文本编辑专题
使用PyQt实现简易文本编辑器
《使用PyQt实现简易文本编辑器》这篇文章主要为大家详细介绍了如何使用PyQt5框架构建一个简单的文本编辑器,文中的示例代码讲解详细,感兴趣的小伙伴可以跟随小编一起学习一下... 目录分析主窗口类 (MyWindow)菜单操作语法高亮 (SyntaxHighlighter)运行程序主要组件代码图示分析实现
Vue3 使用 富文本编辑器 wangeditor/editor-for-vue 配置详解
Vue3 使用 富文本编辑器 wangeditor/editor-for-vue 配置详解 先上官网地址 wangEditor 5 点这里 wangeditor 主要API 配置功能栏 let toolbarConfig = {toolbarKeys: [ "bold", // 字体加粗 "underline", // 字体下划线 "italic", // 字体斜体 "through",
一款可以替代Notepad++的免费高级文本编辑器
Kate 文本编辑器是一款跨平台的免费高级文本编辑器,具有丰富的功能和特性。它支持标签页、代码高亮、多文件查找、垂直/水平视图、侧边栏、颜色主题等特性,类似于Notepad++。它以其多功能性和易用性广受好评。Kate 支持多文档界面(MDI)和标签页,允许用户同时编辑和查看多个文件,无论是单独在一个窗口中还是在分割视图中。 相较于其他文本编辑器,Kate 提供了更为全面的功能和更好的跨平台支持
最新版本typora下载安装(保姆级教程)、文本编辑器typora解除破解(包括新旧版本)
首先针对旧版本,原本只需要替换 app.asar 文件即可。具体的操作步骤可以见这篇文章:旧版本解除步骤 问题:评论反应,说方法不行,仍激活破除不了,而且还导致软件使用不了,于是这里介绍新的方法(针对新版本) 新旧版本区分:值得是破解的新旧方法,而不是绝对意义上的新旧版本 建议使用新版本:比如这里以 1.7.x 为例(其余高版本激活方法一样) 一、下载 1、Typora 官网下
java文本编辑软件代码
这是小编在csdn第一篇博文,闲话不多说,直接上代码: 该编辑器能够类似记事本,能实现文件的打开,保存,文本的复制,粘贴,查找,替换等功能,效果图如下: 源码如下: package A;import java.awt.BorderLayout;import java.awt.CheckboxMenuItem;import java.awt.Container;impor
【甲方安全建设】富文本编辑器XSS漏洞攻击及防御详析
原创文章,禁止转载。 文章目录 调研背景搭建TinyMCE富文本编辑器靶场富文本编辑器前端过滤富文本编辑器后端攻击后端弱过滤弱过滤1弱过滤2 后端有效过滤从甲方的视角看动态安全 调研背景 随着Web 2.0技术的普及,富文本编辑器在各种Web应用中得到了广泛应用,用户、网站管理员等可以通过富文本编辑器在网页中添加并展示格式化文本、图片、视频等丰富内容。然而,由于富文本内
Android富文本编辑器总结(五)
一: EditText文本转HTML Android中有Html.toHtml()的方法,可以将颜色、加粗等转化为html标签,简化了我们标签的插入算法,但是也存在一些问题。 1. @XXX 和 $123456 的问题 @XXX是作为一个整体,创建了一张Bitmap然后使用ImageSpan插入到文本中的,这样就可以实现光标只能定位在@XXX之前或之后,要删除就整体删除。但是通过Html.t
Android富文本编辑器总结(四)
段落缩进的实现 段落缩进,第一行文字距左边框保持一段距离,其他行距离左边框也有一段距离。 当需求只有一级缩进时,使用图片(ImageSpan)占位感觉比较好,自己画一个带有编号的ImageSpan插在段落在最前方,不过这样也存在一个问题,就是光标可以定位到编号之前,并且可以点击删除将图片移动到上一行的末尾,所以需要特殊处理。 当有多级缩进时,例如 1。 adsfasdfasdfasdfad
Android富文本编辑器总结(三)
前面已经完成了编号生成的框架,下面开始针对各个问题提出解决方案。 键盘的删除键和回车键监听。 键盘我分为三类,Android系统自带aosp键盘、定制手机自带键盘和第三方键盘。其中前两种差不多,要说监听删除键和回车键应该比较简单才对,但是经过测试,myEdittext.setOnKeyListener,onKeyDown和dispatchKeyEvent这三个方法设置了之后,前两种键盘点击
Android富文本编辑器总结(二)
Android富文本编辑器总结(一) 上一篇就是编号的转换,数字转字母,数字转罗马数字等,比较实用,其中也借鉴了网上的大神的代码,感谢大神们的分享。 下面就需要使用一个简单工厂稍微加工一下,编号的框架就可以搭建起来了。 编号的框架使用的是抽象工厂,即生产工厂的工厂,逻辑也很简单,这个很好地解决了产品簇的问题。比如我想使用有序编号,只需要使用生产有序编号的工厂来获得编号,相反的也可以使用生产无
Android富文本编辑器总结(一)
Android的EditText很强大,支持文本缩进,字体设置以及图片的插入,需求很简单,参照有道云笔记……说得简单,有道云笔记反编译出来,看到libynote_lib.so和libynote_lib_img.so这两个库文件心顿时就凉了一半,我们这几只小菜鸟还只是处于应用层开发,不过拼死拼活了大半个月,总算马马虎虎的做出来了,现对这个做一个总结。总结的目的是对该任务的一个记录,该文章也只是个建议
