屏幕专题
使用Python实现一键隐藏屏幕并锁定输入
《使用Python实现一键隐藏屏幕并锁定输入》本文主要介绍了使用Python编写一个一键隐藏屏幕并锁定输入的黑科技程序,能够在指定热键触发后立即遮挡屏幕,并禁止一切键盘鼠标输入,这样就再也不用担心自己... 目录1. 概述2. 功能亮点3.代码实现4.使用方法5. 展示效果6. 代码优化与拓展7. 总结1.
Python+PyQt5实现多屏幕协同播放功能
《Python+PyQt5实现多屏幕协同播放功能》在现代会议展示、数字广告、展览展示等场景中,多屏幕协同播放已成为刚需,下面我们就来看看如何利用Python和PyQt5开发一套功能强大的跨屏播控系统吧... 目录一、项目概述:突破传统播放限制二、核心技术解析2.1 多屏管理机制2.2 播放引擎设计2.3 专
Python实战之屏幕录制功能的实现
《Python实战之屏幕录制功能的实现》屏幕录制,即屏幕捕获,是指将计算机屏幕上的活动记录下来,生成视频文件,本文主要为大家介绍了如何使用Python实现这一功能,希望对大家有所帮助... 目录屏幕录制原理图像捕获音频捕获编码压缩输出保存完整的屏幕录制工具高级功能实时预览增加水印多平台支持屏幕录制原理屏幕
Python利用自带模块实现屏幕像素高效操作
《Python利用自带模块实现屏幕像素高效操作》这篇文章主要为大家详细介绍了Python如何利用自带模块实现屏幕像素高效操作,文中的示例代码讲解详,感兴趣的小伙伴可以跟随小编一起学习一下... 目录1、获取屏幕放缩比例2、获取屏幕指定坐标处像素颜色3、一个简单的使用案例4、总结1、获取屏幕放缩比例from
Weex入门教程之4,获取当前全局环境变量和配置信息(屏幕高度、宽度等)
$getConfig() 获取当前全局环境变量和配置信息。 Returns: config (object): 配置对象;bundleUrl (string): bundle 的 url;debug (boolean): 是否是调试模式;env (object): 环境对象; weexVersion (string): Weex sdk 版本;appName (string): 应用名字;
