遮挡专题
【Unity小技巧】URP管线遮挡高亮效果
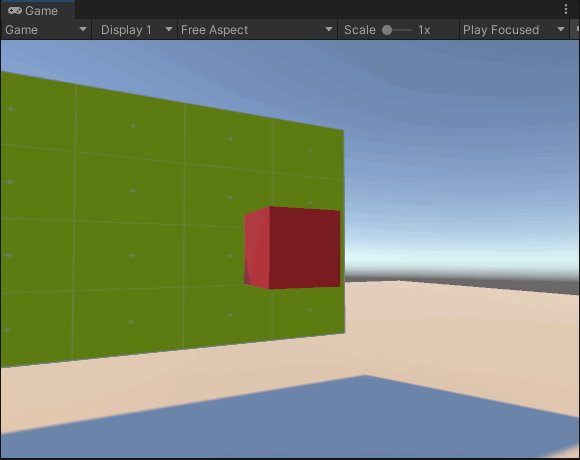
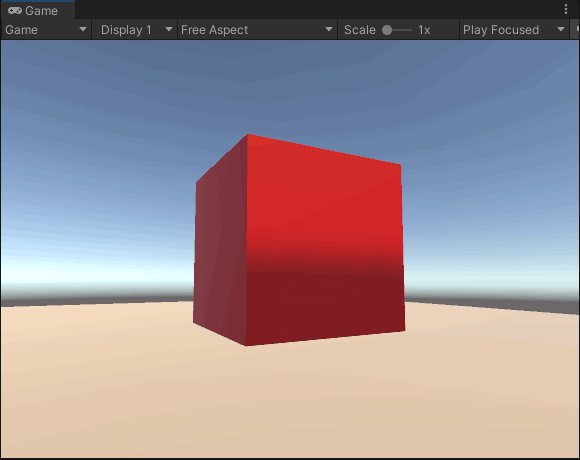
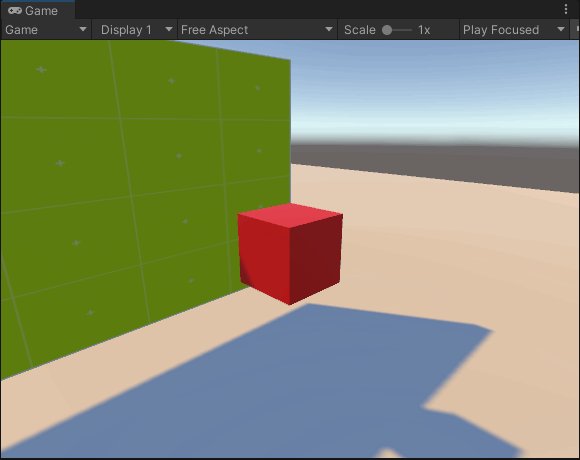
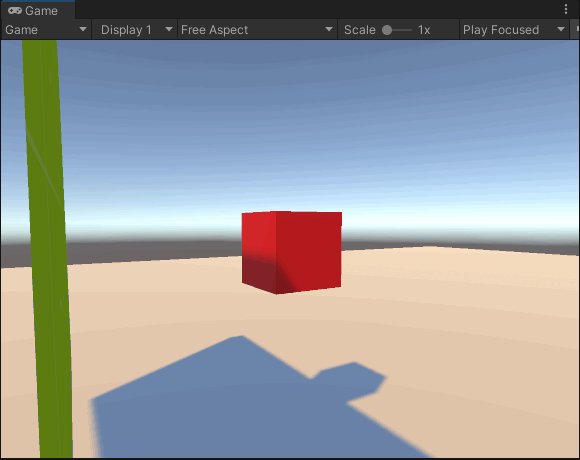
前言 在URP渲染管线环境下实现物体遮挡高亮显示效果,效果如下: Unity URP遮挡高亮 实现步骤 创建层级,为需要显示高亮效果的物体添加层级,比如Player 创建一个材质球,也就是高亮效果显示的材质球找到Universal Renderer Data Assets 4.在Assets上添加两个Render Objects组件 第一个做如下三处设置 指定遮挡层级指
PopupWindow使用和遮挡虚拟按键处理
PopupWindow顾名思义,就是一个弹出窗口。不过特性倒是挺好玩的: 以弹出窗口的形式展示,可以替代系统的dialog。 可以在任意位置出现,并且会浮动在当前窗口的顶部(获取焦点)。 可以用来装载任意的view。 通过设置背景颜色0xaa000000可以实现半透明效果 关于点击消失: 如果需要点击外部消失,只需设置背景,foucs,outSideTouchable。 this.s
角色和背景遮挡半透明效果的实现
这里讲的是关于2D游戏的角色和背景以及物体之间的遮挡关系,用半透明角色处理的讨论和实现方式。这里主要是讨论关于页游《火影忍者》里对于角色和背景物体之间的遮挡处理方式。同时也实现了和他一样的效果(可能)。具体是没分析火影的代码,只是猜测了它的原理然后进行实现的。其他的几种实现方式则简单的讨论,一笔带过(如果有人有兴趣,可以留言,我再单独写篇Blog和相关例子来) 实现语言:ActionScr
Unity URP Shader 修改深度让人物不再被地面遮挡
Unity URP Shader 修改深度让人物不再被地面遮挡 前言项目场景布置代码编写 前言 遇到一个小问题,人物总是被XY平面的地面遮挡,于是在Shader中改一下深度输出,这样地面再也不会挡住人物了。 项目 场景布置 将人物放到XY平面的后面 配置Shader参数 代码编写 Shader "Unlit/DepTest"{Properties{[Main
[IOS]列表选择以及键盘遮挡输入框问题
[IOS]列表选择以及键盘遮挡输入框问题 DOMO:http://download.csdn.net/detail/u012881779/8716639 没有仔细验证,domo里面应该会存在逻辑问题。 关于键盘遮挡问题,这里先分享一个最简单的办法: 1、把所有UITextField放到一个固定高度的UIView上面; 2、将上面的UIView放入一个UIScollView里面,并对
div被select遮挡