命令模式的实际应用案例:从电梯控制系统到文本编辑器
命令模式的实际应用案例:从电梯控制系统到文本编辑器 引言 设计模式是软件工程中解决特定问题的经典方案,它们提供了灵活、可扩展的代码结构,能够在应对复杂系统设计时发挥重要作用。命令模式(Command Pattern)作为行为型设计模式之一,通过将请求封装为对象,使得请求的调用者与执行者解耦,从而实现请求的参数化和可撤销性。在实际应用中,命令模式广泛用于各种系统中,如电梯控制系统和文本编辑器等。
Django后台管理Xadmin使用DjangoUeditor富文本编辑器
Django后台管理Xadmin使用DjangoUeditor富文本编辑器 一、下载 点击github下载 https://github.com/twz915/DjangoUeditor3 1、下载完后解压到跟xadmin同一层级目录: 2、解压后名称可能为DjangoUeditor3-master,需要改为DjangoUeditor 3、进入DjangoUeditor目录,把Dj
day70_淘淘商城项目_03_商品类目选择 + 图片上传 + 图片服务器FastDFS + 富文本编辑器KindEditor + 新增商品_匠心笔记
淘淘商城项目_03 1、商品类目选择1.1、功能分析1.1.1、数据库表结构设计1.1.2、前端页面分析 1.2、服务层工程开发1.2.1、Dao层1.2.2、Service层1.2.3、发布服务 1.3、表现层功能开发1.3.1、引用服务1.3.2、Controller 2、新增商品数据库分析2.1、商品表分析2.2、商品描述表分析 3、图片上传分析4、图片服务器4.1、什么是FastD
图片自动缩放,前台读富文本编辑器里图片用的
//#region 图片自动缩放,前台读富文本编辑器里图片用的 /* 使用方法: 一、 <div class="divaaa"> @Html.Raw(ViewBag.Model.NewsContent) </div> 二、 <script type="text/javascript"> window.onload = function () { UnLoad
尝试 Fluent Editor:基于 Quill 2.0 的强大富文本编辑器
目录 什么是 Fluent Editor? Fluent Editor 的主要特点 为什么选择 Fluent Editor? 如何开始使用 Fluent Editor 深入了解 Fluent Editor 1. 组件化设计 2. 扩展性 3. 实时协作功能 4. 支持多种格式 5. 强大的 API 6. 移动端适配 7. 社区与支持 在当今数字化时代,富文本编辑器
ModStartCMS v8.8.0 富文本编辑器升级,后台报表统计优化
ModStart 是一个基于 Laravel 模块化极速开发框架。模块市场拥有丰富的功能应用,支持后台一键快速安装,让开发者能快的实现业务功能开发。 系统完全开源,基于 Apache 2.0 开源协议,免费且不限制商业使用。 功能特性 丰富的模块市场,后台一键快速安装 会员模块通用且完整,支持完整的API调用 大文件分片上传,进度条显示,已上传文件管理 强大的模块扩展功能,所
基于CSDN的Markdown文本编辑器的博客界面优化 | HTML | 文本标签 | 图像标签 | 个人主页引导
🙋大家好!我是毛毛张! 🌈个人首页: 神马都会亿点点的毛毛张 今天毛毛张分享的内容是如何在CSDN的Markdown编辑器中实现上图的效果,如果觉得能帮助到你的话就点击个人主页点点关注吧❗ 文章目录 1.前言2.基础知识3.字体标签3.1 基础设置3.2 如何居中?3.3 如何加粗文本?3.4 如何实现点击文本跳转?3.5 如何实现文本的换行?3.6
Grep文本查找和sed文本编辑
grep匹配字符 三种正则引擎参数: -G:POSIX基本正则表达式,BRE-E:POSIX扩展正则表达式,ERE-p:Perl正则表达式,PCRE 语法: grep [参数] PATTERN [file] -c:只打印每个file中的匹配行数目-i:忽略大小写-n:输出的同时打印行号-v:反选,输出不匹配行的内容-r:递归匹配查找-R:递归匹配查找,但会遍历所有符号链接-A n:n为正
文本编辑器vi和vim(2)
读取文件 有时需要从另一个文件读取文本并进行编辑,如果要打开新文件进行编辑,可以使用命令e(这个命令类似于图形界面编辑器中的文件->打开)。如果要读取另一个文件内容,并追加到当前文件的结尾,可以使用命令r。 打开文件hello #vi hello 在文本hello中输入了新的内容 要打开新文件smb.conf #:e smb.conf 使用以上命令时,应该保证
文本编辑器Vi和Vim(1)
vim兼容vi 启动vi和vim编辑器 vim [option] filename 可以直接使用命令vim启动编辑器,也可以将文件名作为其参数,启动编辑器直接编辑参数指定的文件。 在Vim编辑器的启动界面中,每一行的左侧存在许多“~”符号,Vim编辑器使用这种方式表示这一行为空 使用别名vi启动的Vim编辑器将完全兼容Vi编辑器,并且使用别名启动的Vim编辑器还具
高效文本编辑器:轻松掌握内容,批量删除每隔一行带有分隔符的内容,助力文本处理更高效!
