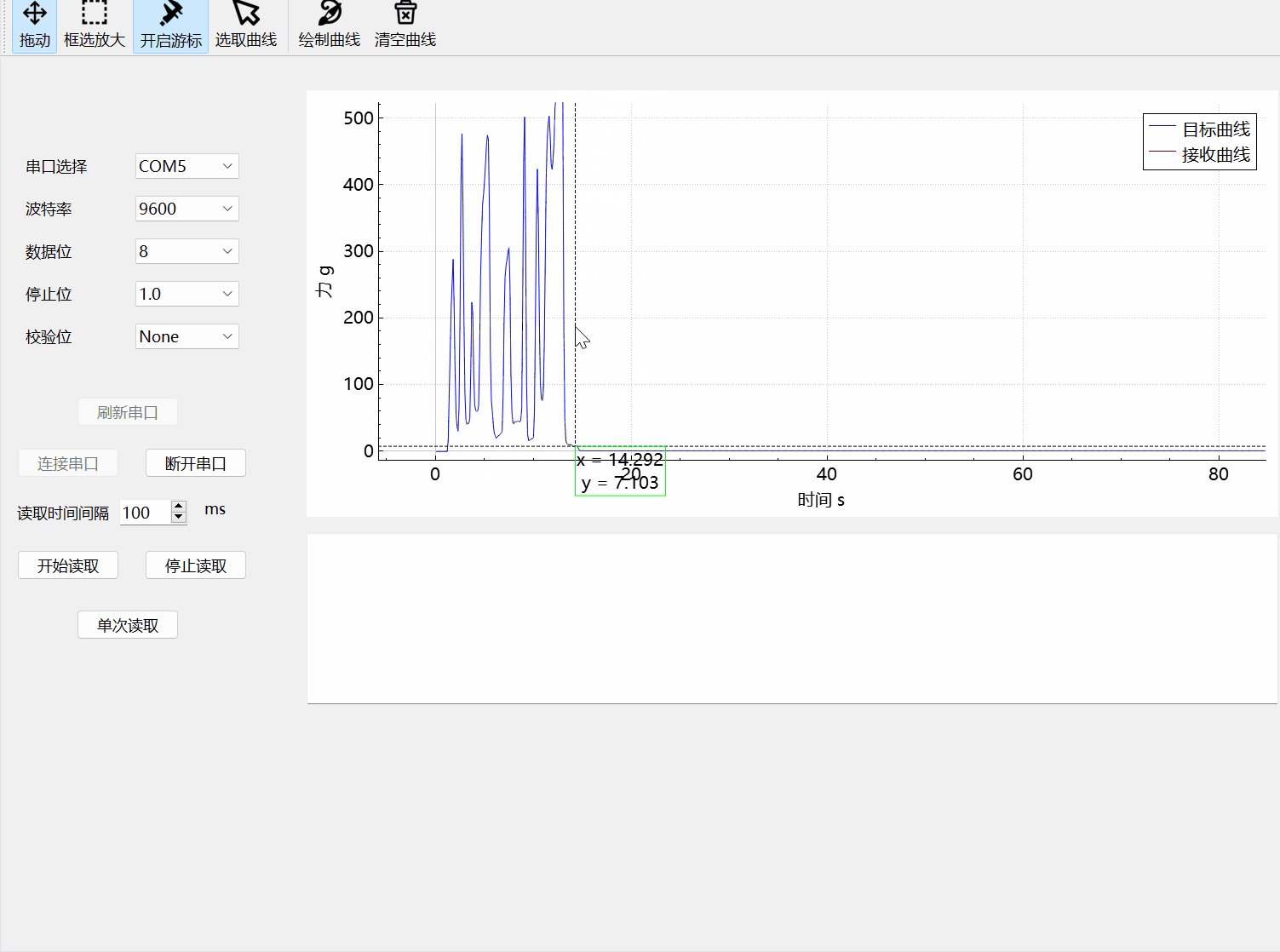
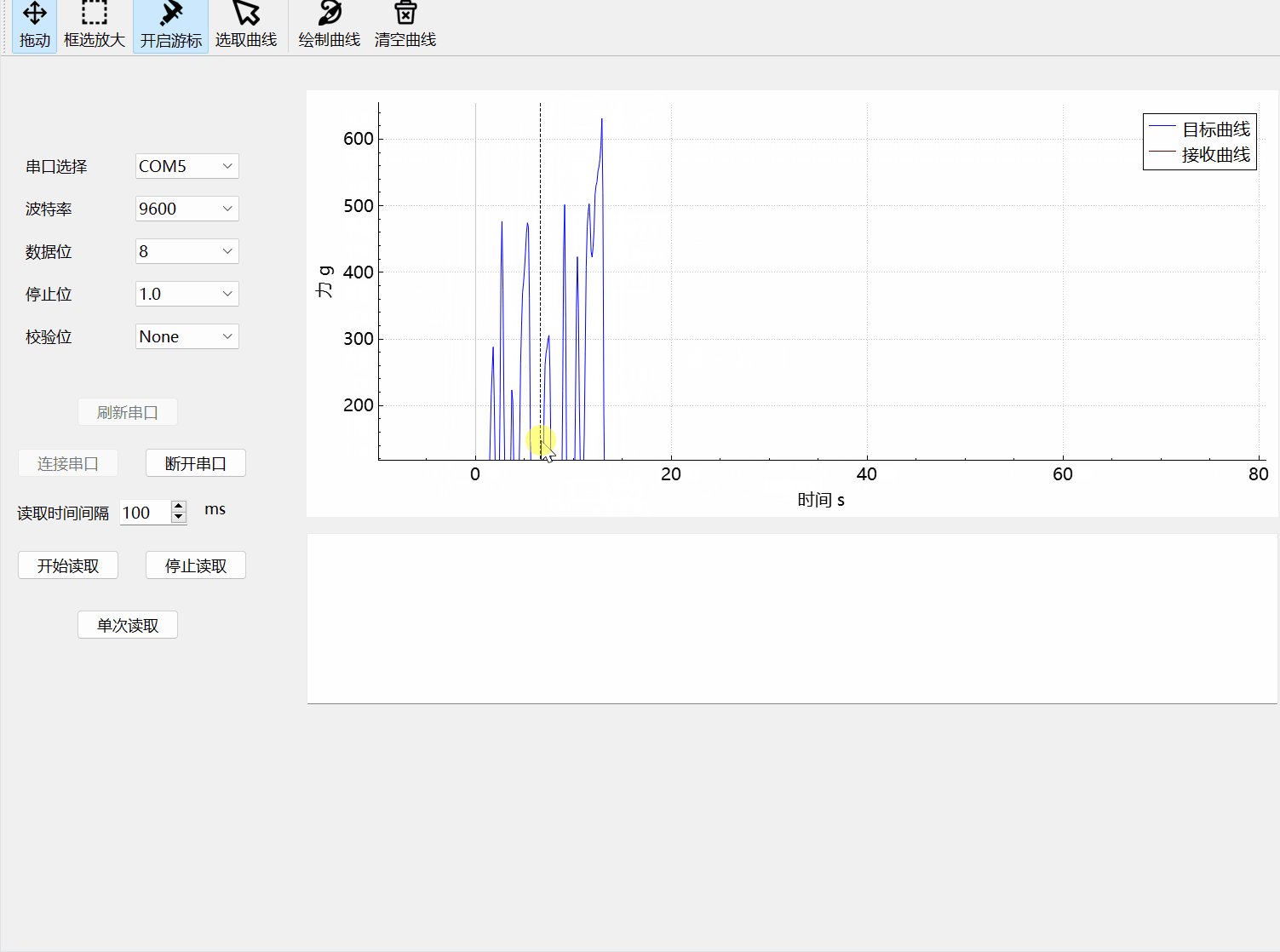
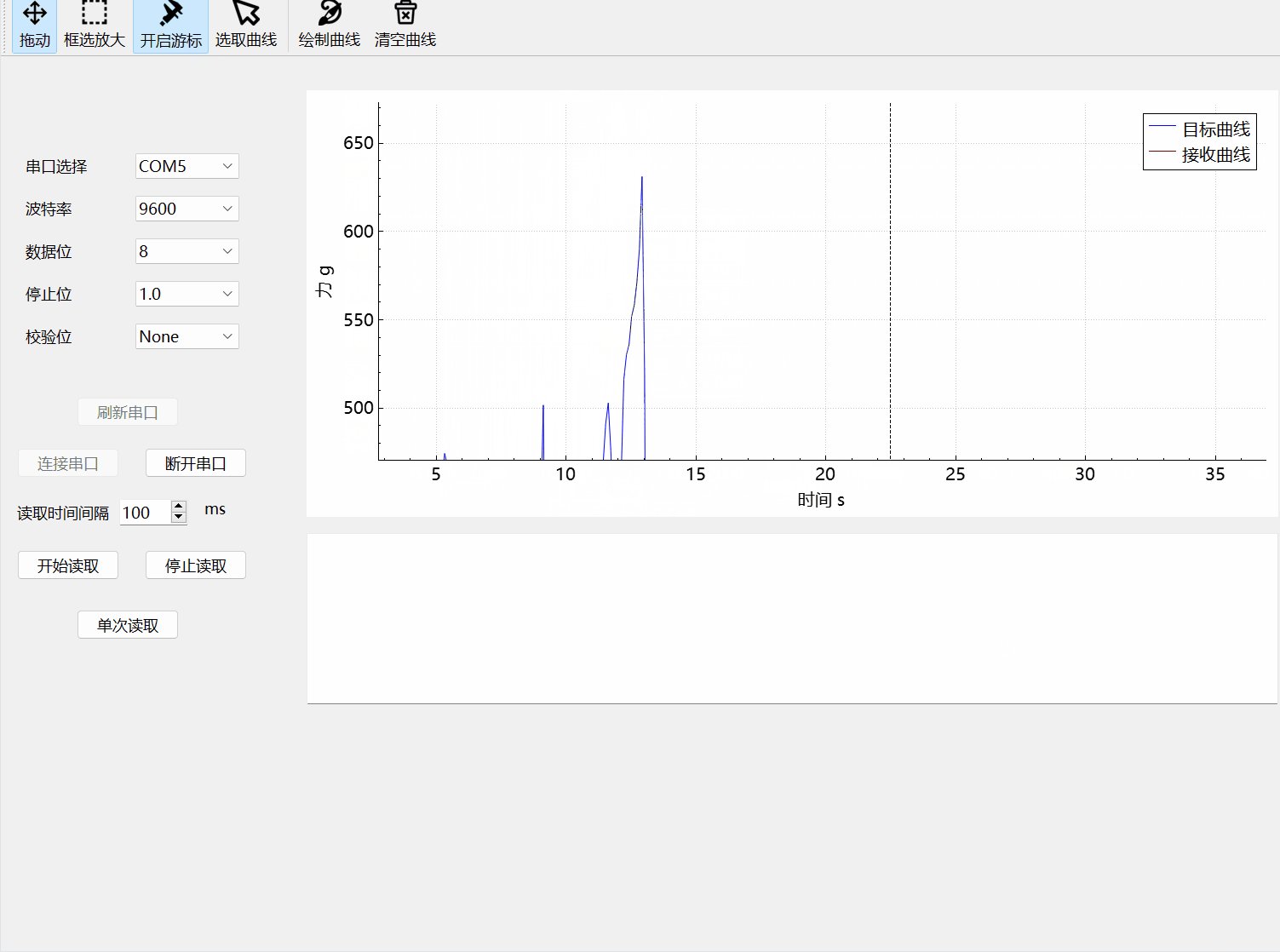
【QT教程】使用qcustomplot完成对图像的拖动、框选缩放、自动缩放、游标等操作
目录 1.Qt 配置qcustomplot2.图像拖拽功能3.图像框选放大4.曲线自动缩放5.图像游标6.【完整代码】将曲线抽象成一个类,以便复用 1.Qt 配置qcustomplot 首先下载qcustomplot官网(qcustomplot下载地址)下载最近的源码,我用的是2.1.1版本。下载完成后解压,得到如下文件。 将.h和.cpp文件加入到工程中 如果使用的是Qt
html5 draggable组件拖动自由布局的实现
如何使元素支持拖动 实现组件的自由拖动的核心就是 html5 中新添加的全局属性 draggable 属性,该属性规定了元素是否可进行拖动。属性值如下所示: true:规定元素的可拖动的false:规定元素不可拖动auto:使用浏览器的默认行为 当我们在元素元素标签中添加 draggable 属性时,该元素就可以进行拖动操作了。 <div draggable > 可拖动的元素 </div>
