本文主要是介绍vue 图片复制黏贴上传_关于Vue集成富文本编辑器Tinymce,图片粘贴上传问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题描述
我个人尝试用Vue写的后台管理,用的花裤衩开源的后台模版 https://github.com/panjiachen/vue-element-admin,
其中我按照这个模版集正常集成了Tinymce编辑器

查看issue没有看到,没有看到粘贴上传图片,于是我个人自己添加了粘贴上传图片功能。
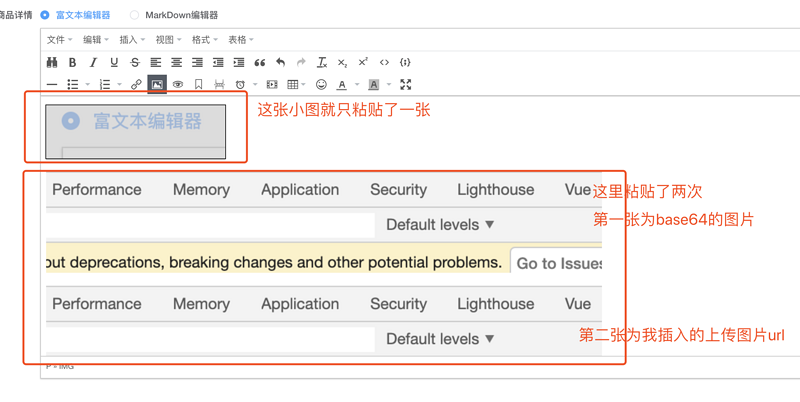
问题 当我使用微信截图,面积200x100左右的时候,就很正常粘贴一张图片, 但是但我截图面积过大时, 就会出现两张贴图,一张是bse64编码的,一张是我自己上传后的url地址

代码
完整代码我上传到了GitHub
Tinymce 初始化代码参考的花裤衩的解决方案
我在上面添加了监听粘贴事件
initTinymce() {
const _this = this
window.tinymce.init({
selector: `#${this.tinymceId}`, // 绑定输入框
language: this.languageTypeList[this.languageType], // 选择语言
这篇关于vue 图片复制黏贴上传_关于Vue集成富文本编辑器Tinymce,图片粘贴上传问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





