点击专题
【测试】输入正确用户名和密码,点击登录没有响应的可能性原因
目录 一、前端问题 1. 界面交互问题 2. 输入数据校验问题 二、网络问题 1. 网络连接中断 2. 代理设置问题 三、后端问题 1. 服务器故障 2. 数据库问题 3. 权限问题: 四、其他问题 1. 缓存问题 2. 第三方服务问题 3. 配置问题 一、前端问题 1. 界面交互问题 登录按钮的点击事件未正确绑定,导致点击后无法触发登录操作。 页面可能存在
C# 防止按钮botton重复“点击”的方法
在使用C#的按钮控件的时候,经常我们想如果出现了多次点击的时候只让其在执行的时候只响应一次。这个时候很多人可能会想到使用Enable=false, 但是实际情况是还是会被多次触发,因为C#采用的是消息队列机制,这个时候我们只需要在Enable = true 之前加一句 Application.DoEvents();就能达到防止重复点击的问题。 private void btnGenerateSh
Imageview在百度地图中实现点击事件
1.首先第一步,需要声明的全局有关类的引用 private BMapManager mBMapMan; private MapView mMapView; private MapController mMapController; private RadioGroup radiogroup; private RadioButton normalview; private RadioBu
解决OAuth Token,点击退出登录报404问题
首先,认证服务器发送请求 http://auth.test.com:8085/logout?redirect_uri=http://admin.test.com:8080’ 退出后报404无法跳转到网站首页,这个时候增加一个参数redirect_uri指定退出成功后跳转的路径,因为是自定义的,所以需在认证服务器做一些处理 找到源码默认实现接口DefaultLogoutPageGeneratingF
一个C++程序运行,从点击运行到控制台打印文本,电脑硬件的资源是如何调动的
当点击运行一个 C++ 程序并看到控制台输出文本时,计算机硬件和操作系统之间协同工作,完成了多个步骤。这些步骤涉及 CPU、内存、存储设备、操作系统和输入输出设备的共同作用。下面是一个详细的过程描述: 1. 程序加载 启动:当你点击运行一个可执行文件时,操作系统(通常是 Windows、Linux 或 macOS)的文件系统管理器识别请求,并启动加载程序。读取可执行文件:加载程序将可执行文件从
vue el-dialog嵌套解决无法点击问题
产生原因: 当你在 el-dialog 上嵌套另一个 el-dialog 窗口时,可能会遇到内部对话框无法点击的问题。这通常是由于嵌套对话框的遮罩层(overlay)或其他样式问题造成的。 解决方案: 如果你的 el-dialog 组件支持 append-to-body 属性,你可以将对话框附加到 body 元素上,以避免 z-index 问题。 <template><el-dialo
Vue3实现点击按钮下载头像功能
要实现的效果 点击头像右上角弹出选项,点击保存图片可以把图片下载保存到本地 实现方式关键代码 1.第一种,直接创建a标签给头像地址。进行下载 // 创建一个隐藏的 <a> 标签const link = document.createElement("a");link.href = headPic; // 设置为图片的 URLlink.download = "avatar.jpg"; //
网页中经常见到的,点击菜单栏,跳转到执行元素的位置
* 点击滑动制定位置* @param scrolldom 点击的制定元素* @param scrollTime 滑动的时间*/$.scrollto = function (scrolldom,scrollTime) {//dom点击事件$(scrolldom).click(function () {//查找点击dom里的属性,要在dom元素里添加var scrolldom = $(t
vue-seamless-scroll(二)点击事件
