本文主要是介绍tinymce问题处理,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Vite构建工具下Tinymce踩坑指南

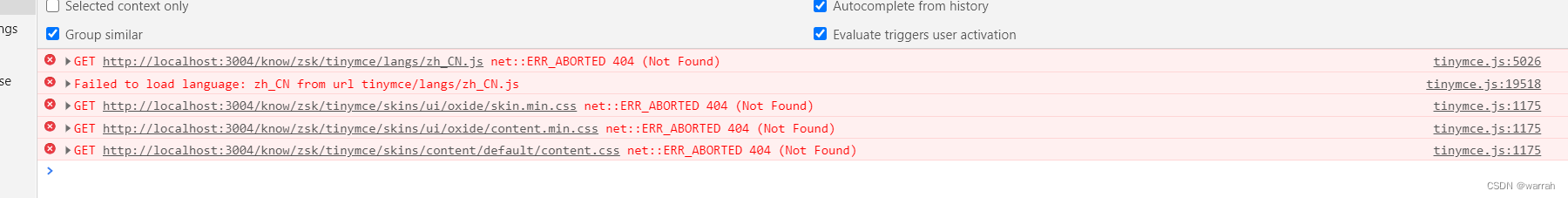
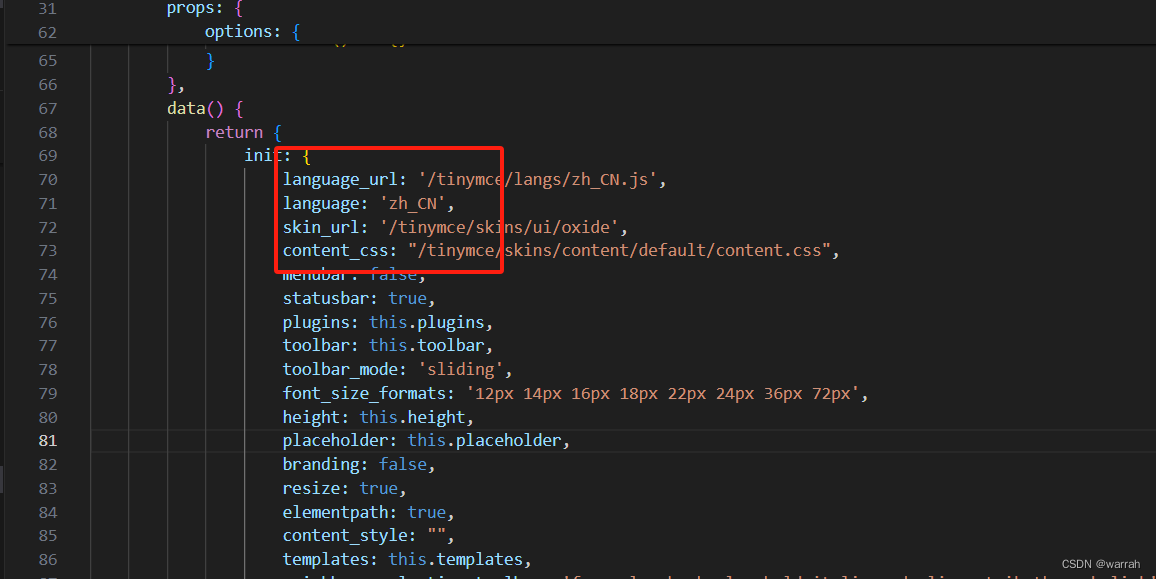
解决方案是在路劲前面增加/,这个跟上面链接有些区别,区别原因应该是如果路由采用的是createWebHashHistory则应该去掉/,如果是createWebHistory则应该加上/

