tinymce专题
Tinymce富文本编辑器在el-dialog中遮挡的问题
Tinymce的vue文件加上一下代码即可 <style lang="scss">.tox-tinymce-aux {z-index: 4000 !important;}</style>
富文本:vue +tinymce tinymce-vue+powerpaste可复制word
需求:需要从word复制到富文本中,可以编辑,转化为html传给后端生成pdf 1.安装vue-cli3 (注意:安装的组件版本有限制,否则没有效果或报错) 1.卸载vue-cli 2.0+npm uninstall vue-cli -g2.安装vue-cli3npm i -g @vue/cli 2.下载tinymce 和 tinymce-vue(指定版本) npm i tiny
Vue2.x安装Tinymce依赖冲突解决
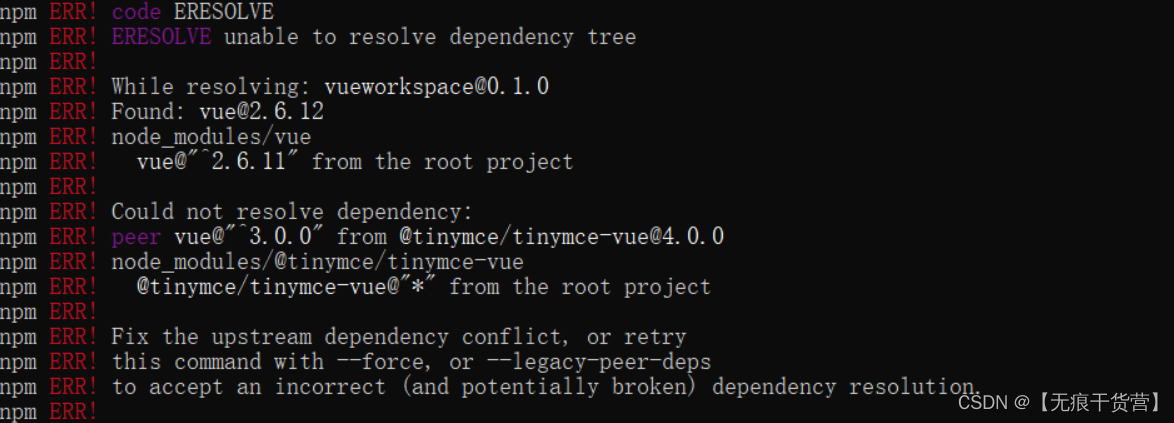
Vue2.x安装Tinymce依赖冲突原因 使用vue整合tinymce富文本编辑器,安装依赖时报错 报错的原因是下载版本与vue的版本对不上vue2.x版本应该使用如下指定版本依赖更合适 npm install --save "@tinymce/tinymce-vue@^3.1" 额外依赖为 npm install --save "tinymce@^6.3" 而vue3.x版
tinymce在vue3中的用法以及文本流式输出
一、版本 "@tinymce/tinymce-vue": "4.0.5","tinymce": "5.10.2", 二、步骤 具体步骤可以参考tinymce在vue2中的用法中的步骤 三、在项目index.html-body中引入tinymcejs <script src="tinymce/tinymce.min.js"></script> 四、tinymce引入自定义插件 在
