本文主要是介绍Spring Boot集成Tinymce富文本编辑器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 实战:
- 官网地址:
http://tinymce.ax-z.cn/general/upload-images.php - springboot的demo
https://blog.csdn.net/haha_201510/article/details/107110473?%3E
实战:
引入:
<script src="${request.contextPath}/statics/plugins/tinymce/js/tinymce/jquery.tinymce.min.js"></script>
<script src="${request.contextPath}/statics/plugins/tinymce/js/tinymce/tinymce.min.js"></script>
<script src="${request.contextPath}/statics/plugins/tinymce/js/tinymce/icons/default/icons.min.js"></script>
tinymce.init({selector: '#recomEvaluationBox',//绑定渲染区height: 300,plugins: 'paste importcss code table advlist fullscreen imagetools textcolor colorpicker hr autolink link image lists preview media wordcount',toolbar: 'styleselect | formatselect | fontsizeselect | forecolor backcolor | bold italic underline strikethrough | image media | table | alignleft aligncenter alignright alignjustify | outdent indent | numlist bullist | preview removeformat hr | paste code link | undo redo | fullscreen',skin: 'oxide',language: 'zh_CN',//汉化convert_urls: false,// relative_urls : true,images_upload_url: baseURL + "sys/oss/upload",//图片上传地址images_upload_credentials: true,image_dimensions: false,image_class_list: [{title: '无', value: ''},{title: '预览', value: 'preview'},],// images_upload_base_path: '/',forced_root_block: 'p',force_p_newlines: true,importcss_append: true,content_style: `* { padding:0; margin:0; }html, body { height:100%; }img { max-width:100%; display:block;height:auto; }a { text-decoration: none; }iframe { width: 100%; }p { line-height:1.6; margin: 0px; }table { word-wrap:break-word; word-break:break-all; max-width:100%; border:none; border-color:#999; }.mce-object-iframe { width:100%; box-sizing:border-box; margin:0; padding:0; }ul,ol { list-style-position:inside; }`,insert_button_items: 'image link | inserttable',// CONFIG: Pastepaste_retain_style_properties: 'all',paste_word_valid_elements: '*[*]', // word需要它paste_data_images: true, // 粘贴的同时能把内容里的图片自动上传paste_convert_word_fake_lists: false, // 插入word文档需要该属性paste_webkit_styles: 'all',paste_merge_formats: true,nonbreaking_force_tab: false,paste_auto_cleanup_on_paste: false,// CONFIG: Fontfontsize_formats: '10px 11px 12px 14px 16px 18px 20px 24px',resize: 'both',// CONFIG: StyleSelectstyle_formats: [{title: '首行缩进',block: 'p',styles: {'text-indent': '2em'}},{title: '行高',items: [{title: '1', styles: {'line-height': '1'}, inline: 'span'},{title: '1.5', styles: {'line-height': '1.5'}, inline: 'span'},{title: '2', styles: {'line-height': '2'}, inline: 'span'},{title: '2.5', styles: {'line-height': '2.5'}, inline: 'span'},{title: '3', styles: {'line-height': '3'}, inline: 'span'}]}],// Tabtabfocus_elements: ':prev,:next',object_resizing: true,// Imageimagetools_toolbar: 'rotateleft rotateright | flipv fliph | editimage imageoptions',file_picker_types: 'media',media_live_embeds: true,//be used to add custom file picker to those dialogs that have it.images_upload_handler: function (blobInfo, success, failure) {var xhr, formData;xhr = new XMLHttpRequest();xhr.withCredentials = false;xhr.open('POST', baseURL + "sys/oss/upload");xhr.onload = function () {var json;if (xhr.status != 200) {failure('HTTP Error: ' + xhr.status);return;}console.log(xhr.responseText);json = JSON.parse(xhr.responseText);json.location = json.url;if (!json || typeof json.location != 'string') {failure('Invalid JSON: ' + xhr.responseText);return;}success(json.location);};formData = new FormData();formData.append('file', blobInfo.blob(), blobInfo.filename());xhr.send(formData);}}); <div class="form-group"><div class="col-sm-2 control-label">推荐语</div><div class="col-sm-10"><textarea name="" id="recomEvaluationBox" cols="1000" style="width: 150%" rows="10" v-model="recomEvaluation.content"></textarea></div></div>
后端上传代码逻辑:(使用的oss)
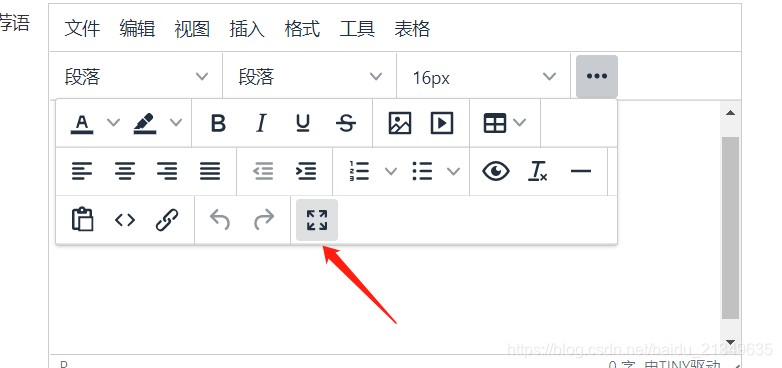
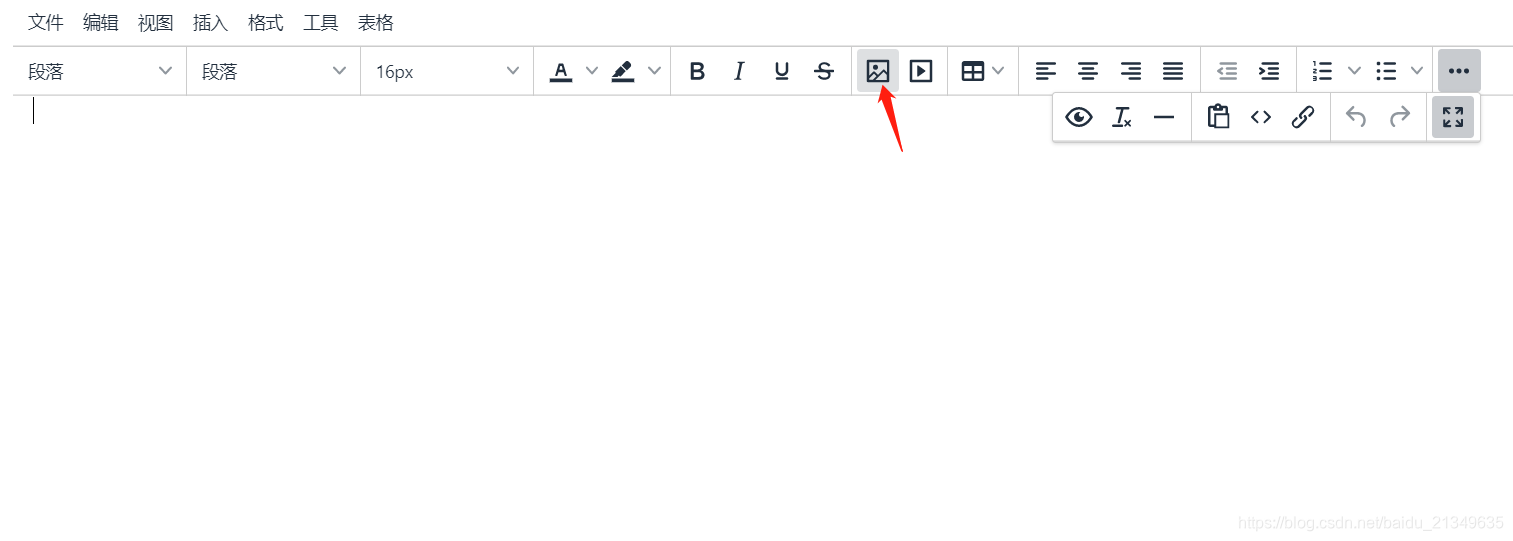
/*** 上传文件*/@RequestMapping("/upload")@RequiresPermissions("sys:oss:all")public R upload(@RequestParam("file") MultipartFile file) throws Exception {if (file.isEmpty()) {throw new RRException("上传文件不能为空");}//上传文件String suffix = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf("."));String url = OSSFactory.build().uploadSuffix(file.getBytes(), suffix);//保存文件信息SysOssEntity ossEntity = new SysOssEntity();ossEntity.setUrl(url);ossEntity.setCreateDate(new Date());sysOssService.save(ossEntity);return R.ok().put("url", url);}- 效果:




也支持,复制粘贴自动上传图片。
总结:
1.引入js
2:关键的是 init的参数,和上传图片的的回调函数的写法
3:学会使用缩放来切换上传图
完
这篇关于Spring Boot集成Tinymce富文本编辑器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