一款支持同一个屏幕界面同时播放多个视频的视频播放软件
GridPlayer 是一款基于 VLC 的免费开源跨平台多视频同步播放工具,支持在一块屏幕上同时播放多个视频。其主要功能包括: 多视频播放:用户可以在一个窗口中同时播放任意数量的视频,数量仅受硬件性能限制。支持多种格式和流媒体:GridPlayer 支持所有由 VLC 支持的视频格式以及流媒体 URL(如 m3u8 链接)。自定义网格布局:用户可以配置播放器的网格布局,以适应不同的观看需求。硬
安卓实现弹出软键盘屏幕自适应调整
今天,我通过尝试诸多方法,最终实现了软键盘弹出屏幕的自适应。 其实,一开始我想通过EditText的事件来实现,后来发现,安卓自带的函数十分强大,只需几行代码,便可实现。实现如下: 在Manifest中设置activity的属性:android:windowSoftInputMode="adjustUnspecified|stateHidden|adjustResi
没资料的屏幕怎么点亮?思路分享
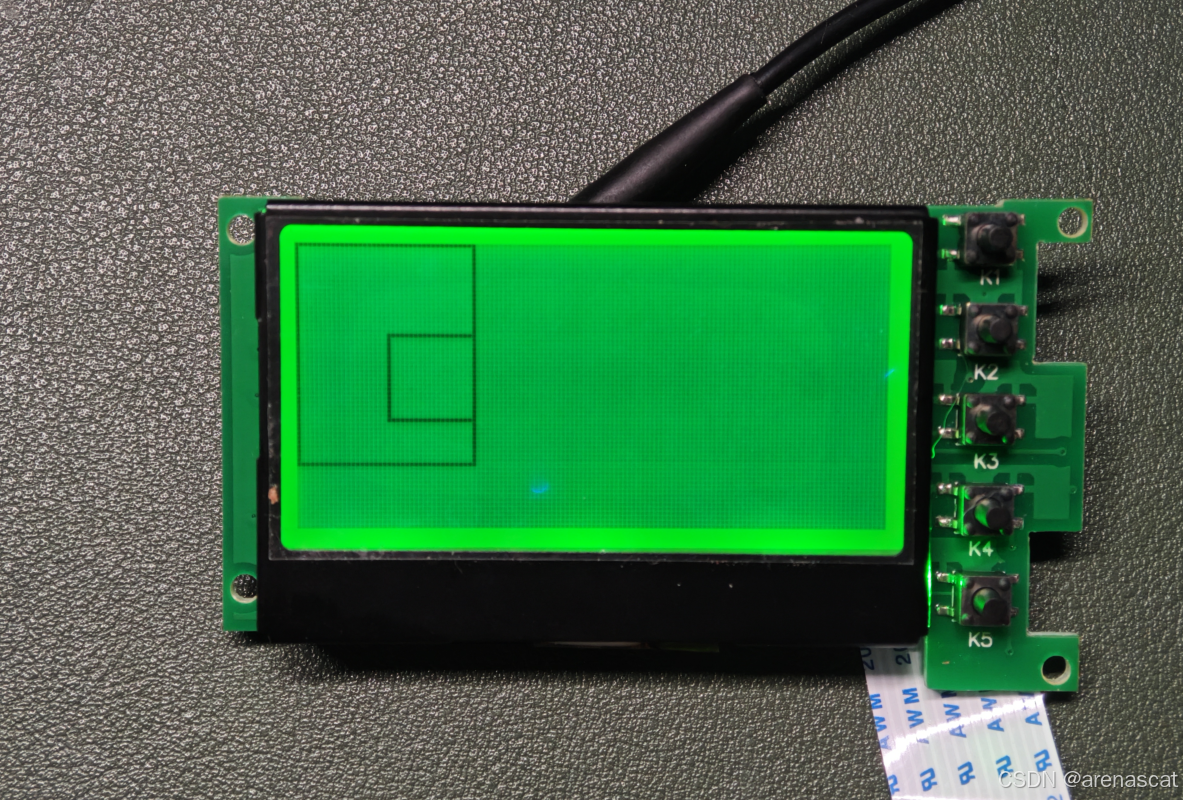
这次尝试调通一个没资料的屏幕,型号是HYT13264,这个是淘宝上面的老王2.9元屏,成色很好但是长期库存没有资料和代码能点亮,仅仅只有一个引脚定义。这里我使用Arduino Nano作为控制器尝试点亮这个模块。 首先,已知别人找出来的线序如下 1 - CS2 - RST 3 - DC4 - SCK5 - SDA6 - VCC7 - GND8 - K59 - K410
Cocos2d-x自适应Android屏幕分辨
ndroid下分辨率太多,不太可能为每种分辨率做一套资源,目前一般来说比较流行的是320*480, 800*400, 854*400。当然现在720P的也出来了,但至少目前不是主流机型^_^. 对于不支持的分辨率,我希望的是能够按照屏幕大小按比例缩放,即有了下面的代码。 1:ViewAutoScale 写了一个ViewAutoScale函数,如下: #include "ViewAuto
怎样将手机屏幕(远程)投屏到家里的大电视上?