在信息爆炸的时代,文本处理已成为我们日常生活和工作中不可或缺的一部分。然而,面对海量的文本内容,如何高效地进行编辑和整理,成为了许多人面临的难题。今天,我要向大家推荐一款高效文本编辑器——首助编辑高手,它将助您轻松驾驭文本海洋,让内容处理更高效 首助编辑高手以其出色的文本批量操作功能,赢得了广大用户的青睐。在主页面,您可以清晰地看到各个板块栏,其中文本批量操作板块更是为您的编辑工作提供了强大
使用QMainWindow、QMenuBar,QToolBar文本编辑器界面布局设置
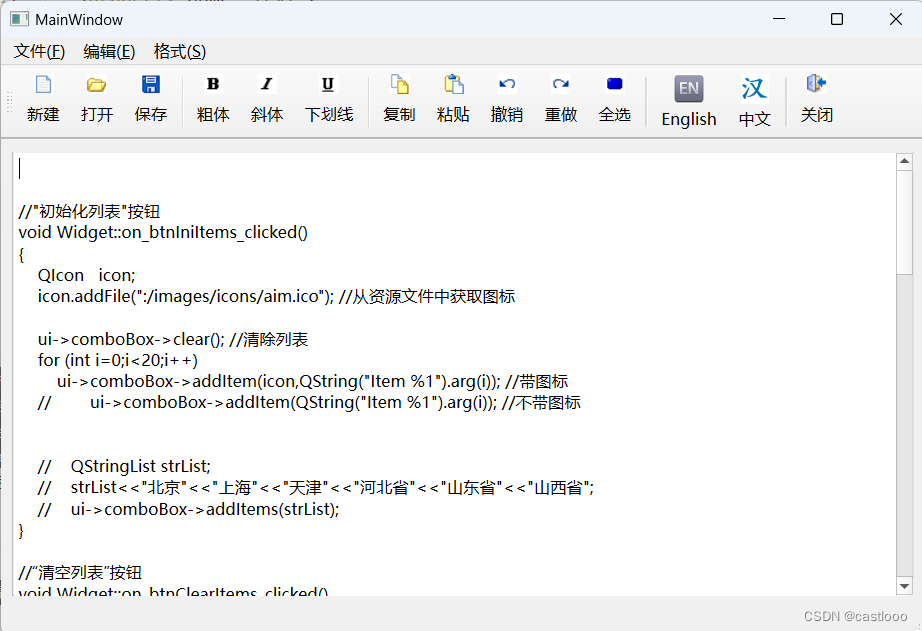
使用QMainWindow、QMenuBar,QToolBar设计一个文本编辑器的界面 菜单 菜单输入处输入 文件$F ,呈现文件(F),快捷键Alt+F ,打开文件菜单 添加工具栏 在窗体空白处,右键添加工具栏 Action工具 在Designer界面下方 批量定义action 拖入到menu和 toolBar中 ToolBar样式设置
【Android】基于webView打造富文本编辑器(H5)
目录 前言一、实现效果二、具体实现1. 导入网页资源2. 页面设计3. 功能调用4. 完整代码 总结 前言 HTML5是构建Web内容的一种语言描述方式。HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。 而WebView 是一种嵌入式浏览器,原生APP应用可以用
H5富文本编辑器之初始化用于编辑的DOM-遁地龙卷风
使用H5的全局属性contenteditable可以让DOM元素及其子元素变的可编辑 <div contenteditable id="editor"></div> 样式代码 html,body {overflow: hidden;width: 100%;height: 100%;}* {margin: 0;padding: 0;}#editor {width: 1