tinymce问题处理
Vite构建工具下Tinymce踩坑指南 解决方案是在路劲前面增加/,这个跟上面链接有些区别,区别原因应该是如果路由采用的是createWebHashHistory则应该去掉/,如果是createWebHistory则应该加上/ 页面引用,一种异步加载,一种同步加载,两种方式都可以。 import {ref,defineAsyncComponent} from 'vue'// import
【超详细】vue项目:Tinymce富文本使用教程以及踩坑总结+业务需要功能扩展
【超详细】vue项目:Tinymce富文本使用教程以及踩坑总结+业务需要功能扩展 引言:一、 开始二、快速开始1、安装Tinymce 三、配置说明四、封装成Vue组件1、文件结构2、index.vue3、dynamicLoadScript.js4、plugin.js5、toolbar.js 五、使用Tinymce组件六、menubar(菜单)配置1、什么是菜单2、启用和停用菜单栏3、配置菜单
【Vue】vue项目中使用tinymce富文本组件(@tinymce/tinymce-vue)
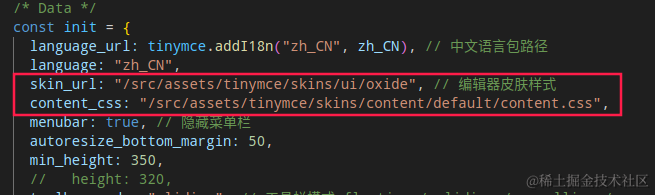
【Vue】vue项目中使用tinymce富文本组件(@tinymce/tinymce-vue) 一、安装二、前期准备工作1、去[官网](https://www.tiny.cloud/get-tiny/language-packages/)下载语言包;2、将下载的语言包复制到项目中的assets(存放路径您随意)下;3、到node_modules中找到tinymce对应的文件夹,将其中的ski