我不住家里,前几次回去都会替老爸老妈清理手机。这两个星期没空回去,老爸吐槽手机用几天就又卡了,其实就是清理一些手机缓存的问题。 我说我远程控制他的手机,给他清理一下。他一听“控制”就不喜欢,说我大了,不尊重他,然后又把几件陈年小事又唠叨一遍。我只能顺着他意,不再提远程控制手机的方法。其实我也不懂,他愿意直接把手机给我操作,但不愿意被远程控制。我也只能说服自己,别人总是有些介意的奇奇怪怪的要点。但
android屏幕适配的问题
这里主要是介绍两种方法:恰巧这两种方法都是出自同一个大神的手笔,当然我这里不做详细的介绍了,大神的博客里面有详细的介绍 1 百分比 洋神的博客:http://blog.csdn.net/lmj623565791/article/details/46767825 github :https://github.com/hongyangAndroid/android-percent-suppor
FSCapture屏幕录制没声音
今天参加培训,想着录屏腾讯会议下来,复习时可以慢慢看,结果播放时只有自己的声音。。。 但是录制B站其他视频播放却有声音。 解决方法:录制音频(麦克风+扬声器) 希望以后再也不要出现忘记录屏录音和录屏后无声音了
AS3.0 满屏幕自适应方法
AS3.0 满屏幕自适应方法 (2009-08-12 16:36:42) 转载▼ 标签: it 分类: Actionscript3.0 网上AS3.0自适应网页的列子不多,所以自己做一个 html方面 使用发布以后在body中的<param>标签和<embed>标签的width和height属性都改为100%,<script>标签中的width和heigh
css 识别屏幕大小自适应
