本文主要是介绍富文本:vue +tinymce tinymce-vue+powerpaste可复制word,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
需求:需要从word复制到富文本中,可以编辑,转化为html传给后端生成pdf
1.安装vue-cli3 (注意:安装的组件版本有限制,否则没有效果或报错)
1.卸载vue-cli 2.0+npm uninstall vue-cli -g
2.安装vue-cli3npm i -g @vue/cli2.下载tinymce 和 tinymce-vue(指定版本)
npm i tinymce -S // tinymce 5.x 版本npm install @tinymce/tinymce-vue@3.0.1 -S 
3.下载tinymce汉化包(默认英文)
下载地址:Language Packages | Trusted Rich Text Editor | TinyMCE

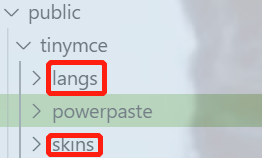
4.将node-modules中tinymce的skins文件夹 和 下载语言包langs
复制到public -》tinymce的文件夹下面

vue中使用
(1)html:
<template> <el-dialog :title="title" :visible.sync="open" width="60%" append-to-body> <el-form ref="form" :model="form" :rules="rules" label-width="auto"><el-form-item label="富文本内容"><editor id="tinymce" v-model="form.content" :init="init" v-if="open"/></el-form-item><div slot="footer" class="dialog-footer"><el-button type="primary" @click="submitForm">确 定</el-button><el-button @click="cancel">取 消</el-button></div></el-dialog>
</template>(2)js:tinymce已自带常用插件,但是很多默认是不启用的,可以根据需要引入配置
遇到的问题:
1.引入皮肤
import 'tinymce/icons/default' 
2.①配置引用路径错误 ②未引用但在plugns里面声明了
![]()
3.引入的插件太多自动隐藏-》更多(点击显示)想要全都显示出来
// 工具之间用空格分隔,| 表示显示一个分块符
4.在 el-dialog 弹框里插件的部分功能页面会被遮盖 解决层级问题
.tox-tinymce-aux{
z-index: 3000 !important;
}
<script>
//引入tinymceimport tinymce from 'tinymce/tinymce'import Editor from '@tinymce/tinymce-vue'import 'tinymce/themes/silver/theme'import 'tinymce/icons/default' //皮肤// import 'tinymce/skins/ui/oxide/skin.css' //插件pluginsimport 'tinymce/plugins/image'// 插入上传图片插件import 'tinymce/plugins/media'// 插入视频插件import 'tinymce/plugins/table'// 插入表格插件import 'tinymce/plugins/link' //超链接插件import 'tinymce/plugins/code' //代码块插件import 'tinymce/plugins/lists'// 列表插件import 'tinymce/plugins/contextmenu' //右键菜单插件// import 'tinymce/plugins/wordcount' // 字数统计插件// import 'tinymce/plugins/colorpicker' //选择颜色插件import 'tinymce/plugins/textcolor' //文本颜色插件import 'tinymce/plugins/fullscreen' //全屏import 'tinymce/plugins/help' // 帮助import 'tinymce/plugins/charmap' import 'tinymce/plugins/paste' //支持粘贴图片import 'tinymce/plugins/print' //打印import 'tinymce/plugins/preview' // 预览import 'tinymce/plugins/hr' // 水平线import 'tinymce/plugins/anchor'import 'tinymce/plugins/pagebreak'// import 'tinymce/plugins/spellchecker'import 'tinymce/plugins/searchreplace'import 'tinymce/plugins/visualblocks'import 'tinymce/plugins/visualchars'import 'tinymce/plugins/insertdatetime'import 'tinymce/plugins/nonbreaking'// import 'tinymce/plugins/autosave'import 'tinymce/plugins/fullpage'import 'tinymce/plugins/toc'export default {name: "Article",components: {Editor, //注册组件},data() {return {init: {language_url: '/tinymce/langs/zh_CN.js',//中文语言包的路径language: 'zh_CN',//语言skin_url: '/tinymce/skins/ui/oxide',//skin路径height: 320,//编辑器高度// width:'80%',//工具栏toolbar:['newdocument undo redo | formatselect | copy selectall| bold italic
underline strikethrough |codeformat blockformats| superscript subscript | forecolor backcolor | alignleft aligncenter alignright alignjustify | outdent indent | removeformat ','code bullist numlist | lists image media table |fullscreen help toc fullpage restoredraft nonbreaking insertdatetime visualchars visualblocks searchreplace pagebreak anchor charmap pastetext print preview hr | link unlink uploadimage','textcolor contextmenu'],//声明插件plugins: ['lists image media table code fullscreen help toc insertdatetime searchreplace link charmap hr' ,'fullpage nonbreaking visualchars visualblocks pagebreak print preview anchor' ,'textcolor contextmenu powerpaste'],fontsize_formats: "8px 10px 12px 14px 16px 18px 20px 22px 24px 26px 28px 30px 32px 34px 36px",branding: false, // 是否显示底部状态栏menubar: false, // 配置菜单栏(设置为false则隐藏)//添加额外的插件:powerpasteexternal_plugins: {'powerpaste': `/tinymce/powerpaste/plugin.min.js`//${this.baseUrl}},powerpaste_word_import: 'merge',// 参数:propmt, merge, clearpowerpaste_html_import: 'merge',// propmt, merge, clearpowerpaste_allow_local_images: true,//粘贴图片//上传图片images_upload_handler: (blobInfo, success, failure) => {const img = 'data:image/jpeg;base64,' + blobInfo.base64()success(img)}},};},mounted(){tinymce.init({})},methods: {}
};
</script>5.安装powerpaste插件(powerpaste-4.0.1-317 版本低会有bug提示初始化失败)
TinyMCE Demo powerPaste_不知名的研发小码农-CSDN博客
/** 实现从word复制过来的时候保持原有格式与样式 **/(可以粘贴图片)
粘贴图片:可以拖拽如果是从word复制的要右击复制才可以显示否则显示空白
 放在public文件夹下面
放在public文件夹下面
// 添加扩展插件external_plugins: {'powerpaste': '/static/tinymce/powerpaste/plugin.min.js'}powerpaste_word_import: 'merge',// 参数可以是propmt, merge, clear,效果自行切换对比powerpaste_html_import: 'merge',// propmt, merge, clearpowerpaste_allow_local_images: true,6.实现 图片上传 会将上传的图片转换展示信息点击保存展示图片
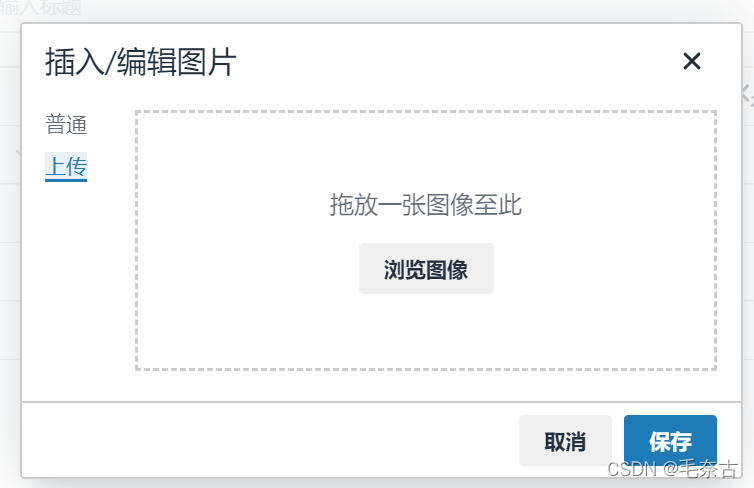
①没有调用后端接口版 ②调用接口