继上一篇文章vue-seamless-scroll(一)使用 在表格数据滚动的时候想要点击某一行获取当前行的数据,但是当数据在第二轮数据滚动的时候点击没有反应,获取不到数据,该怎么解决? 首先需要在父级添加一个点击事件,然后在这一行添加相同的类名,这样点击这一行就可以获取当前行的数据了 <template><div style="padding: 0 13px"><div class="it
RecyclerView的itemView的点击效果
1,需要在 itemView 的布局 根节点上添加 android:clickable="true" 2、或者通过代码实现 @Override public void onBindViewHolder(RecyclerView.ViewHolder viewHolder, int i) { ((ViewHolder)viewHolder).textView
前端百科---点击文字选中Radio
在进行Web过程中,Radio单选是必不可少的.但是如果用户只能通过点击Radio的圆圈才能实现选项的选择,这样就会导致交互不够好... 怎么解决呢?使用JavaScript当然可以,但是直接使用HTML5自带属性不是更好吗? 废话少说,直接上demo: 第一种:label标签使用for属性指向input:radio; 第二
手机点击输入框,弹出输入法会盖住web的文本框问题。
输入法盖住文本框 解决办法:把文本框外的div设置成固定定位 fixed 输入框文本时时变化激发的方法 :onpropertychange="***"兼容ie 。 οninput="***"兼容非IE,两者可同时使用
C#下设置TextBox默认显示文字,点击后消失
TextBox的ID为account和password //用户输入account.Attributes.Add("Value", "请输入用户名");account.Attributes.Add("OnFocus", "if(this.value=='请输入用户名') {this.value=''}");account.Attributes.Add("OnBlur", "if
JavaWeb项目中同一表单下点击不同的按钮生成不同响应
1. 使用同一个Servlet 在Form中加入一个不可见的标记控件,这个控件可以是input等可以设置value属性的控件,并为其指定id为button设置onclick事件 <form method="post" action="manager">...<input type="text" id="flag" name="flag" value="query" style="visibil
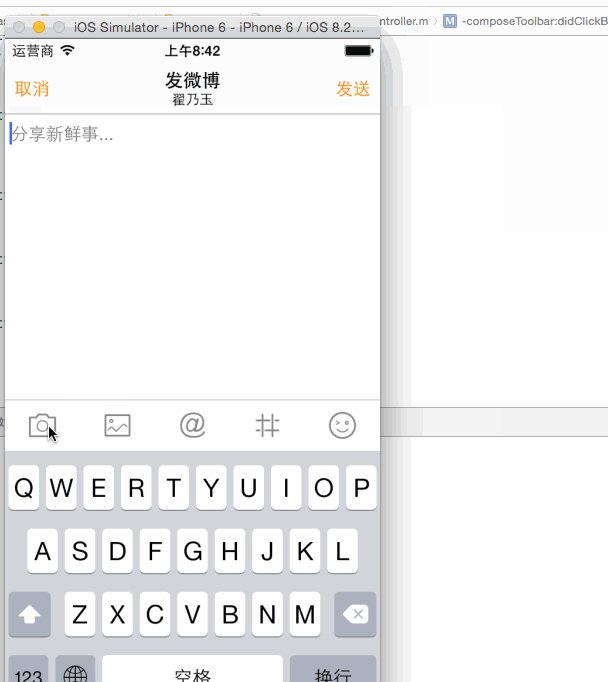
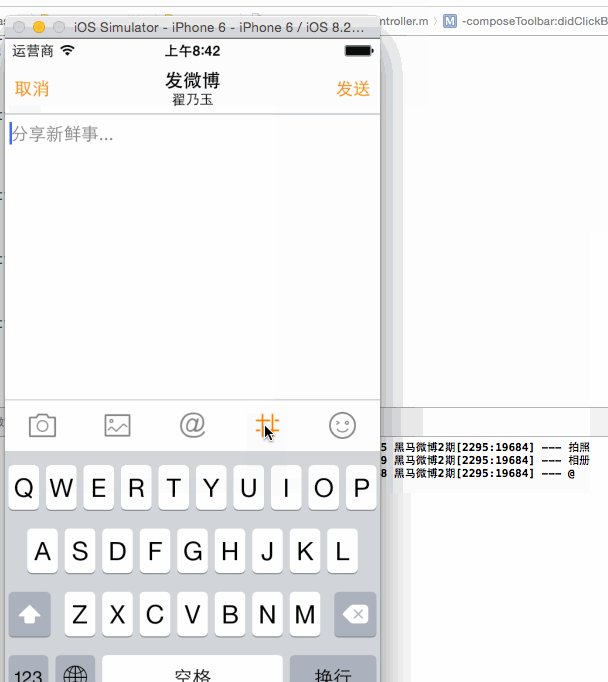
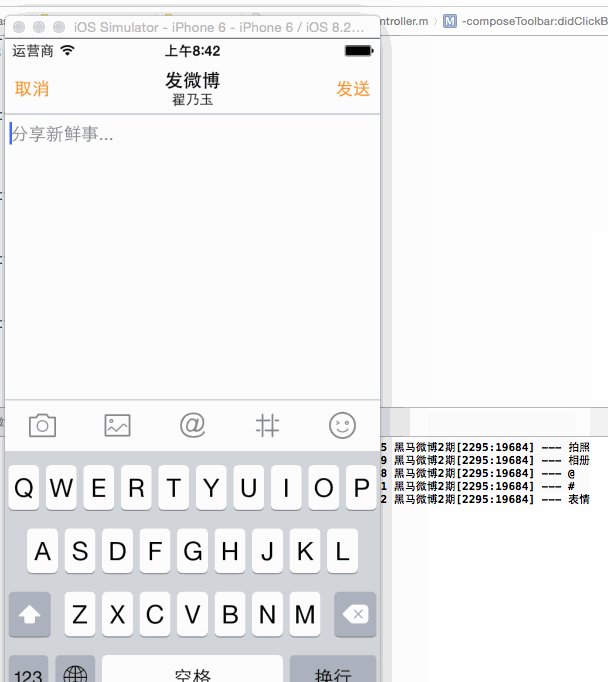
猫猫学iOS 之微博项目实战(12)发送微博自定义工具条代理实现点击事件
猫猫分享,必须精品 原创文章,欢迎转载。转载请注明:翟乃玉的博客 地址:http://blog.csdn.net/u013357243 一:效果 二:封装好的工具条 NYComposeToolbar.h 带代理方法 #import <UIKit/UIKit.h>typedef enum {NYComposeToolbarButtonTypeCamera, // 拍照NYCompo
vue3 行点击事件 table 树 点击行展开
需求:每次需要点击左侧小按钮才可以展开不方便,提出点击行就展开 el-table 添加 ref="tableDeptRef"@row-click="handleRowClick" 方法 const tableDeptRef = ref()/**行点击事件 */const handleRowClick=(row)=> {tableDeptRef.value.toggleRowExpa
zm-tree-org 数据量过大时,全部展开后,根节点点击收缩,树形消失
zm-tree-org 数据量过大时,全部展开后,根节点点击收缩,树形消失 <zm-tree-orgref="tree"@on-expand="onExpand"</zm-tree-org>export default {methods: {onExpand(e, data) {<!-- 当为根节点,且根节点为闭合时 -->if (data.root === true && data.expa