两种方法 (1)原生自适应 @media screen 表示当屏幕大于320px,并小于1156px是执行下面的css @media screen and (min-width: 320px) and (max-width: 1156px){.site-bg-dl {position: fixed;height: 100%;width: 100%;z-index: 0;backgrou
glsl着色器学习(九)屏幕像素空间和设置颜色
在上一篇文章中,使用的是裁剪空间进行绘制,这篇文章使用屏幕像素空间的坐标进行绘制。 上一篇的顶点着色器大概是这样子的 回归一下顶点着色的主要任务: 通常情况下,顶点着色器会进行一系列的矩阵变换操作,将输入的顶点坐标从模型空间依次经过世界空间,视图空间,最终转换到裁剪空间。 将顶点着色器改成下面这样: <script id="vertex-shader-2d" type="x-sh
猫猫学iOS之ipad开发qq空间项目横竖屏幕适配
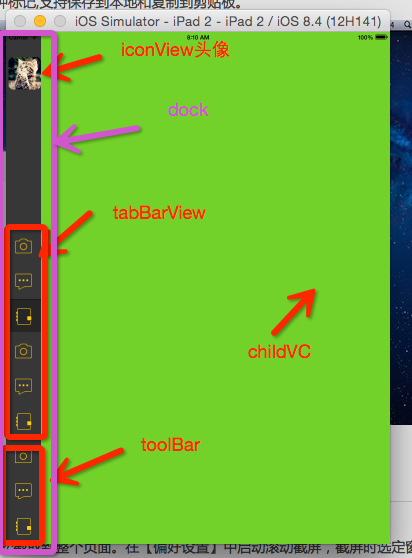
猫猫分享,必须精品 原创文章,欢迎转载。转载请注明:翟乃玉的博客 地址:http://blog.csdn.net/u013357243 一:效果图 先看效果 二:结构图 如图所示: 其中用到了UIView+extension分类 Masonry第三方框架做子控制器的适配 NYHomeViewController对应主页也就是全部 NYDock是左边的菜单栏 放置各个选项
【嵌入式学习笔记】---- OLED屏幕工作原理
1 驱动芯片SSD1603简介 1.1 SSD1603芯片图 SSD1603是一款点阵显示屏控制器,可嵌入在屏幕中,用于执行接收数据、显示存储、扫描刷新等任务驱动接口:128个SEG引脚和64个COM引脚,对应 128 × 64 128\times 64 128×64像素点阵显示屏内置显示存储器(GDDRAM): 128 × 64 B i t (或 128 × 64 B y t e ) S
