本文主要是介绍在el-dialog中使用tinymce 点击工具栏下拉框被遮挡,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
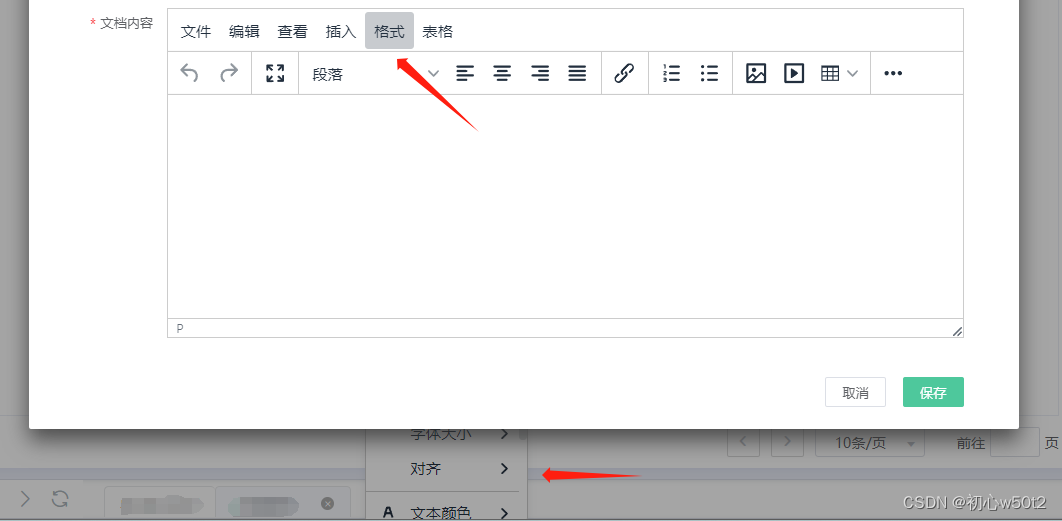
在el-dialog中使用tinymce控件时,会出现点击工具栏下拉框出现在弹窗下一层,审查元素之后发现是tinymce的下拉框z-index优先级低于el-dialog的z-index导致的,所以需要增加tinymce的下拉框的z-index值。

通过审查元素得到,需要修改tox-tinymce-aux元素的优先级:
<style lang="scss">
/* 在el-dialog中使用tinymce z-index被遮挡 */
.tox-tinymce-aux {z-index: 9999 !important;
}
</style>
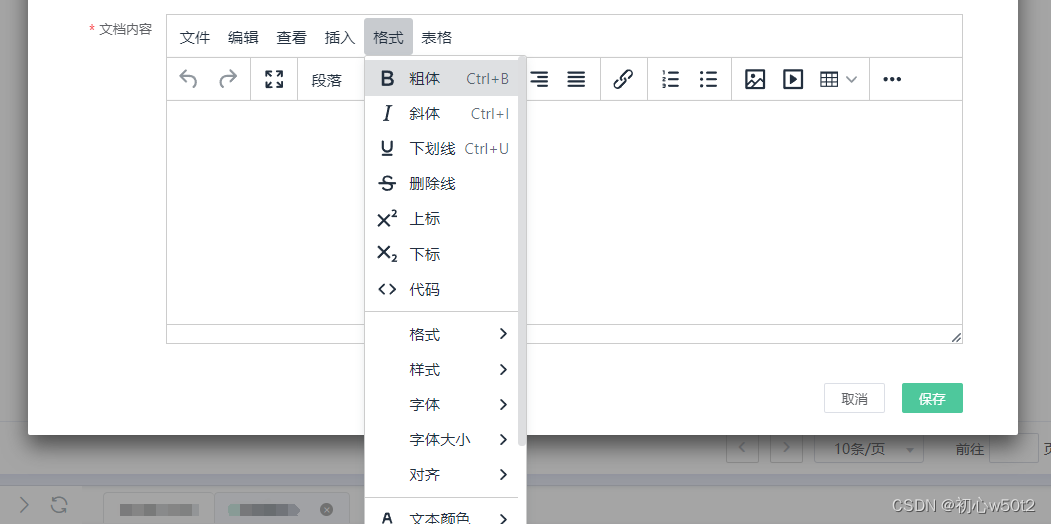
这样就可以了:

这篇关于在el-dialog中使用tinymce 点击工具栏下拉框被遮挡的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