tinymce编辑器自定义中文字体
1.toolbar中添加 fontselect属性 2.window.tinymce.init中添加这句代码 font_formats:"微软雅黑='微软雅黑';宋体='宋体';黑体='黑体';仿宋='仿宋';楷体='楷体';隶书='隶书';幼圆='幼圆';Andale Mono=andale mono,times;Arial=arial,helvetica,sans-serif;Arial
Vue2 实现内容拖拽或添加 HTML 到 Tinymce 富文本编辑器的高级功能详解
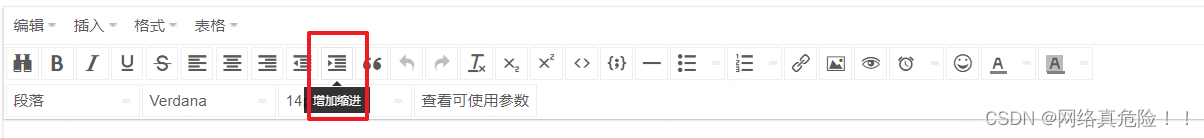
在 Web 开发中,Tinymce 被广泛应用作为富文本编辑器。除了基础的文本编辑功能,Tinymce 还提供了一系列高级功能,使得文本编辑更加灵活和便捷。本文将介绍如何在 Tinymce 中实现一些高级功能,并深入了解每个工具的使用。 Tinymce 简介 Tinymce 是一款基于 JavaScript 的富文本编辑器,支持丰富的插件和工具,可通过简单的集成和配置实现高度的定制化。它为开发
vue中老版本Tinymce编辑器自适应高
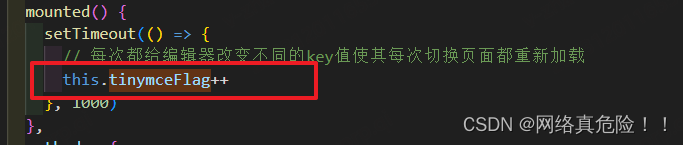
因为赶时间,项目用的是4.8.2的老版本,配置init的方式无效 1.套一层div壳,方便定位 <div class="tinymces"><Tinymce v-model="dialogData"></Tinymce></div> 2.获取节点后获取唯一ifram,并让其高等于其中加载的html的高,由于ifram加载本地组件异步,所以延时获取节点(延长时间自调)