一现象: 在调整页面样式时,经常发现浮动层的div被select遮挡。效果如下: 二.原因 在IE中,select属于window类型控件,它会“挡住”所有非window类型控件 可以这么理解,div这样的组件是在浏览器客户区使用代码“渲染”的, 他们被渲染在客户区的绘画表面上, 而select是使用的标准windows控件,只是作为客户区的子控件放置而已, 它会覆盖所有客户区绘画表面上“画
IOS 防止键盘遮挡文本框
在开发中我们经常会碰到键盘遮挡文本框的问题,在这里总结一下解决方法 将文本框的delegate设置为File's Owner或者使用代码textField.delegate=self; 在文本输入框所对应的类中实现UITextFieldDelegate协议,然后在其.m文件中实现UITextFieldDelegate的三个方法,三个方法代码如下: -(void)textFieldDidB
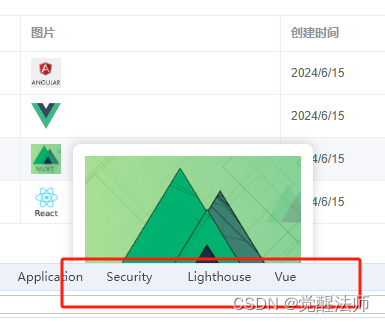
Element-UI - 解决el-table中图片悬浮被遮挡问题
在开发中,发现element-ui在el-table中添加图片悬浮显示时,会被单元格遮挡的问题。通过查询得到的解决办法,大多是修改.el-table类中相关样式属性,但经过验证发现会影响到其他正常功能的使用。对于此问题解决其实也并不难,将悬浮图片放在body节点下,通过定位显示即可。所以对于此问题,将通过Vue.directive钩子函数,自定义弹框来实现。 一、Vue.di
iPhone/iPad键盘弹出遮挡要编辑内…
iPhone/iPad键盘弹出遮挡要编辑内容问题 2011-04-02 16:17:31 标签: 键盘 iPhone keyboard 遮盖 popover 原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 、作者信息和本声明。否则将追究法律责任。 http://afantihust.blog.51cto.com/2231549/533976
Tinymce富文本编辑器在el-dialog中遮挡的问题
Tinymce的vue文件加上一下代码即可 <style lang="scss">.tox-tinymce-aux {z-index: 4000 !important;}</style>
el-table有横向滚动条时,最后一行数据被横向滚动条遮挡,且不出现纵向滚动条;只有当鼠标移到fixed列才能纵向滚动,移到非fixed列无法纵向滚动。
问题背景 项目使用的vue2,el-table有横向滚动条时,最后一行数据被横向滚动条遮挡,且不出现纵向滚动条;只有当鼠标移到fixed列才能纵向滚动,移到非fixed列无法纵向滚动。 见下图:最后一行被遮挡住了一部分理应出现纵向滚动条可以纵向滚动,但实际页面没有显示纵向滚动条,只有当鼠标移动到固定列时才可以纵向滚动 实现方式 我们分析el-table滚动条的实现原理,node_mod
下拉框数据被遮挡 且 后续数据无法下拉的 解决方法
