下拉框专题
HTML5中下拉框<select>标签的属性和样式详解
《HTML5中下拉框<select>标签的属性和样式详解》在HTML5中,下拉框(select标签)作为表单的重要组成部分,为用户提供了一个从预定义选项中选择值的方式,本文将深入探讨select标签的... 在html5中,下拉框(<select>标签)作为表单的重要组成部分,为用户提供了一个从预定义选项中
C# ComboBox下拉框实现搜索方式
《C#ComboBox下拉框实现搜索方式》文章介绍了如何在加载窗口时实现一个功能,并在ComboBox下拉框中添加键盘事件以实现搜索功能,由于数据不方便公开,作者表示理解并希望得到大家的指教... 目录C# ComboBox下拉框实现搜索步骤一步骤二步骤三总结C# ComboBox下拉框实现搜索步骤一这
Android13_SystemUI下拉框新增音量控制条
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 Android13_SystemUI下拉框新增音量控制条 一、必备知识二、源码分析对比1.brightness模块分析对比2.statusbar/phone 对应模块对比对比初始化类声明对比构造方法 三、源码修改四、相关资源 一、必备知识 在Android12 版本上面已经完成了功能的实现,目前是在And
dataTable导入combobox下拉框
this.JS_STEELTYPE.DataSource = dt;this.JS_STEELTYPE.DisplayMember = "该集合id(随便取)";this.JS_STEELTYPE.ValueMember = "字段名";
ElementPlus下拉框实现可选择,可输入
使用Elementplus的Autocomplete 组件 <el-col :span="12"><el-form-item label="身份证号" prop="cardId"><el-autocompletev-model="temp.cardId":fetch-suggestions="querySearchUser"placeholder="请输入身份证号码"clearable@cl
下拉框(可输入+自动匹配)--gxy
地址来源: https://www.cnblogs.com/brandonhulala/p/5990482.html 实现可输入+带自动匹配功能的下拉框,我试过以下几种方法: 1.直接使用h5的新标签,对应demo如下: <input list="browsers"><datalist id="browsers"><option value="Internet Explorer"><op
FUNCTION_ALV 下拉框的实现
下拉框可以用drdn_field或者使用DRDN_HNDL,这个文章主要是下拉框的基本使用,核心就是在fieldcat内表里面设置好下拉框的字段或者组的编号 文章目录 drdn_field使用DRDN_HNDL复制状态完整代码核心代码运行结果 drdn_field 使用DRDN_HNDL 复制状态 完整代码 *&--------------------
Element-PLUS下拉框、日期组件、下拉菜单定位问题 element-plus下拉框组件定位问题 element-plus日期组件定位问题
Element-PLUS下拉框、日期组件定位问题 element-plus下拉框组件定位问题 element-plus日期组件定位问题 1、增加全局样式2、使用2.1、下拉框使用2.2、日期组件使用 1、增加全局样式 .el-popper.is-pure {inset: 36px auto auto 0px !important;} 2、使用 Element-PLUS
JQuery——级联下拉框