django-tinymce简单使用
安装 django-tinymce: pip install django-tinymce 添加 tinymce 到settings.py中的 INSTALLED_APPS 中 INSTALLED_APPS = (...'tinymce',) 'tinymce', 在urls.py 中配置 tinymce.urls urlpatterns = [...url(r'^tinymce/'
vue富文本编辑器tinymce的使用
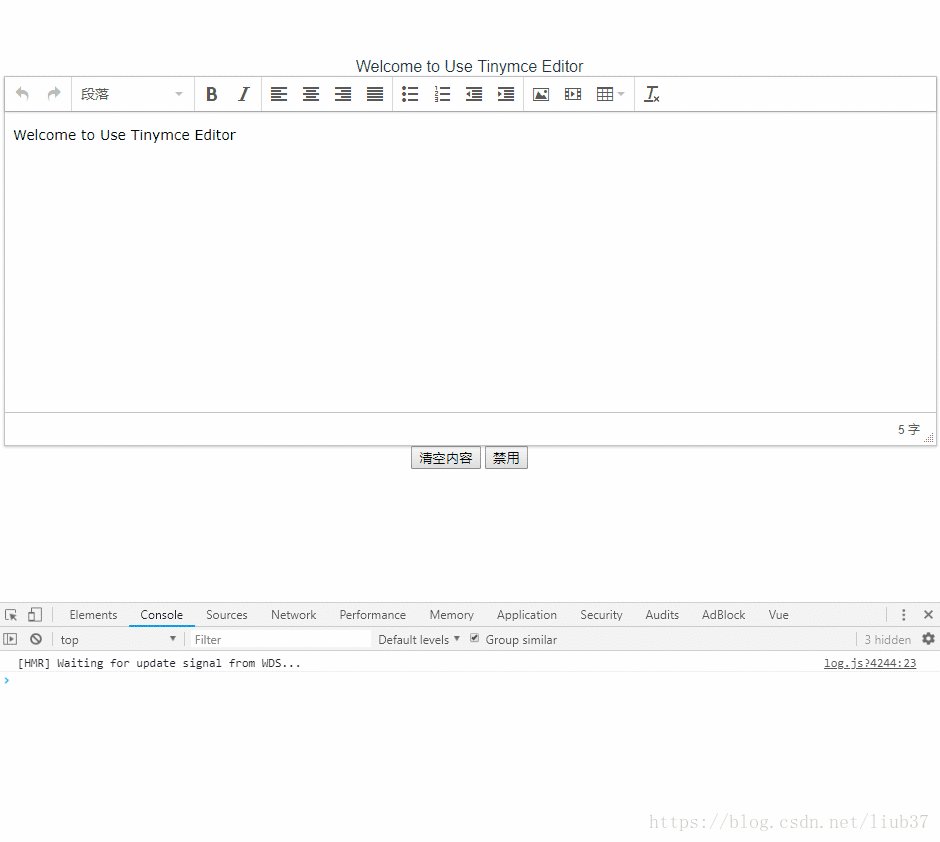
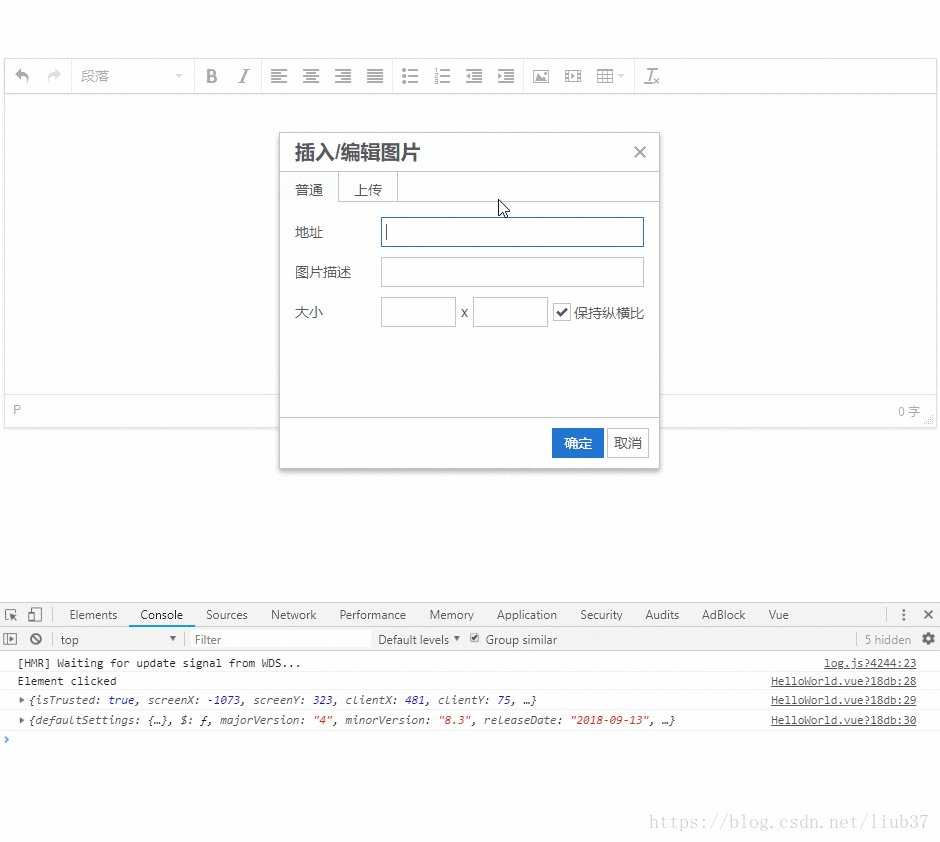
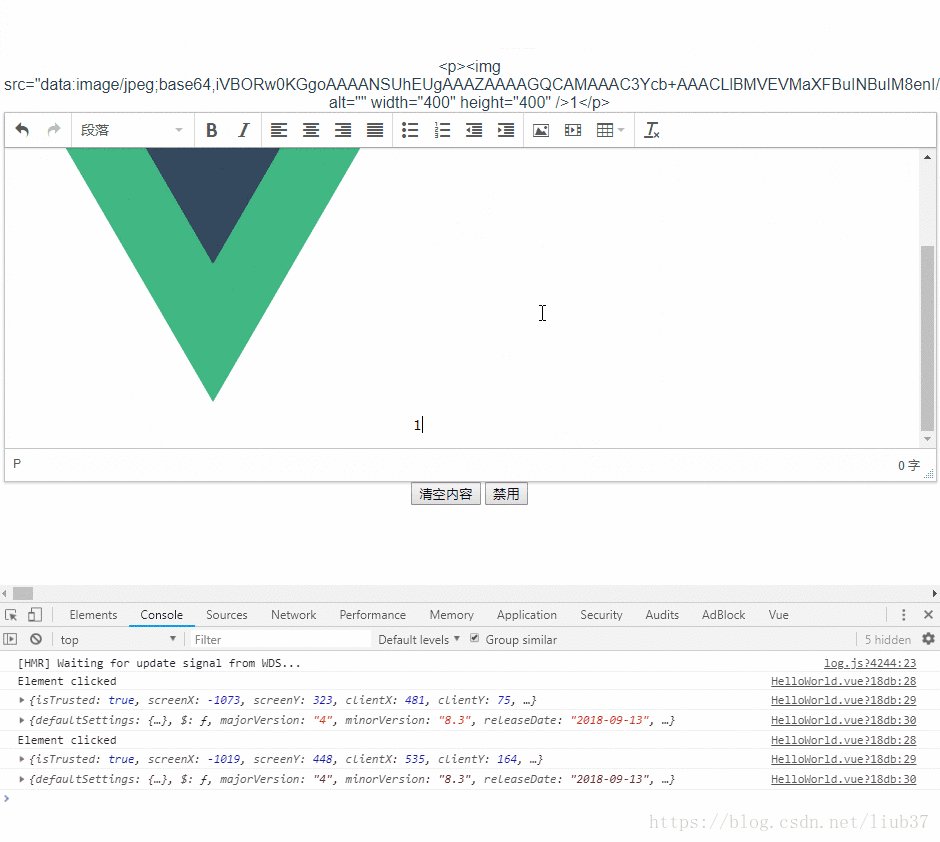
原文地址:https://blog.csdn.net/liub37/article/details/83310879 最近再弄一个后台管理系统,挑选了不少的编辑器,最终选择了tinymce,UI精美,功能模块多,可按需加载配置 来一张tinymce官网的完整功能的图(没梯子可能访问速度有点慢…) 下面开始工作: 插件安装 tinymce官方提供了一个vue的组件tinymce-vu
【超详细】vue项目:Tinymce富文本使用教程以及踩坑总结+功能扩展
【【超详细】vue项目:Tinymce富文本使用教程以及踩坑总结+功能扩展 引言:一、 开始二、快速开始1、安装Tinymce 三、封装成Vue组件1、文件结构2、index.vue3、dynamicLoadScript.js4、plugin.js5、toolbar.js 四、使用Tinymce组件五、业务逻辑实现1、添加页面只读模式,解决方案(`readonly: true`):- a、在