目录 前言1. 问题所示2. 原理分析3. 解决方法3.1 添加空白版2.2 调整z-index2.3 父容器的溢出属性2.4 调整样式属性 4. 效果图 前言 小程序使用的是Uniapp,原理都差不多,索性标题就不标注Uniapp(小程序) 对于该问题调试了一个晚上,最终解决,对此记录下来 1. 问题所示 执行下拉框搜索的时候 有如下问题 下拉框高度不够,一直显示只有两
echarts系列:echarts中的legend名称最上面被遮挡一部分
在 ECharts 中,遇到 legend 的名称在图表中被遮挡。 被遮挡的原因,通常是因为布局问题,可能涉及到 legend 的位置、尺寸或者是与其他组件的重叠。 通过排查问题,发现以下一些解决 legend 名称被遮挡的方案: 调整 Legend 的位置: 你可以通过改变 legend 的 top, bottom, left, right 属性来调整它的位置,以避免重叠。例如,如果 le
IOS 键盘弹出遮挡输入框使view上移
有时候输入框在屏幕下方,键盘弹出遮挡了输入框有种盲输入的赶脚,那我们就可以把视图向上移动让它露出来。 首先在viewDidLoad中注册键盘显隐通知 //注册键盘弹出通知 [[NSNotificationCenter defaultCenter] addObserver:self
人脸识别——Webface-OCC遮挡人脸识别算法解析
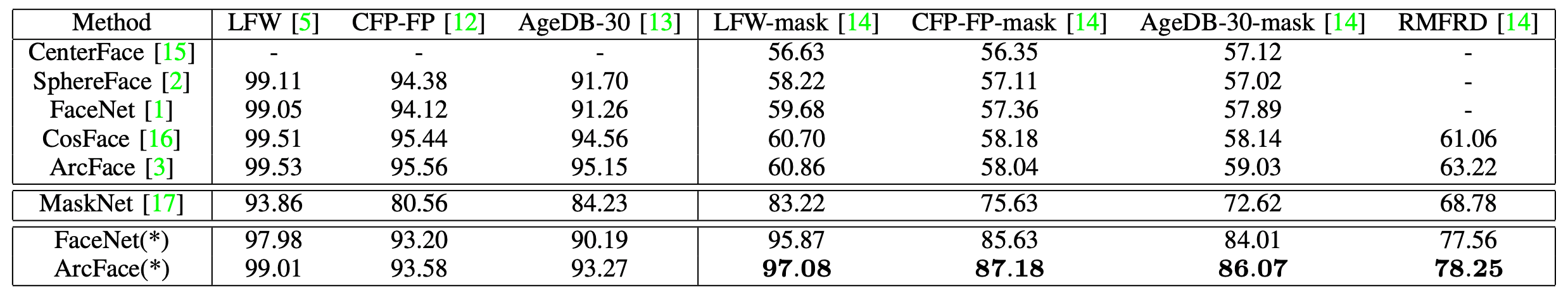
1. 概述 自2019年被誉为人脸识别技术的元年,各地纷纷引入这项技术。然而,自2020年起,为了抵御冠状病毒(COVID-19)的全球传播,人们普遍开始佩戴口罩。众所周知,现有人脸识别模型在面对遮挡物(如口罩)时,其识别精度会显著下降。这一现象的主要原因在于,现有数据集往往没有充分考虑遮挡因素。 目前,尚未有一个公开的数据集能够全面考虑人脸识别中的遮挡问题。尽管已有一些研究提出了针对遮挡感知
【YOLOv8改进[Neck]】小目标遮挡检测的性能提升(SEAM、MultiSEAM)- 目标遮挡检测(本文包含代码 + 修改方式等全部内容)
目录 一 SEAM 和 Repulsion Loss 1 SEAM 2 MultiSEAM 3 排斥损失Repulsion Loss 二 使用SEAM和 MultiSEAM改进YoloV8
iOS修改第三方库日期视图的层级来避免被其他视图遮挡(PGDatePicker)
文章目录 引言I、iOS视图置顶方案II、案例:适配iOS12系统上日期视图被筛选视图遮挡问题2.1 自定义类重写viewWillLayoutSubviews2.2 在分类使用方法交换让日期视图视图置顶2.3 modal样式适配 see also 引言 本文以pod 'PGDatePicker' ,'2.6.9'·为例子 问题:iOS12系统上日期视图被筛选视图遮挡 思路:利用运
Unity环绕物体的摄像机,添加了遮挡的适应