最近看JQuery视频,跟着实现了几个例子,整个过程中感觉不只是学到了新知识,更重新巩固了之前学习的内容,收获着实不小,今天小编敲的级联下拉框效果的视频,很喜欢这个效果,也把学习成果记录下来。 效果实现过程 1.chainselect.html部分 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
【基于Python的Selenium2自动化测试】08 - select下拉框
首先,我们看一下,什么是select下拉选择框, 如下图所示: 上述HTMLDemo源码: <html><body><form><h2 >select下拉选择框练习</h2><h4>选择你想学的编程语言</h1><select name="basicjs" ><option value="01">Java</option><option value="02"
Selenium工具使用Python实现下拉框定位操作
🍅 点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快 我们通常遇到的下拉框有显性的下拉框和隐性的下拉框;有的下拉框还可以进行单选或多选操作,在selenium中如何实现下拉框的定位通常使用select标签进行定位。 对于一些页面中隐性的下拉框,则需要CSS/JS动态加载,非标准的HTML SELECT元素,通过Python语言如何实现定位,让我们一起来研究一下吧. sel
selenium五 单选框、复选框、下拉框元素选择
单选框 源码 <input type="radio" name="subject[0]" required="" value="F1" aria-required="true"> <input type="radio" name="subject[0]" required="" value="F2" aria-required="true"> 方法: driver.fi
el-table实现动态添加行,并且有父子级联动下拉框
<template><div><el-button @click="addRow">添加行</el-button><el-table :data="tableData" style="width: 100%"><el-table-column label="序号"type="index"width="100"align="center"></el-table-column><el-table-co
利用微搭实现下拉框动态填充值得问题
微搭提供了各类表单组件,但是表单的下拉项如果只能是固定值还是远远不能满足需求的,今天我们就来实现一下下拉项如何动态填充值,做好的效果如下: 这里的选项来源于数据源里的值,这样就实现了动态填充选项的效果。 创建数据源 我们先创建一个类别的数据源,字段的话只有一个name 我们需要创建一个方法用来返回数据源的具体值 module.exports = async function (para
vue+elementUI下拉框联动显示
<el-row><el-col :span="12"><el-form-item label="主账号:" prop="partyAccountId" :rules="[ { required: true, message: '主账号不能为空'}]"><el-select v-model="detailForm.partyAccountId" filterable placeholder="
jQuery实现select下拉框左右选择_交换内容
jquery角色左右选择框,把左侧的内容选择后显示在右边,可修改成角色选择器。适用浏览器:IE8、360、FireFox、Chrome、Opera、傲游等,本人不太喜欢苹果的产品,所以没有考虑Safari浏览器的兼容性,暂不支持Safari浏览器。代码里的JS部分,补上了注释,方便大家使用。 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Tr
WPF由文本框输入的内容动态渲染下拉框