TinyMce富文本编辑器使用【详细】
TinyMCE是一款易用、且功能强大的所见即所得的富文本编辑器。同类程序有:UEditor、Kindeditor、Simditor、CKEditor、wangEditor、Suneditor、froala等等。 TinyMCE的优势: 开源可商用,基于LGPL2.1插件丰富,自带插件基本涵盖日常所需功能(示例看下面的Demo-2)接口丰富,可扩展性强,有能力可以无限拓展功能界面好看,符合现代审
vue/cli 4.5.8使用tinymce富文本编辑器无样式黏贴word表格
vue/cli 4.5.8使用tinymce富文本编辑器无样式黏贴word表格 tinymce版本第二步第三步 组件封装第三步 组件的引用第三步 效果 tinymce版本 附上链接 tinymce4.5.12 附上命令: npm install tinymce -S npm install @tinymce/tinymce-vue -S 由于没有指定版本所以命令执行完可以修改
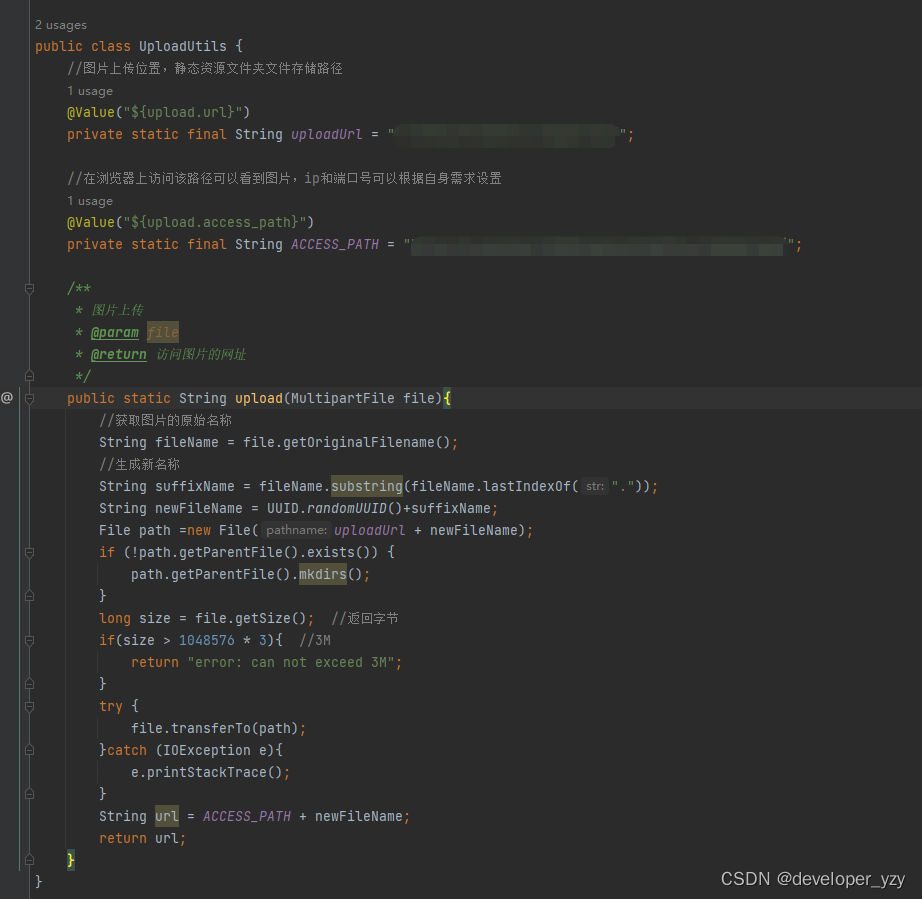
vue引入tinymce并实现图片上传
自己根据网上的方法引入tinymce富文本组件的时候,总是报错,要不就是导入后显示空白等等,弄了很久经过调试才成功引入,特此记录一下! 1、安装tinymce依赖 本人使用的是vue2版本故此引 npm install tinymce@5.4.1 -Snpm install @tinymce/tinymce-vue@3.2.8 -S 引入成功后package.json文件中显示
vue中TinyMCE编辑器的使用