大学生如何不带电脑去机房与屏幕被控解决方案
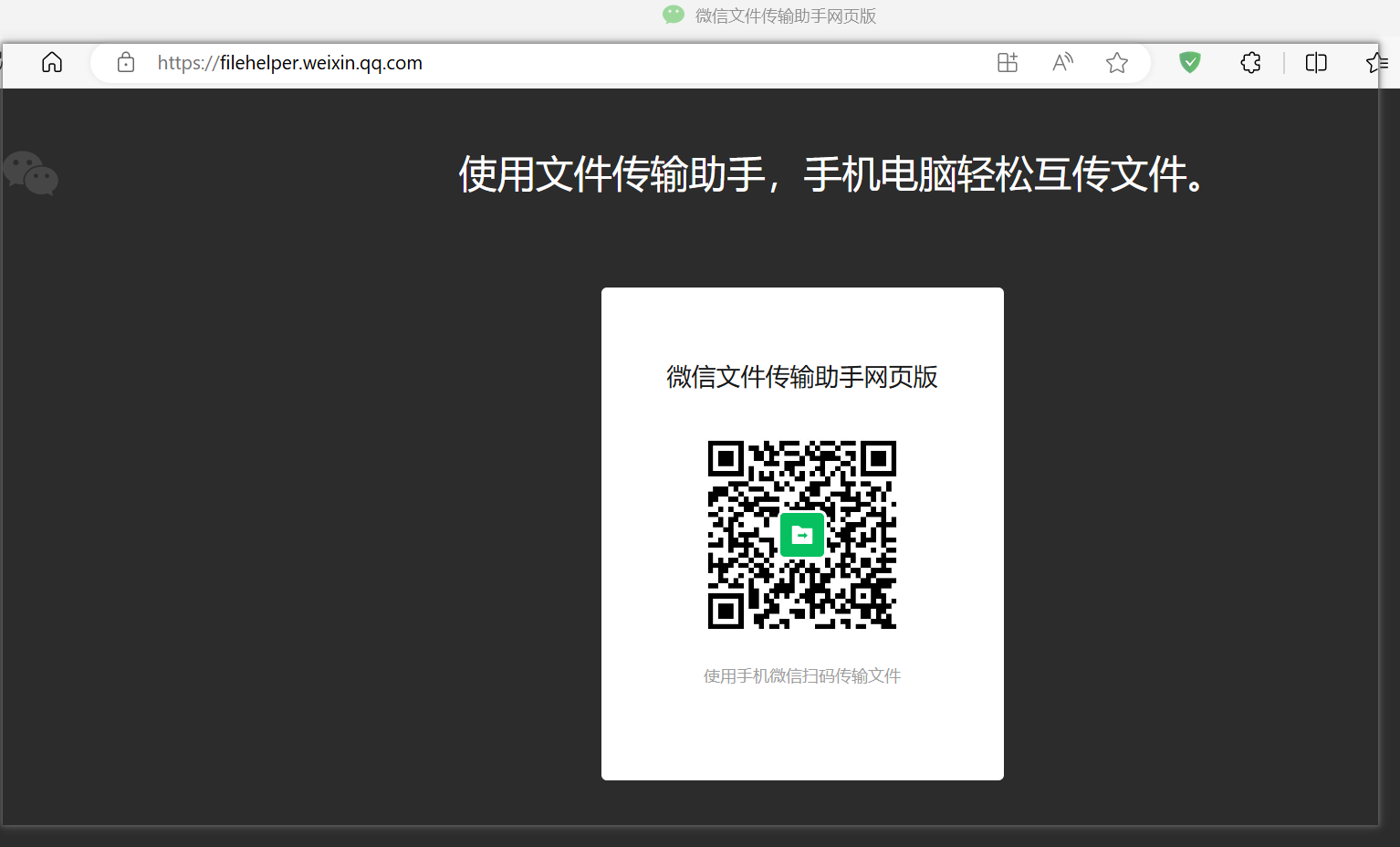
大学生如何不带电脑去机房与屏幕被控解决方案 引言 计算机专业的同学, 应该都有感触, 上计算机实验课, 机房有电脑, 但是有时候没网, 或者需要传输数据, 或者是需要把实验软件带回去自己操作, 所以必须带着自己的笔记本电脑, 但是电脑太重, 并且确实没必要带电脑. 痛点: 机房电脑: 1.性能差 2.被老师控制, 没法儿自己操作 3.电脑一旦重启, 则会清除数据 4.存在没有网络
录屏软件哪个好用免费无水印?微课录课软件推荐 屏幕录制工具app下载
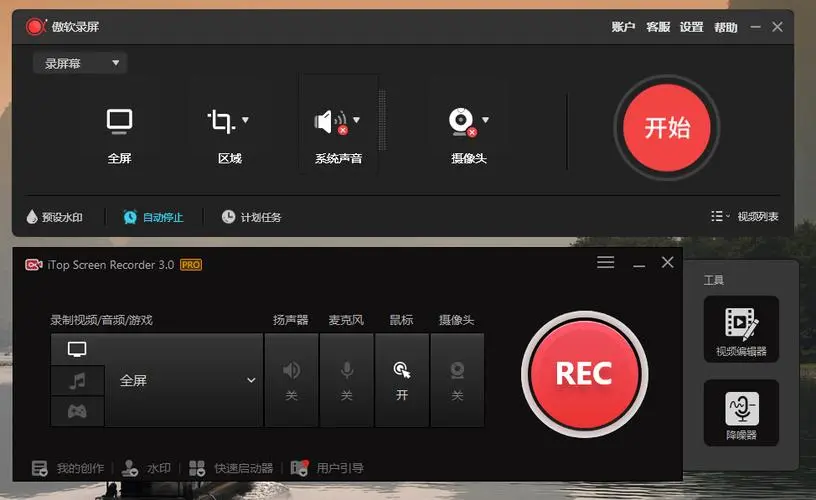
随着在线教学、远程办公和自媒体创作的兴起,电脑录屏软件逐渐成为了许多用户的必备工具。市面上的录屏软件琳琅满目,但真正既好用又免费的却并不多见。今天为大家推荐几款好用的录屏软件,而且这些软件大多都是免费下载使用。赶快看看有没有你喜欢的吧! 1、Bandicam(班迪录屏) Bandicam(班迪录屏)是一款简单好用的电脑屏幕录制软件,也是一款可以高清流畅地录游戏,录视频的功能强大的录屏工具。软件
屏幕录制总有滋滋声怎么办?解决录屏电流声大问题技巧与工具推荐
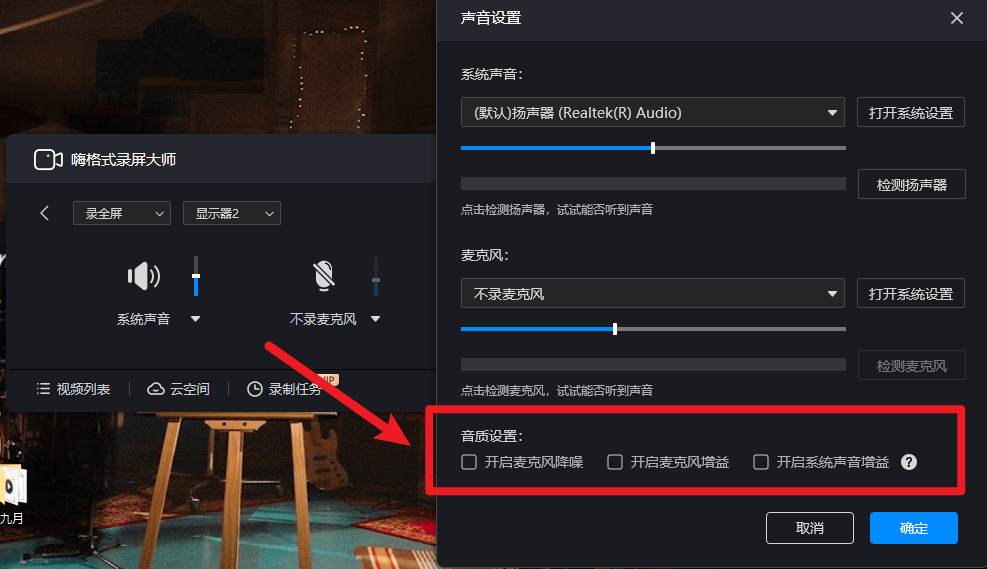
在进行屏幕录制时,电流声往往成为影响视频质量的罪魁祸首。无论是在线教学、游戏直播还是制作教程视频,清晰的音质都是必不可少的。然而,许多用户在录制过程中会遇到电流声较大的问题,这不仅影响了视频的专业性,也降低了观众的观看体验。本文将为您提供几种有效的解决方法,并在文末推荐一款强大的录屏工具——嗨格式录屏大师。 1. 选择安静的录制环境 首先,确保您的录制环境尽可能安静。大多数笔记本电脑使
在Android开发中如何进行屏幕适配?