在做项目过程中,需要扫码枪扫描快递单号或者手动输入快递单号时,自动检索该单号是哪个快递公司的,下拉框中自动带出该单号的快递公司。当输入的快递单号不存在时,将数据库中所有快递公司都带出 效果: 通过输入的快递单号检索快递公司 1、物流单号文本框需要添加KeyDown回车事件 <TextBox Grid.Row="9" Grid.Column="1" x:Name="txtRe
AJAX解析json之 下拉框 二级联动
这个例子跟上次写的ajax解析xml实现的效果是一样的! 是实现省、市二级联动,当选择某一省时,改省下面的市就会在另一个下拉框显示出来。在本例中AJAX通过解析json文件得到的数据传回到jsp页面,其中省市均是从数据库取到的值: jsp页面: <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%St
在数据库配置下拉框数据,后台绑定数据
protected void Page_Load(object sender, EventArgs e) { // 首次加载页面时才绑定 if (!IsPostBack) {BusinessLogic bll = new BusinessLogic(); // 获取数据库“D00001”下拉框对应数据 DataTable dt = bll.GetData("D00001"); // 给下拉
JavaFX 下拉框
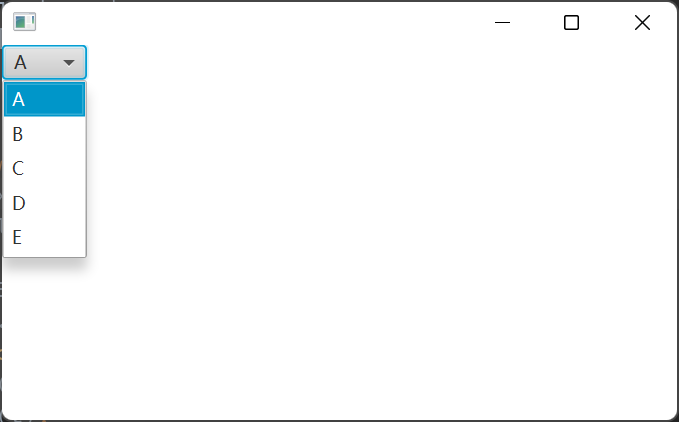
组合框允许用户选择几个选项之一。用户可以滚动到下拉列表。组合框可以是可编辑和不可编辑的。 创建组合框 以下代码将选项列表包装到ObservableList中,然后使用observable列表实例化ComboBox类。 ObservableList<String> options = FXCollections.observableArrayList("1","2","3");ComboB
vue+element el-select动态加减框数量及验证下拉框选项动态置灰(选中行的下拉框换个值后,原值没办法监控这个问题也解决了)
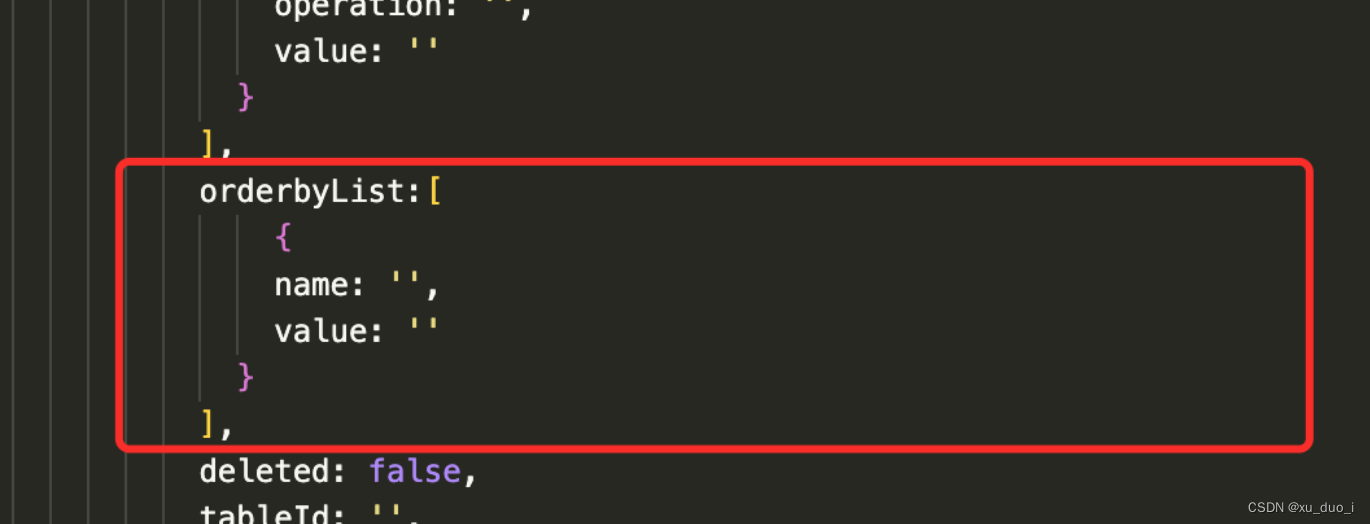
1效果: 2部分主要(HTML): 1:这个位置主要就是看看方法什么的吧,还有大概的结构 2:@change="sort_Change(item,tablelists.orderbyList)这两个参数(都有大用): (1)item:代表每次你操作的这个数据
下拉框数据被遮挡 且 后续数据无法下拉的 解决方法
目录 前言1. 问题所示2. 原理分析3. 解决方法3.1 添加空白版2.2 调整z-index2.3 父容器的溢出属性2.4 调整样式属性 4. 效果图 前言 小程序使用的是Uniapp,原理都差不多,索性标题就不标注Uniapp(小程序) 对于该问题调试了一个晚上,最终解决,对此记录下来 1. 问题所示 执行下拉框搜索的时候 有如下问题 下拉框高度不够,一直显示只有两
CSS实现的Select下拉框
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>CSS实现的Select下拉框</title> <script> scHTML='<div id="selectcontent" class="selectdiv" style="visibility
muse-ui的select下拉框没有出现在底部
这个是muse-ui的官网文档 Muse-UI 如果进不去的,可以试着翻墙用外网看看,这里很奇怪,我前几天进不去,然后翻墙可以进,这两天不翻墙也能正常进去了 说一下问题,就是当我们使用 muse-ui的下拉框的时候,他的下拉选择项总是没有出现在下拉框底部,我在官网也没有找到说明,不过官网给了案例,我对比找到了解决方法,先来看代码 <template><div><mu-select labe