vue中TinyMCE编辑器的使用 TinyMCE是一个轻量级的基于浏览器的所见即所得编辑器。富文本编辑器UEditor:百度前端的开源项目,功能强大,基于 jQuery,但已经没有再维护,而且限定了后端代码,修改起来比较费劲bootstrap-wysiwyg:微型,易用,小而美,只是 Bootstrap + jQuery…所以项目中用到的是TinyMCE,可前后端分离。可购买 tinymce
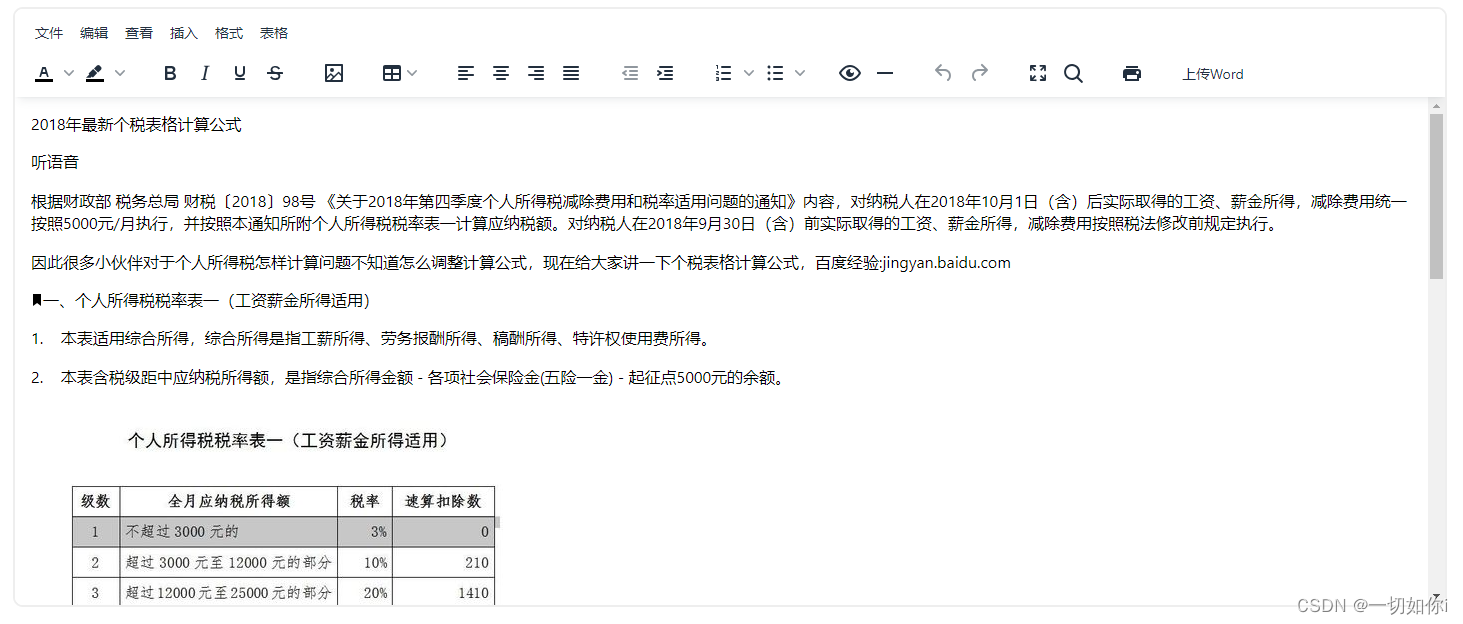
tinymce编辑器导入docx、doc格式Word文档完整版
看此文章之前需要注意一点 在前端使用导入Word文档并自动解析成html再插入到tinymce编辑器中,在这里我使用的是mammoth.js识别Word内容,并set到编辑器中,使用mammoth只可解析.docx格式的Word,目前的mammoth不支持.doc格式,后续升级也许会加上解析doc的功能。 为什么解析不了.doc .docx 格式的 Word 文档是一种基于 XML 和 Z
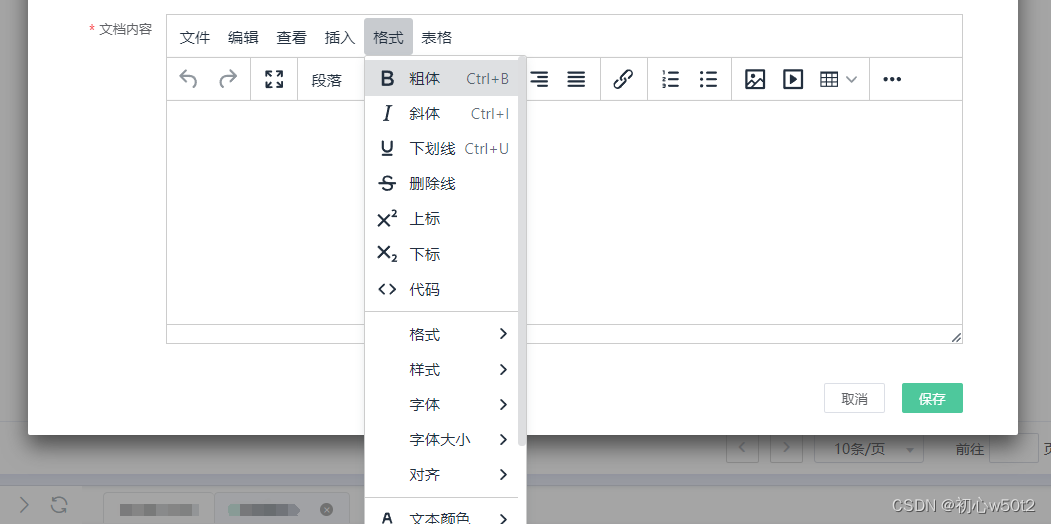
在el-dialog中使用tinymce 点击工具栏下拉框被遮挡
在el-dialog中使用tinymce控件时,会出现点击工具栏下拉框出现在弹窗下一层,审查元素之后发现是tinymce的下拉框z-index优先级低于el-dialog的z-index导致的,所以需要增加tinymce的下拉框的z-index值。 通过审查元素得到,需要修改tox-tinymce-aux元素的优先级: <style lang="scss">/* 在el-dialog中使
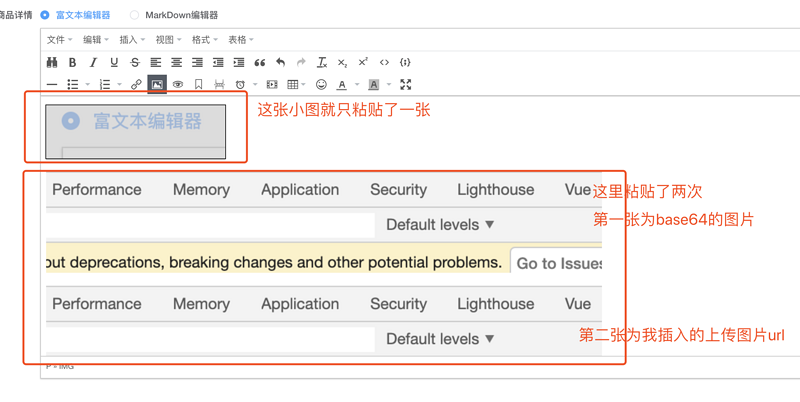
