本文主要是介绍猫猫学iOS 之微博项目实战(12)发送微博自定义工具条代理实现点击事件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
猫猫分享,必须精品
原创文章,欢迎转载。转载请注明:翟乃玉的博客
地址:http://blog.csdn.net/u013357243
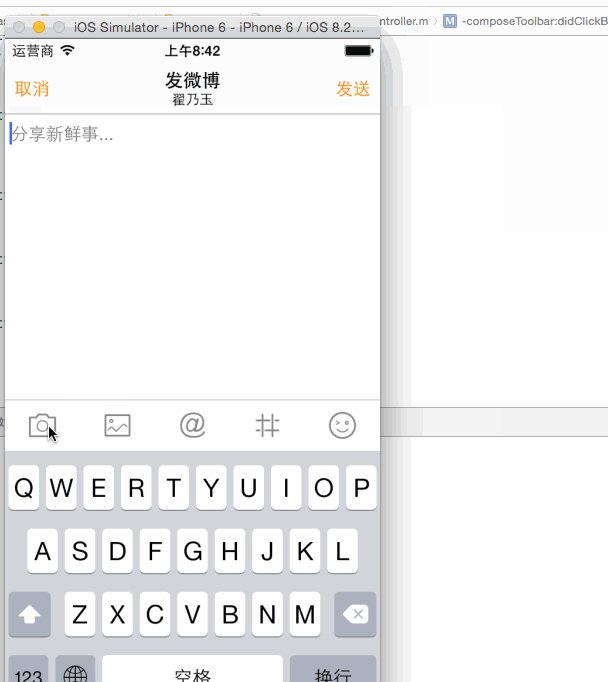
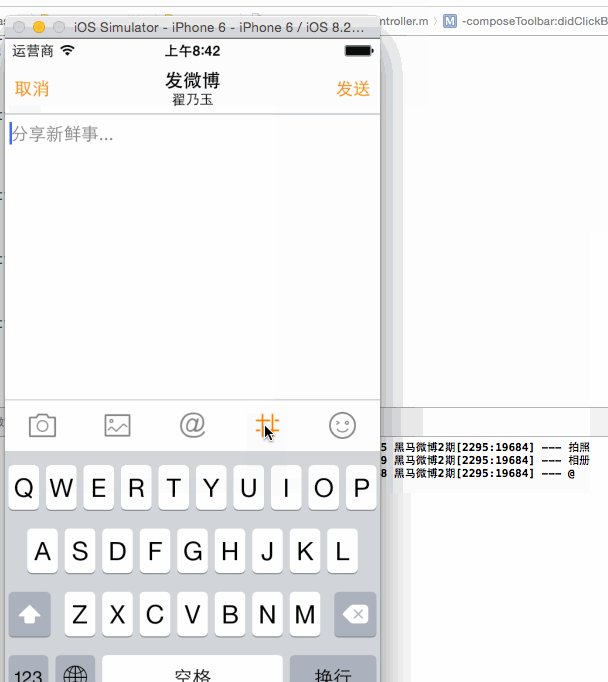
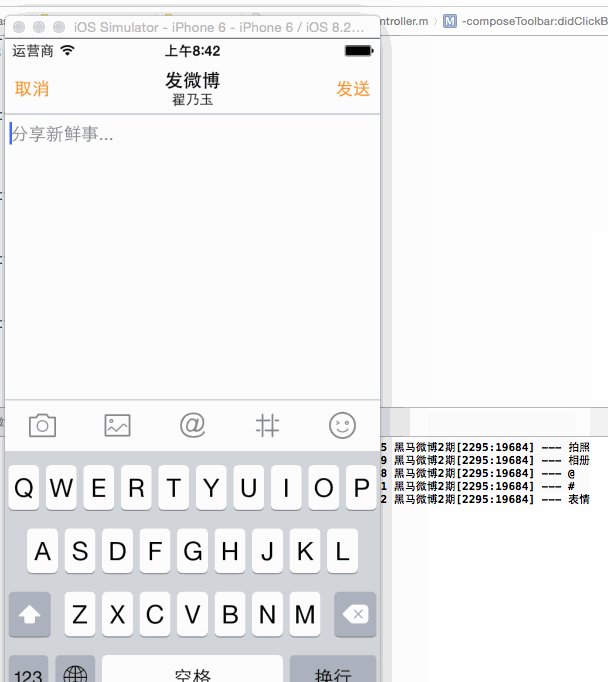
一:效果
二:封装好的工具条
NYComposeToolbar.h
带代理方法
#import <UIKit/UIKit.h>typedef enum {NYComposeToolbarButtonTypeCamera, // 拍照NYComposeToolbarButtonTypePicture, // 相册NYComposeToolbarButtonTypeMention, // @NYComposeToolbarButtonTypeTrend, // #NYComposeToolbarButtonTypeEmotion // 表情
} NYComposeToolbarButtonType;@class NYComposeToolbar;@protocol NYComposeToolbarDelegate <NSObject>
@optional
- (void)composeToolbar:(NYComposeToolbar *)toolbar didClickButton:(NYComposeToolbarButtonType)buttonType;
@end@interface NYComposeToolbar : UIView
@property (nonatomic, weak) id<NYComposeToolbarDelegate> delegate;
@end
NYComposeToolbar.m
//
// NYComposeToolbar.m
// 黑马微博2期
//
// Created by apple on 14-10-20.