超多细节—app图标拖动排序实现详解
前言: 最近做了个活动需求大致类似于一个拼图游戏,非常接近于咱们日常app拖动排序的场景。所以想着好好梳理一下,改造改造干脆在此基础上来写一篇实现app拖动排序的文章,跟大家分享下这个大家每天都要接触的场景,到底是怎么样的一个实现的过程。 思路梳理: 按照老惯例,做之前先分析下要实现什么功能点,并预先思考下大致如何去实现。 先随便找个参考图分析分析,如下,得出要解决的逻辑点: 首
Android如何简单快速实现RecycleView的拖动重排序功能
本文首发于公众号“AntDream”,欢迎微信搜索“AntDream”或扫描文章底部二维码关注,和我一起每天进步一点点 要实现这个拖动重排序功能,主要是用到了RecycleView的ItemTouchHelper类 首先是定义一个接口 interface ItemTouchHelperAdapter {fun onItemMove(fromPosition: Int, toPositi
VBA高级应用30例应用2实现在列表框内及列表框间实现数据拖动
《VBA高级应用30例》(版权10178985),是我推出的第十套教程,教程是专门针对高级学员在学习VBA过程中提高路途上的案例展开,这套教程案例与理论结合,紧贴“实战”,并做“战术总结”,以便大家能很好的应用。教程的目的是要求大家在实际工作中分发VBA程序,写好的程序可以升级。本套教程共三册三十个专题,本讲的内容是:VBA高级应用30例应用2实现在列表框内及列表框间实现数据拖动:窗体及模块的实现
解决win10 下xd不能拖动图片的问题
win10下有时候安装了xd不能向软件中直接拖动图片,解决方案如下: 1.Win+R 输入:regedit 回车打开注册表 2.注册表中打开: HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Policies\System 3.新建dword32类型,名称为: FilterAdministratorToken
一个简单的行拖动效果 _id=table
一个简单的行拖动效果 //原文链接: //http://www.cnblogs.com/rubylouvre/archive/2011/04/16/2018148.html by 司徒正美 显示效果 [img]http://dl2.iteye.com/upload/attachment/0122/9846/0e5a5ceb-d735-3b55-8f8e-33fd86334729.png[
android书架,可以拖动的图书
需要实现这样的功能: 1)书架的风格可以切换; 2)书籍在整个书架上可以随意拖动,书架可以上下滚动; 3)书籍只能放在书架层上; 4)点击书籍可以动画放大书籍; 依次来解决问题,1)书架的风格可以切换,可以定义几个xml界面
图片的拖动(JPANEL)
import javax.swing.*; import java.awt.*; import java.awt.event.*; public class PanelTest extends JPanel { static int frame_width = 600; static int frame_height = 300;












![[iOS]XIB拖动控件时报错](https://i-blog.csdnimg.cn/blog_migrate/186bf027ac7f9e7c2744a21a6802612e.png)