vue 图片复制黏贴上传_关于Vue集成富文本编辑器Tinymce,图片粘贴上传问题
问题描述 我个人尝试用Vue写的后台管理,用的花裤衩开源的后台模版 https://github.com/panjiachen/vue-element-admin, 其中我按照这个模版集正常集成了Tinymce编辑器 查看issue没有看到,没有看到粘贴上传图片,于是我个人自己添加了粘贴上传图片功能。 问题 当我使用微信截图,面积200x100左右的时候,就很正常粘贴一张图片, 但是但我截图面
vue项目中使用tinymce富文本编辑器实现图片上传/粘贴格式
前言 最近因为公司项目的后台管理端需要实现编辑器功能, 一方面满足编辑各类文章内容需求,另一方面要自己编辑一些课程相关的介绍,于是就花了一些时间对比体验现有的一些开源的编辑器。 编辑器之间的简单比较 UEditor:基本满足各种需求,依赖于jquery但是已经不再维护了,实现上传图片等需要修改源码,界面不太美观,对于老浏览器兼容还不错,但是我这里采用的是VueJS来开发,所以放弃 w
vue 项目中集成使用 tinymce 富文本编辑器实现图片上传
前言 最近因为公司项目的后台管理端需要实现编辑器功能, 一方面满足编辑各类文章内容需求,另一方面要自己编辑一些课程相关的介绍,于是就花了一些时间对比体验现有的一些开源的编辑器。 编辑器之间的简单比较 UEditor:基本满足各种需求,依赖于jquery但是已经不再维护了,实现上传图片等需要修改源码,界面不太美观,对于老浏览器兼容还不错,但是我这里采用的是VueJS来开发,所以放弃
tinyMce插入图片