页面引用,一种异步加载,一种同步加载,两种方式都可以。
import {ref,defineAsyncComponent} from 'vue'
// import scEditor from '@/components/scEditor/index.vue'
const scEditor = defineAsyncComponent(() => import('@/components/scEditor/index.vue'));
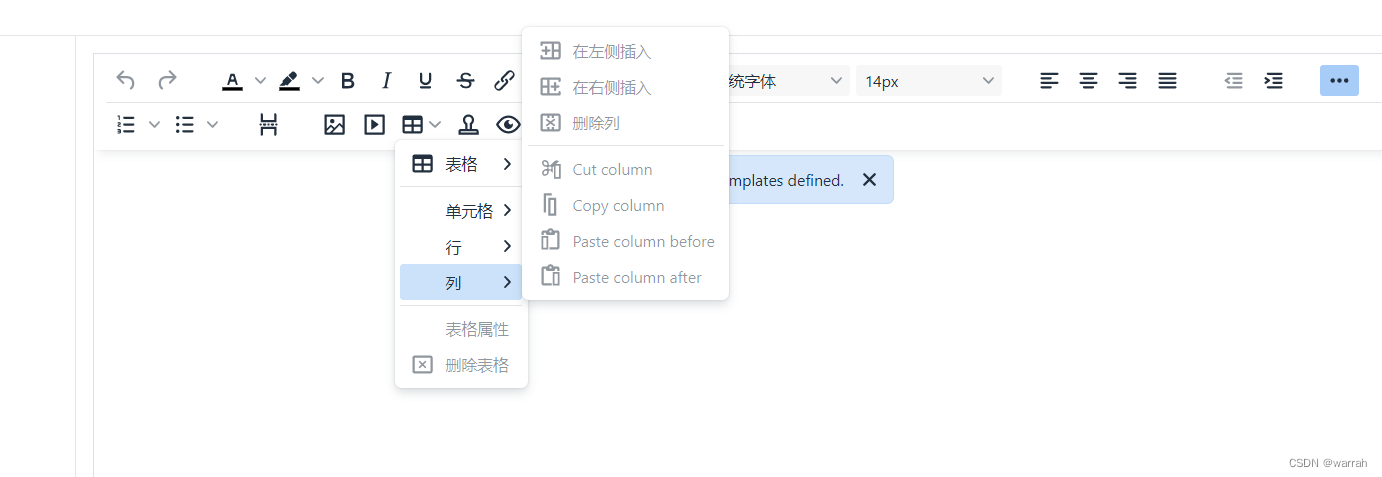
现在插件显示出来了,但是无法插入表格

提示的异常信息如下
3tinymce.js:2420 Uncaught DOMException: Failed to execute 'querySelectorAll' on 'Element': 'map:not(svg map),canvas:not(svg canvas),del:not(svg del),ins:not(svg ins),a:not(svg a)' is not a valid selector.at updateBlockStateOnChildren (http://localhost:3004/node_modules/.vite/deps/tinymce_tinymce.js?v=f2a2b8b4:2347:31)at updateChildren (http://localhost:3004/node_modules/.vite/deps/tinymce_tinymce.js?v=f2a2b8b4:2414:35)at Object.parse (http://localhost:3004/node_modules/.vite/deps/tinymce_tinymce.js?v=f2a2b8b4:17139:11)at insertHtmlAtCaret (http://localhost:3004/node_modules/.vite/deps/tinymce_tinymce.js?v=f2a2b8b4:12854:33)at Object.insertContent (http://localhost:3004/node_modules/.vite/deps/tinymce_tinymce.js?v=f2a2b8b4:17944:47)at insertContent$1 (http://localhost:3004/node_modules/.vite/deps/tinymce_tinymce.js?v=f2a2b8b4:18113:102)at http://localhost:3004/node_modules/.vite/deps/tinymce_tinymce.js?v=f2a2b8b4:28952:37at Object.each (http://localhost:3004/node_modules/.vite/deps/tinymce_tinymce.js?v=f2a2b8b4:6296:13)at insertAtCaret (http://localhost:3004/node_modules/.vite/deps/tinymce_tinymce.js?v=f2a2b8b4:28951:14)at mceInsertContent (http://localhost:3004/node_modules/.vite/deps/tinymce_tinymce.js?v=f2a2b8b4:28978:13)
出现的原因是应该是不同的tinymce导致的配置问题,tinymce对应的版本如下即可,因为是应用旧没有再深究,当前最新版本为什么会出现上面的问题
"@tinymce/tinymce-vue": "5.0.0",
"tinymce": "6.3.2",

这篇关于tinymce问题处理的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