// Copyright (c) 2014年 heima. All rights reserved.
//#import "NYComposeToolbar.h"@implementation NYComposeToolbar- (id)initWithFrame:(CGRect)frame
{self = [super initWithFrame:frame];if (self) {self.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"compose_toolbar_background"]];// 初始化按钮[self setupBtn:@"compose_camerabutton_background" highImage:@"compose_camerabutton_background_highlighted" type:NYComposeToolbarButtonTypeCamera];[self setupBtn:@"compose_toolbar_picture" highImage:@"compose_toolbar_picture_highlighted" type:NYComposeToolbarButtonTypePicture];[self setupBtn:@"compose_mentionbutton_background" highImage:@"compose_mentionbutton_background_highlighted" type:NYComposeToolbarButtonTypeMention];[self setupBtn:@"compose_trendbutton_background" highImage:@"compose_trendbutton_background_highlighted" type:NYComposeToolbarButtonTypeTrend];[self setupBtn:@"compose_emoticonbutton_background" highImage:@"compose_emoticonbutton_background_highlighted" type:NYComposeToolbarButtonTypeEmotion];}return self;
}/*** 创建一个按钮*/
- (void)setupBtn:(NSString *)image highImage:(NSString *)highImage type:(NYComposeToolbarButtonType)type
{UIButton *btn = [[UIButton alloc] init];[btn setImage:[UIImage imageNamed:image] forState:UIControlStateNormal];[btn setImage:[UIImage imageNamed:highImage] forState:UIControlStateHighlighted];[btn addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside];btn.tag = type;[self addSubview:btn];
}- (void)layoutSubviews
{[super layoutSubviews];// 设置所有按钮的frameNSUInteger count = self.subviews.count;CGFloat btnW = self.width / count;CGFloat btnH = self.height;for (NSUInteger i = 0; i<count; i++) {UIButton *btn = self.subviews[i];btn.y = 0;btn.width = btnW;btn.x = i * btnW;btn.height = btnH;}
}- (void)btnClick:(UIButton *)btn
{if ([self.delegate respondsToSelector:@selector(composeToolbar:didClickButton:)]) {
// NSUInteger index = (NSUInteger)(btn.x / btn.width);[self.delegate composeToolbar:self didClickButton:btn.tag];}
}
@end
三:调用
设置代理并且实现代理方法
/*** 添加工具条*/
- (void)setupToolbar
{NYComposeToolbar *toolbar = [[NYComposeToolbar alloc] init];toolbar.width = self.view.width;toolbar.height = 44;toolbar.y = self.view.height - toolbar.height;toolbar.delegate = self;[self.view addSubview:toolbar];self.toolbar = toolbar;
}
代理方法
#pragma mark - NYComposeToolbarDelegate
- (void)composeToolbar:(NYComposeToolbar *)toolbar didClickButton:(NYComposeToolbarButtonType)buttonType
{switch (buttonType) {case NYComposeToolbarButtonTypeCamera: // 拍照
// [self openCamera];NYLog(@"--- 拍照");break;case NYComposeToolbarButtonTypePicture: // 相册NYLog(@"--- 相册");
// [self openAlbum];break;case NYComposeToolbarButtonTypeMention: // @NYLog(@"--- @");break;case NYComposeToolbarButtonTypeTrend: // #NYLog(@"--- #");break;case NYComposeToolbarButtonTypeEmotion: // 表情\键盘NYLog(@"--- 表情");break;}
}
这篇关于猫猫学iOS 之微博项目实战(12)发送微博自定义工具条代理实现点击事件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!