和JavaEye的这个插入图片一样。我把JAVAEYE的源代码贴出来。 <html xmlns="http://www.w3.org/1999/xhtml"><head><title>{#advanced_dlg.image_title}</title><script src="../../tiny_mce_popup.js" type="text/javascript"></scrip
(转)tinymce-vue使用教程
一、资源下载 npm install tinymce -S //当前版本^5.1.1npm install @tinymce/tinymce-vue -S //当前版本^3.0.1 二、安装语言包 资源下载后,在 node_modules 中找到 tinymce/skins 目录,然后将 skins 目录拷贝到 static 目录下,(PS: 如果是使用 vue-cli 3.x 构建
tinymce富文本编辑器
1、第一步: 安装tinymce cnpm install @tinymce/tinymce-vue -S 注意版本cnpm install tinymce -S 2、 安装下载完成之后到node_modules中找到tinymce/skins文件。拷贝到静态目录下(public或者static)下。 中文语言包戳 3、可以封装成组件,多处复用,不累述了。 <template
Spring Boot集成Tinymce富文本编辑器
文章目录 实战: 官网地址: http://tinymce.ax-z.cn/general/upload-images.phpspringboot的demo https://blog.csdn.net/haha_201510/article/details/107110473?%3E 实战: 引入: <script src="${request.contextPath}/s