QMessageBox弹出框在某些电脑上按钮不能点击只能点叉关闭弹出框
原有写法 QMessageBox::information(NULL, QString::fromUtf8("提示"), QString::fromUtf8("试题记录清除失败!")); 更改为 QMessageBox::information(this, QString::fromUtf8("提示"), QString::fromUtf8("试题记录清除失败!"));
Qt 运行一个应用程序,再次点击程序快捷方式弹出程序窗口
代码实现 .h文件 #ifndef SINGLEAPPLICATION_H#define SINGLEAPPLICATION_H#include <QObject>#include <QWidget>#include <QApplication>#include <QtNetwork/QLocalServer>class SingleApplication : public QAppl
Android 拦截Tablayout 点击事件
背景:特定需求,点击某一个tab时,直接跳转到其他页面,不做任何选中操作,如下图点击小视频要跳转而不是选中这个tab 思考:Tablayout是安卓官方提供的,内部的点击事件都在内部封装,没有暴露类似的回调接口让用户自己处理某个tab的点击事件, 但是通过看源码发现 每一个tab的点击事件其实是一个内部封装的继承自LinearLayout的一个TabView来触发的 看14
【前端】自动回复点击生成新的自动回复:下发html在前端生成dom,点击调用方法
场景 自动回复会下发内容和链接,点击链接会自动回复新的内容,像淘宝等的自动回复。 服务端下发的是html标签,如: "<div class="link" @click="autoReply(1,2)">aaaaa</div>" 下发的内容已经写了类和方法,并传入参数。 目标:实现点击下发的链接调用对应方法,完成自动回复。 技术栈:svelte。 代码 下发的链接有link类,因此在
element-ui单元格点击后进入编辑模式的功能
实现一个单元格点击后进入编辑模式的功能。可以通过动态切换组件来实现。 为了在el-table-column中实现单元格单击后变为可编辑的功能,可以使用v-if和v-else来判断当前单元格是否处于编辑状态,并配合数据绑定和事件处理。 代码示例 <el-table-column width="130" prop="score"><template #header><span class="top
jsp页面点击页签自动刷新解决方案
问题:在一个projectInfoMain.jsp的界面定义了多个页签,怎么实现在一个页签的jsp页面保存完以后点击每个页签时自动刷新改界面。 解决方案:可以在每次点击页签时,修改页签的url地址,使它再次向服务器发送请求,以实现自动刷新的功能 具体解决方案: projectInfoMain.jsp主界面实现代码: <%@ page language="java" cont
监控平台之pvuv/点击事件/路由上报
pv/uv上报方式 // 这里是pv的上报方式// 可以用自定义标签定义data-spider,通过body-parser等方式获取body标签的值,进行上报// export default function pv() {const reportData = {type: 'behavior',subType: 'pv',startTime: performance.now(),pageU
自定义Toast工具类ToastUtil防止多次点击时Toast不消失
有时候我们点击一个按钮出现toast但是当不小心多次点击时,toast会重复出现,这时候通过下面的ToastUtil类可以实现不小心多次点击的问题。 public class ToastUtil {/* private Context context;public ToastUtil(Context context) {this.context=context;}*/private stati