①没有调用后端接口版
images_upload_handler: (blobInfo, success, failure) => {const img = 'data:image/jpeg;base64,' + blobInfo.base64()success(img)}②调用接口 暂无
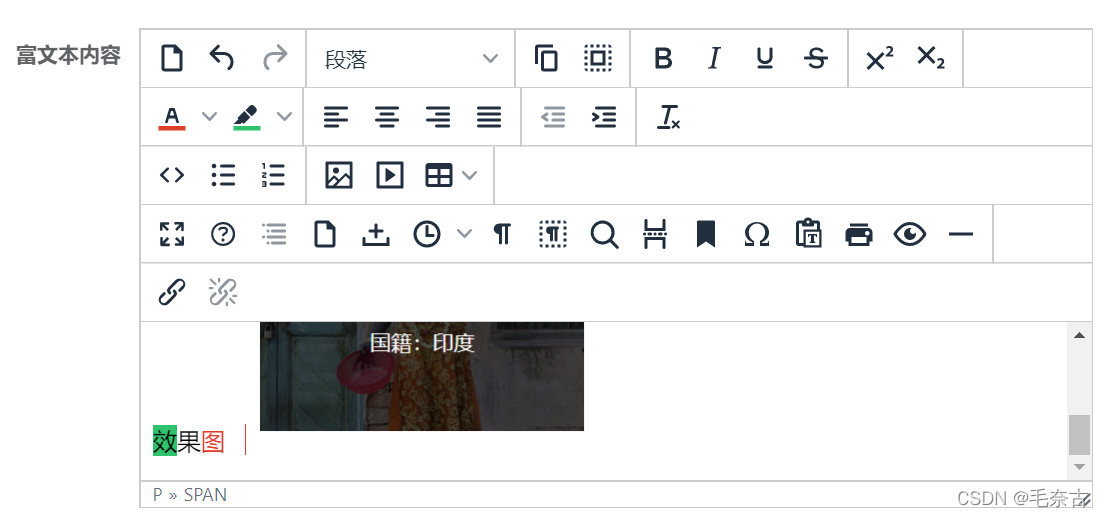
最后实现效果图:

参考(感谢各位大佬的教程):
vue-cli3+tinymce5 在vue中使用tinymce富文本编辑器,从word复制粘贴过来的文本基本保持原本格式 - 车载皖 - 博客园
Vue环境下tinymce简易教程(优化图片上传+powerpaste插件配置指南+主题切换与生成) - 简书
在vue中使用tinymce富文本编辑器,解决tinymce在dialog对话框中层级太低的问题 - Hakuna__Matata - 博客园
Vue tinymce富文本编辑器整合_寻梦无痕-CSDN博客_tinymce
vue+tinymce5 富文本编辑器使用、踩坑_muxu85的博客-CSDN博客_vue+tinymce
可以看多个工具栏插件配置:TinyMCE工具栏配置详解_Clew123的博客-CSDN博客_tinymce
Vue 自定义富文本编辑器 tinymce 支持导入 word 模板_haoxiaoyong1014的博客-CSDN博客_vue word编辑器
这篇关于富文本:vue +tinymce tinymce-vue+powerpaste可复制word的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