目录 示例:使用 dp 和 sp 进行适配 布局文件:res/layout/activity_main.xml 代码详细解释: 其他常用的屏幕适配方法: 总结: 在 Android 开发中,进行屏幕适配是为了确保应用在不同大小、分辨率、像素密度的设备上都能正常显示。主要有以下几种方法来进行屏幕适配: 使用 dp 和 sp: dp(density-independent pi
大屏适配各分辨率屏幕方案及整合动画性能
每个公司都不可避免会有一些数据可视化的需求,大数据时代,更是一发不可收拾,各种花里胡哨的大屏效果,让前端既烦恼又有些许刺激,刺激是新的挑战带来的,完成了各种风骚的展示效果,那种成就感让人身心愉悦。。。 近日笔者也刚从一个大屏项目中展缓一口气,抽时间将遇到的坑,及一些问题的解决方案记录一下。 问题一:得到的大屏尺寸与实际大屏尺寸有出入 大屏的第一个难点在于,还原 UI 设计 并适配不同分辨率,我
电脑技巧:如何在Win11电脑上调整设置,让屏幕更加护眼?
目录 一、调整屏幕亮度 二、启用夜间模式 三、调整色彩设置 四、使用第三方护眼软件 五、保持良好的用眼习惯 总结 随着长时间使用电脑的人越来越多,护眼问题也变得越来越重要。Win11作为更新的操作系统,提供了更多的设置选项来帮助我们保护眼睛。本文将详细介绍如何在Win11电脑上进行调整,让屏幕更加护眼。 一、调整屏幕亮度 屏幕亮度是影响眼睛舒适度的重要因
地图高 德 多个Marker标记自动缩放全部显示在屏幕中
LatLngBounds.Builder boundsBuilder = new LatLngBounds.Builder();//存放所有点的经纬度 for(int i=0;i<markers.size();i++){ boundsBuilder.include(markers.get(i).getPosition());//把所有点都include进去(LatLng类型) } aM
iOS CoreAnimation专题——技巧篇(一)CADisplayLink –同步屏幕刷新的神器
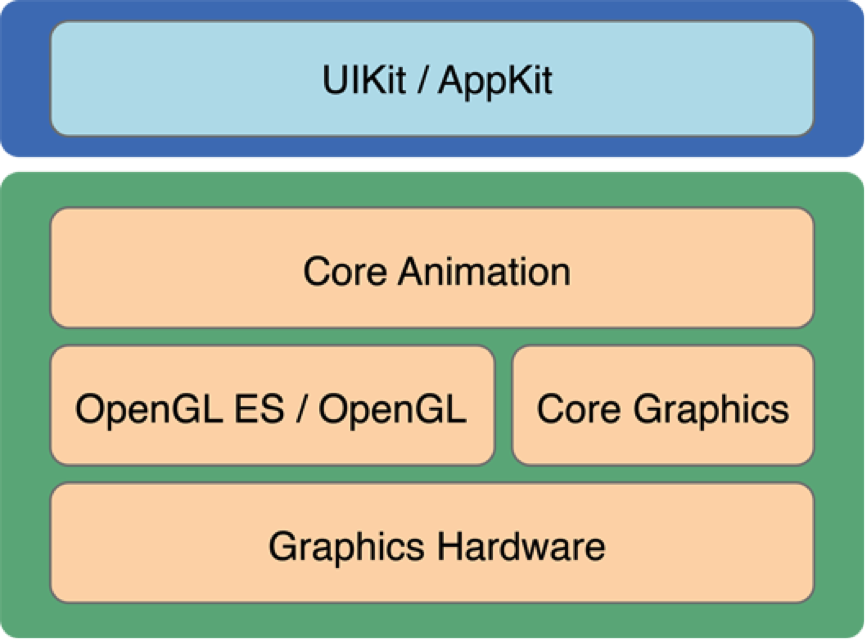
iOS绘图系统 FPS绘制动画 CADisplayLink 构建CADisplayLink线性插值基于CADisplayLink的动画非线性的插值 iOS绘图系统 虽然CoreAnimation框架的名字和苹果官方文档的简介中都是一个关于动画的框架,但是它在iOS和OS X系统体系结构中扮演的角色却是一个绘图的角色。 官方文档 系统体系结构: 可以看到,最上面一层
js 实现页面全屏功能并监听屏幕变化requestFullscreen
代码如果对大家有帮助,大家记得点赞+评论!!! js 中提供有相应的全屏/退出全屏方法,requestFullscreen() 全屏,exitFullscreen() 退出全屏 - fullscreenElement,只读属性 Document.fullscreenElement 返回当前页面中以全屏模式呈现的Element,如果当前页面未使用全屏模式,则返回 null。尽管这个属