第三人人称摄像机 支持的功能 设定目标后使用鼠标可以环绕目标点旋转,且会进行遮挡的适配,当有遮挡的时候会移动差值移动到没有遮挡的位置。 使用方式 将vThirdPersonCamera 挂在与摄像机上然后为target赋值。 如果有需要检测遮挡的层级可以修改:cullingLayer。 vExtensions 创建并复制代码即可,工具类。 如果高度有偏移就修改:height usin
uniapp开发的小程序toast被键盘遮挡提示内容无法完全显示问题解决
文章目录 问题描述问题解决参考链接: 问题描述 在开发抖音小程序后,当用户提交反馈后,调用了系统的toast来显示是否提交成功,结果被系统的键盘给盖住,无法显示完全。 即,简单来说:Toast会被弹出的输入法遮住,无法显示系统提示内容。 如下图: 因为我用uniapp开发抖音小程序的,这个提示框用的是: uni.showToast({title: '提交成功',du
IE下object遮挡div的解决方案
一、现象: 在项目开发的过程中,有个模块需要实现将数据拖拽到外部的一个插件窗口上,在其他浏览器上表现正常,但是在IE下出现了div拖拽到控件时被object遮挡的问题。现象如下: 二、出现问题的原因和解决思路 出现这种现象的原因: object标签不在dom文档流里面,浏览器在解析的时候先把object放置在最上层,然后依次解析dom文档
Unity 性能优化之遮挡剔除(Occlusion Culling)(六)
提示:仅供参考,有误之处,麻烦大佬指出,不胜感激! 文章目录 前言一、遮挡剔除是什么?二、静态遮挡剔除的使用步骤1.标记为遮挡剔除对象2.创建Occlusion Area组件3.烘焙4.Occlusion窗口Bake的参数Smallest OccluderSmallest HoleBackface threshold 5.遮挡剔除前后的效果对比没有开启遮挡剔除前:开启遮挡剔除后 三
人脸遮挡检测的几种思路
遮挡是一直以来困扰研究人员及技术人员的问题,原因是存在遮挡后,不管是对人脸进行检测,还是其它属性识别(如关键点、角度、姿态、年龄等)的效果都会有很大影响。 为了消除这些影响,一种思路是先判断是否被遮挡,再进行属性识别,另一种思路是在对人脸进行属性识别时加入对遮挡的处理,提高算法的鲁棒性。 目前,暂时还没有通用的解决方案。 如何判断是否被遮挡或者定位? 1、分类器:将是否被遮挡作为分类器的一
Unity让地图素材遮挡人物
点击编辑/项目设置/图形,透明度排序模式设置自定义轴,透明度排序轴Y设置为1其他为0。 此时人物和地图素材的图层排序相等,当人物的高度大于地图素材时,人物则被遮挡。




![[IOS]列表选择以及键盘遮挡输入框问题](https://img-blog.csdn.net/20150519155335539?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvd3N5eDc2OA==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)